WebSocketのキホン
- 1. WebSocketのキホン 2011/12/16 HTML5+IE9 Web Camp 2 with html5j.org NTTアドバンステクノロジ アプリケーションソリューション事業本部 情報機器テクノロジセンタ きんじょう ゆう 金城 雄
- 2. 自己紹介 きんじょう ゆう 金城 雄 NTTアドバンステクノロジ gihyo.jp NTT-AT アプリケーションソリューション事業本部 Jettyで始める 情報機器テクノロジセンタ所属 WebSocket超入門 http://gihyo.jp/dev/feature/01/websocket より引用
- 3. 資料について 本番で使用したスライドを オンラインで公開します http://www.slideshare.net/You_Kinjoh/ ※ 発表資料は修正される可能性があります ※ イベントのサイトからも公開される予定だそうです
- 4. お断り その1 表記が揺れていますが、 この資料ではWebSocketで統一します WebSocket Web Socket WebSockets Web Sockets
- 5. お断り その2 話をわかりやすくするために、 この資料では、 Clientは単にブラウザのことを指します ※ HTTPによる通信が ブラウザとWeb Server間に限らないことと同様に、 WebSocketによる通信は ブラウザとWebSocket Server間以外でも行えます。
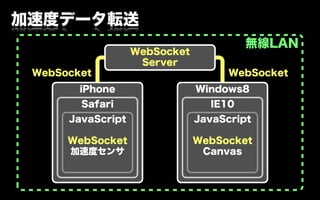
- 8. 加速度データ転送 無線LAN WebSocket Server WebSocket WebSocket iPhone Windows8 Safari IE10 JavaScript JavaScript WebSocket WebSocket 加速度センサ Canvas
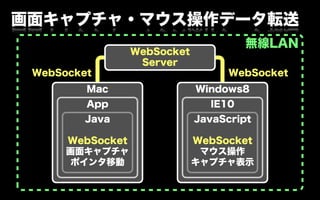
- 9. 画面キャプチャ・マウス操作データ転送 無線LAN WebSocket Server WebSocket WebSocket Mac Windows8 App IE10 Java JavaScript WebSocket WebSocket 画面キャプチャ マウス操作 ポインタ移動 キャプチャ表示
- 10. DEMO
- 12. Client・Server間の 通信の歴史
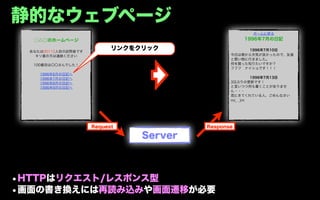
- 13. 静的なウェブページ ホームに戻る ○△□のホームページ 1996年7月の日記 あなたは00112人目の訪問者です リンクをクリック 1996年7月10日 キリ番の方は連絡ください 今日は朝から天気が良かったので、友達 と買い物に行きました。 100番目は〇〇さんでした! 何を買った知りたいですか? フフフ ナイショです!!! 1996年6月の日記へ 1996年7月の日記へ 1996年7月13日 1996年8月の日記へ 3日ぶりの更新です! 1996年9月の日記へ と言いつつ何も書くことがありませ ん・・・ 見にきてくれている人、ごめんなさい m(_ _)m Request Response Server •HTTPはリクエスト/レスポンス型 •画面の書き換えには再読み込みや画面遷移が必要
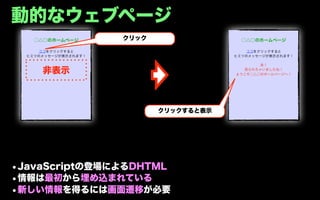
- 14. 動的なウェブページ ○△□のホームページ クリック ○△□のホームページ ココをクリックすると ココをクリックすると ヒミツのメッセージが表示されます! ヒミツのメッセージが表示されます! あ! あ! 非表示 見られちゃいましたね! ようこそ○△□のホームページへ! 見られちゃいましたね! ようこそ○△□のホームページへ! クリックすると表示 •JavaScriptの登場によるDHTML •情報は最初から埋め込まれている •新しい情報を得るには画面遷移が必要
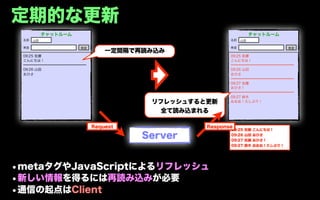
- 15. 定期的な更新 チャットルーム チャットルーム 名前 山田 名前 山田 発言 発言 発言 発言 一定間隔で再読み込み 09:25 佐藤 09:25 佐藤 こんにちは! こんにちは! ━━━━━━━━━━━━━━━━━━ ━━━━━━━━━━━━━━━━━━ 09:26 山田 09:26 山田 おひさ おひさ ━━━━━━━━━━━━━━━━━━ 09:27 佐藤 おひさ! ━━━━━━━━━━━━━━━━━━ 09:27 鈴木 リフレッシュすると更新 おおお!久しぶり! 全て読み込まれる Request Response 09:25 佐藤 こんにちは! Server 09:26 09:27 山田 佐藤 おひさ おひさ! 09:27 鈴木 おおお!久しぶり! •metaタグやJavaScriptによるリフレッシュ •新しい情報を得るには再読み込みが必要 •通信の起点はClient
- 16. ページ内の非同期通信 チャットルーム チャットルーム 名前 山田 JavaScriptで 名前 山田 発言 発言 コンテンツ反映 発言 発言 09:25 佐藤 09:25 佐藤 こんにちは! こんにちは! ━━━━━━━━━━━━━━━━━━ ━━━━━━━━━━━━━━━━━━ 09:26 山田 09:26 山田 おひさ JavaScriptで おひさ ━━━━━━━━━━━━━━━━━━ 非表示iframeを生成 09:27 佐藤 おひさ! ━━━━━━━━━━━━━━━━━━ 09:27 鈴木 差分コンテンツ取得 おおお!久しぶり! 09:27 佐藤 おひさ! iframe 09:27 鈴木 おおお!久しぶり! Request Response09:27 佐藤 おひさ! Server 09:27 鈴木 おおお!久しぶり! •隠しiframeを使ってサーバと通信する方法が発明された •画面遷移なしに新しい情報を取得できるようになった •通信の起点はClient
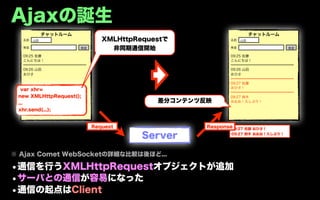
- 17. Ajaxの誕生 チャットルーム チャットルーム 名前 山田 XMLHttpRequestで 名前 山田 発言 発言 非同期通信開始 発言 発言 09:25 佐藤 09:25 佐藤 こんにちは! こんにちは! ━━━━━━━━━━━━━━━━━━ ━━━━━━━━━━━━━━━━━━ 09:26 山田 09:26 山田 おひさ おひさ ━━━━━━━━━━━━━━━━━━ 09:27 佐藤 おひさ! var xhr= ━━━━━━━━━━━━━━━━━━ new XMLHttpRequest(); 09:27 鈴木 ... 差分コンテンツ反映 おおお!久しぶり! xhr.send(...); Request Response09:27 佐藤 おひさ! Server 09:27 鈴木 おおお!久しぶり! ※ Ajax Comet WebSocketの詳細な比較は後ほど... •通信を行うXMLHttpRequestオブジェクトが追加 •サーバとの通信が容易になった •通信の起点はClient
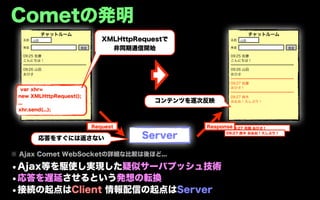
- 18. Cometの発明 チャットルーム チャットルーム 名前 山田 XMLHttpRequestで 名前 山田 発言 発言 非同期通信開始 発言 発言 09:25 佐藤 09:25 佐藤 こんにちは! こんにちは! ━━━━━━━━━━━━━━━━━━ ━━━━━━━━━━━━━━━━━━ 09:26 山田 09:26 山田 おひさ おひさ ━━━━━━━━━━━━━━━━━━ 09:27 佐藤 おひさ! var xhr= ━━━━━━━━━━━━━━━━━━ new XMLHttpRequest(); 09:27 鈴木 ... コンテンツを逐次反映 おおお!久しぶり! xhr.send(...); Request Response09:27 佐藤 おひさ! 応答をすぐには返さない Server 09:27 鈴木 おおお!久しぶり! ※ Ajax Comet WebSocketの詳細な比較は後ほど... •Ajax等を駆使し実現した疑似サーバプッシュ技術 •応答を遅延させるという発想の転換 •接続の起点はClient 情報配信の起点はServer
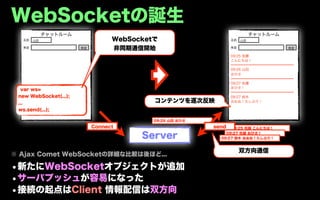
- 19. WebSocketの誕生 チャットルーム チャットルーム 名前 山田 WebSocketで 名前 山田 発言 発言 非同期通信開始 発言 発言 09:25 佐藤 こんにちは! ━━━━━━━━━━━━━━━━━━ 09:26 山田 おひさ ━━━━━━━━━━━━━━━━━━ 09:27 佐藤 おひさ! var ws= ━━━━━━━━━━━━━━━━━━ new WebSocket(...); 09:27 鈴木 ... コンテンツを逐次反映 おおお!久しぶり! ws.send(...); 09:26 山田 おひさ Connect send 09:25 佐藤 こんにちは! Server 09:27 佐藤 おひさ! 09:27 鈴木 おおお!久しぶり! 双方向通信 ※ Ajax Comet WebSocketの詳細な比較は後ほど... •新たにWebSocketオブジェクトが追加 •サーバプッシュが容易になった •接続の起点はClient 情報配信は双方向
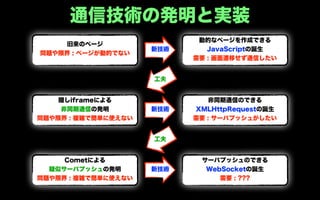
- 20. 通信技術の発明と実装 動的なページを作成できる 旧来のページ 新技術 JavaScriptの誕生 問題や限界 : ページが動的でない 需要 : 画面遷移せず通信したい 工夫 隠しiframeによる 非同期通信のできる 非同期通信の発明 新技術 XMLHttpRequestの誕生 問題や限界 : 複雑で簡単に使えない 需要 : サーバプッシュがしたい 工夫 Cometによる サーバプッシュのできる 疑似サーバプッシュの発明 新技術 WebSocketの誕生 問題や限界 : 複雑で簡単に使えない 需要 : ???
- 21. ここまでのまとめ 静的なウェブページ 新技術 動的なウェブページ 定期的な更新 既存の枠組みの ページ内の非同期通信 新たな需要 問題や限界 Ajaxの誕生 Cometの発明 既存の技術内で 新手法の発明 WebSocketの誕生
- 23. Ajax Comet WebSocket 電話☎で例えると...
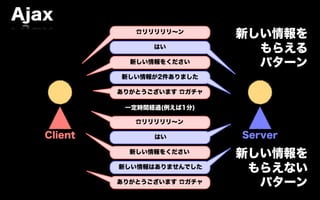
- 24. Ajax ☎リリリリリ∼ン 新しい情報を はい もらえる 新しい情報をください パターン 新しい情報が2件ありました ありがとうございます ☎ガチャ 一定時間経過(例えば1分) ☎リリリリリ∼ン Client はい Server 新しい情報をください 新しい情報を 新しい情報はありませんでした もらえない ありがとうございます ☎ガチャ パターン
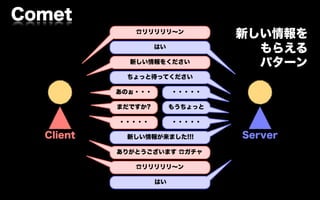
- 25. Comet ☎リリリリリ∼ン 新しい情報を はい もらえる 新しい情報をください パターン ちょっと待ってください あのぉ・・・ ・・・・・ まだですか? もうちょっと ・・・・・ ・・・・・ Client 新しい情報が来ました!!! Server ありがとうございます ☎ガチャ ☎リリリリリ∼ン はい
- 26. Comet ☎リリリリリ∼ン 新しい情報を はい もらえない 新しい情報をください パターン ちょっと待ってください あのぉ・・・ ・・・・・ まだですか? もうちょっと ・・・・・ ・・・・・ Client あのぉ・・・ ・・・・・ Server ☎ツーッツーッツーッ あっ! あっ! ☎リリリリリ∼ン
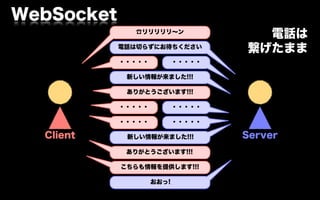
- 27. WebSocket ☎リリリリリ∼ン 電話は 電話は切らずにお待ちください 繋げたまま ・・・・・ ・・・・・ 新しい情報が来ました!!! ありがとうございます!!! ・・・・・ ・・・・・ ・・・・・ ・・・・・ Client 新しい情報が来ました!!! Server ありがとうございます!!! こちらも情報を提供します!!! おおっ!
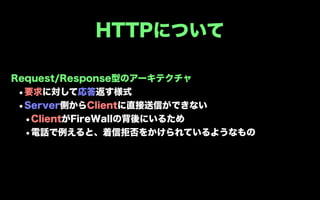
- 28. HTTPについて Request/Response型のアーキテクチャ •要求に対して応答返す様式 •Server側からClientに直接送信ができない •ClientがFireWallの背後にいるため •電話で例えると、着信拒否をかけられているようなもの
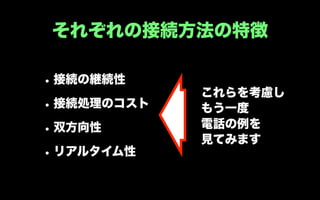
- 29. それぞれの接続方法の特徴 • 接続の継続性 • 接続処理のコスト • 双方向性 • リアルタイム性
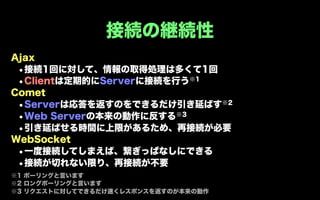
- 30. 接続の継続性 Ajax •接続1回に対して、情報の取得処理は多くて1回 •Clientは定期的にServerに接続を行う※1 Comet • Serverは応答を返すのをできるだけ引き延ばす※2 • Web Serverの本来の動作に反する※3 •引き延ばせる時間に上限があるため、再接続が必要 WebSocket •一度接続してしまえば、繋ぎっぱなしにできる •接続が切れない限り、再接続が不要 ※1 ポーリングと言います ※2 ロングポーリングと言います ※3 リクエストに対してできるだけ速くレスポンスを返すのが本来の動作
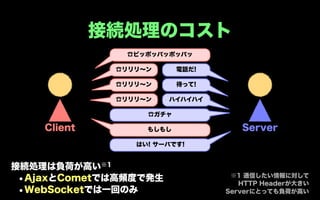
- 31. 接続処理のコスト ☎ピッポッパッポッパッ ☎リリリ∼ン 電話だ! ☎リリリ∼ン 待って! ☎リリリ∼ン ハイハイハイ ☎ガチャ Client もしもし Server はい! サーバです! 接続処理は負荷が高い※1 •AjaxとCometでは高頻度で発生 ※1 通信したい情報に対して HTTP Headerが大きい •WebSocketでは一回のみ Serverにとっても負荷が高い
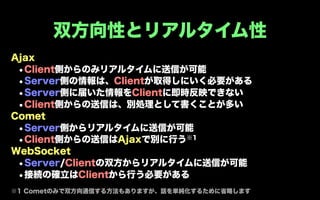
- 32. 双方向性とリアルタイム性 Ajax •Client側からのみリアルタイムに送信が可能 •Server側の情報は、Clientが取得しにいく必要がある •Server側に届いた情報をClientに即時反映できない •Client側からの送信は、別処理として書くことが多い Comet •Server側からリアルタイムに送信が可能 • Client側からの送信はAjaxで別に行う※1 WebSocket •Server/Clientの双方からリアルタイムに送信が可能 •接続の確立はClientから行う必要がある ※1 Cometのみで双方向通信する方法もありますが、話を単純化するために省略します
- 33. それぞれの接続方法の特徴 • 接続の継続性 これらを考慮し • 接続処理のコスト もう一度 • 双方向性 電話の例を 見てみます • リアルタイム性
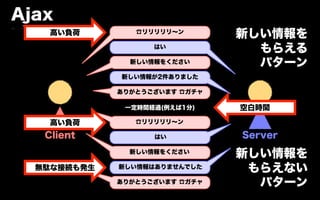
- 34. Ajax 高い負荷 ☎リリリリリ∼ン 新しい情報を はい もらえる 新しい情報をください パターン 新しい情報が2件ありました ありがとうございます ☎ガチャ 一定時間経過(例えば1分) 空白時間 高い負荷 ☎リリリリリ∼ン Client はい Server 新しい情報をください 新しい情報を 無駄な接続も発生 新しい情報はありませんでした もらえない ありがとうございます ☎ガチャ パターン
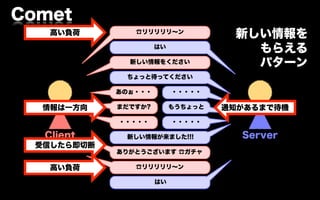
- 35. Comet 高い負荷 ☎リリリリリ∼ン 新しい情報を はい もらえる 新しい情報をください パターン ちょっと待ってください あのぉ・・・ ・・・・・ 情報は一方向 まだですか? もうちょっと 通知があるまで待機 ・・・・・ ・・・・・ Client 新しい情報が来ました!!! Server 受信したら即切断 ありがとうございます ☎ガチャ 高い負荷 ☎リリリリリ∼ン はい
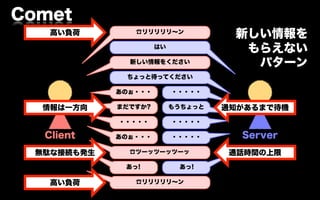
- 36. Comet 高い負荷 ☎リリリリリ∼ン 新しい情報を はい もらえない 新しい情報をください パターン ちょっと待ってください あのぉ・・・ ・・・・・ 情報は一方向 まだですか? もうちょっと 通知があるまで待機 ・・・・・ ・・・・・ Client あのぉ・・・ ・・・・・ Server 無駄な接続も発生 ☎ツーッツーッツーッ 通話時間の上限 あっ! あっ! 高い負荷 ☎リリリリリ∼ン
- 37. WebSocket 高い負荷 ☎リリリリリ∼ン 電話は 電話は切らずにお待ちください 繋げたまま ・・・・・ ・・・・・ 新しい情報が来ました!!! ありがとうございます!!! ・・・・・ ・・・・・ ・・・・・ ・・・・・ Client 新しい情報が来ました!!! Server 再接続せずに送信 ありがとうございます!!! 双方向性 こちらも情報を提供します!!! おおっ!
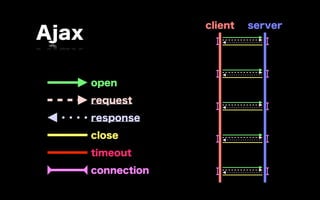
- 38. client server Ajax open request response close timeout connection
- 39. client server Comet open request response close timeout connection
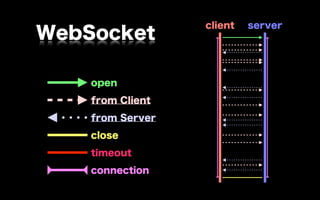
- 40. client server WebSocket open from Client from Server close timeout connection
- 41. Ajax Comet WebSocket
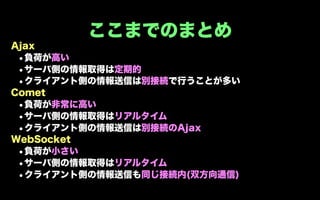
- 42. ここまでのまとめ Ajax •負荷が高い •サーバ側の情報取得は定期的 •クライアント側の情報送信は別接続で行うことが多い Comet •負荷が非常に高い •サーバ側の情報取得はリアルタイム •クライアント側の情報送信は別接続のAjax WebSocket •負荷が小さい •サーバ側の情報取得はリアルタイム •クライアント側の情報送信も同じ接続内(双方向通信)
- 44. その前に 仕様の説明
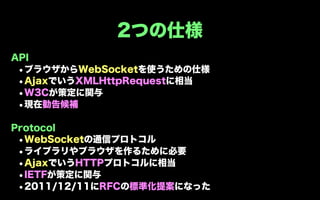
- 45. 2つの仕様 API •ブラウザからWebSocketを使うための仕様 •AjaxでいうXMLHttpRequestに相当 •W3Cが策定に関与 •現在勧告候補 Protocol •WebSocketの通信プロトコル •ライブラリやブラウザを作るために必要 •AjaxでいうHTTPプロトコルに相当 •IETFが策定に関与 •2011/12/11にRFCの標準化提案になった
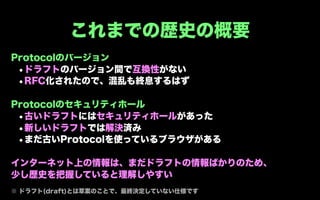
- 46. これまでの歴史の概要 Protocolのバージョン •ドラフトのバージョン間で互換性がない •RFC化されたので、混乱も終息するはず Protocolのセキュリティホール •古いドラフトにはセキュリティホールがあった •新しいドラフトでは解決済み •まだ古いProtocolを使っているブラウザがある インターネット上の情報は、まだドラフトの情報ばかりのため、 少し歴史を把握していると理解しやすい ※ ドラフト(draft)とは草案のことで、最終決定していない仕様です
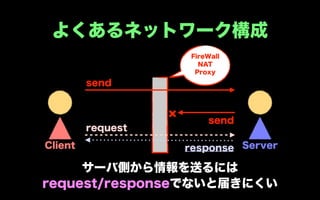
- 48. よくあるネットワーク構成 FireWall NAT Proxy send send request Client response Server サーバ側から情報を送るには request/responseでないと届きにくい
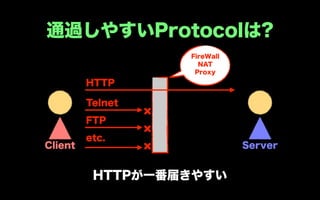
- 49. 通過しやすいProtocolは? FireWall NAT Proxy HTTP Telnet FTP etc. Client Server HTTPが一番届きやすい
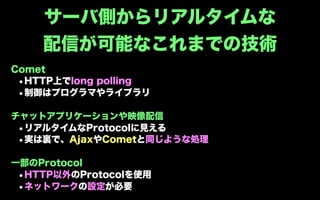
- 50. サーバ側からリアルタイムな 配信が可能なこれまでの技術 Comet •HTTP上でlong polling •制御はプログラマやライブラリ チャットアプリケーションや映像配信 •リアルタイムなProtocolに見える •実は裏で、AjaxやCometと同じような処理 一部のProtocol •HTTP以外のProtocolを使用 •ネットワークの設定が必要
- 51. WebSocketとHTTPの関係 •利用するPort番号はHTTP/HTTPSと同じ※1 •接続処理にHTTPを使う •接続時のヘッダはほぼHTTP • セキュアなWebSocketを使うと更に通過しやすい※2 •Upgradeという処理を経てWebSocketに変更 •ネットワーク機器からはHTTPに見える •ネットワークの設定変更の必要がほとんどない •ただし、脆弱性対策のためHTTPとの互換性が若干低下 ※1 現在の仕様では80番と443番 ※2 接続にHTTPSを使うことでBody部が隠匿されるため
- 53. ブラウザの対応状況 IE Opera Firefox Safari Chrome
- 54. draft version IE Opera Firefox Safari Chrome hixie 75 5.0.0 4 hixie 76 11 4 5.0.1 6 hybi 00 (無効※2) (無効※2) 6 hybi 07 (Moz※3) hybi 09 hybi 10 10 7 14 (Last Call) (PP3※1) (Moz※3) hybi 17 16 (最新) (Beta) ※1 Platform Preview 3 ※2 configで設定を変更する必要がある(設定画面ではない) ※3 ベンダープレフィックスが必要
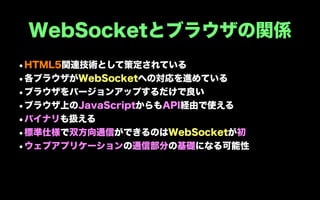
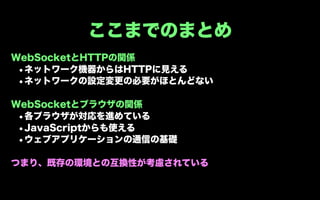
- 55. ここまでのまとめ WebSocketとHTTPの関係 •ネットワーク機器からはHTTPに見える •ネットワークの設定変更の必要がほとんどない WebSocketとブラウザの関係 •各ブラウザが対応を進めている •JavaScriptからも使える •ウェブアプリケーションの通信の基礎 つまり、既存の環境との互換性が考慮されている
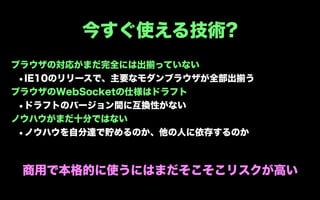
- 58. 今すぐ使える技術? ブラウザの対応がまだ完全には出揃っていない •IE10のリリースで、主要なモダンブラウザが全部出揃う ブラウザのWebSocketの仕様はドラフト •ドラフトのバージョン間に互換性がない ノウハウがまだ十分ではない •ノウハウを自分達で貯めるのか、他の人に依存するのか 商用で本格的に使うにはまだそこそこリスクが高い
- 59. どうしても使いたい場合 クリティカルなシステムを避ける •実験的なサービスであれば... エラーのハンドリングをしっかり! •Comet等にFallbackする仕組み等 •Cometでも耐えられる負荷に抑える工夫 ClientのDraftのバージョンを制限 •ネイティブアプリやFlashでWebSocket 個人で遊ぶなら十分使える •遊んでノウハウを得るのはとても有用
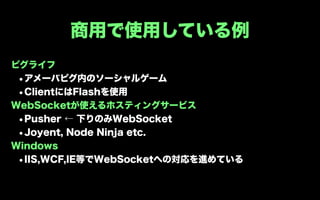
- 60. 商用で使用している例 ピグライフ •アメーバピグ内のソーシャルゲーム •ClientにはFlashを使用 WebSocketが使えるホスティングサービス •Pusher ← 下りのみWebSocket •Joyent, Node Ninja etc. Windows •IIS,WCF,IE等でWebSocketへの対応を進めている
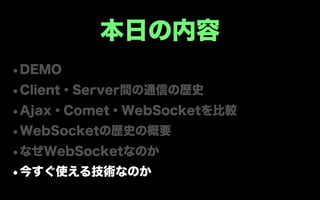
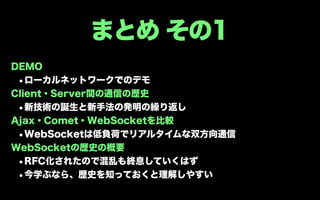
- 61. まとめ その1 DEMO •ローカルネットワークでのデモ Client・Server間の通信の歴史 •新技術の誕生と新手法の発明の繰り返し Ajax・Comet・WebSocketを比較 •WebSocketは低負荷でリアルタイムな双方向通信 WebSocketの歴史の概要 •RFC化されたので混乱も終息していくはず •今学ぶなら、歴史を知っておくと理解しやすい
- 62. まとめ その2 なぜWebSocketなのか •既存のネットワーク環境が使える •JavaScriptから扱える 今すぐ使える技術なのか •商用利用にはまだ少し早い •条件を満たせば... •商用例も出てきている
- 63. ご清聴 ありがとう ございました