Get started with OpenCtx
OpenCtx shows you contextual info about code from your dev tools, in your editor, in code review, and anywhere else you read code (announcement blog post).
You can use OpenCtx in:
- VS Code
- Google Chrome (for GitHub's PR and code pages)
- Sourcegraph
- openctx.org playground
VS Code
-
Install OpenCtx for VS Code (
sourcegraph.openctx). -
Add the following to your VS Code settings:
"openctx.providers": {"https://openctx.org/npm/@openctx/provider-hello-world": true,}, -
Open a code file and look for the "Hello World" items from OpenCtx.
-
Add other OpenCtx providers (see the list in the docs navbar) to see more contextual info about your code:

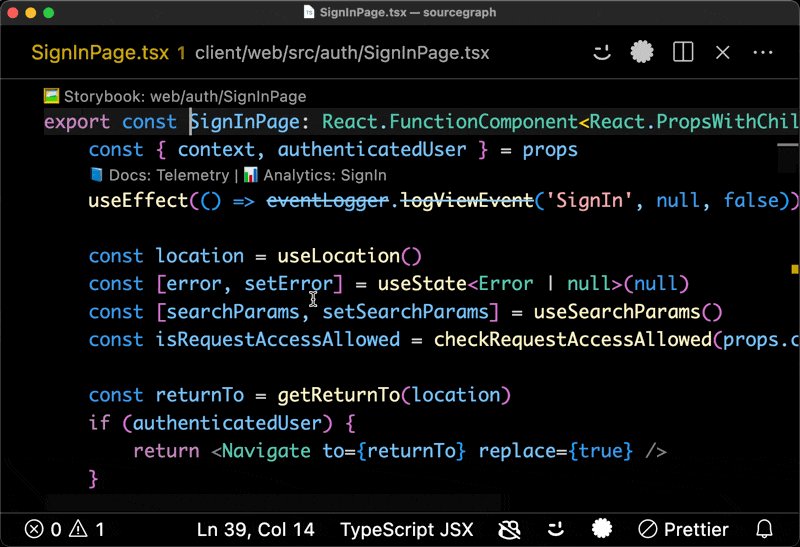
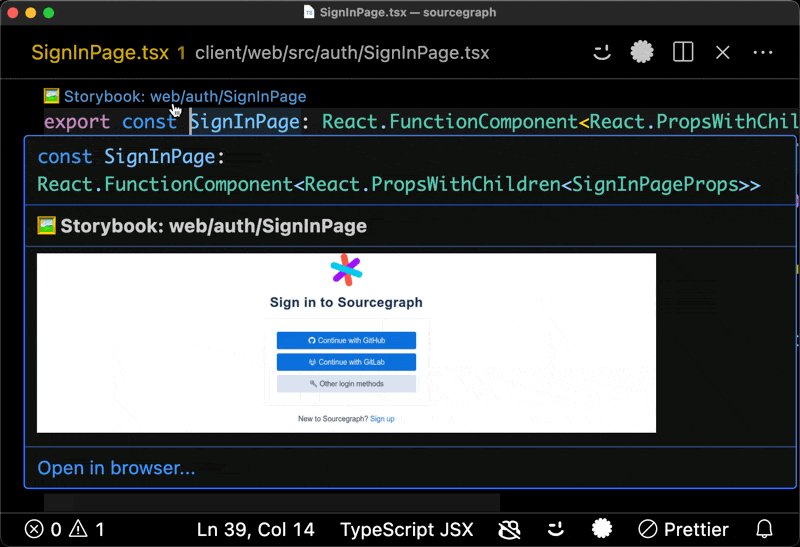
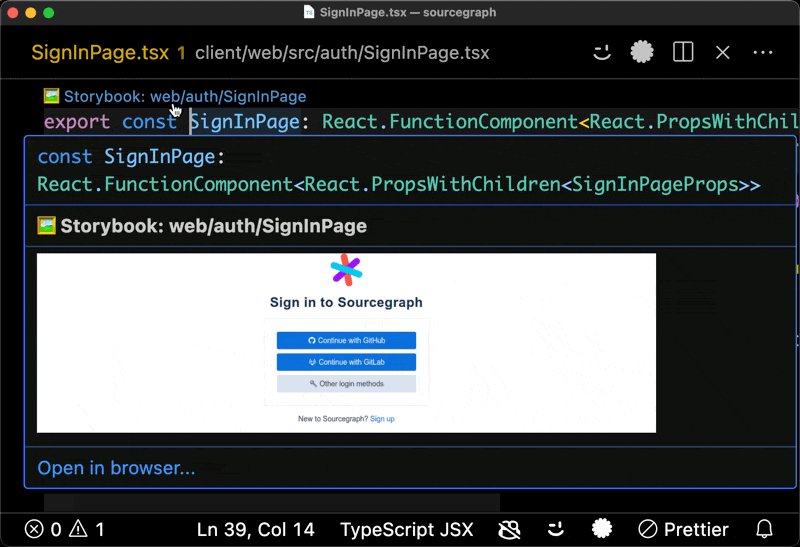
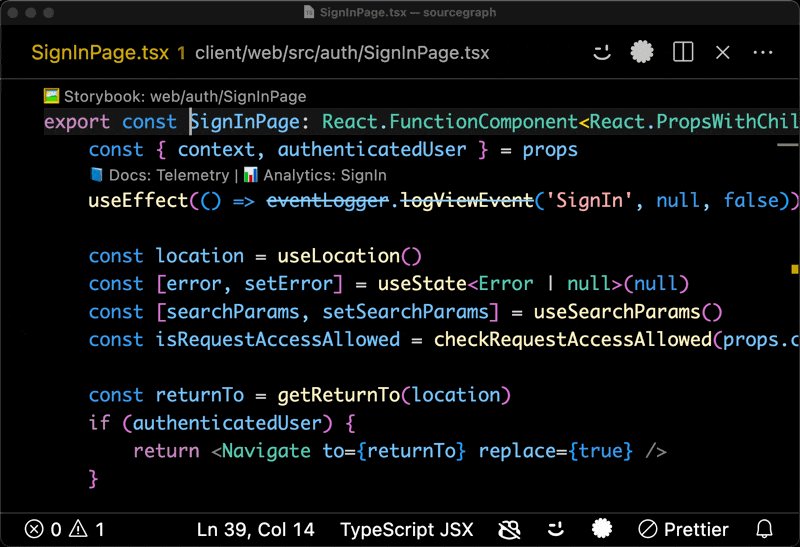
Hover a UI component in code to see what it looks like
See "VS Code" for more information.
Browser extension
-
Install OpenCtx on the Chrome Web Store.
-
After installing it in Chrome, visit the following pages to see it in action:
-
Configure it to use other providers or patterns. See "Browser extension" for details.


Sourcegraph
-
Join our Discord and ask an admin to enable the
openctxfeature flag for your user account on Sourcegraph.com. -
Visit a file on Sourcegraph that has OpenCtx items. Examples:
-
Toggle on the button in the file header.
-
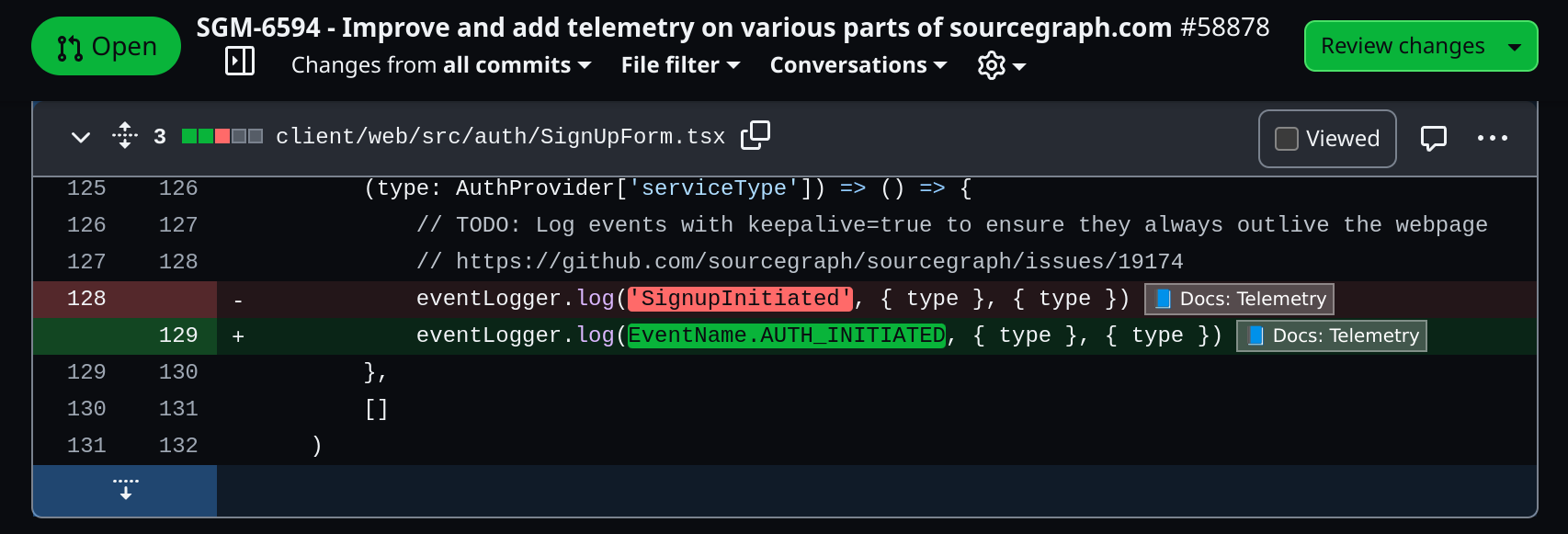
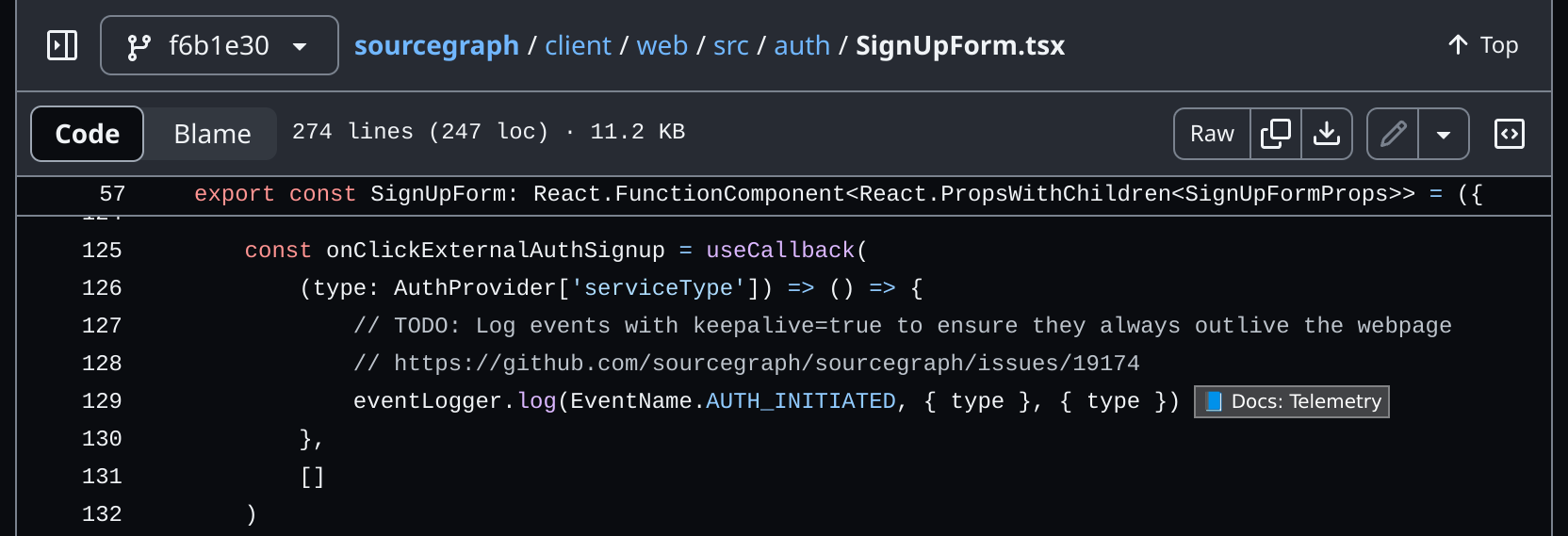
Look for and hover OpenCtx items, such as this one for a Prometheus metric:

Playground
Check out some samples in the playground.