March 22, 2021
#WorkoutWednesday 2021 Week 11 - Gapminder: Income vs. Life Expectancy
What you should see, though, is that the headers are in the first row. To fix that, click on the drop down triangle next to the unioned data sources and choose Field names are in first row.
Now that the data is pivoted, in order to build the view, you need to create a calculated field for each measure: life expectancy, population, and income
September 30, 2019
#MakeoverMonday: London's Aging Population

 |
| SOURCE: London Datastore |
What works well?
- It's a simple bar chart, which is very easy to read.
- Uses a single color; we often see the bars double encoded with the same value as the length of the bar.
- The axis starts at zero.
- Simple, clear axis labels
- I think a line chart would be even easier to read.
- The title says "Population of London" but it's really the projected population plus the past population; some clarification would be good.
- The legend isn't needed.
- The y-axis title could either be removed or changed. "Number" doesn't mean a whole lot.
December 23, 2018
Makeover Monday: Spending on Christmas Gifts in America

I believe Charlie Hutcheson is the only community member to complete all 156 weeks, though Simona Loffredo has only a couple of weeks to catch up on before the end of the year to join Charlie (and me) in the 100% club. As of this writing, Charlie has 307 vizzes on his Tableau Public profile, while Simona has 197. That's an incredible achievement and a testament to their dedication to improve week by week.
It's nearly Christmas Day, so Eva picked a Christmas-themed data set. Let's have a look at the viz:
 |
| Original viz by Statista |
What works well?
- It's a line chart based on time, so it's easy to understand what it's telling us.
- Using one color
- I kind of like the banding for every other year.
- Good axis title for the measure
What could be improved?
- Remove all of the numbers except the first and last years.
- Add a title
- Add the data source; surely Statista didn't come up with the data themselves.
- Remove the paywall so we can see information about the source and the publisher.
- Remove the paywall for downloading the data. All you really need to do is type the numbers into Excel anyway.
- Is there any insight?
What I did
- Create something simple
- Supplement with additional data to see if it can add any context.
- Deloitte's 2018 Holiday Survey of Consumers for information about the number of gifts purchased
- US Census for Monthly Retail Trade spending - I used the Total (excl. Motor Vehicle and Gas) and divided it by the number of months.
- Population data from the World Bank (1999-2017) and the US Census (2018)
- Looked at year-over-year change
- Compare the statistics to look for relationships
November 4, 2018
Makeover Monday: America's Aging Population

The original visualization is from the US Census Bureau:
What works well?
- The title above the charts tells us the insights in the data. This is a very effective technique.
- The colors work well together.
- Labels for the ages are well-placed and colored to represent the lines
- Labeling the start and end of the lines
- Hiding the axis but still leaving the axis title
- Including the note about the 2016 data
What could be improved?
- Remove the title at the very top, the entire blue section
- Make the footer less prominent; it's competing with the viz for attention when it should be secondary
- Kill the bar chart; it looks strange have axis labels for every five years, but then only showing the data for a set of years
- Remove the dots on the lines except for the start, end and where the lines cross
- Remove the vignette shading behind the charts
What I did
- I like the idea behind the line chart, so I used that as my starting point.
- I pivoted the data by age, then created age groups that match the original (under 18 and 65+).
- I wanted to compare ages and origins for the two age groups to see if the crossing of the populations is consistent (spoiler, it's not).
- I wanted to add focus to the year the lines cross. I did that by adding a black dot on that year and by including a reference line.
- I kept the labeling of the start and end of each line.
- While the population in total gradually shifts towards the older generation, the split between hispanic and non-hispanic does not follow the same pattern.
- Older hispanics will likely outnumber hispanic children between 2070 and 2075, whereas non-hispanic older people will outnumber non-hispanic children much sooner.
- The female population is shifting much more quickly to the older generation than males.
February 9, 2017
Workout Wednesday: How Will the UK population Change By 2039?
Conceptually, I knew exactly what I needed to do:
- Create separate measures for males and females
- Create additional measures to make them percentages by dividing by the population estimate
- Create an LOD for the national average for males and females
- Create additional measure to make them percentages
- Make the male axis reversed
- Set all of the axes scales to be equivalent (Emma didn't do this, but I think the axes should be the same on each side of the center)
- Create the calcs for the rows and columns of the trellis
- Add a filter for local authority and add that to the title
- Throw is all together in a dashboard size 1000x800
July 25, 2016
Makeover Monday: Bermuda Population Growth
Following on from last week’s discussion about Makeover Monday and what might be keeping people from participating, Andy and I are committing ourselves to keeping our visualisations simple and quick. The data set provided this week has A LOT of census information included, but I focused on the data from the original post. Here’s the original from Rhiannon Fox, a graphic designed based in Bermuda.
I spoke to Rhiannon about her work and I’m hoping she becomes part of our teaching curriculum at the Data School. She’s very excited to see what everyone comes up with.
What works well?
- I love the colors
- Simple, small multiples layout
- Great fonts
- Great labeling
- Consistent use of shapes for the unit charts
- Neatly organized in a Z-pattern from oldest to most recent
- Population growth is easy to see
What doesn’t work well?
- A unit chart sacrifices accuracy for engagement.
- The overall pattern is harder to see than it needs to be.
- It’s too difficult to compare females from year to year.
Given what I like and don’t like, and sticking to the one hour time limit, I decided to go with a diverging bar chart, also known as a back-to-back bar chart or a bikini chart or a population pyramid.
September 14, 2015
Makeover Monday: How Does Your State Size Up?
How much does each state contribute to the US economy? http://t.co/aykgGdkdMN #economics pic.twitter.com/07RHuVxtK6— World Economic Forum (@wef) September 7, 2015
It looks like WEF hired howmuch.net to create this tree-map pie chart thingy, as they have a more extensive write up about it here. I’ve used story points to review the visualisation, walk through a series of alternatives, and then conclude with an interesting tidbit about how uninteresting their data is.
October 14, 2011
Practicing what I preach – A self-critique
Back in August I critiqued and improved a viz created with Many Eyes. Some of my comments included:
- The map incorporates both color and size, which are set based on the measures picked on the right.
- Brushing a State(s) in any chart highlights the State(s) on the other charts.
- Hovering over a bubble or bar reveals the details of the stats chosen. The stats update based on the selections made.
- I’m able to use the color scale consistently through all of the charts.
Now that I have learned how to use simple state polygons in Tableau, I realized that what I previously created was unnecessarily complex. Here’s take 2:
I made a few easy to implement improvements:
- States are now polygons instead of bubbles
- The option to choose a size has been removed as it no longer would add any value
- The table on the right is now shows only the top and bottom 10 (I learned how to do this today via a discussion on the Tableau Forum that, not surprisingly, included a sample workbook for the solution from Joe Mako)
I also didn’t lose this set of functionality:
- Brushing a State(s) in any chart highlights the State(s) on the other charts.
- Hovering over a state or bar reveals the details of the stats chosen. The stats update based on the selections made.
- The color scale is consistent through all of the charts.
In the end, I’ve reduced the viz from four charts to two and made it much easier to interpret the results.
See, I can practice what I preach and I love learning something new everyday.
August 13, 2011
Fertility Exposed – Tableau vs. Many Eyes
It’s been a while since I’ve checked out Many Eyes, but this one below has been on my list to review for a while now. Click around to get a flavor for their presentation.
I’ve seen lots of vizzes done well on Many Eyes. The viz above has many good qualities:
- The mouse-over feature is smooth and quick. I like the format of the text and how the state becomes outlined.
- You can easily switch between metrics with the drop-down box.
- You can show one, two or all maps at the same time to make comparisons more easily.
- Initially, when you show more than one map, the color scales are unique to each map, but there is a simple checkbox that aligns the scales.
- The brushing/highlighting feature works well when you show more than one map, which makes comparisons between individual states even easier to make.
- I like the choropleth maps, a feature we’re all still waiting for in Tableau.
- Switching from choropleth maps to States represented as bubbles can be accomplished in one click. This would be another great feature to add to Tableau once/if they add choropleth maps.
- I particularly like how you can crop Alaska and Hawaii to make the overall map bigger without sacrificing those States. It’s a bit annoying that you can’t do this directly in Tableau, however, you can work around it in a dashboard.
However, there are some improvements that I would make (and attempted to below):
- There’s not enough variance in the colors, making small variances between States harder to distinguish.
- While the choropleth maps are nice, they should be used with caution because the larger States can easily stand out simply due to their size (e.g., Texas)
- For some reason, most of the States are labeled, but not all of them. Not sure why that is especially considering the unlabeled States in the Southeast.
- Many Eyes limits you to one view (i.e., a map or a line chart, but not both). In other words, you can’t create a dashboard.
- If you view the map as bubbles, you can’t add another dimension or measure as a color.
- The default bubbles sizes make variances between States indistinguishable. There’s a scale on the lower-left, but it doesn’t automatically adjust to the data in the view. The only measure that is well represented by the size is the number of births.
Here’s my take, using Tableau:
With Tableau I’ve been able to make many of the improvements recommended as well as add vizzes that allow for quick insights:
- The map incorporates both color and size, which are set based on the measures picked on the right.
- Those same parameters update the other three charts.
- Brushing a State(s) in any chart highlights the State(s) on the other charts.
- Hovering over a bubble or bar reveals the details of the stats chosen. The stats update based on the selections made.
- You can easily see that Utah has a small population, but the highest fertility rate. Maybe it’s their religion?
- I’m able to use the color scale consistently through all of the charts.
I made this viz with Tableau 6.1, which now allows hyperlinks on images. This certainly simplifies directing people to your social networks and data sources.
How would you improve my viz? Please share.
December 8, 2010
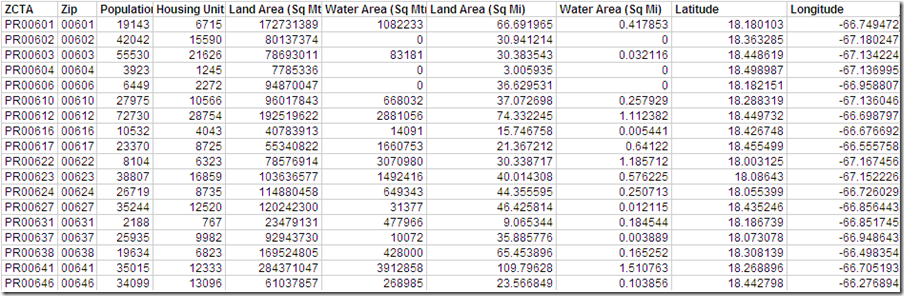
Downloadable US population data by zip
I’ve been working on a project that would benefit greatly if only I could get my hands on population data by zip. The new data blending feature is a fabulous way to combine data across disparate data sources. It took me a while, but I found what I was looking for and have uploaded it to share with you all.
You can download the data via Google Docs or Dropbox.
Fields included: ZCTA, Zip, Population, Housing Units, Land Area (Sq Mtr), Water Area (Sq Mtr), Land Area (Sq Mi), Water Area (Sq Mi), Latitude, Longitude

The data is courtesy of the Census 2000 U.S. Gazetteer Files. There’s lots of other useful information from the 2000 census on this site as well.
Enjoy!
P.S. Data blending in Tableau has rocked our world! The time this one feature alone has saved us has more than paid for our licenses. Download a great on-demand training video here or go to page 17 in the “what’s new” PDF.















