Note: If you're upgrading from Bento-next v1, you'll need to pull the new config.ts
- Themes: Bento-next ships with 9 included themes, such as Catppuccin, Nord, Arc, and Solarized, each with their own light/dark palletes.
- Local storage: Using someone else's instance? Change the theme and name for you and you only with the theme menu, or by clicking the name text.
- Easy configuration: with the included
config.tsfile. - Dark/Light: toggleable through your browser or automatically.
- Layouts: adjust the layout of Bento to fit your needs and workflow.
- Clock and Date: 24/12 hour, with an optional animated separator.
- Icons: Bento-next supports a huge array of icons from FontAwesome.
Bento-next currently supports running in a Docker container (recommended), on GitHub Pages, Vercel, or hosted with your own web server.
You can run Bento in a Docker Container, either with docker run, or with the included docker-compose file.
- Clone this repo to pull the config.ts file:
git clone https://github.com/lewisdoesstuff/bento-next/ - Run the following
dockercommand, providing the path to the config.js file, changing port mappings if needed. # docker run -it -d -p 80:8080 -v <config.ts location>:/usr/share/nginx/html/config.ts lewisdoesstuff/bento-next
- Clone this repo with
git clone https://github.com/lewisdoesstuff/bento-next/ - Edit port mappings, and provide a path to the config.js file in
docker-compose.yml cdinto the cloned repo, then run# docker-compose -d upto start.
Bento supports being hosted through GitHub Pages using a workflow action
- Fork this repo from GitHub.
- Clone your fork with
git clone https://github.com/{YOUR_GITHUB_ACCOUNT}/{FORK_NAME}. - Make any changes to the config you require.
- Edit
./github/pages.yml, changinglewisdoesstuffto your GitHub username. - If the name of your repo is not
bento-next, editpackage.json, changing thebasepath forbuild-pages(line 7) to the name of your repo, including the leading and trailing/ - Create a new commit and push your changes to
origin/master. - Once pushed, you should see the "Build and Publish to Pages" workflow running under the Actions tab. (I'd recommend also removing the Docker build workflow while here.)
- Create a new github page with
gh-pagesbranch. - Access your Bento-next install at
https://{YOUR_GITHUB_ACCOUNT}.github.io/{FORK_NAME}
Bento can also be hosted easily on vercel.
- Fork this repo from GitHub.
- Clone your fork with
git clone https://github.com/{YOUR_GITHUB_ACCOUNT}/{FORK_NAME}. - Make any changes to the config you require and push the changes.
- Add new project on Vercel.
- Connect your GitHub account and Import your Forked Repo.
- Change framework preset to Vue.js and Click on Deploy.
- Access your deployment at
https://{VERCEL_PROJECT_NAME}-{VERCEL_USER_NAME}.vercel.app
- Clone this repo with
git clone https://github.com/lewisdoesstuff/bento-next/ cd bento-nextto enter the cloned repo.npm installto install node modules.npm run buildto build the app.- Copy the files placed in
./distto your webservers html directory. eg:cp ./dist/* /usr/share/nginx/html -r
Bento-next doesn't support SSL (https) connections by default, serving the page over port 8080. If you'd like to add SSL support (recommended), I recommend using a reverse-proxy such as NGINX Proxy Manager to add your SSL certificate to the host.
All settings can be managed in the config.ts file:
Change the default name (displayed to all users), choose if links open in a new tab, and change the window title.
// General
name: "John",
openInNewTab: true,
title: "Bento",Adjust 12/24hr format, or enable an animated separator.
// Clock
twelveHourFormat: false,
flashSeparator: false,Bento-next supports 9 pre-included themes, if you'd like to add more, please see the steps at Custom Themes Included themes:
- Arc
- Bento (default)
- Catppuccin (Frappe, Macchiato, Mocha)
- Concept-Dark
- Monokai (free)
- Nord
- Sakura
- Solarized
- Summer
You're also able to set a custom background image in the config. You can either place the file in ./src/assets/images/ and provide the file name, or provide a link to the image.
// Theme
theme: "bento",
// Place a background image in ./src/assets/images/ and provide the file name.
// Alternatively, provide a URL to an image. If the page is served over https, you may have issues loading images from insecure origins.
// Set to "" to disable.
backgroundImage: "",
themes: [
// List of installed themes, add your own themes in ./src/assets/css/themes and include it in the array below.
"arc",
"bento",
"catppuccin-frappe",
"catppuccin-macchiato",
"catppuccin-mocha",
"conceptdark", // dark mode only
"monokai",
"nord",
"sakura",
"solarized",
],Bento-next supports custom fonts, either locally installed, or from Google Fonts!
To configure, edit the font object in the config:
// Font Family
font: {
// 'google' or 'local'
source: 'google',
// Font name, e.g. 'Roboto' (case sensitive)
name: 'Overpass',
},Bento-next includes a search bar by default. You can change the search engine and placeholder text as below
// Search Bar
searchBar: true,
searchEngine: "google", // google, ddg
barPlaceholder: "", // if blank, use search engine name. Set to ' ' for no placeholder.
autoFocusBar: true,Edit the displayed greetings for morning, afternoon, evening, and night.
// Greetings
greetingMorning: "Good morning,",
greetingAfternoon: "Good afternoon,",
greetingEvening: "Good evening,",
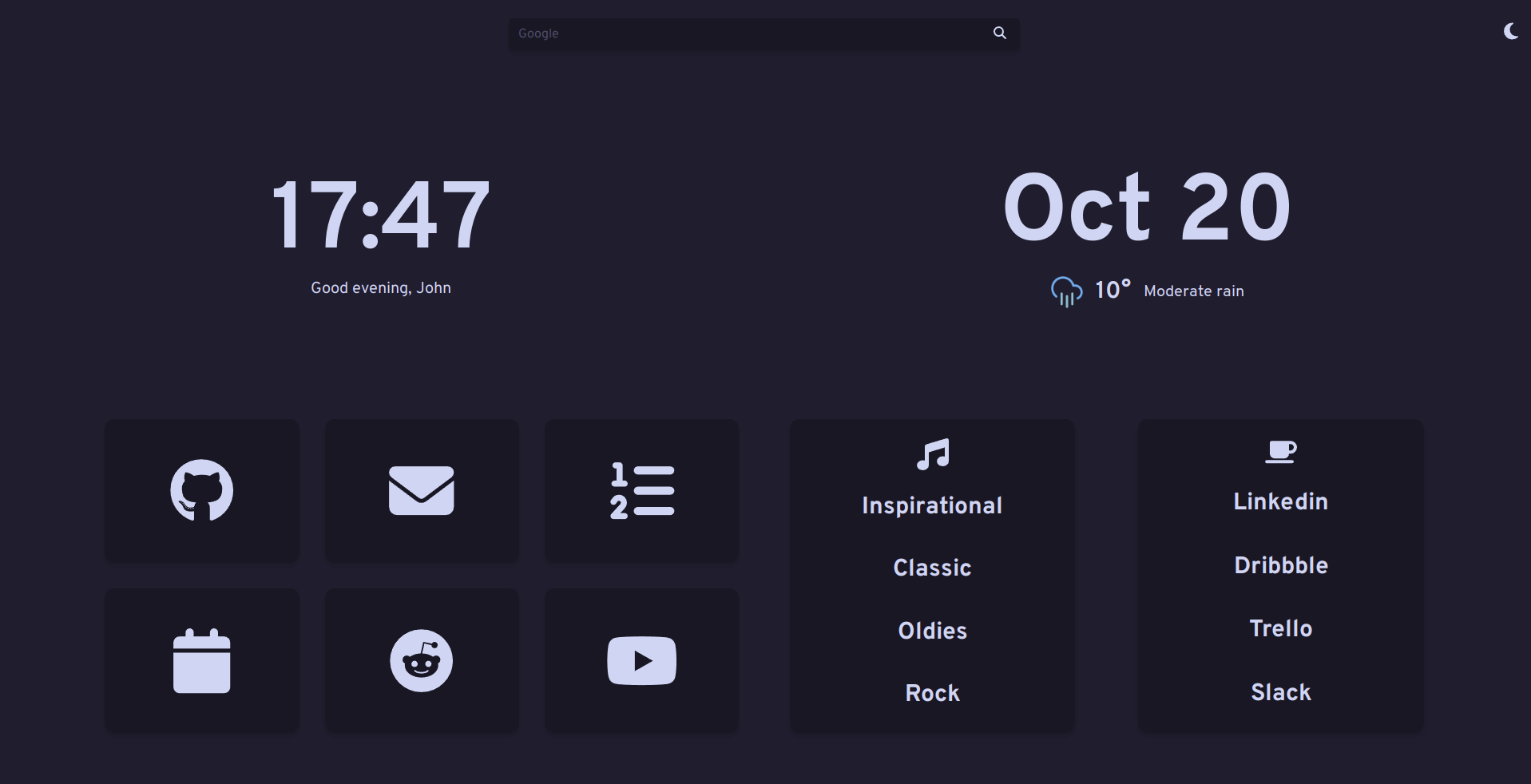
greetingNight: "Sweet dreams,",Bento has three different layouts bento, lists, and buttons. Bento is a split with buttons on the left and lists on the right. Lists swaps the buttons out for another list container, and buttons does the same with buttons.
// Layout
bentoLayout: 'bento', // 'bento', 'lists', 'buttons'If you want to customize all your extra buttons and lists go to 🗃️ Buttons & Lists
Bento provides a weather widget that pulls data from OpenWeatherMap. To use this, you'll need to add an API key to the settings. You can generate a free API key from OpenWeatherMap. You'll need a "Current Weather Data" key.
You can provide a default lat/long, or have Bento automatically pull your location from your browsers location data. If this isn't available, or you deny location permissions, Bento will fall back to using the lat/long set in the config.
Finally, choose an icon set:
- OneDark (Default) Using the One Dark Pro color scheme
- Nord Using the Nord Color Scheme
- Dark For White theme only users that want a minimalist look
- White For Dark theme only users that want a minimalist look
// Weather
weatherKey: import.meta.env.VITE_API_KEY, // Set your OpenWeatherMap key in .env - Move the included .env.example to .env
weatherIcons: "OneDark", // 'Onedark', 'Nord', 'Dark', 'White'
weatherUnit: "C", // 'F', 'C'
language: "en", // More languages in https://openweathermap.org/current#multi
trackLocation: true, // Request location from the browser. If false, or location is denied, use the coordinates below.
defaultLatitude: "37.775",
defaultLongitude: "-122.419",To set the OpenWeatherMap API key, you'll need to create a .env file.
Bento-next includes a .env.example file, just move this to .env, and add your API key inside.
Bento-next can automatically swap your theme (light/dark) using 1 of 4 modes
// Automatic theme switching:
// "system" - Switches based on OS color preference
// "location" - Switches based on local sunrise/sunset (requires OpenWeatherMap API key)
// "preset" - Switches based on set hours
// "none" - No automatic switching
autoTheme: "system",If you're using 'preset' as the theme switching mode, you can set the hours to switch below
// If autoTheme is set to "preset", set the hours below.
darkModeOnTime: "18:30",
lightModeOnTime: "07:00",Every entry in the buttons or lists containers are editable through here! A breakdown of the object is below.
// Buttons
buttons: [
// First buttons group
// If you're using the 'bento' layout, this is the only group that will be used.
[
{
name: "Github", // set the name of the card
icon: "fab-github", // provide a FontAwesome icon name. Regular icons (fa-) don't require a prefix, while FA-Brands icons must be prefixed with "fab-"
url: "https://github.com/", // provide a link to the page.
},
]
] // Lists
lists: [
// First list group
// If you're using the 'bento' layout, this is the only group that will be used.
[
{
icon: "music", // Icon for the list to use. The same as the buttons.
links: [
{
name: "Inspirational", // Display text for the link
url: "https://www.youtube.com/watch?v=dQw4w9WgXcQ", // URL to the page
},
{
name: "Classic",
url: "https://www.youtube.com/watch?v=dQw4w9WgXcQ",
},
{
name: "Oldies",
url: "https://www.youtube.com/watch?v=dQw4w9WgXcQ",
},
{
name: "Rock",
url: "https://www.youtube.com/watch?v=dQw4w9WgXcQ",
},
],
}
]If you don't want to have a specific component enabled, you can disable it in config.js
To disable, just set the component you'd like to remove to false.
Please note disabling some components won't scale the others to fill in the gaps, but the layout should be usable. Disabling the theme button requires you to set the theme in config.js.
// Set any of the below options to false to disable drawing the component on the page.
// If themeButton is set to false, the theme can only be set in this file.
// Disabling the weather component may cause issues with location-based light/dark switching.
componentsEnabled: {
searchBar: true,
themeButton: true,
clock: true,
greeter: true,
date: true,
weather: true
}Bento can be expanded with user-defined themes! To create one, add a new .css file to ./public/css/themes/, then add it to the array of themes in config.ts.
If you've got a theme you'd like to see included, please open a PR, or open an issue with a link to the color palette.
Example:
:root {
/* Light Colors */
--background: #f5f5f5; /* Background color */
--accent: #57a0d9; /* Hover color */
--cards: #e4e6e6; /* Cards color */
/* Fonts Color */
--fg: #3a3a3a; /* Foreground color */
--sfg: #494949; /* Sceondary Foreground color */
/* Image background */
--imgcol: linear-gradient(rgba(255, 255, 255, 0.7), rgba(255, 255, 255, 0.7)); /* Filter color */
/* Dark Colors */
--darkbackground: #19171a; /* Background color */
--darkaccent: #57a0d9; /* Hover color */
--darkcards: #201e21; /* Cards color */
/* Fonts Color */
--darkfg: #d8dee9; /* Foreground color */
--darksfg: #2c292e; /* Secondary Foreground color */
/* Image background */
--darkimgcol: linear-gradient(rgba(0, 0, 0, 0.85), rgba(0, 0, 0, 0.85)); /* Filter color */
}I'd be thrilled to hear about any changes that you've made to the project!
If you feel that these would work as a default feature, please submit a PR with your changes!
For anything that you feel may be better suited to the upstream project, please port your changes to vanilla HTML/JS and open a PR on migueravila/Bento.
While I don't have a specific contributing guide, or code style to follow, please ensure your changes follow the general style of the program, and respect any existing features (no breaking changes, please!)
Please ensure that any PR's don't contain changes to the default config.js values, unless you need to add another. Please also ensure to remove your OpenWeatherMap API key!
To make changes to Bento-next, you'll need to follow a few steps to set up your development environment. For this, we'll assume a Linux system, but this will work the same on Windows with WSL.
- Node JS
- NPM
- A text editor (VSCode is recommended.)
Setting up a working dev environment is fairly straightforward with the below steps. These are platform agnostic, so you shouldn't need to make any changes depending on platform.
- Clone the repo with
git clone https://github.com/lewisdoesstuff/bento-next, or your preffered Git client. cd bento-nextto enter the cloned repo.- Install dependencies with
npm install - Open the folder in your preffered text editor to begin developing!
- Start the dev server with
npm run dev. - Connect to the local instance at
https://localhost:5173.
Once you've made your changes, you'll want to build for production to remove any unused CSS (a lot), and generally speed up the site.
Docker is the recommended way to run Bento-next, and building a docker container with your changes is very straightforward!
You'll need docker installed to build and run the image.
- Ensure you're in the repo's root directory
- Build the docker container with
docker build . -t bento-next - Wait for the build to complete, then run the image in a new container with
docker run -it -d -p 8080:8080 --rm --name bento-next bento-next. You can edit port mappings (left side port), or remove the-dflag if you'd like to see the output of the build and HTTP server.
You're able to run the production build of Bento-next with any HTTP server, as you don't need Node installed to host the page. This isn't the recommended way to run Bento, and I won't be able to offer support for web server-specific issues.
- Build Bento-next for production with
npm run build. - Wait for the script to complete, then
cd dist/to enter the output folder. - Copy the files to your webservers HTML directory, or point a web server at the
./distfolder. - Start your web server, and access Bento-next over your assigned port.
If you're hosting Bento-next on GitHub Pages, this will be automatically built and published once you push your changes to master!