January 9, 2023
#MakeoverMonday 2023 Week 2 - The Spartacus Gay Travel Index

I found the subject of this week's data set on the Instagram account of The Map Zone. It's a simple map of what's called the "Gay Travel Index".
The annually updated SPARTACUS Gay Travel Index informs travellers about the situation of lesbians, gays, bisexuals and transgender (LGBT) in a total of 202 countries and regions. The US-Index provides information about each of the 50 federal states of the US.
The index attempts at finding a balance between measuring the rights of the local LGBT community and considering the demands of queer holidaymakers. Our aim is to monitor the safety of queer people in each country and also increase the awareness on grievances.
When I saw that the data was a ranking over time, I thought I'd give a curvy bump chart a try. I used this blog by Kevin Flerlage. He makes it super simple to follow along. During WatchMeViz, I showed how to use one of Kevin's visualizations from an old Makeover Monday as a template. I showed how to take the data we had for this week, transform it to the write shape needed for the template, then how to swap out the data source with the new one we created.
Honestly, when I swapped out the data sources, I was convinced that I would have messed things up along the way, but alas, I didn't and I was basically done. I spent time formatting, adding in more categories, and a bit more. Check out the viz below or here and follow along with Watch Me Viz to see how to build one yourself here.
November 22, 2022
#MakeoverMonday Week 47 - Worldwide Railroad Infrastructure Quality Rankings

- Recreating the original bar chart
- How to create a bump chart
- How to use a diverging color palette and alias country names
- How to create a ranked dot plot
- How to use parameter actions to sort the view
- How to use a filter action to remove the highlighting
November 14, 2022
#MakeoverMonday Week 46 - The Cost of Cocaine & Heroin

Quite the interesting topic this week. I get an email from The Economist regularly and there was an article about the wholesale price of cocaine. That led me down a rabbit whole and I found the data, but also for heroin and also for retail prices.
On Watch Me Viz, I stuck with simple lines charts that compared the price for a country to the overall price for all of the countries in the data set. I allow the user to choose a drug and a country.
I then wanted to show how to Dynamic Zone Visibility feature works (if you haven't seen it, be sure to watch it back). In the end, a simple dashboard that compares the measures in two ways, allows for some filtering, looks good, and that's it.
Check out the dashboard below the video.
October 11, 2022
#MakeoverMonday 2022 Week 41 - UNDP Human Development Index

From UNDP:
The Human Development Index (HDI) is a summary measure of average achievement in key dimensions of human development: a long and healthy life, being knowledgeable and have a decent standard of living. The HDI is the geometric mean of normalized indices for each of the three dimensions.
This week, I really liked the original visualization, so during #WatchMeViz, I spend the time recreating the visual. I got most of the way there in an hour and finished it off in the evening. The questions on the live stream are super helpful...thank you!
A couple things I learned:
- Hover action interactivity is very, very slow in Tableau. I ended up changing it to a select action.
- Labeling is overly complicated.
- Tables in a tooltip can look really good. And they are very responsive.
March 22, 2021
#WorkoutWednesday 2021 Week 11 - Gapminder: Income vs. Life Expectancy
What you should see, though, is that the headers are in the first row. To fix that, click on the drop down triangle next to the unioned data sources and choose Field names are in first row.
Now that the data is pivoted, in order to build the view, you need to create a calculated field for each measure: life expectancy, population, and income
November 2, 2020
#MakeoverMonday Week 44 - Where do women have more access to the internet and mobile phones than men?
#MakeoverMonday week 44 is another #Viz5 initiative. The topic this week is access to the internet and mobile phones by gender and country.
First, sorry about the video cutting out at the very end. My mistake.
In this video, I first review the initial visualization and talk about what works and what does. In the end, I went with a quadrant chart, which is a scatter plot with broken up into four quadrants. The viz focuses on only two of the quadrants to highlight the significant difference in the number of countries where women have more access to men for both technologies vs. the opposite.
I showed several methods for visualizing the data:
- Side-by-Side Bar
- Bar in bar
- Bar Graph vs. Reference Line
- Barbell
- Peas in a pod
- Floating bar chart
- Slope graph (terrible choice)
- Ranked slope graph (even worse choice)
- Histograms
- Box plot
- Scatter plot
Resources:
- Final workbook - LINK
- Data set - https://data.world/makeovermonday/2020w44
- Country and region information (Be careful joining this as some country names don't match. You'll want to using data blending and alias the country names to match.) - https://data.world/vizwiz/country-region-codes
- Chart Guide - https://chart.guide/
- Interactive chart chooser - https://depictdatastudio.com/charts/
November 12, 2019
#MakeoverMonday: Literacy Rates Around the World

Here's the original viz:
What works well?
- The data by region is ordered alphabetically, making it easy to find each region.
- The bar chart is sorted by largest to smallest.
- Nice filtering options
What could be improved?
- A diverging color palette should only be used when there is a logical midpoint or goal. I don't see those in this viz.
- The squares are hard to understand.
- I don't find the map very useful. It would be more useful if it zoomed in when a region is selected.
- There's no title.
- There's too much text.
- The bar chart seems to go out past the edge, or at least visually it appears that way.
What I did
- I created a KPI scorecard so that I could understand the patterns for the overall or an individual country. Are literacy rates improving or regressing?
- Show the distribution of the rates of the countries within each region
- Within each region, which countries are above or below the median for that region?
- How has the literacy rate changed over time?
- Allow simple filtering options.
June 10, 2018
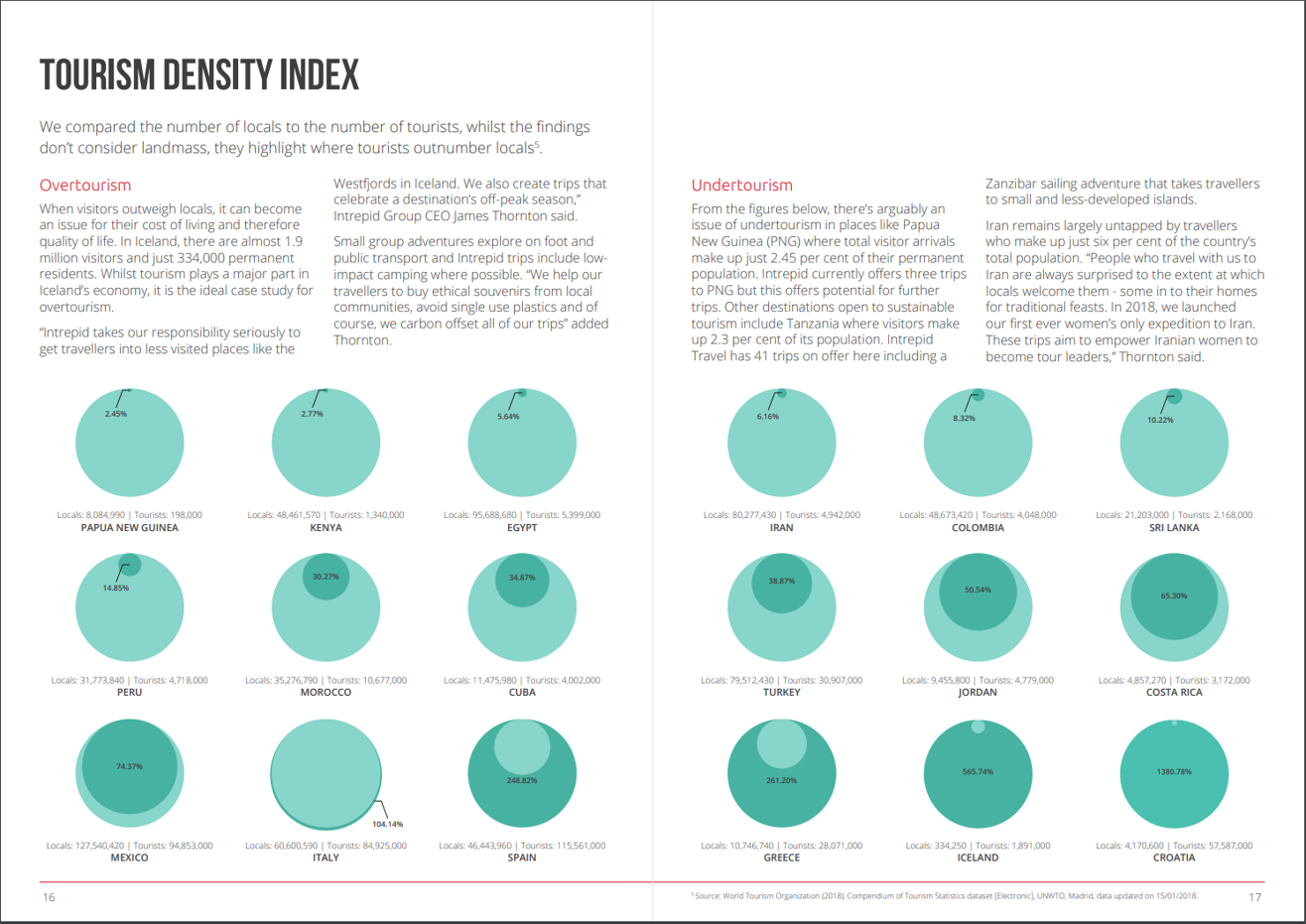
Makeover Monday: Tourism Density Index


What works well?
- Really good explanations for how they define overtourism and undertourism and examples for each
- Providing the exact figures for each country
- Colors are easy enough to distinguish
- Sorting the countries from lowest to highest
- Splitting the view between the highest 9 and the lowest 9
What could be improved?
- Circles are inherently difficult for comparisons. Are they measure by area or diameter? Either way, the circle in a circle in overkill.
- Why does the size of the light green circle change once the dark green circle is a larger value? That makes no sense at all.
- If the exact numbers were not included, it would be impossible to compare countries.
- Why show the top 9? That seems like an unusual way to select the countries.
My Goals
February 18, 2018
Makeover Monday: Who gets all the medicine money?
I love learning something new! Let's take a look at the original viz:
What works well?
- Resizing the continents by their overall exports makes it obvious that Europe is the largest exporter.
- I hate packed bubbles, however in this view, the largest countries stand out by double encoding with color.
- Including the percentages for each continent provides needed context
What could be improved?
- The packed bubbles make comparisons overly difficult.
- The color legend uses unequal intervals.
- Plotting the data on a map doesn't add any context.
- There's no sense of overall ranking across all countries.
- If you ask "so what?", there's no answer.
- Has an informative title and subtitle
- Provides context
- Provides insight
- Uses color effectively
October 30, 2017
Makeover Monday: Does having a lot of public holidays lead to a happier country?
What works well?
- People understand and like maps so this will capture their attention
- Using a consistent color scale for all countries
- Ensuring countries with no data are white (kind of like blanking them out)
- Simple tooltips
What could be improved?
- Red has a negative connotation, is this the best use for red? I'd say not.
- It can be difficult to compare countries.
- Using a filled map can make smaller countries impossible to find. Take Europe as an example; it's nearly impossible to see European countries without zooming in.
- Using the search and entering a continent zooms you in way too far. This is completely broken.
- There's no title. If you saw this independently of the article, you would have no idea what it's about.
My goals
- Make comparing countries easier
- Consider supplementing the viz with additional data
- Use story points for a step-by-step makeover
- Answer a simple question: does more public holidays mean a happier country?
May 29, 2017
Makeover Monday: How Has Internet Access Changed Around the World?
For #MakeoverMonday week 22, Eva picked an interactive map from Knoema that shows internet access over time.
| Click image for the interactive version |
What works well?
- Nice interactivity
- Informative tooltips
- Summary in the subtitle provides some context
- Including a definition of an internet user
- Highlighting on the timeline the block for the year you are seeing
- Providing the context of "per 100 people"
- Per 100 people makes it easy to understand because you can think of them like percentages
What could be improved?
- Include a more engaging title.
- Stoplight colors work ok for me, but not for the color-blind folks.
- The color scale in this case makes anything below 75% look bad. Is that really the case? Isn't providing more access over the years more important?
- Why are years without data included on the timeline?
- Having to flick through the years prevents you from seeing the change over time.
- Smaller countries get lost on filled maps
- Needs more context
What were my goals?
- Create something easy to understand
- Only include 2010-2015 since those were the only reliably consecutive years
- Eliminate countries without values for 2015
- Allow the user to pick a country to spotlight
- Be able to compare that to the worldwide average
- Label the ends of the lines for context
- Include a title with a summary of what happened between 2010 and 2015
November 16, 2015
Makeover Monday: What Country Has the Most Unsustainable Debt?

Let’s take a look at what they’ve done poorly:
- Splitting the countries apart makes absolutely no sense whatsoever. That totally ruins the reason for using a map in the first place.
To Do: Put the map back together and let the map serve its purpose. - Each country is sized by a combination of its GDP and debt, but I only realized that in the super tiny note at the bottom left.
To Do: Make the sizing more obvious and easier to understand. - The author used a stop light colour scheme. This would be terrible to read for a colour-blind person.
To Do: Change the colour scale to something more effective that appeals to everyone. - The colour scale is not even. There’s only one colour on the negative side and three on the positive side.
To Do: Make the ranges equivalent. - Not every country is included, so is a map even the right choice in the first place?
To Do: Consider alternative charts, e.g., bars. - There’s no need to label every country and the metric labels are overly precise. Does it make much difference if Germany is 74.70% or 75%?
To Do: Clean up the clutter.
Given the above challenges, I’ve used Tableau story points to walk you through the makeover. In the story, I take you through a series of visualisations that gradually improve the original.
October 12, 2015
Makeover Monday: State of Connectivity 2014
I guess what bothers me most is that this simple bar chart is completely unreadable. I can’t find any countries unless I use a microscope. I assume this was by design, but I don’t see the value in it.
Of course the data was not provided, so I did a quick Google search and found the data in Wikipedia. I then used the InterWorks Web Data Connector for import.io to extract the data. I blended that with another data set I had of country abbreviations.
I started by recreating the original in Tableau.
Ok, I still can’t read it, but I can hover over a bar at least. I wanted something better, something easier to understand, something people might want to quickly explore. I created this three chart layout which includes a map, bar chart (same as the original, but larger), and a slope graph.
I’m not totally sold that this is complete or great, but it’s definitely better than the original. And remember, I timebox myself on these makeovers, so once I reach my time limit I stop. Rules are rules.
March 2, 2015
Makeover Monday: There Are Only Three Countries in the World Where Your Boss Is More Likely to Be a Woman
Mike is actively involved in diversity efforts at Facebook and asked me to share this visualization he created as part of the Makeover Monday series. Mike’s post was triggered by this article on the Washington Post, which included this bar chart.
I created a map with a simple red-blue color scale from 10%-60%. Since the top 3 countries were highlighted in the story, I decided to add labels on the map for these.
The story is much richer with this map. You can see swaths of red in the Middle East. Japan and South Korea jump out as well (at 11%!). I didn’t even notice these countries in the bar chart until I switched it to a map.
You can download the Tableau workbook used to created this map here (requires Tableau 9).



















