Customizing the Form Background
Introduction
You can set different backgrounds for your form using something we call Background Layers. You can configure the backgrounds of your form under Styling → Colors & Background.
Note that your welcome page can have a different background than the rest of your form. You can set the background of your welcome page under Styling → Welcome.
Components
A background layer can be of the following types:
Color: This allows you to set a solid color as the background for that layer.
Image: You can set an image as the background.
Pattern: You can set a pre-defined pattern as the background.
In addition, each layer has a property called Opacity. This property allows you to blend the layers together.
Let’s see how to use these components to create a background.
Simple background
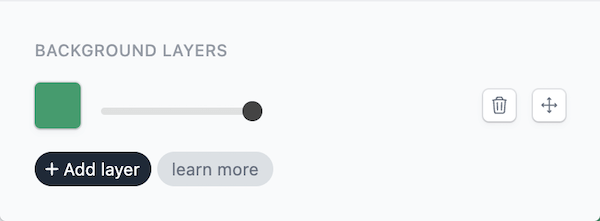
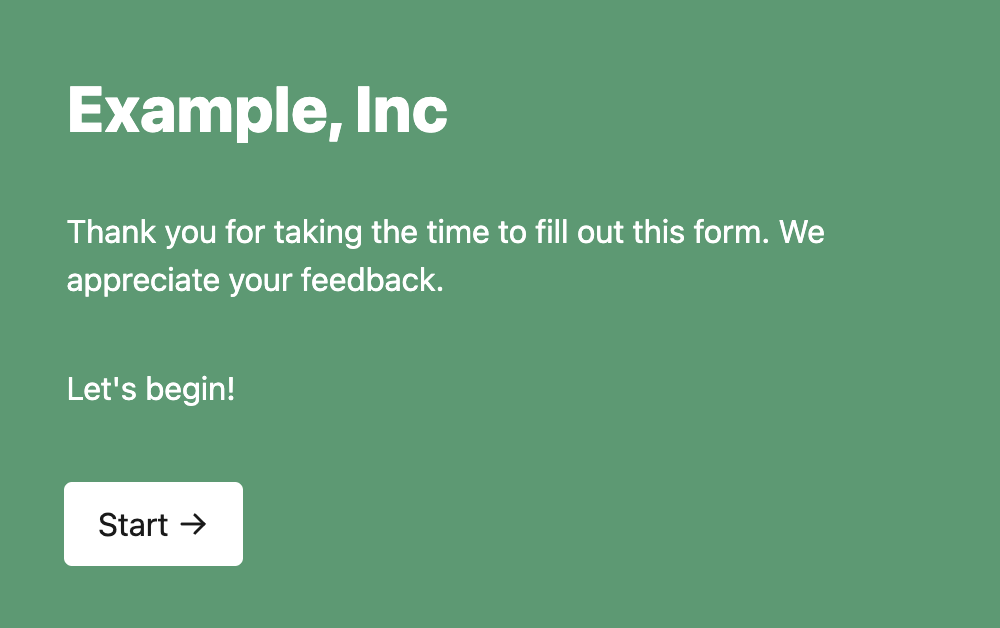
The simplest background is a solid color. To give your form a green color go to Styling → Colors & Background. Click on Add layer under Background Layers. Select the layer type Color and pick a color.


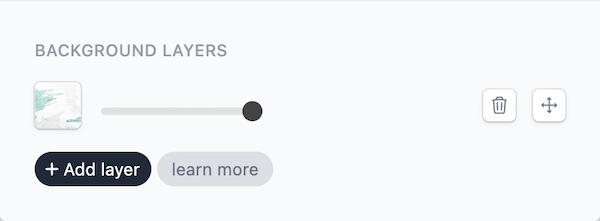
Similarly if you want an image for the background, change the layer type to Image and upload an image.


Complex background
Creating background layers helps us achieve things like:
Having a background image with a color overlay to make the text more readable.
Having a solid color background, but with a line texture.
Let’s see how to achieve these.
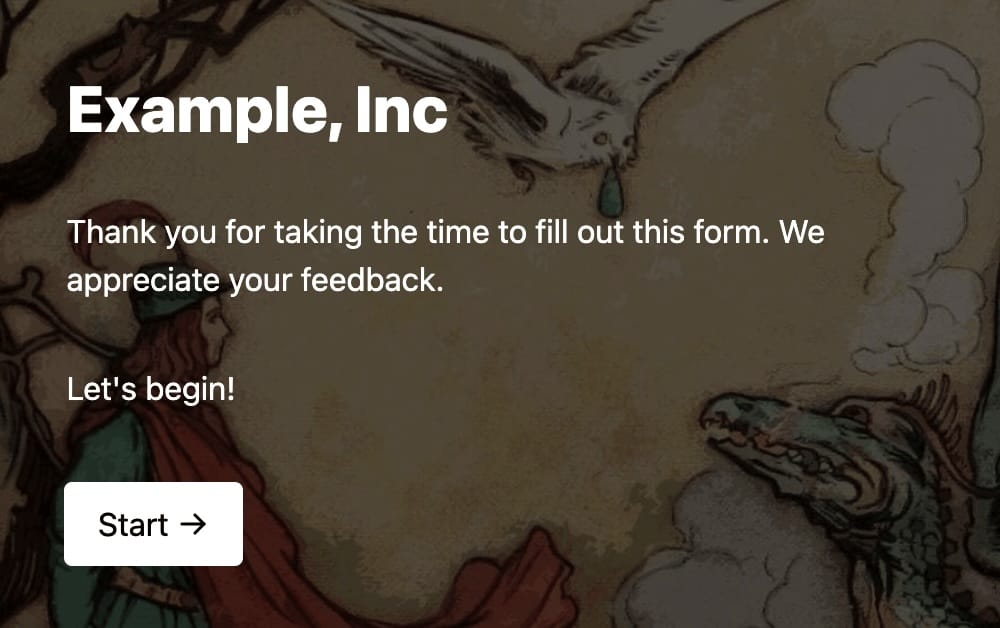
Image with color overlay
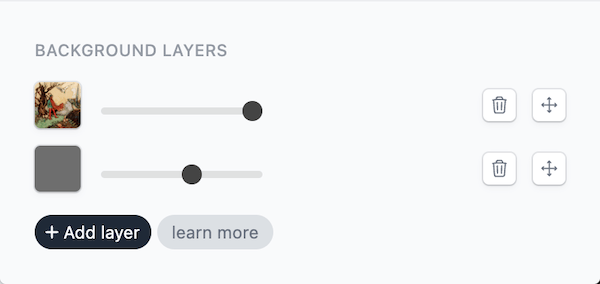
We will create two layers. The first layer will be an image, and the second layer will be a dark color. We will set the opacity of the color layer to 50%.


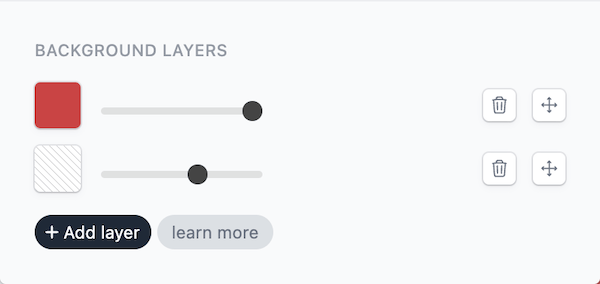
Solid color with line pattern
We will create two layers. The first layer will be a solid color, and the second layer will be a pattern. We will set the opacity of the pattern layer to 50%.


Background layers can be used to create a variety of backgrounds. You can experiment with different combinations to create a background that suits your form.