Javascript for web Programming creating and embedding with html
- 2. Add JavaScript to HTML pages To add JavaScript to HTML pages, there are three primary methods: Embedding javascript directly within the HTML Using inline javascript Linking to an external javascript file.
- 3. 1. Embedding JavaScript JavaScript can be embedded directly into an HTML document using the <script> tag. This tag can be placed in either the <head> or <body> sections of the HTML, depending on when you want the script to execute. OUTPUT
- 4. 2. Inline JavaScript Inline JavaScript is used when you want to execute JavaScript code directly within an HTML element's event attribute. This method is often used for simple tasks.
- 5. 3. External JavaScript For larger scripts or when you want to reuse JavaScript across multiple pages, you can create an external JavaScript file. This file should have a .js extension and can be linked to your HTML document using the <script> tag with the src attribute.
- 6. What can we do with JavaScript? • To create interactive user interface in a web page (e.g., menu, pop-up alert, windows, etc.) • Manipulating web content dynamically • Change the content and style of an element • Replace images on a page without page reload • Hide/Show contents • Generate HTML contents on the fly • Form validation • AJAX (e.g. Google complete)., etc.
- 7. Advantages of Using External JavaScript Reusability: The same JavaScript file can be linked to multiple HTML files, reducing redundancy. Improved Readability: Keeping JavaScript separate from HTML makes both easier to read and maintain. Caching: Browsers cache external JavaScript files, which can lead to faster page load times on subsequent visits. Parallel Development: Web designers and developers can work independently on HTML and JavaScript, respectively, without conflicts
- 8. A Simple Script <html> <head><title>First JavaScript Page</title></head> <body> <h1>First JavaScript Page</h1> <script type="text/javascript"> document.write("<hr>"); document.write("Hello World Wide Web"); document.write("<hr>"); </script> </body> </html>
- 9. Embedding JavaScript <html> <head><title>First JavaScript Program</title></head> <body> <script type="text/javascript" src="your_source_file.js"></script> </body> </html> Inside your_source_file.js document.write("<hr>"); document.write("Hello World Wide Web"); document.write("<hr>");
- 10. alert(), confirm(), and prompt() <script type="text/javascript"> alert("This is an Alert method"); confirm("Are you OK?"); prompt("What is your name?"); prompt("How old are you?","20"); </script>
- 11. JavaScript Functions A JavaScript function is a block of code designed to perform a particular task. It encapsulates a set of instructions that can be reused throughout a program. Functions can take parameters, execute statements, and return values, enabling code organization, modularity, and reusability in JavaScript programming. Syntax: The basic syntax to create a function in JavaScript is shown below. function functionName(Parameter1, Parameter2, ...) { // Function body }
- 12. Example function myFunction(g1, g2) { return g1 / g2; } const value = myFunction(8, 2); // Calling the function console.log(value); Output 4
- 13. Rules for creating a function Every function should begin with the keyword function followed by, A user-defined function name that should be unique, A list of parameters enclosed within parentheses and separated by commas, A list of statements composing the body of the function enclosed within curly braces {}.
- 14. Function Invocation When an event occurs (when a user clicks a button) When it is invoked (called) from JavaScript code Automatically (self invoked)
- 15. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back to the "caller":
- 17. Functions Used as Variable Values Instead of using a variable to store the return value of a function: let x = toCelsius(77); let text = "The temperature is " + x + " Celsius"; You can use the function directly, as a variable value: let text = "The temperature is " + toCelsius(77) + " Celsius";
- 18. Function with Return Value
- 19. JavaScript Function Object The purpose of Function constructor is to create a new Function object. It executes the code globally. if we call the constructor directly, a function is created dynamically but in an unsecured way. Syntax : new Function ([arg1[, arg2[, ....argn]],] functionBody)
- 20. JavaScript Function Methods Method Description apply() It is used to call a function contains this value and a single array of arguments. bind() It is used to create a new function. call() It is used to call a function contains this value and an argument list. toString() It returns the result in a form of a string.
- 21. JavaScript Objects JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. But, we direct create objects. There are 3 ways to create objects. By object literal By creating instance of Object directly (using new keyword) By using an object constructor (using new keyword)
- 22. JavaScript Object by object literal The syntax of creating object using object literal object={property1:value1,property2:value2.....propertyN:valueN}
- 23. Creating instance of Object The syntax of creating object directly var objectname=new Object(); Here, new keyword is used to create object.
- 24. By using an Object constructor Here, you need to create function with arguments. Each argument value can be assigned in the current object by using this keyword. The this keyword refers to the current object.
- 25. The HTML DOM (Document Object Model) "The Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.“ The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page. A web page is a document that can be either displayed in the browser window or as the HTML source. In both cases, it is the same document but the Document Object Model (DOM) representation allows it to be manipulated. As an object-oriented representation of the web page, it can be modified with a scripting language such as JavaScript.
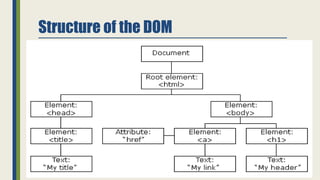
- 26. Structure of the DOM
- 27. Structure of the DOM The DOM represents a document as a logical tree structure, where each node is an object representing a part of the document. This includes elements, attributes, text, and other components. The main components of the DOM include: Document Node: The root of the DOM tree, representing the entire document. Element Nodes: These represent HTML elements (e.g., <div>, <p>, <h1>). Text Nodes: These contain the text within elements. Attribute Nodes: These represent attributes of elements (e.g., class, id).
- 28. Importance of the DOM The DOM is crucial for creating dynamic and interactive web applications. It allows developers to: Update the content of web pages without reloading them, enhancing user experience. Respond to user events such as clicks, form submissions, and keyboard inputs. Create single-page applications (SPAs) that load content dynamically. The DOM is standardized by the World Wide Web Consortium (W3C) and is an essential concept for web development, enabling the integration of HTML, CSS, and JavaScript to create rich web experiences basically Document Object Model is an API that represents and interacts with HTML or XML documents.
- 29. Accessing and Manipulating the DOM JavaScript can interact with the DOM to perform various operations: Accessing Elements: You can access elements using methods like getElementById(), getElementsByClassName(), and querySelector(). Modifying Content: The content of elements can be changed using properties like innerHTML, textContent, and value. Changing Styles: You can modify CSS styles directly through the style property of an element. Adding and Removing Elements: New elements can be created using createElement() and added to the DOM with appendChild(), while existing elements can be removed with removeChild().
- 30. Reasons for Document Object Model (DOM) in web development Dynamic Web Pages: It allows you to create dynamic web pages. It enables the JavaScript to access and manipulate page content, structure, and style dynamically which gives interactive and responsive web experiences, such as updating content without reloading the entire page or responding to user actions instantly. Interactivity: With the DOM, you can respond to user actions (like clicks, inputs, or scrolls) and modify the web page accordingly. Content Updates: When you want to update the content without refreshing the entire page, the DOM enables targeted changes making the web applications more efficient and user-friendly. Cross-Browser Compatibility: Different browsers may render HTML and CSS in different ways. The DOM provides a standardized way to interact with page elements. Single-Page Applications (SPAs): Applications built with frameworks such as React or Angular, heavily rely on the DOM for efficient rendering and updating of content within a single HTML page without reloading the full page.
- 31. jQuery Introduction jQuery is an open-source JavaScript library that simplifies the interactions between an HTML/CSS document, or more precisely the Document Object Model (DOM). jQuery simplifies HTML document traversing and manipulation, browser event handling, DOM animations, Ajax interactions, and cross-browser JavaScript development.



















![JavaScript Function Object
The purpose of Function constructor is to create a new Function object. It executes the code globally.
if we call the constructor directly, a function is created dynamically but in an unsecured way.
Syntax : new Function ([arg1[, arg2[, ....argn]],] functionBody)](https://image.slidesharecdn.com/unitii-240812145822-5fd8d7bd/85/Javascript-for-web-Programming-creating-and-embedding-with-html-19-320.jpg)