なぜ初心者は「UIコンポーネントにマージンをつけるのか」初心者が解説します
Twitterなどで、よく「UIコンポーネントにマージンをつけるな」という言及をよく目にします。
以下の記事など、とても分かりやすく参考になるかと思います。
しかし、私はそれらの言及・記事などを見た上で(おそらく)UIコンポーネントにマージンを持たせる実装を行なってしまっていました。
熟練者から見ると、「UIコンポーネントにマージンをつけるな」というのは、これらの記事を見ていない(つまり知識としてない)ということが原因として起きると思われているのではないでしょうか?
そのようなケースも多々あると思いますが、今回は知識として持っているにも関わらず「UIコンポーネントにマージンをつけてしまっていた(現在進行形かもしれない)」私の話をしようかと思います。
なお、この記事を書くにあたって「Every Layout」という書籍から着想を得ました。
気になる方はチェックしてみてください。
なぜコンポーネントにマージンをつけるのか?
1.UIコンポーネントとは何かを分かっていない
現代のWEBアプリケーションの主流はいわゆる「コンポーネント指向」ライブラリ/フレームワークです。
WEBサイト/アプリケーションを作る上では、全てのパーツが「コンポーネント」になり得ます。

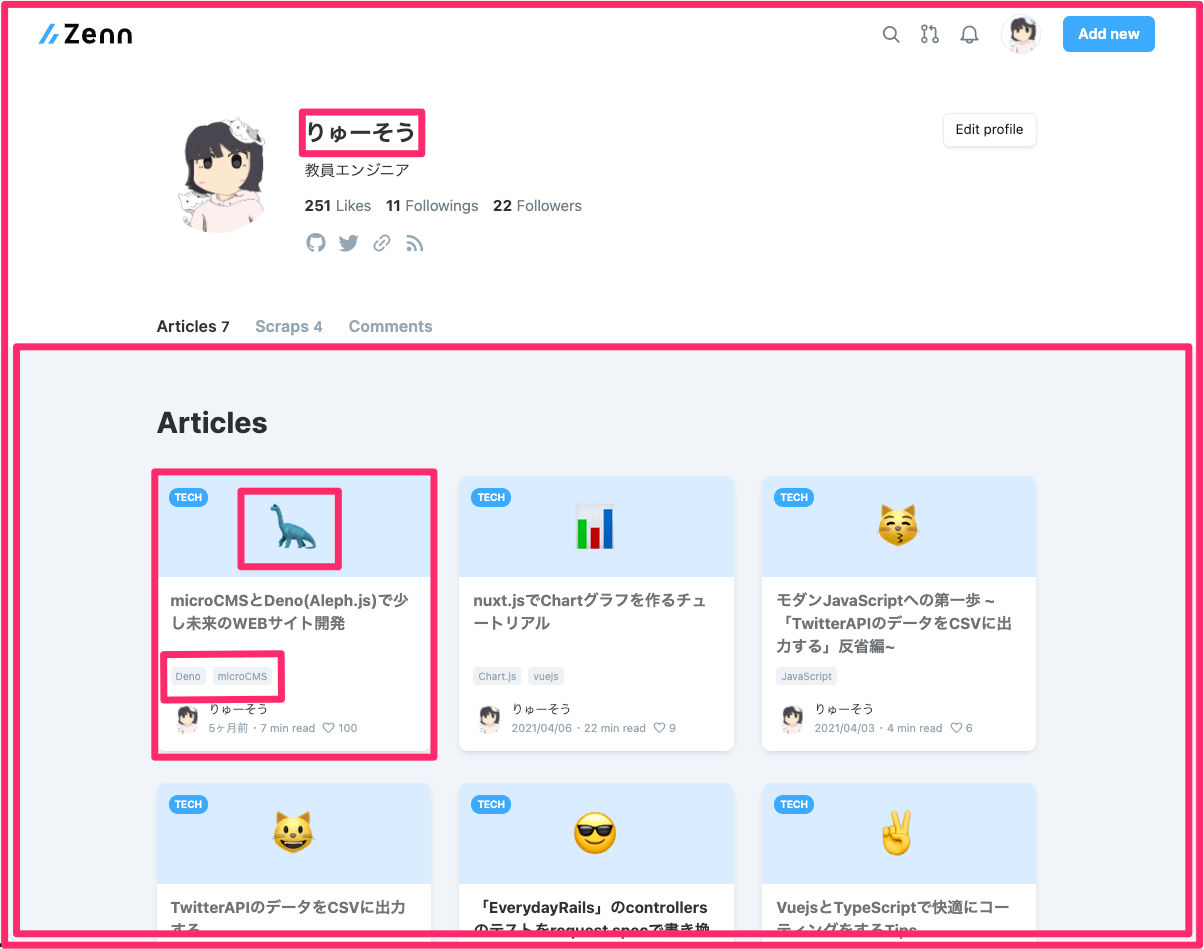
※Zennのプロフィールページを拝借させていただきました。
Article一つ一つもCardコンポーネントですし、さらに小さく見ればアイコン・カテゴリーなどもコンポーネントです。大きく見ればAricles全体の青背景もコンポーネントと見ることもできますし、画面全体もPageコンポーネントと考えることもできます(実際の実装がどうなっているのかは分かりませんが、あくまで個人の感想です)。
アプリケーションの要件が複雑になればなるほど、コンポーネントも複雑になり、コンポーネントの境界がわからなくなってきます。そうしてCSSも複雑になっていき、気づけばUIが破綻しかけている。あるあるですね。
※そうしてZennのUIの良さを感じてます....。
2.画面は全てBOXでできている
先ほどの例で挙げた通り、UIは(ほぼ)全てBOXの組み合わせでできています。
コンポーネントの余白を考える時に、初心者(つまり私)はこの観点が抜けがちです。
どういうことがおこるかというと、コンポーネントを全て「名詞」として考えはじめます。「Page」「Card」「Icon」「ToolTip」などなど...。
ここまではコンポーネントの命名として違和感はありませんね。次に初心者は「どのコンポーネント」に余白を持たせようか悩みはじめます。
そこにはもう「UIコンポーネントにマージンを持たせるな」という理論は通じません。怖いですね。
WEBページは全てがコンポーネント(目に見える名詞)と思い込んでいるので、マージンが迷子になってしまっているのです。
そうして気づけば、UIコンポーネントにマージンを持たせないと成り立たない画面設計・コンポーネントが出来上がってしまっているのです。
どうすればよかったのか??
共通のコンポーネントとしてBOX(レイアウトの責務を持ったコンポーネント)を切り出す方法があります。
前述した記事でも、しっかりContainerコンポーネントに切り出そうと解説されていましたし、レイアウトに特化したコンポーネントが紹介されていましたね...。
例えば、Chakra UIではレイアウト(Boxモデル)に特化したコンポーネントが存在します。
Chakraのレイアウトの責務を持ったコンポーネントの豊富さは大変魅力的ですね。
MuiにもBOXが存在します(というかUIライブラリには当たり前のように存在しますね)。
Ant Designなどの有名なデザインシステムにはLayoutの責務を持ったコンポーネントがあります
SmartHRのデザインシステムにはClusterコンポーネントなども定義されていて面白かったです
(おすすめのUIライブラリ、デザインシステムをぜひ教えてください)
UIはBOXの積み重ねなので、レイアウトに特化したコンポーネントがあるということを認知することが大切です(その認知が最も欠けていたのが自分です)。
CSSの世界でも「UIとしての役割を持ったコンポーネント」と「レイアウトとしての役割を持ったコンポーネント」の関心の分離の考えを持ってUI設計を行ないましょう(自分に向かって)。
UIライブラリにどのようなコンポーネントがあるのかを見ることは(仮にコンポーネントとして切り出さないとしても)、関心の分離を行う上で役に立つはずです(と言い聞かせる)。
最後に
このBoxモデルを意識して、関心の分離を行う方法を理解できたのは以下の本を読んだことが大きかったです。
UIコンポーネントとレイアウトについて向き合うきっかけとなりました。
本書には、具体的にどのようにレイアウトを組み立てていくのかが詳細に書かれているので、気になった方はぜひ手に取ってみてください!

Discussion
なんか呼ばれた気がする(俺にCSS書かせるなおじさん)
HTMLを表示させたらクラス名からコンポーネント名が推測できますよ。
ContainerやUserHeaderなど確認できました
確かにですね!ありがとうございます…🙏
勉強になりそうです。見てみます