マテリアルデザインを用いたデザインリニューアル [フリル編]
- 4. yuki930 • 山口 有由希 • ずっとAndroidユーザー • 福岡でデザイナー • 2014年1月にFablicに入社
- 6. Fril 2.x
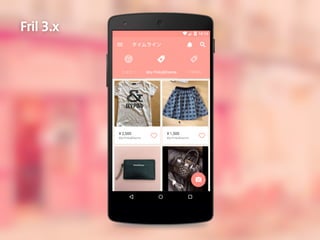
- 7. Fril 3.x
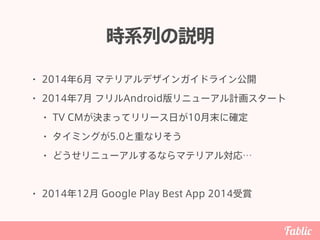
- 8. 時系列の説明 • 2014年6月 マテリアルデザインガイドライン公開 • 2014年7月 フリルAndroid版リニューアル計画スタート • TV CMが決まってリリース日が10月末に確定 • タイミングが5.0と重なりそう • どうせリニューアルするならマテリアル対応… • 2014年12月 Google Play Best App 2014受賞
- 9. UIリニューアルの流れ v2.5 v3.0 v3.1 v3.2 ∼2014年10月 2014年10月 2014年11月 2014年12月 リニューアル前 体験改善! 自力Material サポート ライブラリ適用 タブレット対応
- 12. Google I/O 2014
- 13. マテリアルデザインの理解
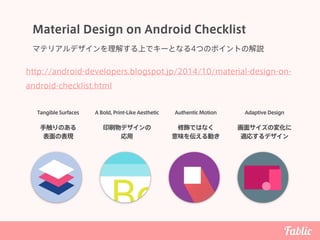
- 16. Material Design on Android Checklist マテリアルデザインを理解する上でキーとなる4つのポイントの解説 Tangible Surfaces A Bold, Print-Like Aesthetic Authentic Motion Adaptive Design 手触りのある 表面の表現 印刷物デザインの 応用 修飾ではなく 意味を伝える動き 画面サイズの変化に 適応するデザイン http://android-developers.blogspot.jp/2014/10/material-design-on- android-checklist.html
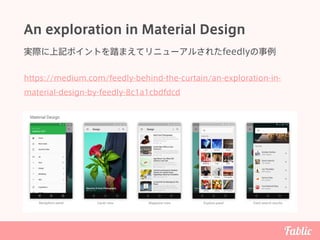
- 18. An exploration in Material Design 実際に上記ポイントを踏まえてリニューアルされたfeedlyの事例 https://medium.com/feedly-behind-the-curtain/an-exploration-in- material-design-by-feedly-8c1a1cbdfdcd
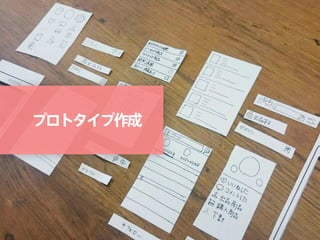
- 20. プロトタイプ作成
- 22. UIパターンの調査
- 23. ペーパープロトテスト
- 25. ユーザーテスト
- 33. 議論は ユーザーテストで収束
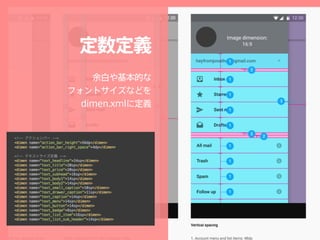
- 34. デザインルール作成
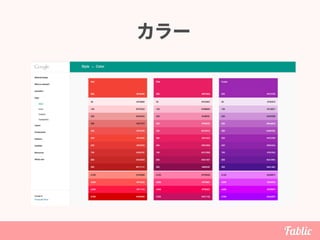
- 35. カラー
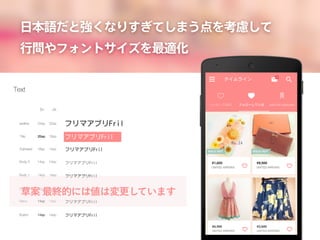
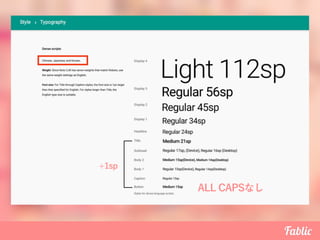
- 37. タイポグラフィー
- 40. +1sp ALL CAPSなし
- 42. デザイン起こし
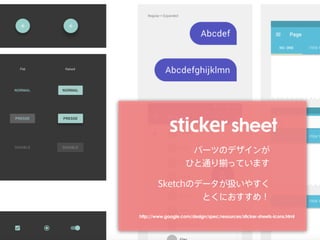
- 44. アイコン作成
- 45. 提供されているアイコン類
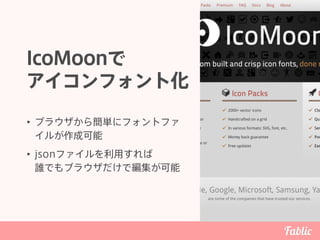
- 47. 足りないモチーフの書き起こし
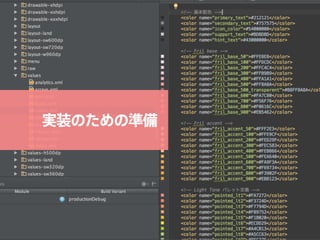
- 51. 実装のための準備
- 56. textAppearance の活用 TextAppearanceを活用することで styleの切り分けが容易に スタイルがコンパクトになり、 かつ無駄に似たような スタイルが増えすぎることがない
- 59. 実装・ライブラリの変遷 2.x 3.x Activityまわり Activityべた書き Activity + Fragment APIクライアント AsyncTaskLoader ベースの自作 Retrofit + RxJava 画像 Picasso Picasso EventBus Otto Otto View DI findViewById() ButterKnife テスト なし >< JUnit4, Mocito CI なし >< CircleCI
- 60. Activity + Fragment • それまではActivityべた書きだった… • 回転対応、タブレット対応を見据えてFragment化
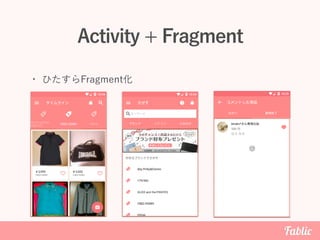
- 61. Activity + Fragment • ひたすらFragment化
- 62. Activity + Fragment • ひたすらFragment化
- 63. Activity + Fragment • 一通り対応が終わってからFragment批判が盛り上がって 辛い • 【翻訳】Android Fragmentへの反対声明 • しかしFragment使って良かったと思ってます • ViewPagerはFragment使わないと実装しづらい http://ninjinkun.hatenablog.com/entry/2014/10/16/234611
- 69. Support Libraryがない状況でのマテリアル対応 • パラメータを えてそれっぽく見せる • Floating Action Button • Scroll to Full Screen ←お手軽 ←お手軽 ←ハード Android 5.0 & Support Library 21がリリース前だった
- 70. パラメータを えてそれっぽく見せる 48dp 10dp Fril 2.5 52dp 16dp Fril 3.0 Googleに怒られるやつ
- 71. パラメータを えてそれっぽく見せる Fril 2.5 Fril 3.0 Fril 3.2
- 75. Scroll to Full Screen • 今ならSupport Libraryでできます • ActionBar. setHideOnContentScrollEnabled • 細かいことがやりたければもっと良いライブラリも • Android-ObservableScrollView
- 76. 黎明期マテリアル対応の感想 • Googleの標準も固まってなかったりして暗中模索 • 先行実装しても損はしない • Support Libraryリリース時の対応もすぐできた • 先行実装でGoogleさんからの評価は上がった様子
- 77. おわりに
- 79. リニューアルの裏話
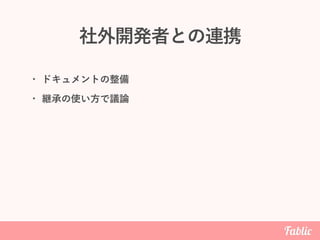
- 80. 社外開発者との連携 • 手が足りないので助けてもらった • 社内開発者のレベルアップにもなった • Android開発の定石、ハマり処の伝授 • コードレビュー
- 85. 継承で議論 • Activity, Fragmentの孫継承を使うかで議論に • Android SDKは継承モデルだがしかし…
- 87. 継承で議論 • FrilではActivity, Fragmentの孫継承は使わない • 差分プログラミングのための継承は見通しが悪くなる • ベースクラスを弄る誘惑と戦う羽目になる
- 88. ご清聴ありがとう ございました
























![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-24-320.jpg)



![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-28-320.jpg)
![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-29-320.jpg)
![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-30-320.jpg)
![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-31-320.jpg)
![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-32-320.jpg)






![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-39-320.jpg)

![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-41-320.jpg)








![マテリアルデザインを用いたデザインリニューアル [フリル編]](https://image.slidesharecdn.com/droidkaigi-150425032816-conversion-gate02/85/-50-320.jpg)