Scalable JavaScript Application Architecture
- 1. Scalable JavaScript Application Architecture Nicholas C. Zakas | @slicknet
- 2. Who's this guy? Ex-tech lead Co-Creator Contributor, Yahoo! csslint.net Creator of YUI Test Author Lead Author Contributor Lead Author
- 3. @slicknet
- 5. Model View Controller
- 6. Single-page apps & Multi-page apps
- 7. Building an application framework
- 8. An application framework is like a playground for your code Provides structure around otherwise unrelated activities flickr.com/photos/osterwalder/152697503/
- 9. Isn't that what JavaScript libraries do?
- 10. flickr.com/photos/skistz/398429879/ A JavaScript library is like a toolbox You can build any number of things using the tools
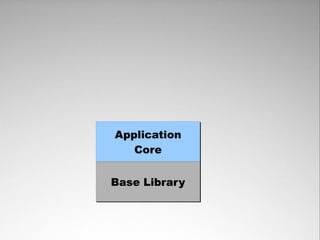
- 11. Application Core Base Library
- 12. Module Theory Everything is a module
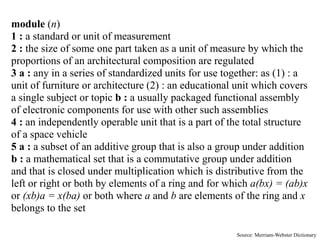
- 13. module (n) 1 : a standard or unit of measurement 2 : the size of some one part taken as a unit of measure by which the proportions of an architectural composition are regulated 3 a : any in a series of standardized units for use together: as (1) : a unit of furniture or architecture (2) : an educational unit which covers a single subject or topic b : a usually packaged functional assembly of electronic components for use with other such assemblies 4 : an independently operable unit that is a part of the total structure of a space vehicle 5 a : a subset of an additive group that is also a group under addition b : a mathematical set that is a commutative group under addition and that is closed under multiplication which is distributive from the left or right or both by elements of a ring and for which a(bx) = (ab)x or (xb)a = x(ba) or both where a and b are elements of the ring and x belongs to the set Source: Merriam-Webster Dictionary
- 14. module (n) 1 : a standard or unit of measurement 2 : the size of some one part taken as a unit of measure by which the proportions of an architectural composition are regulated 3 a : any in a series of standardized units for use together: as (1) : a unit of furniture or architecture (2) : an educational unit which covers a single subject or topic b : a usually packaged functional assembly of electronic components for use with other such assemblies 4 : an independently operable unit that is a part of the total structure of a space vehicle 5 a : a subset of an additive group that is also a group under addition b : a mathematical set that is a commutative group under addition and that is closed under multiplication which is distributive from the left or right or both by elements of a ring and for which a(bx) = (ab)x or (xb)a = x(ba) or both where a and b are elements of the ring and x belongs to the set Source: Merriam-Webster Dictionary
- 17. How does this apply to web applications?
- 18. web application module (n) 1 : an independent unit of functionality that is part of the total structure of a web application Source: Me
- 20. Web application modules consist of HTML + CSS + JavaScript
- 21. Any single module should be able to live on its own
- 22. Loose coupling allows you to make changes to one module without affecting the others flickr.com/photos/quinnanya/3575417671/
- 23. flickr.com/photos/renfield/3414246938/ Each module has its own sandbox An interface with which the module can interact to ensure loose coupling
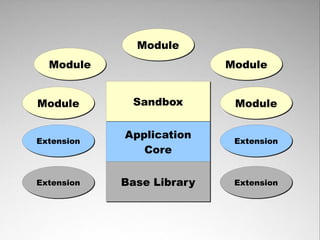
- 24. Module Module Module Module Sandbox Module Application Core Base Library
- 26. Module Module Module Module Sandbox Module Modules have limited knowledge Each module knows about their sandbox and that's it
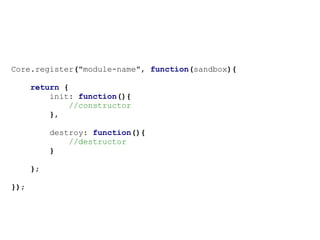
- 27. Core.register("module-name", function(sandbox){ return { init: function(){ //constructor }, destroy: function(){ //destructor } }; });
- 28. Which parts know about the web application being built?
- 29. None of them
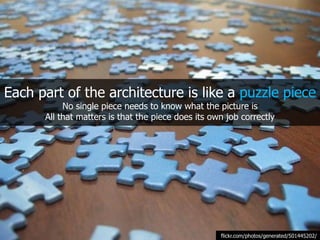
- 30. Each part of the architecture is like a puzzle piece No single piece needs to know what the picture is All that matters is that the piece does its own job correctly flickr.com/photos/generated/501445202/
- 31. What is a module's job?
- 32. Hello, I'm the weather module. It's my job to tell you the weather.
- 33. Hello, I'm the stocks module. It's my job to tell you about the stock market.
- 34. Each module's job is to create a meaningful user experience
- 35. flickr.com/photos/eljay/2392332379/ The web application is created as a result of all parts doing their job
- 36. This doesn't mean modules can do whatever they want to do their job
- 37. flickr.com/photos/tedsblog/43433812/ Modules are like little kids They need a strict set of rules so they don't get into trouble
- 38. Module Rules • Hands to yourself Only call your own methods or those on the sandbox Don't access DOM elements outside of your box Don't access non-native global objects • Ask, don't take Anything else you need, ask the sandbox • Don't leave your toys around Don't create global objects • Don't talk to strangers Don't directly reference other modules
- 39. Modules must stay within their own sandboxes No matter how restrictive or uncomfortable it may seem flickr.com/photos/madaise/3406217980/
- 41. Module Module Module Module Sandbox Module Application Core Base Library
- 42. Sandbox The sandbox ensures a consistent interface Modules can rely on the methods to always be there
- 43. Module Module Module Module Sandbox Module Application Core Base Library
- 44. Module Module Module Module Sandbox Module Modules only know the sandbox The rest of the architecture doesn't exist to them
- 45. The sandbox also acts like a security guard Knows what the modules are allowed to access and do on the framework flickr.com/photos/heraklit/169566548/
- 46. Core.register("module-name", function(sandbox){ return { init: function(){ //not sure if I'm allowed... if (sandbox.iCanHazCheezburger()){ alert("thx u"); } }, destroy: function(){ //destructor } }; });
- 47. Sandbox Jobs • Consistency • Security • Communication
- 48. Take the time to design the correct sandbox interface It can't change later
- 50. Module Module Module Module Sandbox Module Application Core Base Library
- 51. Application Core The application core manages modules That's it
- 52. Application Core aka Application Controller
- 53. The application core tells a module when it should initialize and when it should shutdown flickr.com/photos/bootbearwdc/20817093/ flickr.com/photos/bootbearwdc/20810695/
- 54. Core = function(){ var moduleData = {}; return { register: function(moduleId, creator){ moduleData[moduleId] = { creator: creator, instance: null }; }, start: function(moduleId){ moduleData[moduleId].instance = moduleData[moduleId].creator(new Sandbox(this)); moduleData[moduleId].instance.init(); }, stop: function(moduleId){ var data = moduleData[moduleId]; if (data.instance){ data.instance.destroy(); data.instance = null; } } } }();
- 55. Core = function(){ return { //more code here... startAll: function(){ for (var moduleId in moduleData){ if (moduleData.hasOwnProperty(moduleId)){ this.start(moduleId); } } }, stopAll: function(){ for (var moduleId in moduleData){ if (moduleData.hasOwnProperty(moduleId)){ this.stop(moduleId); } } }, //more code here... }; }();
- 56. //register modules Core.register("module1", function(sandbox){ /*...*/ }); Core.register("module2", function(sandbox){ /*...*/ }); Core.register("module3", function(sandbox){ /*...*/ }); Core.register("module4", function(sandbox){ /*...*/ }); //start the application by starting all modules Core.startAll();
- 57. The application core manages communication between modules flickr.com/photos/markhillary/353738538/
- 59. TimelineFilter = { changeFilter: function(filter){ Timeline.applyFilter(filter); } }; Tight Coupling StatusPoster = { postStatus: function(status){ Timeline.post(status); } }; Tight Coupling Timeline = { applyFilter: function(filter){ //implementation }, post: function(status){ //implementation } };
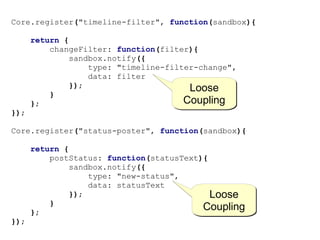
- 60. Core.register("timeline-filter", function(sandbox){ return { changeFilter: function(filter){ sandbox.notify({ type: "timeline-filter-change", data: filter }); Loose } }; Coupling }); Core.register("status-poster", function(sandbox){ return { postStatus: function(statusText){ sandbox.notify({ type: "new-status", data: statusText }); Loose } }; Coupling });
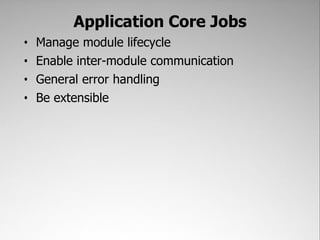
- 61. Core.register("timeline", function(sandbox){ return { init: function(){ sandbox.listen([ "timeline-filter-change", "post-status" ], this.handleNotification, this); Loose }, Coupling handleNotification: function(note){ switch(note.type){ case "timeline-filter-change": this.applyFilter(note.data); return; case "post-status": this.post(note.data); return; } } }; });
- 62. When modules are loosely coupled, removing a module doesn't break the others No direct access to another module = no breaking should the module disappear
- 63. The application core handles errors Uses available information to determine best course of action flickr.com/photos/brandonschauer/3168761995/
- 64. Core = function(){ var moduleData = {}, debug = false; function createInstance(moduleId){ var instance = moduleData[moduleId].creator(new Sandbox(this)), name, method; if (!debug){ for (name in instance){ method = instance[name]; if (typeof method == "function"){ instance[name] = function(name, method){ return function(){ try { return method.apply(this, arguments);} catch(ex) {log(1, name + "(): " + ex.message);} }; }(name, method); } } } return instance; } //more code here }();
- 66. Application Core Jobs • Manage module lifecycle • Enable inter-module communication • General error handling • Be extensible
- 67. Why not?
- 68. Web applications change Often in ways that you couldn't possibly anticipate
- 70. flickr.com/photos/pointnshoot/1443575327/ Anything built for extension can never be obsolete Extensions augment the capabilities of the core to keep it relevant and useful
- 71. Module Module Module Module Sandbox Module Application Extension Extension Core Base Library
- 72. What Extensions? • Error handling • Ajax communication • New module capabilities • General utilities • Anything!
- 73. Ajax communication comes in different forms Tends to be tied to something available on the server
- 74. Request format Entrypoint Response format Three parts must be in sync for Ajax to work Modules shouldn't know anything about any of this
- 75. Module Module Module Module Sandbox Module Application Extension Ajax/XML Core Base Library
- 76. GET ?name=value&name=value /ajax Request format Entrypoint Response format <response> <status>ok|error</status> <data> <results> <result name="..." /> <result name="..." /> </results> </data> </response>
- 77. Entrypoint var xhr = new XMLHttpRequest(); xhr.open("get", "/ajax?name=value", true); Request xhr.onreadystatechange = function(){ format if (xhr.readyState == 4){ if (xhr.status == 200 || xhr.status == 304){ var statusNode = xhr.responseXML.getElementsByTagName("status")[0], dataNode = xhr.responseXML.getElementsByTagName("data")[0]; if (statusNode.firstChild.nodeValue == "ok"){ handleSuccess(processData(dataNode)); } else { Response handleFailure(); format } } else { handleFailure(); } } }; xhr.send(null); Basic implementation Lowest-level Ajax with XMLHttpRequest
- 78. Library reference Entrypoint var id = Y.io("/ajax?name=value", { method: "get", Request on: { format success: function(req){ var statusNode = req.responseXML.getElementsByTagName("status")[0], dataNode = req.responseXML.getElementsByTagName("data")[0]; if (statusNode.firstChild.nodeValue == "ok"){ handleSuccess(processData(dataNode)); } else { Response handleFailure(); format } }, failure: function(req){ handleFailure(); } } }); Implementation using a library Hides some of the ugliness but still tightly coupled to Ajax implementation
- 79. var id = sandbox.request({ name: "value" }, { success: function(response){ handleSuccess(response.data); }, failure: function(response){ handleFailure(); } }); Implementation using sandbox Passes through to core - hides all Ajax communication details
- 80. Request format Entrypoint Response format Ajax extension encapsulates all details Any of these three can change without affecting modules
- 81. GET ?name=value&name=value /request Request format Entrypoint Response format { status: "ok|error", data: { results: [ "...", "..." ] } }
- 82. Module Module Module Module Sandbox Module Application Extension Ajax/JSON Core Base Library
- 83. Ajax Extension Jobs • Hide Ajax communication details • Provide common request interface • Provide common response interface • Manage server failures
- 85. Module Module Module Module Sandbox Module Application Extension Extension Core Base Library
- 86. The base library provides basic functionality Ironic, huh? Base Library
- 88. flickr.com/photos/kartik_m/2724121901/ Most applications are too tightly coupled to the base library Developers get upset when they can't touch the base library directly
- 89. High-Performance JavaScript, OSCON 2007 Joseph Smarr, Plaxo, Inc.
- 91. Ideally, only the application core has any idea what base library is being used
- 92. Module Module Module Module Sandbox Module Application Core Dojo
- 93. Module Module Module Module Sandbox Module Application Core YUI
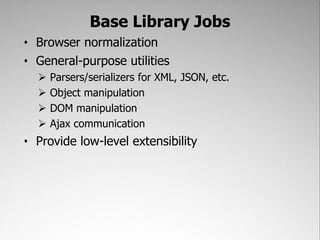
- 94. Base Library Jobs • Browser normalization • General-purpose utilities Parsers/serializers for XML, JSON, etc. Object manipulation DOM manipulation Ajax communication • Provide low-level extensibility
- 95. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension
- 97. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension
- 98. Only the base library knows which browser is being used No other part of the architecture should need to know Base Library
- 99. Only the application core knows which base library is being used No other part of the architecture should need to know Application Core Base Library
- 100. Sandbox Application Core Only the sandbox knows which application core is being used No other part of the architecture should need to know
- 101. Module Module Module Module Sandbox Module The modules know nothing except that the sandbox exists They have no knowledge of one another or the rest of the architecture
- 102. Module Module Module Module Sandbox Module Application Extension Extension Core Extension Base Library Extension No part knows about the web application
- 103. Advantages
- 104. flickr.com/photos/kgoldendragon613/278240446/ Multiple different applications can be created with the same framework Minimize ramp-up time by reusing existing components
- 105. Each part can be tested separately You just need to verify that each is doing it's unique job flickr.com/photos/misocrazy/151021636/
- 106. A scalable JavaScript architecture allows you to replace any block without fear of toppling the tower flickr.com/photos/aku-ma/2424194422/
- 107. The End
- 108. Etcetera •My blog: www.nczonline.net •Twitter: @slicknet •These Slides: slideshare.net/nzakas






















































![Core = function(){
var moduleData = {};
return {
register: function(moduleId, creator){
moduleData[moduleId] = {
creator: creator,
instance: null
};
},
start: function(moduleId){
moduleData[moduleId].instance =
moduleData[moduleId].creator(new Sandbox(this));
moduleData[moduleId].instance.init();
},
stop: function(moduleId){
var data = moduleData[moduleId];
if (data.instance){
data.instance.destroy();
data.instance = null;
}
}
}
}();](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-54-320.jpg)






![Core.register("timeline", function(sandbox){
return {
init: function(){
sandbox.listen([
"timeline-filter-change",
"post-status"
], this.handleNotification, this); Loose
}, Coupling
handleNotification: function(note){
switch(note.type){
case "timeline-filter-change":
this.applyFilter(note.data);
return;
case "post-status":
this.post(note.data);
return;
}
}
};
});](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-61-320.jpg)


![Core = function(){
var moduleData = {}, debug = false;
function createInstance(moduleId){
var instance =
moduleData[moduleId].creator(new Sandbox(this)),
name, method;
if (!debug){
for (name in instance){
method = instance[name];
if (typeof method == "function"){
instance[name] = function(name, method){
return function(){
try { return method.apply(this, arguments);}
catch(ex) {log(1, name + "(): " + ex.message);}
};
}(name, method);
}
}
}
return instance;
}
//more code here
}();](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-64-320.jpg)












![Entrypoint
var xhr = new XMLHttpRequest();
xhr.open("get", "/ajax?name=value", true);
Request
xhr.onreadystatechange = function(){ format
if (xhr.readyState == 4){
if (xhr.status == 200 || xhr.status == 304){
var statusNode = xhr.responseXML.getElementsByTagName("status")[0],
dataNode = xhr.responseXML.getElementsByTagName("data")[0];
if (statusNode.firstChild.nodeValue == "ok"){
handleSuccess(processData(dataNode));
} else { Response
handleFailure(); format
}
} else {
handleFailure();
}
}
};
xhr.send(null);
Basic implementation
Lowest-level Ajax with XMLHttpRequest](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-77-320.jpg)
![Library
reference Entrypoint
var id = Y.io("/ajax?name=value", {
method: "get", Request
on: { format
success: function(req){
var statusNode = req.responseXML.getElementsByTagName("status")[0],
dataNode = req.responseXML.getElementsByTagName("data")[0];
if (statusNode.firstChild.nodeValue == "ok"){
handleSuccess(processData(dataNode));
} else { Response
handleFailure(); format
}
},
failure: function(req){
handleFailure();
}
}
});
Implementation using a library
Hides some of the ugliness but still tightly coupled to Ajax implementation](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-78-320.jpg)


![GET ?name=value&name=value /request
Request format Entrypoint
Response format
{
status: "ok|error",
data: {
results: [
"...",
"..."
]
}
}](https://image.slidesharecdn.com/scalable-javascript-application-architecture-090907152059-phpapp02/85/Scalable-JavaScript-Application-Architecture-81-320.jpg)