Modern JavaScript Frameworks: Angular, React & Vue.js
- 2. Jonas Bandi [email protected] Twitter: @jbandi - Freelancer, in den letzten 4 Jahren vor allem in Projekten im Spannungsfeld zwischen modernen Webentwicklung und traditionellen Geschäftsanwendungen. - Dozent an der Berner Fachhochschule seit 2007 - In-House Kurse:Web-Technologien im Enterprise UBS, Postfinance, Mobiliar, SBB, BIT ... JavaScript / Angular / React / Vue.js Schulung / Beratung / Coaching / Reviews [email protected] http://ivorycode.com/#schulung
- 3. Agenda The JavaScript Ecosystem Today The "Big 3" Frameworks Single Page Applications A Closer Look at Angular, React & Vue Framework Showdown Conclusion
- 4. JavaScript
- 8. JavaScript is the Language of the Web. Another software technology will come along and kill off the web. That judgement day will arrive very soon. -Forrester Research in 2000 The Web has won!
- 9. The Web has won ... but why? • Linkable Accessible by a single sharable clickable link • Ephemeral No installation, the application is securely delivered in a sandboxed environment as soon as the user needs it. • Universal Available to anyone on any device. https://www.youtube.com/watch?v=BnYq7JapeDA
- 10. HTML 5 HTML5 explained: - Html is the structure - CSS is the colour and style - JavaScript is everything else Scott Hanselman:Angle Brackets, Curly Braces http://channel9.msdn.com/Events/Build/2012/3-027
- 11. Scott Hanselman Fluent 2014 keynote "Virtual Machines, JavaScript and Assembler" https://www.youtube.com/watch?v=UzyoT4DziQ4 HTML5:An operating system?
- 12. Any application that can be written in JavaScript, will eventually be written in JavaScript. - Atwood’s Law, 2007 http://www.codinghorror.com/blog/2007/07/the-principle-of-least-power.html
- 13. 1995 2006 2010 2011 2013 20162012 AngularJS Bootstrap LoDash React Angular The JavaScript Ecosystem Vue.js 2014 1997: ECMAScript 1 1998: ECMAScript 2 1999: ECMAScript 3 2009: ECMAScript 5 2015: ECMAScript 2015 2016: ECMAScript 2016 2017: ECMAScript 2017 2012:TypeScript 2018: ECMAScript 2018 Inferno Marko Polymer AppRun Svelte Ramda
- 16. Active Ecosystem Maven Central has 230'638 unique artifacts. Nuget.org has 112'961 packages. www.npmjs.org https://unpm.nodesource.com/ http://www.modulecounts.com/
- 18. The web still runs on jQuery https://trends.builtwith.com/javascript/javascript-library
- 19. The web still runs on jQuery https://remysharp.com/2017/12/15/is-jquery-still-relevant
- 20. It's Spreading! JavaScript & web technologies outside the browser
- 21. Beyond the Browser Nashorn nodebots.io espruino.com Native Script React Native NW.js MacGap React Native for Windows (UWP) React Native for macOS Azure Functions https://webvr.rocks/ https://aframe.io/
- 22. Desktop Apps built with Electron WhatsApp … and many more: https://electron.atom.io/apps/ Visual Studio Code Slack Brave Skype Brave
- 23. Reuse: Sharing Code Web Server repository Mobile Desktop dependencies publish Library
- 24. Reuse: Sharing Knowhow Development: •Concepts •Methodologies •Tooling •Fast Cycles •Debugging Languages Frameworks & Libraries Vue.js
- 25. JavaScript is really the only true cross-platform game in town. - Anders Hejlsberg, Build 2017 https://channel9.msdn.com/Events/Build/2017/B8088
- 26. WebAssembly on the Horizon https://webassembly.org/ https://developer.mozilla.org/en-US/docs/WebAssembly WebAssembly is a new type of code that can be run in modern web browsers. It is optimized for performance (size, speed, execution ...) and runs in the same sandbox as the JavaScriptVM. WebAssembly is designed to be a compilation target for other languages. Suported in all modern browsers Currently the use-cases of WebAssembly are very limited and it is not a replacement for JavaScript. But WebAssembly will evolve and it might become the foundation for completey new frameworks based on other languages then JavaScript. https://blazor.net/
- 27. ECMAScript 2015 and beyond 2015
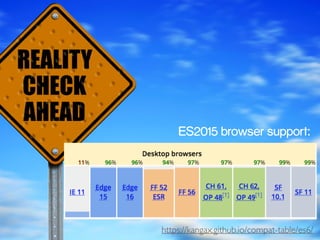
- 29. Addressing the Feature Gap 1999 2 0 0 9 2 0 15 2 0 16 2 0 17 2 0 18 E S 3 E S 5 E S 2 0 15 E S 2 0 17 …E S 2 0 16 Minimal Target Browsers (Clients) Modern JavaScript Development (Productivity) Babel is a modular JavaScript compiler that can compile future features to a current ES version. TypeScript is a language that compiles down to JavaScript. IE8 IE9 IE11 Chrome SF9 SF FF Edge JavaScript has evolved rapidly in the past few years.
- 30. Transpiler Compilation ES5 A transpiler is a scource-code to source-code compiler. TypeScript language features and most ES2015+ features can be written in plain ES5. class Person { private name: string; constructor(name: string){ this.name = name; } } const pers: Person = new Person('John'); var Person = (function () { function Person(name) { this.name = name; } return Person; }()); var pers = new Person(); https://babeljs.io/repl/ https://www.typescriptlang.org/play/index.html compiler 2015
- 31. JavaScript that scales! http://www.typescriptlang.org/ TypeScript is a language for application-scale JavaScript development. "Any browser, any host, any OS"
- 32. TypeScript is a superset of JavaScript
- 33. + static typesnew / future language features (even for IE) enables tools modules, classes, … The original goal ofTypeScript
- 34. The "Big 3" JavaScript Frameworks Angular React Vue
- 35. Which one is "the biggest"? Github stars: Stackoverflow Google trends https://stateofjs.com/2017/ https://npm-stat.com/ https://www.npmtrends.com/
- 36. React is very popular
- 37. Public Angular Sites https://www.forbes.com/ https://console.firebase.google.com/ https://analytics.google.com/analytics/web/ According to the Angular team 90% of the Angular application are behind firewalls. https://www.elorge.admin.ch/elorge/ https://www.sanitycheck.ch/ https://www.lei.admin.ch/https://my.mobiliar.ch/
- 39. Single Page Applications "Rich Clients running in the Browser"
- 40. "Document as Shell" DOM Manipulations Componentization State Management Client Side Routing Modern SPA Concepts "Rich Clients running in the Browser"
- 41. SPA Bootstrapping optional ajax request data http://thedomain:80/app http://thedomain:80/api/data/first http://thedomain:80/app#/first http://thedomain:80/app#/second "navigate" to "first" screen http://thedomain:80/app#/first navigation Browser Serverinitial request html-shell assets load data & render screen with JS "navigate" to "second" screen load data & render screen with JS html-shell is loaded optional ajax request http://thedomain:80/api/data/second data loading... appbootstrapping
- 42. SPA Architecture View Model Controller Services ClientServer clear boundary "object model" • Rich client programming model in the browser • Fine granular UI updates, not just "page refresh" • Clear separation of concern between client and server • Client-Server communication is not
- 43. • User Experience • Architecture: Clear Separations: • Client vs Backend • API usable by different Clients • Design & Implementation: • embrace the web concepts and technologies • stateful client / stateless server • "rich client" programming in the browser Single Page Applications • different development environments for client & server programming • The browser platform is not the most productive platform + -
- 44. Current SPA Frameworks "Document as Shell" -> Bootsrapping DOM Manipulations -> Declarative UI description Componentization -> "HTML in JS" State Management: -> "State in JS" (Client-Side-MVC, OO, FRP) Client Side Routing -> "Document Navigation is emulated" Angular, React &Vue.js implement the same concepts:
- 45. A closer look ... Angular React Vue
- 46. Angular • Developed by Google • AngularJS: released 2009 • very successful in the enterprise space • huge ecosystem & community • Angular: released 2016 • Version 2 was a complete rewrite with no backward compatibility • current version:Angular 6 • Internally used at Google for "600 applications"
- 47. DEMO:Angular • template driven • TypeScript • many abstractions • component architecture
- 48. Compile Bundle Write Code Angular CLI Project Setup ES2015+/TypeScript TypeScript is compiled to ES5 Load pure JavaScript bundles. ES5 Create coarse- grained & optimised bundles from many files and 3rd-party libraries Run in Browser
- 49. How Angular Works “Angular is a HTML processor” <ul class="todo-list" > <li *ngFor="let todo of todos"> {{todo.title}} <button class="remove-button" (click)="removeToDo(todo)"> x </button> </li> </ul> parse generate mani- pulate handle events components services … interact DOM template
- 50. Bootstrapping bootstrap-script root module root component platformBrowserDynamic() .bootstrapModule(AppModule) @NgModule({ imports: [BrowserModule], declarations: [AppComponent], bootstrap: [AppComponent] }) export class AppModule {} @Component({ selector: 'app-root', template: `Hello world` }) export class AppComponent {} <body> <app-root> Loading... </app-root> <script src=…> </script> html shell src/main.ts src/app/app.module.ts src/app/app.component.ts src/index.html
- 51. Nested Components: Data-Flow • A parent component passes state to children • Children should not edit state of their parent • Children “notify” parents (events, actions …) Child Component 1 Child Component 2 Parent Component state properties go in logic eventscomeout update @Input() @Output() Angular formalises unidirectional data-flow with @Input() and @Output() properties. State should be explicitly owned by one component. State should never be duplicated in multiple components. (sometimes it is tricky to detect the minimal state from which other state properties can be derived)
- 52. React • developed by Facebook • initial version in 2013 • current version 16.4 • very popular • huge ecosystem & community • Facebook has more than 30'000 React components in their codebase
- 53. DEMO: React • JSX: declaring the UI in code • ES2015+ • component architecture • works well withTypeScript
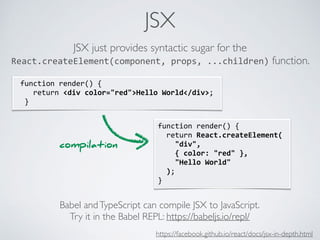
- 54. JSX function render() { return React.createElement( "div", { color: "red" }, "Hello World" ); } function render() { return <div color="red">Hello World</div>; } JSX just provides syntactic sugar for the React.createElement(component, props, ...children) function. Babel andTypeScript can compile JSX to JavaScript. Try it in the Babel REPL: https://babeljs.io/repl/ compilation https://facebook.github.io/react/docs/jsx-in-depth.html
- 56. A React Component class HelloMessage extends React.Component{ ... render() { return <div> Hello {this.props.props} + {this.state.name} </div>; } }; properties html state components can be stateful properties represent data owned by someone else and should not be changed state is managed and changed by the component itself If properties or state change, the component is (re-)rendered https://facebook.github.io/react/docs/reusable-components.html
- 57. Stateless Functional Components function AppComponent(props) { return ( <div> <h1>{props.title}</h1> <p>{props.message}</p> </div> ); } properties html Stateless components can be written as plain JavaScript functions. https://facebook.github.io/react/docs/reusable-components.html
- 58. TheVirtual DOM Components Virtual DOM Browser DOM body div h1 div buttoninput <body> <div> <h1></h1> <div> <input/> <button> </button> </div> </div> </body> App Title Content input button diff patchrender Virtual DOM also enables server-side rendering (“isomorphic javascript”,“universal javascript”) or rendering to iOS/Android UIs. Dirty components are always rendered completely In-Memory, implemented in JavaScript
- 59. HTML in JavaScript? • Angular enhances HTML with a new language (“To read Angular: Learn a long list of Angular specific syntax”) • React enhances JavaScript in order to declare the UI (“To read React: Learn JavaScript”) • Leverage the power of JavaScript • It makes sense to keep the component and the template in the same file, since they are highly coupled • build-time syntax checking and error messages • "Separation of concerns" is still possible https://medium.com/javascript-scene/jsx-looks-like-an-abomination-1c1ec351a918#.xwa2wfc2y https://medium.com/@housecor/react-s-jsx-the-other-side-of-the-coin-2ace7ab62b98 https://medium.freecodecamp.com/angular-2-versus-react-there-will-be-blood-66595faafd51
- 60. Vue.js • created by EvenYou (former Google employee) • initial version in 2014 • current version 2.5 • very popular among developers, used a lot by big companies in Asia • huge ecosystem & community
- 61. DEMO:Vue.js • can be used to enhance an existing DOM • can be used with ES5 only • template driven • single file components • advanced setup: ES2015,TypeScript
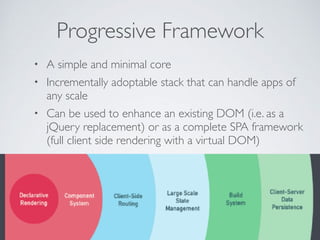
- 62. Progressive Framework • A simple and minimal core • Incrementally adoptable stack that can handle apps of any scale • Can be used to enhance an existing DOM (i.e. as a jQuery replacement) or as a complete SPA framework (full client side rendering with a virtual DOM)
- 63. Showdown
- 64. not applicable!
- 65. Differences: Scope Complete SPA Framework • UI-Components • Unidirectional DataFlow Architecture • Routing • Backend-Access • Architecture: • Services • Dependency-Injection • Modularization • Styling • Animations • i18n UI-Library for SPA • UI-Components • Unidirectional DataFlow Architecture Can be used in different scopes: -Just as a "jQuery" replacement to enahnce an existing DOM -As a framework for full-fledged single page applications • UI-Components • Unidirectional DataFlow Architecture • Routing • Store-Architecture (vuex) • Styling • Animations
- 66. Differences: Stack & Architecture Less choices, all concerns in frontend development are addressed. Often there is "the opinionated Angular way". Examples: - heavy usage of RxJS - backend access - routing & lazy loading - forms API Often combined with libraries for: - i18n: ngx-translate - state management: NgRx, Akita, ngxs Freedom in combining with libraries and building a "customized" stack and architecture. Must be combined with other libraries to build a complete stack: - backend access: - routing - i18n Often combined with libraries for: - component-styling - state-management - animations Ther are many options for all of the above topics. Incrementally-adoptable: Just take from the framework what you need Offers a simple solution for many concerns in frontend development. Must be combined with other libraries for: - backend access: - i18n
- 67. Differences: Code - template driven - "separation of concerns" - TypeScript is "first class" (APIs are often designed to leverage the type system) - heavy usage of modern JavaScript constructs - component architecture is based on OO concepts - Sinlge File Components unify template, code & styling - typically using "old- school" JavaScript - the major part of the community is not using a type system - works with TypeScript or Flow but it's not state-of- the-art - UnifiesTemplates & Code (render functions & JSX) - heavy usage of modern JavaScript constructs - component architecture is based on functional concepts - big part of the community is not using a type system - works well with TypeScript of Flow, but the typesystem is an "add-on"
- 68. Performance & Size All three frameworks are exceptionally fast, with very similar metrics on benchmarks. Speed is unlikely to be a deciding factor. https://www.stefankrause.net/js-frameworks-benchmark7/table.html Angular is traditionall a "heavy" framework. Recent versions of Angular (v5 & v6) have shown significant improvements in bundle size and even more improvement are promised for future versions ("Ivy renderer"). CurrentlyVue.js (with vuex & vue router) is still significantly smaller than Angular. CLI starter app: 125kb CLI starter app: 37kbCLI starter app: 37kb A plain React CLI starter app does not contain a router.
- 69. Ecosystem & Community All three frameworks have big ecosystem of opensource projects and components. React is adobted by other "high-level" frameworks: Next.js, Gatsby, Fusion.js React-Native is heavily used for (native) mobile development. Many commercial component vendors. Traditionally the strongest support from commercial component vendors. NativeScript integration offers possibility for (native) mobile development. But not widely used. Support from commercial component vendors is catching up. Weex andVue Native for (native) mobile development. But not widely used.
- 70. BuildToolchain - Very complicated and hardly documented build toolchain. - Angular CLI hides build complexity but is a risk, since it does not allow customization - Google does not use Angular CLI nor the same build tooling internally - Potential bigger changes in the build toolchain in the near future (Bazel,ABC initiative ...) - Technically no build toolchain needed - For SPA development a complicated build toolchain is needed - CLI is hiding the complexity but allows customization - Build toolchain needed, but straightforward and according "state-of-the- art" setup from the JavaScript ecosystem - Facebook internally does not use the same build toolchain
- 71. IDE Support All three frameworks have decent support in modern IDEs and browser tools for debugging.
- 72. Maintainability Angular promises a smooth upgrade path, since it is a "complete" framework. Changes are "well documented". In practice a version upgrade was still "quite a lot of work" in recent major releases (i.e.Angular CLI changes, RxJS changes, httpClient ...) TypeScript is a big plus for project maintainability! The core ofVue has been stable recently. Vue tries to provide a smooth upgrade path. Vue CLI & build tool setup has changed a lot recently. React itself has been very stable with very few breaking changes and well documented upgrade paths. However maintaining a typical React "stack" with many 3rd party libraries is a lot of work.
- 73. Roadmap Two major releases per year. Long-term support for 12 months (critical fixes). • Ivy Renderer: big improvements in bundle size). • Angular Elements: Integrating Angular with WebComponents • Bazel / ABC-Initiative: Major changes in the build toolchain. No communicated release dates. No ground-breaking changes. BetterTypeScript integration is on the roadmap. Future version might be built on proxys and drop IE support (?) No communicated release dates. No long term support. The next version of react will introduce very interesting features built around asynchronous rendering.
- 74. Learning Curve "Endless" learning curve. Very big API surface. Many "un-intuitive" APIs. Many "Angular specific" concepts, that are not rooted in the broader JavaScript ecosystem. Documentation is decent. Vue can be incrementally adopted and has a manageable learning curve. The concepts ofVue are often simple and intuitive. Vue documentation is great. Small learning curve. React itself has a very small and elegant yet powerful API. React is basically JavaScript: Improving JavaScript knowhow is directly improving React knowhow and vice-versa. A typical React stack however has a big APIs surface from 3rd party libraries. Documentation of 3rd party libraries is often poor.
- 75. "Reactivity" in UIs UI State Reaction: re-render EvanYou - Reactivity in Frontend JavaScript Frameworks: https://www.youtube.com/watch?v=r4pNEdIt_l4 http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html ChangeTracking: How to trigger the reaction? - explicit vs. automatic (transparent reactivity, unobtrusive reactivity) - dirty-checking vs. notification inspect notify Action: change state Dom Ajax Timeout ... User trigger
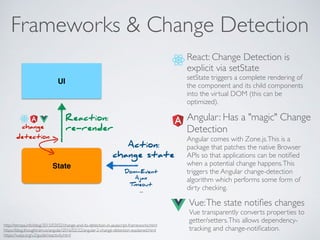
- 76. Frameworks & Change Detection UI State Action: change state Reaction: re-render Dom-Event Ajax Timeout ... React: Change Detection is explicit via setState setState triggers a complete rendering of the component and its child components into the virtual DOM (this can be optimized). Angular: Has a "magic" Change Detection Angular comes with Zone.js.This is a package that patches the native Browser APIs so that applications can be notified when a potential change happens.This triggers the Angular change-detection algorithm which performs some form of dirty checking. http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html https://blog.thoughtram.io/angular/2016/02/22/angular-2-change-detection-explained.html https://vuejs.org/v2/guide/reactivity.html Vue:The state notifies changes Vue transparently converts properties to getter/setters.This allows dependency- tracking and change-notification. change detection
- 77. Personal Opinion:Angular TypeScript - TypeScript is enforced - APIs are designed with TypeScript in mind - Developer experience & long term maintainability Strength Weakness Angular did improve a lot in regard to bundle size without breaking the API. Too much accidental complexity. In many cases the "Angular way" is more complex and less elegant than with other frameworks. Separation from the JavaScript ecosystem. Heavily dependent on tooling
- 78. Personal Opinion:Vue Focus on simplicity. Driven by th community. Routing and State Management is included Great CLI (v3) Vue scales better down for smaller/simpler projects. Reactivity system based on mutability. Strength Weakness TypeScript integration is not default nor "state of the art" Weakest support of commercial components
- 79. Personal Opinion: React Very simple yet powerful core. Very elegant component / composition model with JSX/ JavaScript. Enabling many elegant reuse- and composition patterns. (i.e. higher order components, render properties, compound components ...) Amazing "async" features in future version Strength Weakness "Wild-West" in the ecosystem (i.e. Router, Styling, State Management)
- 80. Conclusion
- 81. There are many similarities between Angular, React &Vue: Single Page Application Component Architecture State managed in JavaScript Binding the DOM to JavaScript Dataflow Architecture The main differences are: • The mechanism to declare the UI (template vs. render function) • Scope of the framework/library (which functionality is "built in" and how flexible is it to combine with other libraries) • "Reactivity" concepts (change detection which triggers UI updates) Many Similarities!
- 82. Choosing the frontend frameworks is not a critical success factor for your project. Architecture, tooling and development process can have an order of magnitude more influence on the success or your project. Tooling TypeScript has a major inpact in long-term maintainablity and scaling to bigger project and changing teams. Architecture Splitting a big application into small independent parts reduces risk and is the enabler for end-to-end delivery and effective self- organizing teams. development process Enabling feedback loops with continuous delivery. Does it even matter?
- 83. Who do you (want to) trust? Open Source Community
- 84. Personal Preference React: • elegance and simplicity • embracing JavaScript Vue: • reacitvity system • simplicity & documentation Angular: • unnecessary complex • too many "un-intuitive" concepts/APIs
- 85. Fragen? JavaScript / Angular / React / Vue.js Schulung / Beratung / Coaching / Reviews [email protected] http://ivorycode.com/#schulung Vielen Dank!

















































![Bootstrapping
bootstrap-script
root module
root component
platformBrowserDynamic()
.bootstrapModule(AppModule)
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
@Component({
selector: 'app-root',
template: `Hello world`
})
export class AppComponent {}
<body>
<app-root>
Loading...
</app-root>
<script src=…>
</script>
html shell
src/main.ts
src/app/app.module.ts
src/app/app.component.ts
src/index.html](https://image.slidesharecdn.com/angularreactvue-180906220754/85/Modern-JavaScript-Frameworks-Angular-React-Vue-js-50-320.jpg)