Transform SharePoint default list forms with HTML, CSS and JavaScript
- 1. Transform SharePoint List Forms with HTML, CSS and JavaScript Turn the out-of-the-box SharePoint list forms into custom styled forms
- 2. • Intro • Custom “Form” Approach • Next Steps • Resources Agenda Transform SharePoint Forms
- 3. • CloudShare – Environments Made Easy • http://www.cloudshare.com/ Thank you to my sponsor Transform SharePoint Forms
- 4. • .NET / SharePoint solution and technical architect • Over 18 years experience developing business solutions for private industry & government • Recent clients include HoC, Justice Canada, NRC, NSERC, DFAIT, CFPSA, MCC, OSFI • Specialize in Microsoft technologies • Speaker at user groups and conferences About Me Transform SharePoint Forms
- 5. Default List Forms • Plain & simple • Single long column • Titles have no emphasis • Very limited field validation • No field correlation • In short, it’s UGLY! Transform SharePoint Forms
- 6. • Style the default New, Display and Edit list forms • Use a light touch, minimalist approach • In web design tool of choice, eg Dreamweaver • Implement using pure HTML, CSS, and JavaScript Desired Situation Transform SharePoint Forms
- 7. • Custom master page • SharePoint markup (CAML) • Delegate controls and custom actions • Farm / sandbox solutions • SharePoint Designer • InfoPath forms • Visual Studio Avoid Heavy-Weight Solution Transform SharePoint Forms
- 8. Based on Mark Rackley’s original approach, Easy Custom Layouts for Default SharePoint Forms • Modify Default List Form Web Parts • Use Content Editor webparts to inject HTML and JavaScript • Inject alternate HTML “form” to define new layout • Inject JavaScript to move SP fields to new layout Acknowledgements Transform SharePoint Forms
- 9. • Add CSS to Default New, Display and Edit forms • Inject text and HTML using JavaScript • Use any supported HTML, CSS, and JavaScript • Use any JavaScript framework • Eg, jQuery, jQuery UI and plugins Style Existing “Forms” Transform SharePoint Forms
- 10. • Create a styles markup page in Site Assets library: <script src="//code.jquery.com/jquery-1.10.1.min.js"></script> <style type="text/css"> .ms-formlabel h3.ms-standardheader {font-weight:bold; text-align: right; padding-right: 10px;} </style> <script> $(document).ready(function() { $(".ms-formlabel h3.ms-standardheader").each(function(){ $(this).append(“ :"); }); }); </script> Style Existing “Forms” Transform SharePoint Forms
- 11. • Load jQuery: <script src="//code.jquery.com/jquery-1.10.1.min.js"></script> <style type="text/css"> .ms-formlabel h3.ms-standardheader {font-weight:bold; text-align: right; padding-right: 10px;} </style> <script> $(document).ready(function() { $(".ms-formlabel h3.ms-standardheader").each(function(){ $(this).append(“ :"); }); }); </script> Style Existing “Forms” Transform SharePoint Forms
- 12. • Apply font / align / pad style to field header: <script src="//code.jquery.com/jquery-1.10.1.min.js"></script> <style type="text/css"> .ms-formlabel h3.ms-standardheader {font-weight:bold; text-align: right; padding-right: 10px;} </style> <script> $(document).ready(function() { $(".ms-formlabel h3.ms-standardheader").each(function(){ $(this).append(“ :"); }); }); </script> Style Existing “Forms” Transform SharePoint Forms
- 13. • Inject text into DOM: <script src="//code.jquery.com/jquery-1.10.1.min.js"></script> <style type="text/css"> .ms-formlabel h3.ms-standardheader {font-weight:bold; text-align: right; padding-right: 10px;} </style> <script> $(document).ready(function() { $(".ms-formlabel h3.ms-standardheader").each(function(){ $(this).append(“ :"); }); }); </script> Style Existing “Forms” Transform SharePoint Forms
- 14. • Edit each of the New, Display and Edit forms Style Existing “Forms” Transform SharePoint Forms
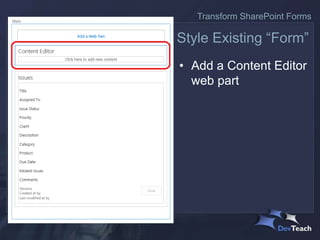
- 15. • Add a Content Editor web part Style Existing “Form” Transform SharePoint Forms
- 16. • Link to styles markup page Style Existing “Form” Transform SharePoint Forms
- 17. • Note style changes Style Existing “Form” Transform SharePoint Forms
- 18. • Final result Style Existing “Form” Transform SharePoint Forms
- 19. • Style existing form Demo #1 Transform SharePoint Forms
- 20. • Add Custom HTML “form” table to Default New, Display and Edit forms • Move Edit Controls into a Custom HTML “form” table • Hide OOTB HTML “form” table • Use any supported HTML, CSS, and JavaScript • Use any JavaScript framework • Eg, jQuery, jQuery UI and plugins Design Custom HTML “Form” Transform SharePoint Forms
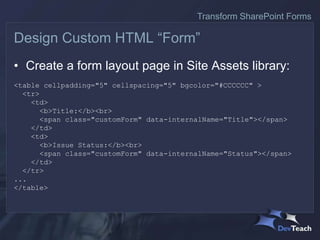
- 21. • Create a form layout page in Site Assets library: <table cellpadding="5" cellspacing="5" bgcolor="#CCCCCC" > <tr> <td> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </td> <td> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </td> </tr> ... </table> Design Custom HTML “Form” Transform SharePoint Forms
- 22. • Apply styling <table cellpadding="5" cellspacing="5" bgcolor="#CCCCCC" > <tr > <td> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </td> <td> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </td> </tr> ... </table> Design Custom HTML “Form” Transform SharePoint Forms
- 23. • Use placeholder for moved fields <table cellpadding="5" cellspacing="5" bgcolor="#CCCCCC" > <tr > <td> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </td> <td> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </td> </tr> ... </table> Design Custom HTML “Form” Transform SharePoint Forms
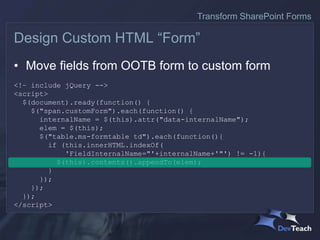
- 24. • Create a move fields script in Site Assets library: <!– include jQuery --> <script> $(document).ready(function() { $("span.customForm").each(function() { internalName = $(this).attr("data-internalName"); elem = $(this); $("table.ms-formtable td").each(function(){ if (this.innerHTML.indexOf( 'FieldInternalName="'+internalName+'"') != -1){ $(this).contents().appendTo(elem); } }); }); }); </script> Design Custom HTML “Form” Transform SharePoint Forms
- 25. • Traverse placeholders in custom form <!– include jQuery --> <script> $(document).ready(function() { $("span.customForm").each(function() { internalName = $(this).attr("data-internalName"); elem = $(this); $("table.ms-formtable td").each(function(){ if (this.innerHTML.indexOf( 'FieldInternalName="'+internalName+'"') != -1){ $(this).contents().appendTo(elem); } }); }); }); </script> Design Custom HTML “Form” Transform SharePoint Forms
- 26. • Find corresponding fields in OOTB form <!– include jQuery --> <script> $(document).ready(function() { $("span.customForm").each(function() { internalName = $(this).attr("data-internalName"); elem = $(this); $("table.ms-formtable td").each(function(){ if (this.innerHTML.indexOf( 'FieldInternalName="'+internalName+'"') != -1){ $(this).contents().appendTo(elem); } }); }); }); </script> Design Custom HTML “Form” Transform SharePoint Forms
- 27. • Move fields from OOTB form to custom form <!– include jQuery --> <script> $(document).ready(function() { $("span.customForm").each(function() { internalName = $(this).attr("data-internalName"); elem = $(this); $("table.ms-formtable td").each(function(){ if (this.innerHTML.indexOf( 'FieldInternalName="'+internalName+'"') != -1){ $(this).contents().appendTo(elem); } }); }); }); </script> Design Custom HTML “Form” Transform SharePoint Forms
- 28. • Add two Content Editor web parts Custom HTML “Form” Transform SharePoint Forms
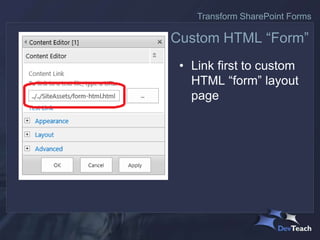
- 29. • Link first to custom HTML “form” layout page Custom HTML “Form” Transform SharePoint Forms
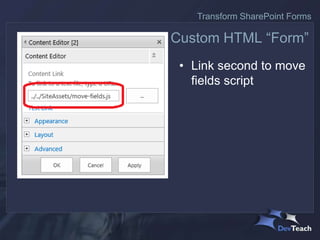
- 30. • Link second to move fields script Custom HTML “Form” Transform SharePoint Forms
- 31. • Note layout changes Custom HTML “Form” Transform SharePoint Forms
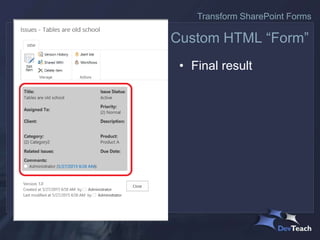
- 32. • Final result Custom HTML “Form” Transform SharePoint Forms
- 33. • Simple TABLE-based layout Demo #2 Transform SharePoint Forms
- 34. • Add Custom Tab “form” • Move Edit Controls into Custom Tab “form” • Hide OOTB HTML “form” table • Use any supported HTML, CSS, and JavaScript • Use any JavaScript framework • Eg, jQuery, jQuery UI and plugins Design Custom Tab “Form” Transform SharePoint Forms
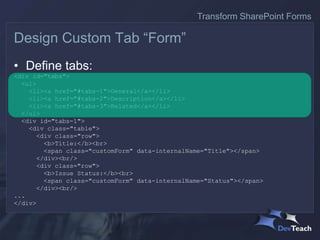
- 35. • Create a form layout page in Site Assets library: <div id="tabs"> <ul> <li><a href="#tabs-1">General</a></li> <li><a href="#tabs-2">Description</a></li> <li><a href="#tabs-3">Related</a></li> </ul> <div id="tabs-1"> <div class="table"> <div class="row"> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </div><br/> <div class="row"> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </div><br/> ... </div> Design Custom Tab “Form” Transform SharePoint Forms
- 36. • Define tabs: <div id="tabs"> <ul> <li><a href="#tabs-1">General</a></li> <li><a href="#tabs-2">Description</a></li> <li><a href="#tabs-3">Related</a></li> </ul> <div id="tabs-1"> <div class="table"> <div class="row"> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </div><br/> <div class="row"> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </div><br/> ... </div> Design Custom Tab “Form” Transform SharePoint Forms
- 37. • Use placeholders for moved fields: <div id="tabs"> <ul> <li><a href="#tabs-1">General</a></li> <li><a href="#tabs-2">Description</a></li> <li><a href="#tabs-3">Related</a></li> </ul> <div id="tabs-1"> <div class="table"> <div class="row"> <b>Title:</b><br> <span class="customForm" data-internalName="Title"></span> </div><br/> <div class="row"> <b>Issue Status:</b><br> <span class="customForm" data-internalName="Status"></span> </div><br/> ... </div> Design Custom Tab “Form” Transform SharePoint Forms
- 38. • Enable jQuery UI tabs in move fields script: <script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script> $(function() { var css = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery- ui.css"; document.createStyleSheet(css); $( "#tabs" ).tabs(); }); </script> Design Custom Tab “Form” Transform SharePoint Forms
- 39. • Inject stylesheet reference for tab styling: <script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script> $(function() { var css = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery- ui.css"; document.createStyleSheet(css); $( "#tabs" ).tabs(); }); </script> Design Custom Tab “Form” Transform SharePoint Forms
- 40. • Activate jQueryUI tabs: <script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script> $(function() { var css = "//code.jquery.com/ui/1.11.4/themes/smoothness/jquery- ui.css"; document.createStyleSheet(css); $( "#tabs" ).tabs(); }); </script> Design Custom Tab “Form” Transform SharePoint Forms
- 41. • Add two Content Editor web parts Custom Tab “Form” Transform SharePoint Forms
- 42. • Link first to custom tab “form” layout page Custom Tab “Form” Transform SharePoint Forms
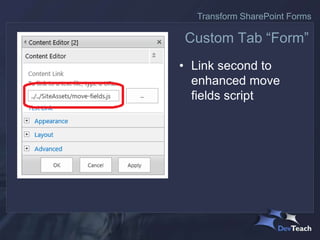
- 43. • Link second to enhanced move fields script Custom Tab “Form” Transform SharePoint Forms
- 44. • Note layout changes Custom Tab “Form” Transform SharePoint Forms
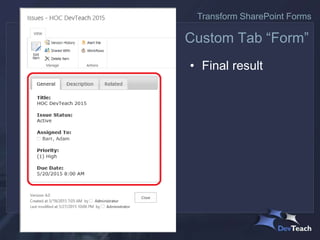
- 45. • Final result Custom Tab “Form” Transform SharePoint Forms
- 46. • DIV-based layout with tabs Demo #3 Transform SharePoint Forms
- 47. • Pure web-based solution (HTML, CSS, JavaScript) • Does not require SharePoint Designer or InfoPath • Requires only limited permissions • Manage Lists for initial config of web parts on default forms • Edit document to revise HTML or Tab “form” layout Pros of Custom “Form” Transform SharePoint Forms
- 48. • Field list on “form” is hard coded not dynamic • List column management not tied to “form” design • Field titles are initially hard coded (eg unilingual), but additional line of JavaScript will move them as well Cons of Custom “Form” Transform SharePoint Forms
- 49. • Learn JavaScript • Learn SharePoint’s flavour of JavaScript, its objects, helper functions, and APIs • Customize a SharePoint View / Edit form with an embedded HTML form • Customize a SharePoint field on a View / Edit form with a field display template • Never again leave an ugly OOTB SharePoint form as is! Next Steps Transform SharePoint Forms
- 50. • Mark Rackley – Easy Custom Layouts for Default SharePoint Forms (blog) • Martin Hatch – JSLink and Display Templates (blog) • Todd Bleeker – Custom Forms and Conditional Formatting in SharePoint 2013 (conference) • Sly Gryphon – Ways to load jQuery in SharePoint (2010/2013) Resources Transform SharePoint Forms
- 51. • John Calvert, Chief Architect • Software Craft, Inc. • john at softwarecraft dot ca • softwarecraft dot ca • at softwarecraft99 Contact Me Transform SharePoint Forms