Website: https://phcode.dev
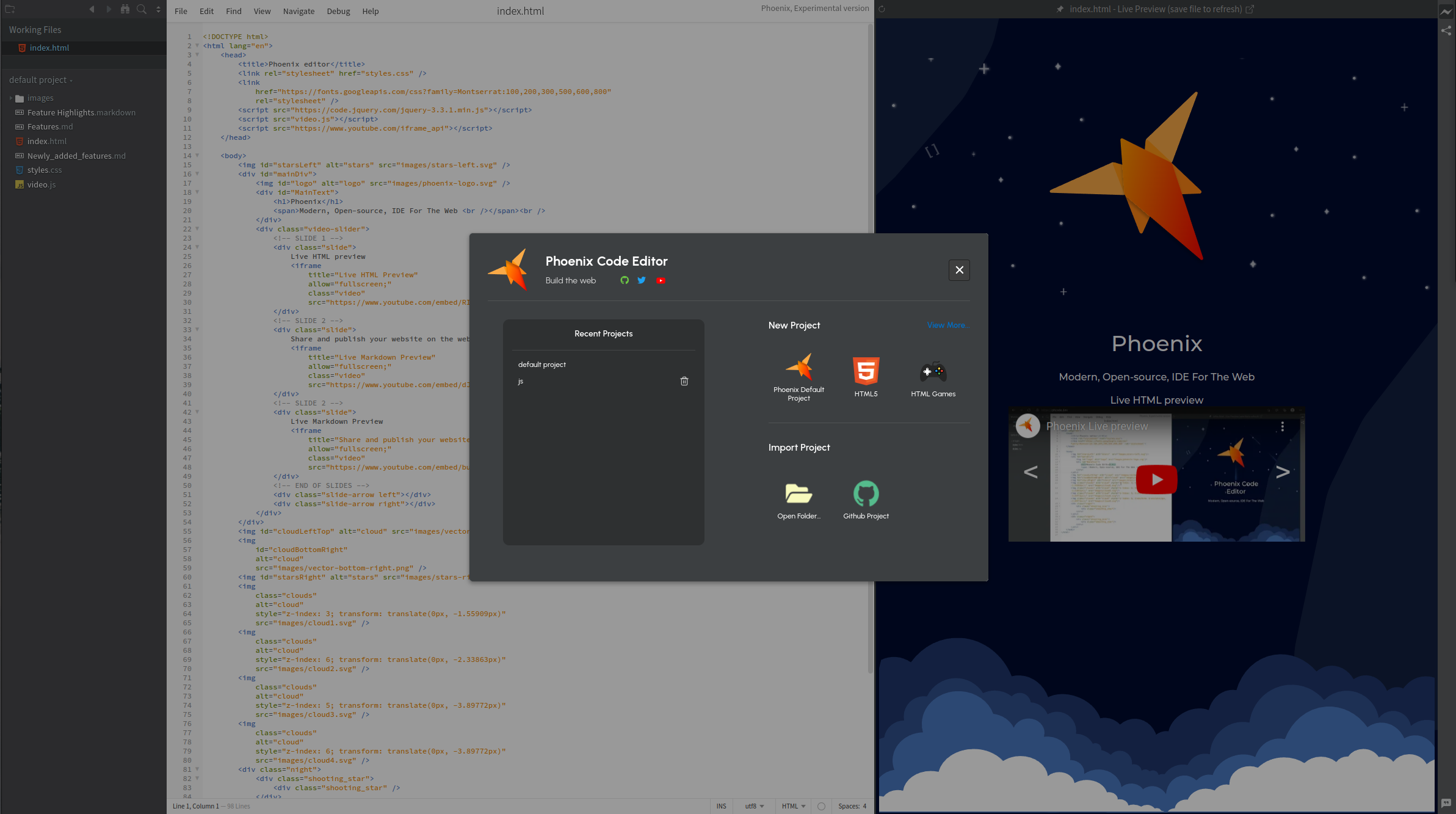
Phoenix is a modern open-source and free software code editor for the web, built for the browser.
- Targeted for web development. Js, html and CSS enjoy special status.
- Game UX - Approach code editing like a game that a school kid would play after skipping the tutorial.
- Light-weight editor.
- Extension support maintaining full compatibility with Brackets extensions (except brackets-node extensions).
- Uncompromised local development experience.
- Support for pluggable remote back-ends.
- Phoenix core will work from a static web server.
- Source code in release builds will always be auditable and readable from dev-tools.
AGPL/Libre license guards your right to audit and change code that handles your data. Phoenix usually loads up in under one second and loading it faster at the expense of making it hard to read and develop is a noop. We prioritize simplicity and eaze of development.
- Get in touch with our community.
- Request a new feature
- Join our Discord community
- Raise issues
- Contribute
- Install gulp globally once.
- In Mac/Linux:
sudo npm install -g gulp-cli - In Windows:
npm install -g gulp-cli
- In Mac/Linux:
- run
npm install - To build after npm install:
npm run build- generate builds close to release builds locally.- or
npm run build:debugto build debug builds for development with more debug symbols.
- run
npm run servein the terminal. - Use chrome/edge browser to navigate to http://localhost:8000/src
SonarLint static code analysis checker is not yet available as a Brackets extension. Use sonarLint plugin for webstorm or any of the available IDEs from this link before raising a pull request: https://www.sonarlint.org/
- run
npm install - To build the release artifacts, run one of the following commands depending on what build you want:
npm run release:dev,npm run release:staging,npm run release:prod
- The release artifacts to host will be in
distfolder.
This is the easiest and preferred way to run Phoenix tests.
- run
npm run buildin the terminal.- NB: this will setup all the required files for test
- Use chrome/edge browser to navigate to Phoenixhttp://localhost:8000/src/index.html
- In Phoenix Menu, select
Debug > Phoenix Code Diagnostic Tools > Run Phoenix Code TestsTo open the test runner. - Run tests as required.
- NB: To reset test data files, click on
reset and reload testsoption in the test runner.
- NB: To reset test data files, click on
- You can use the browser dev tools to debug.
We use Playwright to run the headless version of our tests. Please note that we do not use Playwright as our actual test framework, but as a headless browser(chrome and firefox) to run our tests written in Jasmine/Mocha.
- run
npm run test<*>in the terminal to run the unit tests run in GitHub actions. Eg.npm run testChromium. - To debug the tests,
npm run test<*>Debug. Eg.npm run testFirefoxDebug. However, we recommend using the aboveRunning tests in browsersection to actually fix/debug tests that are failing in the pipeline. It has much better debug UX and fixing it directly in the browser will almost certainly fix it in playwright. - To run integration tests use command:
npx cross-env TEST_ENV=<integration suite name> npm run test<*>- The allowed integration test suite names are:
integration, LegacyInteg, mainview, livepreview. You can get these suite names from the test runner. - Eg:
npx cross-env TEST_ENV=integration npm run testChromium
- The allowed integration test suite names are:
- To debug integration tests use command:
npx cross-env TEST_ENV=<integration suite name> npm run test<*>Debug- Eg:
npx cross-env TEST_ENV=mainview npm run testChromiumDebug
- Eg:
- Build the release using
npm run release:<stage>. Eg:npm run release:dev - Run the unit tests using format:
npm run test<*>Dist. Eg.npm run testChromiumDist. - Run the integration tests using the format:
npx cross-env TEST_ENV=<integration suite name> npm run test<*>Dist. Eg.npx cross-env TEST_ENV=mainview npm run testChromiumDist.
- dev: https://dev.phcode.dev/test/SpecRunner.html
- staging: https://staging.phcode.dev/test/SpecRunner.html
- prod: https://phcode.dev/test/SpecRunner.html
To view/edit the files in the browser virtual file system in Phoenix:
debug menu> Open Virtual File System
- clean builds only:
npm run clean
One a pull request is merged, it will be automatically deployed to dev.phcode.dev . To view the changes:
- goto https://dev.phcode.dev/devEnable.html and click
enable dev.phcode.dev. only needs to be done once. - goto https://dev.phcode.dev to preview your changes. If it is a recent change, you might need to wait for up to 15 minutes before the changes are deployed to the dev stage. Reload page a few times to get the latest dev build and reset cached content.
The process is the same for staging.phcode.dev. Builds that are verified in development will be pushed
periodically to staging. To view staging:
- goto https://staging.phcode.dev/devEnable.html and click
enable staging.phcode.dev. only needs to be done once. - goto https://staging.phcode.dev to preview your changes. If it is a recent change, you might need to wait for up to 15 minutes before the changes are deployed to the dev stage. Reload page a few times to get the latest dev build and reset cached content.
- All changes pushed to the main branch are automatically published to https://dev.phcode.dev
- To publish the changes to https://staging.phcode.dev , push changes to the
stagingbranch in this repo with a pull request. - Once the changes are validated and tested, trigger a prod deployment by pushing to the
prodbranch.
- Phoenix is based on the Brackets code editor by Adobe. Find out more on Adobe Brackets here.
- Our main code editor library https://codemirror.net/
- Inspired by previous work from the Mozilla Thimble project to port brackets to the web. https://github.com/mozilla/brackets
- In browser server based on nohost by https://github.com/humphd/
Discussion: phcode-dev#184
GNU AGPL-3.0 License
Copyright (c) 2021 - present Core.ai
Based on Backets, Copyright (c) 2012 Adobe Systems Incorporated and the brackets.io community
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
You should have received a copy of the GNU Affero General Public License along with this program. If not, see https://opensource.org/licenses/AGPL-3.0.