もしプログラミング初心者に戻れたら、初めから使っておきたかったツール36個
こんにちは。
苦しんでプログラミングを学んだ柴犬こと、くるしばです。
独学でプログラミングを学習し、Webサービス作りITベンチャーを起業しました。
その後個人開発したサービスを売却したり、また別のIT系の会社を創業したりしています。
下記のTwitterにてプログラミング学習に関して発信し、1.9万人以上の方々にフォローして頂きました。
また、最近はUdemyでReactとFlutterのプログラミング講座も出して、ベストセラーにも入っています。
初心者のうちは知らなかったが、学習を進めたり実務に入って経験が長くなってから
「こんな便利なものあったんだ...!」
となるツールってありませんか?
僕はめちゃくちゃありました。
こういったツールは他の詳しい人から教えてもらうケースも多いので仕方がないのですが、もしこれらを初心者のうちに知ってたら色々楽だったのにな...と思うものが沢山あります。
なので、今回はそうしたツールをまとめてみました。
(マークアップ向けのものが多いです)
1. 自動でコードを綺麗にフォーマットしてくれる「Prettier」
Prettierは書いたコードを自動で綺麗に整形してくれるツールです。
コードを書いてると長い行を適宜改行したり、インデントを入れたりしますが、その作業を自動化してくれます。

小さなことに思えますが、整形されてないコードはかなり見づらいので、書いた直後は良くてもしばらくして読み返すと大きなストレスになります。
特にチームで開発してる場合は他の人が自分のコードを読む機会も数多くあるので、チーム全体である程度統一されたフォーマットにしておくことは重要です。
かといって各々自分で整形するのは手間ですし、人によってはチームのフォーマットとは違う形で整形してしまうかもしれません。
Prettierを入れておけばそういった心配も、手間もなく快適にコードを書くことができます。
2. 自然言語でE2Eテストを実施できる「Shortest」
Shortestは生成AIとE2EテストフレームワークのPlaywrightを組み合わせ、自然言語でE2Eテストを実施できるフレームワークです。
下記のように「ユーザーが開発者ページから API キーを作成できることを検証する」といったように、自然言語で指示を出せば、その通りにブラウザを操作しテストの実行をしてくれます。

xpath等で要素を指定する従来のE2EテストはUIが変更されると同じコードで動かなくなってしまう問題がありましたが、Shortestを使うとより柔軟にテストを設計することができます。
3. タイポを撲滅してくれる「Code Spell Checker」
Code Spell Checkerは自動で英語のスペルチェックをして、タイポを防止してくれるVSCodeプラグインです。
数時間かけてエラーの原因を突き止めたら実はちょっとしたタイポでした、という経験はエンジニアなら誰しもあると思います。
特に初心者の時は多いものですが、悩む時間の割に全く新しいことを学習できるわけでもなく、精神的にも辛いものです。
Code Spell Checkerを入れておくと、こんな具合につづりが間違っていそうな英単語に青い波線が表示されます。

基本的に辞書にのってないような特定の固有名詞などはタイポと見なされてしまいますが、ホワイトリストに登録することでCode Spell Checkerでチェックしないようにできます。
個人差はあれどタイポは誰にでもあるので、大きな事故になる前にとりあえず入れておくと良いツールかと思います。
4. コードを比較し差分を検出してくれる「Diffchecker」
写経したコードが動かない時、どこが間違えてるのかわからない。
プログラミングを勉強し始めたばかりだとよくあることだと思いますが、そんな時には二つのコードの差分を検出し表示してくれるDiffcheckerがおすすめです。

こんな感じで比較したいコードを入れてもらうと、差分がハイライトして表示されます。
こうした間違え探しのようなタスクはめちゃくちゃ疲れる割に全く新しいことの学習にならないので、ツールに任せてしまうのがおすすめです。
5. 使ってるソフトのショートカットが一瞬でわかる「Cheet Sheet」
Cheet Sheetは、今使っているソフトウェアのショートカットを簡単に確認できるツールです。
ショートカットは覚えるまでが大変なのでついつい後回しになってしまいがちですが、一度覚えればその後の効率が大きく上がります。
特にIT系の仕事をしているなら、人生のかなり多くの時間パソコンに触ることになると思うので、無理やりでも使って覚えていかないと大きく損してしまいます。
ただ最初のうちは一度覚えたと思っていたショートカットも何かの拍子に忘れてしまったり、ぱっと出てこない時もありますよね。
その度にいちいち検索エンジンで調べる手間があると、結局面倒で調べずショートカットも使わなくなって忘れていってしまいます。
しかしCheet Sheetを使っていればショートカットを見たいソフトウェアを起動した状態でcommandキーを長押しするだけで、ショートカットの一覧を表示してくれるため、ほとんど手間がかかりません。

大抵のアプリケーションに対応しているので、非常に使い勝手がよいです。
6. 画面を分割して作業効率を上げてくれる「Spectacle」
写経してる時などに、画面の半分はブラウザを、もう半分はエディタを開きたいなんてことはよくありますよね。
Spectacleを使えばこうした画面の分割を簡単に行うことができます。

ブラウザ、エディタ、デザインツールなど、プログラミングの作業では複数のウィンドウを同時に確認したいことはよくあるので、重宝します。
7. 任意のサイズのダミー画像を生成できる
Placehold.jpは任意のサイズのダミー画像を生成してくれます。
フロントのコーディングをやっていると
「デザイナーがざっくりのレイアウトは作ったが、アイコンやバナー、背景写真など細かい素材が決まりきってない」
という状況はよくあります。
そんな時は同じサイズのダミー画像をPlacehold.jpで作って入れておき、ちゃんとした素材ができたらダミー画像と入れ替えるとスムーズです。
使い方は簡単で、サイトに訪れて左側の項目を入力していくとURLが出てくくるので、それをimgタグやbackground-urlで指定してあげれば表示されます。

しかし、サイトからいちいち生成しなくても、URLの後半部分を変えるだけで任意のサイズの画像のリンクとなります。
例えば150×150のサイズでデフォルトの配色の画像は下記のURLです。
僕は上記のURLをエディタに登録しておき、サイズの部分だけ変えて使うことが多いです。
ただし複数の画像を重ねるところなどでは、どちらの画像も同じ配色だと見にくかったりします。
そんな時はAdvancedの欄を使えば、ダミー画像の背景色や文字色を変えることもできます。

8. 良い感じのダミー画像を割り当ててくれる「Lorem Picsum」
Lorem Picsumは画像サイズを指定すると良い感じのプレビュー画像を返してくれるツールです。
先に紹介したPlacehold.jpのように、開発中のダミー画像などに使うと便利です。
Placehold.jpと違うのは、綺麗な景色だったりきちんとした雰囲気のある画像を返してくれることです。
ちょっとしたアイコンなどはPlacehold.jpで構わないのですが、例えばLPの最上部に使われてる大きめの画像などはLoremPicsumを使って綺麗な画像を入れておく方が雰囲気も出ます。
使い方はこんな感じでURLにほしい画像のwidthとheightを入れます。
https://picsum.photos/width/height
例えば200×300の画像が欲しければ、下記のようなURLになります。
https://picsum.photos/200/300
9. DBの中身をGUIでわかりやすく確認/編集できる「TablePlus」
TablePlusはDBの中身を簡単に確認/編集できるツールです。
通常であればターミナルからmysqlコマンドなどでログインし、SQLを実行することでDBの中身を確認したり、操作すると思います。
こうした操作に慣れていれば良いかもしれませんが、そもそもフロントエンドをメインにやってる人などはSQLを書くこと自体がかなり少ないので中々ハードルが高いです。
TablePlusを使えばこんな感じで簡単に中身を確認できます。

Excelのようなイメージで、各セルをタップし編集、保存することで、DBのデータを直接書き換えることも可能です。
フロントエンドの開発をしてても、API側が意図しない値を返してきたりした時にDBの中身は確認できた方がいいので重宝します。
こうしたSQLクライアントとしてはSequel Proなども有名ですが、開発がかなり昔に止まっていたり、対応しているDBやUIなどでもTablePlusの方が優れていると思うので、個人的にはTablePlusの方がおすすめです。
10. クラスや関数名を考える時に便利な「codic」
codicは日本語を入力すると、プログラムの命名によく使われる英語に変換してくれるサービスです。
クラス名や関数名をわかりやすくするのは大事とあちこちで言われます。
しかし初心者の方だと英語力がある人でもプログラミングでよく使われる単語や表現を知らないため、なかなか適切な名前をつけられません。
そんな時はcodicを参考にしてみるといいでしょう。

画面右側の使い方ガイドにも書いてある通り、関数名を作りたい時は動詞で終わるように、真偽値を返す関数や変数名を作りたいときは「〜かどうか」という形でなど目的によって少し表現を変える必要があります。
またSublimeTextやVS Codeなどには、Codicのプラグラインがあり、テキストエディタの中で使うことなどもできたりします。
11. その単語がGithubでどれぐらい使われてるかわかる「ghkw」
ghkwも先ほどのcodicと同様で、関数や変数の命名の際に便利なツールです。
ghkwをインストールしターミナル上で調べたい単語を含めて実行すると、その単語がGithub上でどれぐらい使われてるかを調べてくれます。

チームでの命名規則などが特にないと仮定で、似たような意味の単語どちらを使うか迷った時は、一般的によく使われているほうを使った方がいろんな人にとって読みやすくなります。
あれ、無効になってる要素のクラス名、inactiveとdisableどっち使おうか・・・?
となったら、ghkwで調べてみるとかなり参考になるかなと思います。
12. 動画を使ってスムーズにコミュニケーションがとれる「Loom」
Loomは自分の画面とPCのカメラ映像を同時に録画でき、なおかつ録画の特定の箇所にコメントを入れることができるなど動画を使った非同期コミュニケーションに最適化されたツールです。
プログラムを書いていてわからない箇所などを他人に質問する際、実際にPCの画面を見せながら喋って説明すると非常に楽に説明できます。
しかし、もともとエンジニアは文字でのコミュニケーションが多かったり、最近はリモートワークで物理的に近い場所に聞ける人がいないケースも増えました。
Zoom等の画面共有を使えば似たようなこともできますが、相手の作業を中断させてしまったりするのが気になって、結局時間をかけて文字で説明されている方も多いのではないでしょうか。
こうした場合にLoomは非常に便利です。
ChromeのアドオンからLoomを立ち上げると、こんな形で撮影する動画の設定が出ます。
(今はPCのカメラをOFFにしてしまっていますが、デフォルトでは左下にPCのカメラの映像が録画されます。)

録画を開始したら画面を操作しつつ、気になる点やわからない点などを口頭で喋って録画に入れることができます。
録画した動画にはこんな感じで特定の秒数にコメントを入れることもできます。
説明の補助をしたり、逆に相手からの回答もここでもらうことなどもできます。

撮影した動画はURLで共有することができるため、Slackなどに貼り付けて質問したい相手に送れば、相手の時間を奪わない非同期のコミュニケーションだけど、文字よりも100倍わかりやすく説明することができます。
またStackOverflowやteratailのような技術系のQAサイトに質問をのせる時などにも使い勝手がよいでしょう。
13. Webサイトでよく使うパーツがまとまっている「Copypet.jp」
Copypet.jpはwebサイトでよく使うフロントエンドのパーツをまとめてくれているサイトです。

パーツはカテゴリごとに分かれており、とても検索しやすいです。
記事本文に行くと、こんな感じでコピーできるHTML/CSSと実際に動かしてみたプレビューが表示されています。

よく使うパーツが大体揃っているので、実務などでもここからさくっとコピペして使えます。
初心者の方も、ここでまとまっているパーツを順番に写経していくと、かなり実践的な力がつくと思います。
14. Google翻訳よりはるかに自然な翻訳ツール「DeepL」
DeepLは最近話題となっている超高精度の翻訳ツールです。
もともとは翻訳といえばGoogle翻訳だったかと思うのですが、Google翻訳は間違ってはいないが絶妙に不自然な表現になってしまったり、長文を読み込ませるとかなり精度が落ちてしまっていたりしました。
なので英語よりはマシだけどかなり読みづらい日本語になるため、以前として読むコストが高く、英語のドキュメント等を敬遠してしまっていた方も多いかと思います。
しかし、DeepLはこうした点を解決し、かなり自然で読みやすい翻訳をしてくれます。
これはReact.jsのドキュメントの一部を翻訳したものですが、いかがでしょう。
日本語のドキュメントと変わらない読みやすさではないでしょうか。

最近は日本語でもプログラミングの情報が増えてきましたが、あまりメジャーではないフレームワークを使ったり、エラーの解決などでググった際にはやはり英語の情報が多くヒットします。
量も質もまだまだ英語の情報の方が上なので、こうしたツールを使ってなるべく英語に抵抗がないようにしておくと良いと思います。
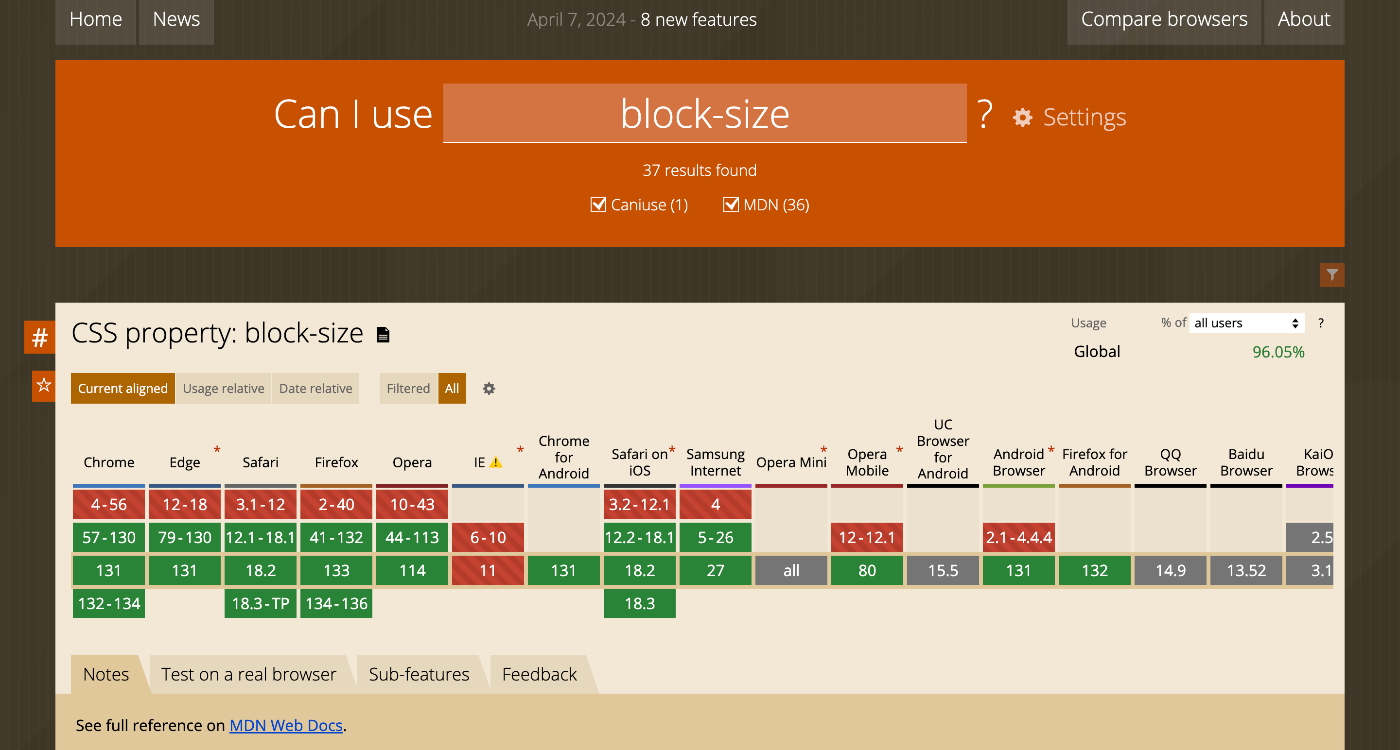
15. ブラウザごとのHTML/CSSの各プロパティの対応状況がわかる「Can I Use」
HTMLやCSSには、日々便利なプロパティが機能が追加されています。
しかし、実際使ってみるとブラウザによっては対応しておらず、レイアウトが崩れてしまうこともよくあります。
caniuseはそういった機能が、各ブラウザのどのバージョンまで対応してるのかを一目で調べられるツールです。

調べたいプロパティを検索ボックスに入れると、各ブラウザの対応状況を表示してくれます。
普段使わないプロパティの利用を検討する際は、ここで一回調べてみると良いでしょう。
便利な機能でも一部のブラウザしか対応しておらず、案件などで安易に使うと後々高いコストを払って修正せざるおえない場合もあります。
またトップの「Most searched features」にはcaniuse内でよく検索されるプロパティが表示されており、ここに入ってるものも大抵便利だけど対応ブラウザが限られてるものなので見ておくとよいです。

またiwanttouseでは、全世界のブラウザのシェアから逆算して、そのプロパティはインターネットユーザーの何割ぐらいに対応してるのか調べることができます。
僕自身このデータを見つつそのプロパティを使うか決めたり、また受託の仕事の際などはブラウザ対応をどこまでするかクライアントと話す際の説得材料として使ったりします。
16. 中級者以上の学習にも役立つ「Exercism」
Exercismは無料で55のプログラミング言語が勉強できるプログラミング学習サイトです。

特徴として一言語あたりのレッスン数がかなり多く、100以上のレッスンがある言語も結構あります。

また、各レッスンや課題を他の人がどういうコードでクリアしたか見ることができます。

中級者ぐらいになるとただ動くだけでなく、コードの保守性やパフォーマンスなども気にしていかなければいけません。
そうした複雑な要件に対して最適なコードを書くには、自分以外の人が書いたコードを読んで実装方法の引き出しを増やしていく必要があるのですが、オープンソースのコードなどは複雑すぎたり、そもそも何をやっているかから把握するのが難しかったりします。
Exercismのように自分と同じ課題で書かれたコードであれば、そこまで複雑なものでもないし、要件や目的もすでに理解しているので、コードを読むハードルがだいぶ低いです。
中級者向けに使える学習サービスというのは中々ないので、英語のサイトですが翻訳などを頑張って駆使してでも使ってみるのがおすすめです。
17. 相手のネット環境が一発で把握できる「Support Details」
Support Detailsはこのページを開いた人がどんなOS、ブラウザを使ってるのが表示してくれるツールです。
クライアントやユーザーから自分が作ったサイトの不具合報告を受けた際、まずどんな環境でその不具合が起きているのか確認すると思います。
しかし、使っているデバイス、OS、ブラウザをバージョンまで含めて教えてほしいと言っても、相手が自分で調べられなかったり、間違った答えが返ってくることがあります。
そんな時はこのSupport Detailsの出番です。
リンクを送り開いた画面のスクリーンショットか、もしくは右下のボタンからPDFかCSVで情報をエクスポートしたものを送ってもらえば一発で相手の環境がわかります。

18. HTML/CSSのコーディングを爆速にする「Emmet」
Emmetは非常に短い記法でHTML/CSSのコーディングができるプラグラインです。
例えばこんな感じのよくあるヘッダーを作りたいとしましょう。
<header>
<ul>
<li class="menu01"></li>
<li class="menu02"></li>
<li class="menu03"></li>
<li class="menu04"></li>
<li class="menu05"></li>
</ul>
</header>
まずhederとulとliを書いて、liを4つコピーして…とやると意外と時間がかかります。
しかしEmmetならこう書いてtabキーで展開すると一瞬で入力できます。
header>ul>li.menu$$*5

爆速です。
Emmetには公式のチートシートがあり、ここを見れば大体どんな風にかけば何ができるかわかりますが、かなり色んなことができます。
量が多すぎて目を通すのも大変かと思うので、代表的なものをいくつか紹介しましょう。
<!-- hogeというクラスのpタグを作る -->
div.hoge
<!-- piyoというidのpタグを作る -->
div#piyo
<!-- 中身のテキストがmotiのpタグを作る -->
p{moti}
<!-- ulの中にliを3つ作る -->
ul>li*3
ちなみに「!」一文字を打って展開すると、HTMLの雛形が生成してくれま
す。

慣れるまで少し時間がかかるかもしれませんが、慣れると普通に書くより10倍早くかけます。
またEmmetの記法で書こうとすると、先にHTMLの階層構造を正確にイメージしてから書かないと正しく展開されません。
なので最初にしっかりと全体の構造を考えるようになるため
1. HTMLを上から順に書いて後で無理やりCSSを使ってレイアウトを整えるようなことが減る
2. パーツの共通化などを忘れる
などが減るかなと思っています。
(特に1はレスポンシブやブラウザ対応をちゃんとやる場合、こういう書き方をしてると大変な目にあうことがあります。)
早く書くだけでなく綺麗に書くためにもEmmetはおすすめのツールです。
EmmetはVSCodeやSublimeTextなどのテキストエディタにプラグインが用意されているので、ご自分の使ってるエディタにインストールして利用しましょう。
19. GUIでFlutterアプリを作れる「Flutter Studio」
FlutterStudioはコードを書かずにデザインツールやパワポのような感覚でネイティブアプリを作れるツールです。
パワポのようなUIでパーツを配置すると、そのレイアウトを実装するFlutterのコードを生成してくれます。

lutterStudioだけを使ってノーコードできちんとしたアプリを作るのは難しいのですが、初心者の方がまずこれを使って生成されたコードを確認することでWidgetの機能や使い方を学習していくのはかなり効率が良いと思います。
また、実務でもプロトタイプを手早く作ったり、簡単なレイアウト部分のコードだけFlutterStudioを使って作り、作業時間を短縮することもできると思います。
20. さまざまな形で図形を切り抜くCSSを生成してくれる「Clippy」
Clippyはさまざまな形で画像を切り抜けるCSSを生成してくれるツールです。
生成できる図形はかなりの種類があります。

また、点の部分をドラッグすることによって形を自由に変更するこもできます。
アイコンなどをちょっと凝った形に切り抜く際などに重宝します。
21. アニメーションのCSS簡単に生成できる「Keyframes」
KeyframesはアニメーションのCSSを生成できるツールです。
コードを書かずにアニメーションを作ると、そのアニメーションを実現するCSSを生成してくれます。

アニメーションは設定するプロパティも多く、微調整が必要なため、コードを書いて、リロードして、アニメーションをチェックして、また微妙に調整して….
ということを繰り返すのが結構面倒です。
Keyframesを使うと画面をリロードする手間がなかったり、コードでプロパティを指定するよりも直感的にアニメーションの動きを決めれて、微調整のプロセスがかなり楽なのでおすすめです。
22. 背景用のCSSや画像を生成してくれる「SVG Backgrounds」
SVG Backgroundsはさまざまな背景パターンのCSSやSVGを生成してくれます。

作ったパターンはCSSやSVG、イラストレーターのデータとしてエクスポートすることができます。
23. font-familyを生成してくれる「Font-familyメーカー」
Font-familyメーカーはfont-familyを簡単に生成してくれるツールです。

一覧から使いたいフォントを優先順に選ぶと

こんな感じでfont-familyが生成されるので、これをCSSに書けばOK。
font-familyに指定する名前は結構紛らわしくて間違えやすいので、きちんと指定したつもりでもなかなか反映されないことがあります。
Font-familyメーカーを使うとそうした心配もありませんし、フォント自体をプレビューしながら選べるので便利です。
24. グラデーションのCSSを簡単に生成できる「GradientGenerator」
GradientGeneratorは名前の通りグラデーションのCSSを生成してくれるツールです。
アニメーション同様、グラデーションもプロパティが多く、初めからコードで書いて微調整しようとすると中々大変だったりします。
GradientGeneratorを使えば確認、微調整がかなり簡単にできておすすめです。

25. 簡単にユーザーアイコンが作れる「Avataaars Generator」
Avataaars Generatorは様々なアバターを生成できるツールです。

Webサービスを作っているとテスト用のユーザーアカウントを作成することは頻繁にありますが、適当なアイコンを設定してるとアイコンが被ってユーザーの区別がつかなくなったりしてしまいます。
そんな時にAvataaars Generatorを使えば、簡単にそれっぽいアイコンを作ることができます。
結構雰囲気も出るのでおすすめです。
26. CSSをSassに変換してくれる「css2sass」
css2sassは名前の通りCSSからSassを生成してくれるツールです。
Sassに慣れてしまうとCSSを書くのが結構苦痛になってくるんですが、過去の自分や、クライアントの前の担当者などが書いたCSSを手で書いてSassに移行するのは中々大変なのでそんな時に使えます。
ブラウザから利用できるのでインストールなどはいりません。
cssのコピペして貼り付け、真ん中にある「→」を押せば一瞬でSassのコードが生成されます。

27. VSCode上で爆速で図を書くことができる「Mermaid Graphical Editor」
MermaidGraphicalEditorはVSCode上で簡単に素早く作図ができる拡張機能です。
VSCodeからシームレスに書けるのでシーケンス図やER図の作成をぱっとできるのがとても便利で、また図はマークダウンテキストを使って書くこともでき、生成AIとも相性が良かったりします。
28. そのサイトがどんな言語、フレームワークを使ってるのかわかる「Wappalyzer」
WappalyzerはURLを入力するとそのサイトに使われている言語やフレームワークを調べることができます。

Webサービスを作りたい人は、自分が作りたいサービスに似ているサイトをWappalyzerで見てみると、どんな言語やフレームワークが使われているのか分かるので参考になります。
いろんなサイトを見てると、自分の知らなかった便利なフレームワークやツールも見つけることができて面白いです。
また転職活動などをするときに、気になってる会社のサイトをWappalyzerで分析すれば自分が得意だったり、勉強したいなと思っている技術を使っているかも把握できるでしょう。
WappalyzerはChromeアドオンがあるので、これをインストールしておくと開いてるサイトをすぐ分析できておすすめです。

29. 4000点以上の無料アイコンが揃ってる「iconmonstr」
iconmonstrは4000点以上の商用利用無料のアイコンが揃った素材サイトです。
クレジット表記なども必要なく、自由に使うことができます。
基本的デザイナーがアサインされている案件ではデザイナーがアイコンを作ってくれるので使う必要がありませんが、自分で趣味のサービスを作る時などは重宝します。
また僕自身はPMも頻繁にやるので、デザインの前にサイトのイメージをクライアントやデザイナーと共有するために作るワイヤーなどでも使ったりします。
よくでかでかと「画像」「アイコン」などと書いた四角形を写真やアイコンの代わりに入れてるワイヤーを目にしますが、一手間加えてこうしたサイトからアイコンや素材をとってきて使うだけでも格段に共有したイメージの精度が上がります。
ちなみにこちらのアイコンは編集しても使うことが可能なので、デザイナーの方も目立たないアイコンとかならここからとってきたアイコンを色だけ合わせて使うなんてこともできたりします。
30. イケてるデザインのサイトを探せる「イケサイ」
綺麗なデザインのサイトを集めているギャラリーサイトです。
HTMLやCSSなどフロントエンドの言語はサーバーサイドの言語と違い、サイトが公開されていれば基本的にソースコードをみることができます。
なのでこうしたギャラリーサイトの中から自分が作りたいと思ってるものに近かったり、綺麗だと思うパーツやサイトを探してそれを模写するとかなり実力がついてきます。
ポイントとしては、いきなりサイトやページ全体を模写していくと大変なので、ヘッダーだけ、セクションだけなどある程度範囲を狭く区切ってやることです。
下記のまとめ記事をみてもらうと分かると思うのですが、イケサイでなくてもこうしたギャラリーサイトは沢山あり、似たような使い方ができます。
集められているサイトのトンマナやサイトのカテゴライズなどはギャラリーサイトによって異なるので、色々見てみるとよいでしょう。
31. GUIで簡単にAPIを試せる「Postman」
PostmanはGUIで簡単にAPIを叩きテストできるAPIクライアントです。
APIの開発時には当然動作確認する際にこうしたクライアントが必須ですし、フロントエンドのタスクであっても他の人が作ったAPIの動作をまず把握したいということはよくあります。
もちろんターミナルからcurlなどを使ってもいいのですが、コマンドで実行しなければいけないので初心者の方には少し敷居が高いかもしれません。
PostmanはGUIでより直感的に操作することができます。

レスポンスなども綺麗に整形してくれてみやすいですね。
また、送ったリクエストなどを保存したり、グルーピングして管理することもできます。
32. 参考になる個人開発サービスを見つけられる「ツクログ」
ツクログは個人開発で作ったサービスやアプリなどをPRできるサービスです。
Webサービス、ネイティブアプリなどさまざまなサービスがあります。
プログラミングを学習していく中で、ただ学習サービスなどのレッスンや技術書の内容をこなしていても成長しませんし、自分の実績も増えません。
なのでどこかで自分で簡単なサービスを作ってみたい!という気持ちが出てきたりしますが、何を作ればいいか決めるのが難しかったりします。
そんな時はツクログで他の人たちがどんなサービスを開発しているのか見てみると良いでしょう。
ここに記載されてるのは基本的に個人開発のもの なので、企業が作っているサービスと比べて比較的シンプルで簡単なものが多いためかなり参考になると思います。
なので、企業が作っているサービスと比べて比較的シンプルで簡単なものが多いためかなり参考になると思います。
33. サイトへのフィードバックを直感的にできる「Heurio」
HeurioはWebサイト直感的な形でフィードバックを記入できるツールです。
HeurioのChromeアドオンをONにしてフィードバックを残したいパーツをクリックするとこんな感じでフィードバックを記入するフォームが立ち上がります。

記入したフィードバックはパーツにのっかる形でわかりやすく表示されます。

Figmaのコメント機能などがイメージとしては近いですが、Heurioの場合は公開されてるWebサイトに対してフィードバックを残せます。
なので例えばすでに本番に公開し運用されてるサービスに対して、Heurioを使ってユーザーからフィードバックを返してもらうということも可能です。
34. 正規表現の適用範囲をわかりやすく可視化してくれる「Regexper」
regexperは正規表現の内容を視覚的にわかりやすい図にしてくれるツールです。
プログラミング初心者の方は、正規表現に苦手意識があり、とりあえずネット上に落ちてるものをそのままコピペしたり、あまり理解できてはいないけど適当に組み合わせて使ったりされてる方も多いのではないでしょうか。
(僕もそうでした)
通常の正規表現関連のツールは入力した正規表現に対して特定の文字列がマッチするかどうかをチェックしてくれるものですがregexperが素晴らしいのは入力した正規表現がどんなルールで文字列にマッチするのかを図にしてくれるため、正規表現をきちんと理解できます。
35. JSONを綺麗に整形してくれる「JSON Formatter」
JSON Formatter & Validatorは名前の通りjsonを整形したり、きちんと文法に沿っているかをチェックしてくれるツールです。
APIを叩いて返ってきたjsonの中身を確認したくてprintすることはよくありますが、改行などが入ってない状態でprintされてしまうので中身が見づらかったりします。
そんな時にJSON Formatter & Validatorを使えばとても見やすく整形してくれます。

36. 環境に最適なgitignoreを生成してくれる「gitignore.io」
gitignore.ioはプログラミング言語や実行環境、フレームワーク、OSなどに応じて最適な.gitignoreファイルを生成してくれるツールです。
例えばNode.jsであれば多くの人がnode_modulesフォルダ、dart_toolフォルダなど一般にgitignoreに含めた方が良いフォルダやファイルは環境によって決まっています。

自分の環境を入力して「作成する」ボタンを押すと

ずらっとgitignoreに含めた方が良いパスが出力されるので、これをコピーしてgitignoreを作ればOKです。
終わりに
長文読んでいただきありがとうございました。
初心者のうちからこうしたツールを使って楽をするべきではない、というような意見もあるかと思いますが個人的にはむしろ初心者の方がどんどん使っていった方がいいと思っています。
ただでさえ新しいことを学習してストレスがかかっているので、本質的ではない作業はなるべく楽にしていかないと挫折の原因になるかもしれないからです。
僕自身、多少プログラムが書けるようになった現在も、こうしたツールを探したり、効率の良いやり方を考える時間を意識的にとっています。
なので今後も面白いツールをまとめた記事を出していきたいと思いますしこの記事を読んでくださったあなたも、積極的にこうした情報を探してみてください。


Discussion
gitignoreの作成、gibo もターミナルで使えてコピペ不要でおすすめです!
ターミナルからシームレスに使えるのめちゃいいですね!