The FCM HTTP v1 API and the Notifications composer support sending image links in the payload of a display notification, for image download to the device after delivery. Images for notifications are limited to 1MB in size, and otherwise are restricted by native Android image support.
Build the send request
In your notification send request, set the following AndroidConfig option:
notification.imagecontaining the image URL
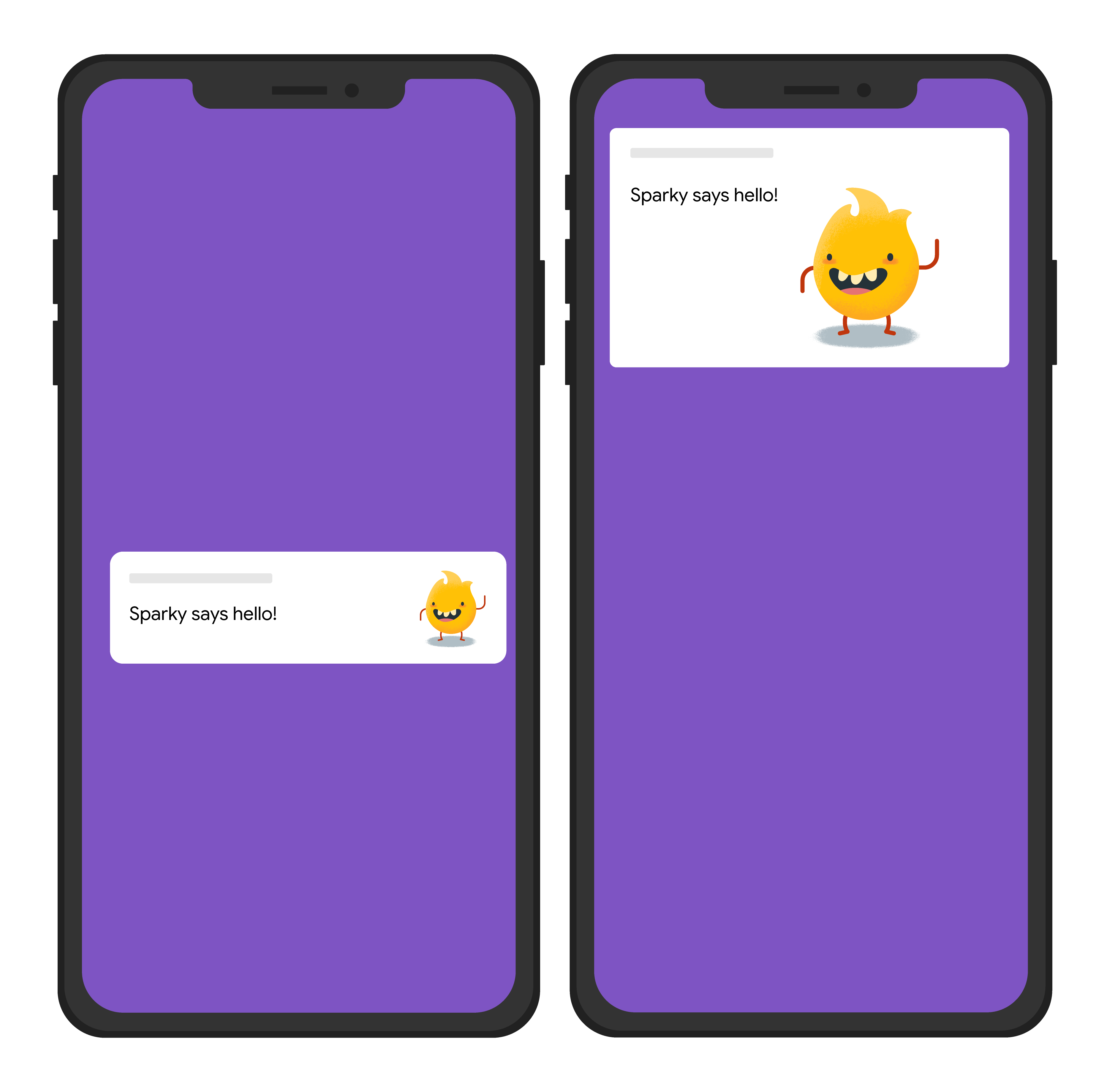
The following example send request sends a common notification title to all platforms, but it also sends an image. Here's an approximation of the visual effect on a user's device:

Node.js
const topicName = 'industry-tech';
const message = {
notification: {
title: 'Sparky says hello!'
},
android: {
notification: {
imageUrl: 'https://foo.bar.pizza-monster.png'
}
},
apns: {
payload: {
aps: {
'mutable-content': 1
}
},
fcm_options: {
image: 'https://foo.bar.pizza-monster.png'
}
},
webpush: {
headers: {
image: 'https://foo.bar.pizza-monster.png'
}
},
topic: topicName,
};
getMessaging().send(message)
.then((response) => {
// Response is a message ID string.
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.log('Error sending message:', error);
});
REST
POST https://fcm.googleapis.com/v1/projects/myproject-b5ae1/messages:send HTTP/1.1
Content-Type: application/json
Authorization: Bearer ya29.ElqKBGN2Ri_Uz...HnS_uNreA
{
"message":{
"topic":"industry-tech",
"notification":{
"title":"Sparky says hello!",
},
"android":{
"notification":{
"image":"https://foo.bar/pizza-monster.png"
}
},
"apns":{
"payload":{
"aps":{
"mutable-content":1
}
},
"fcm_options": {
"image":"https://foo.bar/pizza-monster.png"
}
},
"webpush":{
"headers":{
"image":"https://foo.bar/pizza-monster.png"
}
}
}
}
See the HTTP v1 reference documentation for complete detail on the keys available in platform-specific blocks in the message body.
With notification set as shown, this send request enables the receiving client
to handle the image delivered in the payload.
