Agents & Assistants Usage Guide
While these features may be visible in the app settings on any plan, developing and using app agents requires a paid plan. Don't have a paid plan? Join the Developer Program and provision a sandbox with access to all Slack features for free.
A new messaging experience for app agents and assistants makes Slack apps more discoverable, accessible, and message thread-friendly for users. App assistants are located side-by-side within the flow of work in the Slack client, letting people find and use your app where they're already doing work.
When you add an assistant or agent to your app, you can build AI-powered, conversational apps integrated with your favorite large language model (LLM), and people can access them from the top bar in Slack. App agents and assistants themselves are not an LLM; rather, they give you the tools and interface to best integrate an LLM for use in Slack.
Agents are an extension of app assistants. Agents are apps that are designed to take autonomous actions, backed by AI. Both app agents and assistants can contain AI-powered features as well as typical Slack features like sending scheduled messages, carrying out onboarding workflows, etc.
For details on the end user experience of agents, check out these Help Center articles: Understand AI apps in Slack and Display AI apps in Slack.
Let's explore the new features included with app assistants.
Features
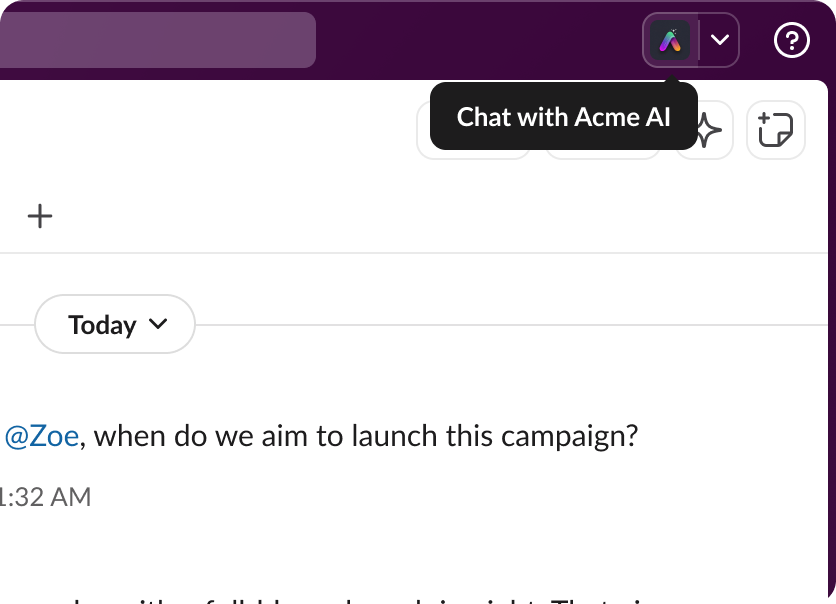
Assistant entry point: Users can find and open AI apps through a new entry point in Slack, visible with the right settings.

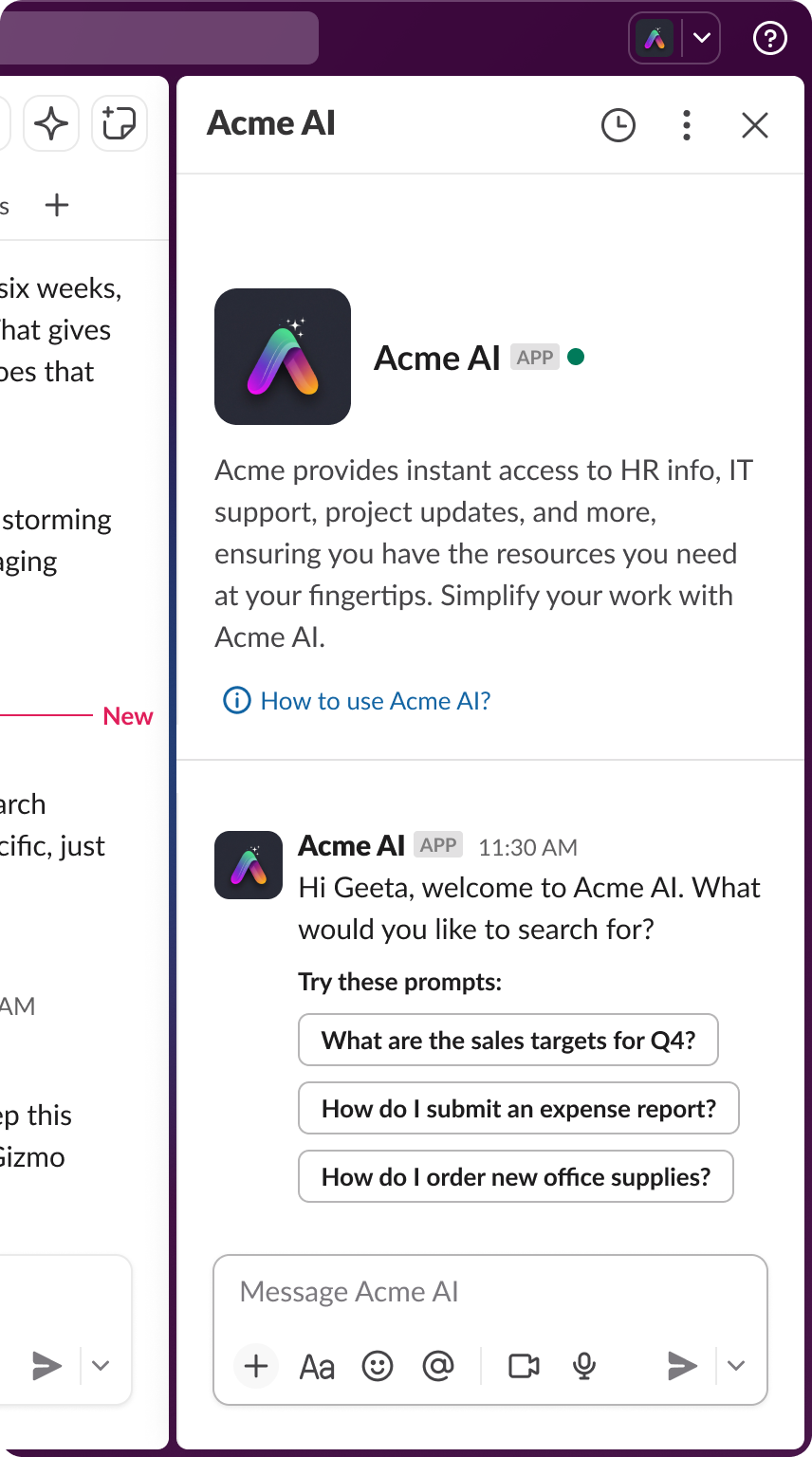
Assistant split view: Users can initiate private conversations with AI apps in a split view within a channel, in the flow of work.

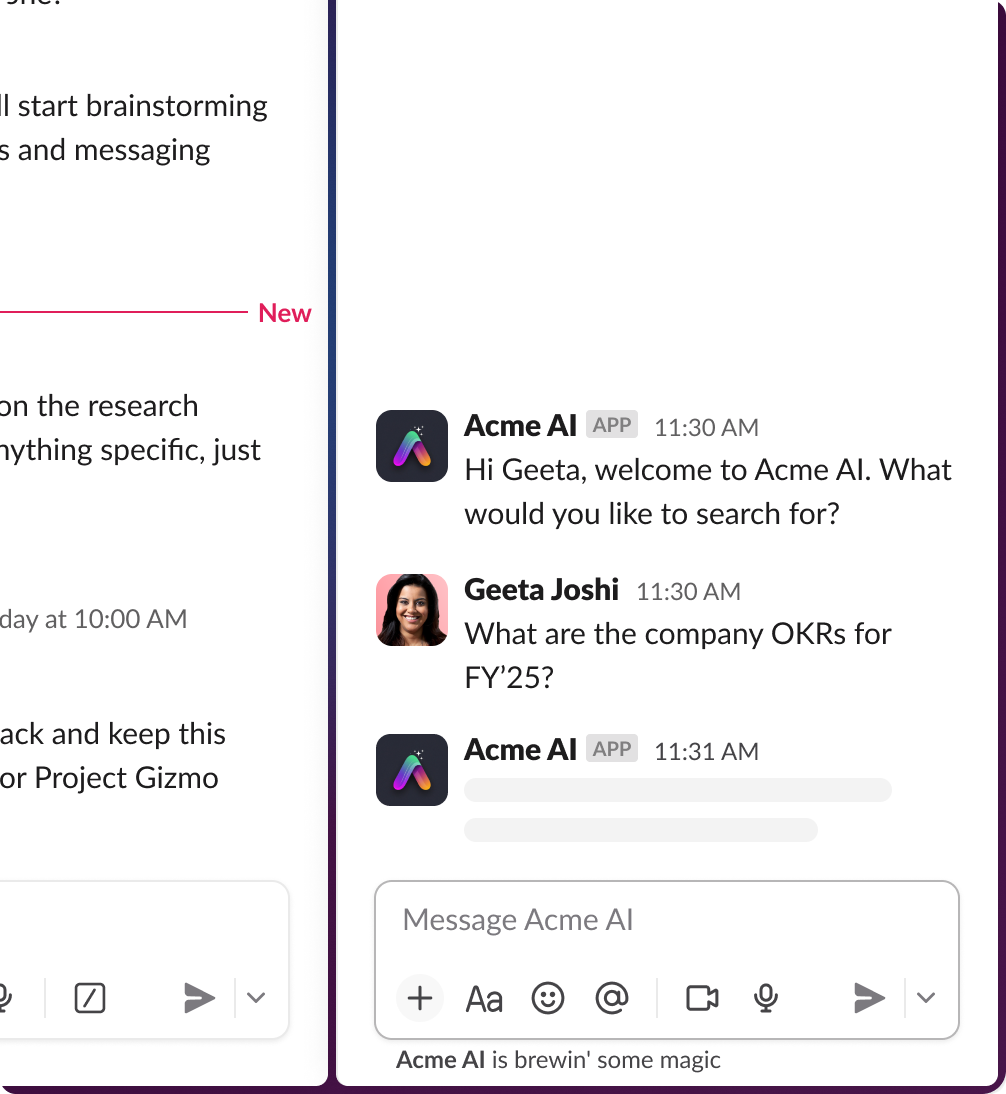
Loading states: Developers can set loading states while application operations are in progress.

Suggested prompts: Developers can define default suggested prompts to help start the conversation.

Assistant threads: These are designed to organize conversations and feature a single thread in the conversational experience. Slack will automatically start new threads when appropriate.

Additionally, the Messages tab that is typically in the app's home is replaced with Chat and History.
Get started
Create an app
Go to Your Apps and click Create New App, then From scratch to create a new app. Give your app a name and select a workspace where you want to test and develop, then click Create App.
Assistant view
The App Assistant View section in the left nav is where you toggle on the new container. Do this, add an overview that will be shown in the container, and decide on fixed vs dynamic prompts, then click Save.

Socket mode
Go to Socket Mode in the left nav, and enable it for ease of testing. Note that socket mode is not intended for use in a production environment. When you are satisfied with your app and ready to deploy it to a production environment, you should switch to using public HTTP request URLs. Read more about getting started with HTTP in Bolt for JavaScript here and Bolt for Python here.
Once you enable socket mode, you will be prompted to generate an app-level token. Name your token, ensure that the connections:write scope is added and click Generate. Copy and save this token; we will use it later.
Navigate to the OAuth & Permissions section and scroll down to Scopes. The assistant:write scope should be added automatically. Additionally, add the im:history, and chat:write scopes.
Event subscriptions
Under Event Subscriptions in the left nav, click to Enable Events. Expand the Subscribe to bot events section and add the assistant_thread_started event, the assistant_thread_context_changed event, and the message.im event. Save your changes.
Install app
Navigate to the Install App section of the left nav. Click Install to Workspace, then Allow on the next screen. Once your app is installed, you will see a bot token available where the Install to Workspace button was before. Copy and save this token; we will use it later.
Open up your Slack client to see your app in the UI. If you don't, try searching for it under Apps > Add apps.
There are user and admin controls to turn this feature on and off for users. Depending on your setup you may need to adjust these to see the new container. Open your preferences by selecting Slack, then Settings in your menu bar.

Notice how you can now open the app through the new entry point on the upper right of the Slack client and clicking it opens the split-view container.
Project code
From here you have the choice to write your app code with the assistance of a Bolt SDK or in a language of your choosing. The instructions here are for creating a project with the Bolt for JavaScript and Bolt for Python SDKs.
First create a directory for your app and cd into it.
mkdir first-assistant-app
cd first-assistant-app
Next, run npm init to go through the various package setup settings. You can hit enter to choose the defaults.
npm init
Then, depending on which language you choose, carry out the following.
npm install @slack/bolt
python3 -m venv .venv
source .venv/bin/activate
pip install slack_bolt
Lastly, save your app and bot tokens as environment variables. To do so, run the following commands, replacing <your-token-here> with the tokens you saved earlier.
export SLACK_BOT_TOKEN=<your-token-here>
export SLACK_APP_TOKEN=<your-token-here>
You now have a project in which you can create your app code.
App assistant flow
Now that the app is set up with an assistant view container, we will explore the app's flow.
1. Listen for the assistant_thread_started event
When the user first opens the container, Slack will send the assistant_thread_started event along with the context object. The context object is shown below:
"context": {
"channel_id": "C123ABC456",
"team_id": "T07XY8FPJ5C",
"enterprise_id": "E480293PS82"
}
Some applictions will have no use for the context object. Perhaps your app does, though! If so, first call the conversations.info method to see if your app has access to the channel, then proceed from there.
The assistant_thread_context_changed event is sent when a user opens a new channel while the container is open. This can be used to track the active context of a user in Slack.
2. Respond to the assistant_thread_started event
A user's first impression is a crucial moment for this novel experience. Capitalizing on this first interaction is an opportunity to create a delightful experience.
Your app can call the assistant.threads.setStatus method if it needs time to generate prompts.
If your app is sending hard coded prompts, it would skip this step and instead call the assistant.threads.setSuggestedPrompts method to send one or more suggested prompts.
3. Listen for the message.im event
The user then will type a message or click on a prompt which will trigger a message.im event. The event will be the same whether the user clicked the suggested prompt or typed it manually. Users will be able to message your app via the container or through your app's Chat tab.
Your app can respond to the user directly or it can pass back the thread_ts parameter to continue in the same thread. In most situations, you will want to call the chat.postMessage method with the thread_ts parameter.
When your app receives the thread_ts parameter, you can retrieve the conversation by using thread_ts as the unique identifier. This is useful if your app stores the long-lived context or the state of a thread.
You can also fetch previous thread messages using the conversations.replies method and choose which other messages from the conversation to include in the LLM prompt or your app logic.
Note: @-mentions in channels can happen like they do today — whether you support this or not is up to you. You can engage with the user or ask them to use the container to converse with your app.
4. Respond to the message.im event
Your app should then call the assistant.threads.setStatus method to display the new status indicator in the container. We recommend doing so immediately for the user's benefit.
Your app can send a message back to the user via the chat.postMessage method, automatically clearing the status indicator in the Slack client. The status can also be cleared by again calling the assistant.threads.setStatus method with an empty string in the status field.
Tips and tricks
Block Kit and interactivity
Provide interactive Block Kit elements, such as drop-down menus and buttons, to allow your app to interact with the user. Block Kit is not required, however; you can forgo interactivity and message the user via plain text and Slack markdown.
When updating longer messages sent to a user, only call the chat.update method once every 3 seconds with new content, otherwise your calls may hit the rate limit.
You can also set a section block element's expand property to true to allow your app to post long messages without the user needing to click 'see more' to see the full text of the message.
Slash commands
Slash commands are not supported because all messages in the new container or in conversation with the app take place in message threads. Slash commands do not work in threads in general, but they still work in messages.
Sending notifications
When your app is an assistant app, every DM with the user is a thread.
When sending a notification to a user outside of an existing thread:
- Use the
chat.postMessagemethod as normal, but look for thetsparameter in the response. - Call the
assistant.threads.setTitlemethod, sending the newtsparameter as thethread_tsparameter to set the title of the thread. This allows a user to see the new notification with a titled thread when they view the your app's DM.
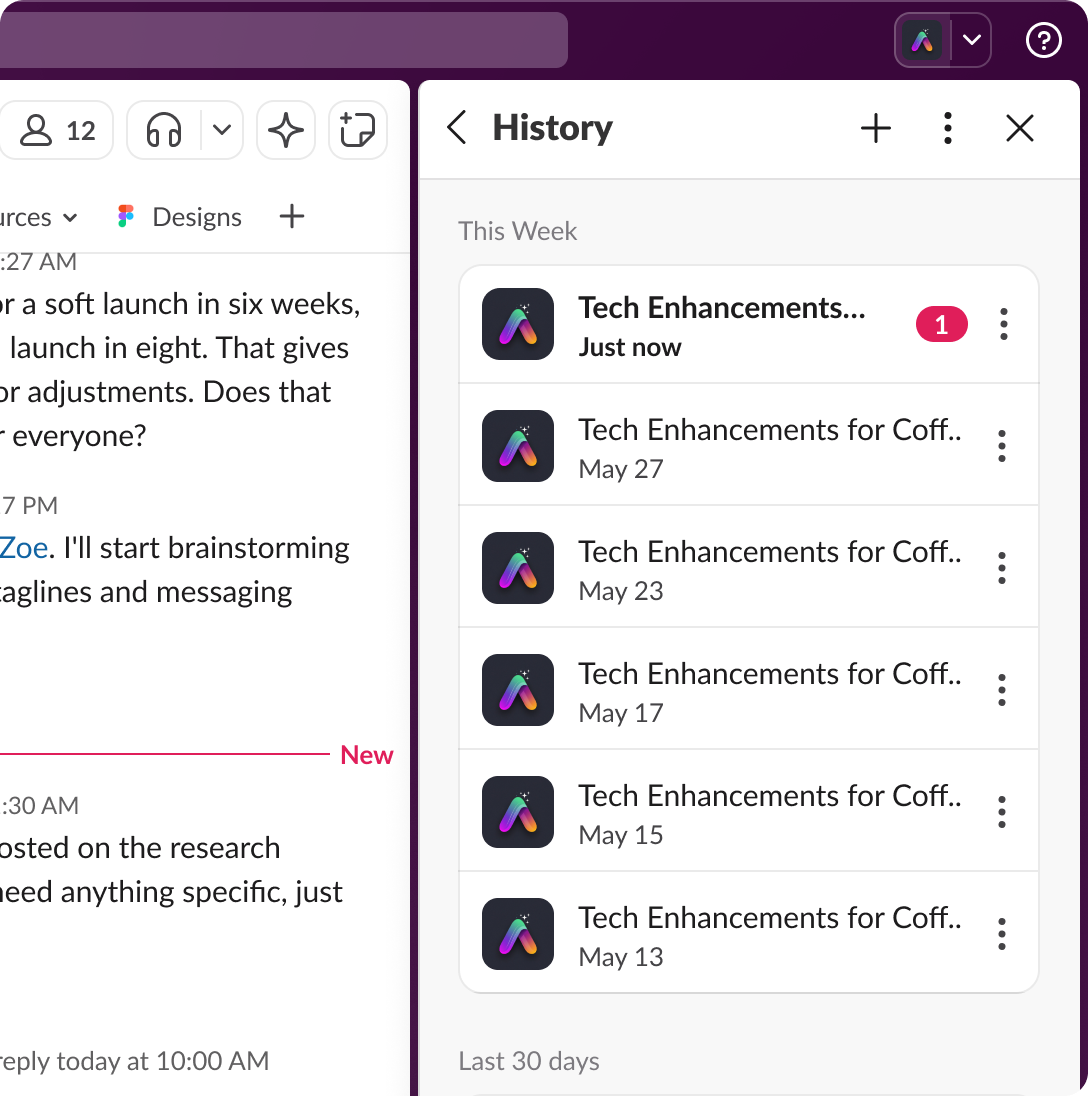
You will see two tabs when a user navigates to your app. The History tab will be all the past threads — this is where you will see new notifications. The Chat tab will be the last active thread between the user and your app.
Slack has the Activity side rail tab to show new activity in a workspace. This area is optimized for users to quickly see and response to notifications from your app.
Data retention
Do not store any Slack data you obtain. Instead, store metadata and pull in data in real time if needed.
Slack Marketplace
Currently, we do not approve the Agents & Assistants view and its related scope (assistant:write) for apps submitting to the Slack Marketplace that are not part of our partner program.
Next steps
App assistants and agents are in active development, so keep an eye on this page for updates!
✨ Explore distributed assistant and agent apps in the Slack Marketplace