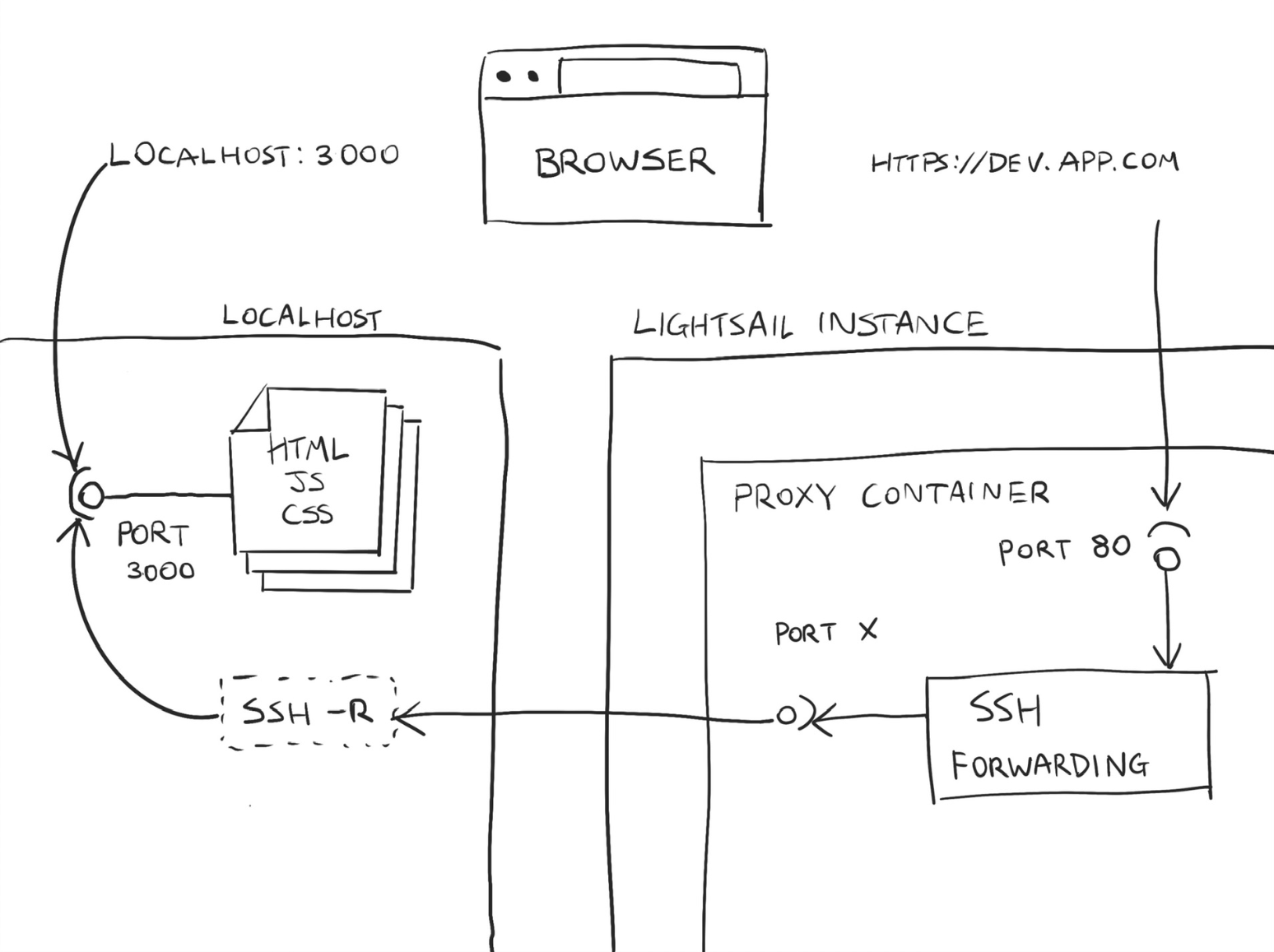
This container lets you access an app running on localhost from a remote URL with SSL termination. This is helpful for testing integrations that require SSL, such as PWAs, Alexa Skills, Github WebHooks, etc. If you've ever used ngrok or serveo, this is just like that but with a little more control.
Launch an Ubuntu 18.04 Virtual Private Server using any provider and open port 80. On the server, install docker. Configure DNS to point your domain to your host server's IP.
git clone https://github.com/robzhu/nginx-local-tunnel
cd nginx-local-tunnel
docker build -t {DOCKERUSER}/dev-proxy . --build-arg ROOTPW={PASSWORD}
# launch the container
docker run -d -P 80:80 -p 2222:22 {DOCKERUSER}/dev-proxy# Ports explained:
# 3000 refers to the port that your app is running on localhost.
# 2222 is the forwarded port on the host that we use to directly SSH into the container.
# 80 is the default HTTP port, forwarded from the host
ssh -R :80:localhost:3000 -p 2222 [email protected]cd node-hello && npm i
nodemon main.jsNow you should be able to access your app from either http://localhost:3000 or http://YOURDOMAIN.com.
On the server, launch nginx-proxy and docker-letsencrypt-nginx-proxy-companion, then launch your container, specifying the subdomain.
docker run --detach \
--name nginx-proxy \
--publish 80:80 \
--publish 443:443 \
--volume /etc/nginx/certs \
--volume /etc/nginx/vhost.d \
--volume /usr/share/nginx/html \
--volume /var/run/docker.sock:/tmp/docker.sock:ro \
jwilder/nginx-proxy
docker run --detach \
--name nginx-proxy-letsencrypt \
--volumes-from nginx-proxy \
--volume /var/run/docker.sock:/var/run/docker.sock:ro \
--env "DEFAULT_EMAIL={YOUREMAIL}" \
jrcs/letsencrypt-nginx-proxy-companion
docker run --detach \
--name dev-proxy \
--publish 2222:22 \
--env "VIRTUAL_HOST=dev.YOURDOMAIN.tld" \
--env "LETSENCRYPT_HOST=dev.YOURDOMAIN.tld" \
{DOCKERUSER}/dev-proxy
On your local dev machine:
ssh -NR :80:localhost:3000 -p 2222 [email protected]
# run something on localhost:3000As long as you keep this SSH connection open, you'll able to access your app from either http://localhost:3000 or https://dev.YOURDOMAIN.tld. For additional security, you'll want to limit access to only a select set of IP addresses and origins.