Editing theme code
You can edit your theme code to make detailed changes to your online store. Most of the files that make up a theme contain Liquid, Shopify's templating language. Theme files also contain HTML, CSS, JSON, and JavaScript. Edit the code for a theme only if you know HTML and CSS, and have a basic understanding of Liquid.
On this page
Before you customize your theme
To prepare for customizing your theme, complete the following recommended tasks:
- Duplicate your theme to create a backup copy. This makes it easy to discard your changes and start again if you need to.
- Make sure that you understand what level of support is available.
- Learn about the requirements and best practices for uploading images.
Edit your theme code
You can edit the code for your theme.
Steps:
Desktop
- From your Shopify admin, go to Online Store > Themes.
- Click ... > Edit code.
iPhone
- From the Shopify app, tap the … button.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Click ... > Edit code.
Android
- From the Shopify app, tap the … button.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Click ... > Edit code.
The code editor shows a directory of theme files on the left, and a space to view and edit the files on the right.
When you click a file in the directory on the left, it opens in the code editor. You can open and edit multiple files at the same time. Any files that you modify will show a dot next to the file name:

This can help you to keep track of where you have made changes.
Roll back to an older version of your theme
If you've changed theme files and need to revert them, you can roll back .liquid files individually to a time and date before you made the changes.
Steps:
Desktop
- From your Shopify admin, go to Online Store > Themes.
- Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code.
- Under the Templates header, click one of the .liquid files that you have edited recently.
- Click Current version under the
.liquidfile name. - Click the drop-down menu to select an older version. Clicking a datestamp will roll the code back to that saved version.
- Optional: Click Preview store to verify that the error was fixed.
iPhone
- From the Shopify app, tap the … button.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code.
- Under the Templates header, click one of the .liquid files that you have edited recently.
- Click Current version under the
.liquidfile name. - Click the drop-down menu to select an older version. Clicking a datestamp will roll the code back to that saved version.
- Optional: Click Preview store to verify that the error was fixed.
Android
- From the Shopify app, tap the … button.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme you want to edit, click the … button to open the actions menu, and then click Edit code.
- Under the Templates header, click one of the .liquid files that you have edited recently.
- Click Current version under the
.liquidfile name. - Click the drop-down menu to select an older version. Clicking a datestamp will roll the code back to that saved version.
- Optional: Click Preview store to verify that the error was fixed.
Theme Check
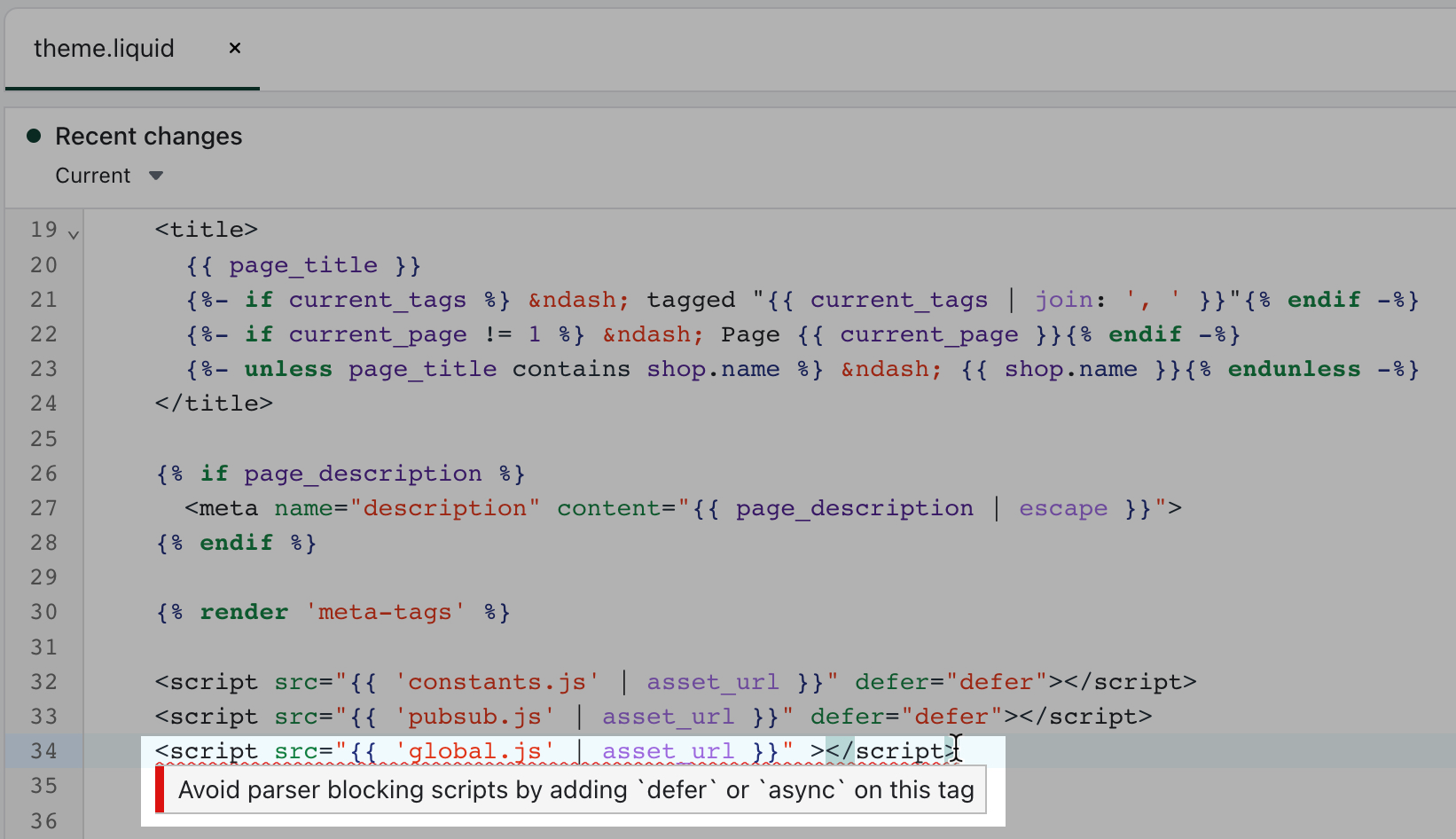
The code editor includes Theme Check, a feature that helps to prevent errors by providing immediate feedback as the code is being written, instead of discovering errors in your live theme.
In the code editor, Theme Check can identify the following errors in edited code:
- Parser blocking scripts, which can slow down a storefront
- Inconsistencies between translation files, such as missing translation keys or translations that don't match in a locale file
- Missing templates
Errors are indicated by a red line underneath the code. To view the error, hover your mouse over the highlighted line.

Theme code customization tutorials
You can follow theme code customization tutorials to guide you in making changes to your online store. The tutorials are organized based on the type of page or feature that they modify.
Theme customization tutorials are divided by the version of theme architecture that they use. Learn how to identify your theme architecture version.
Get help with customizations
If you need help with making changes to your theme, then you can contact your theme's developer for support.
To see what other resources are available to help you with theme customizations, see Additional resources for theme support.