Java scriptfunction
- 2. 1. What are the type of HTML input elements? 2. Identify and what type of input elements are shown below. a.<form> First name: <input type="text" name="firstname" /><br /> </form> b. <form> <input type=“button" value=“Click" /><br /> </form> c.<form> Password: <input type="password" name="pwd" /> </form> d. <form> <input type="radio" name="sex" value="male" /> Male<br /> </form> e. <form> <input type="checkbox" name="vehicle" value="Bike" /> I have a bike<br /> </form>
- 3. A function is a block of code that will be executed when "someone" calls it: Functions are the heart of JavaScript Functions are way of organizing and controlling different sequences of code which work together with other functions, page elements and input from the user. Functions contains a set of commands for specific purpose which you want to run at a certain time. Reference:MediaCollege.com
- 4. A function is written as a code block (inside curly { } braces), preceded by the function keyword: function functionName() { some code to be executed } The code inside the function will be executed when "someone" calls the function. The function can be called directly when an event occurs (like when a user clicks a button), and it can be called from "anywhere" by JavaScript code. JavaScript is case sensitive. The function keyword must be written in lowercase letters, and the function must be called with the same capitals as used in the function name.
- 5. 1. function………keyword 2. myFunction……functionname 3. ()……..parenthesis (which may or may not be containing a value…called an arguments. <html> 4. { ……Curly braces or bracket <head> 5. Alert(“statement”); …. the code to <script> be executed. function myFunction() 6. }……..Curly braces or bracket { alert("Hello World!"); } NAMING A FUNCTION </script> </head> 1. when naming a function, be explicit, give names that can <body> identify what mission the function <button is carrying. onclick="myFunction()" 2. If the name of the function is a >Try it</button> combination, you can type an </body> underscore between them. </html> 3. Start the first letter of the first word in lowercase and the first letter of each of the other parts in uppercase. Event
- 6. When you call a function, you can pass along some values to it, these values are called arguments or parameters. These arguments can be used inside the function. You can send as many arguments as you like, separated by commas (,) myFunction(argument1,argument2) Declare the argument, as variables, when you declare the function: function myFunction(var1,var2) { some code } The variables and the arguments must be in the expected order. The first variable is given the value of the first passed argument etc.
- 7. <head> <script> function myFunction(name,job) { alert("Welcome " + name + ", the " + job); } </script> </head> <body> <button onclick="myFunction('Harry Potter','Wizard')">Try it</button </body> The function above will alert "Welcome Harry Potter, the Wizard" when the button is clicked. The function is flexible, you can call the function using different arguments, and different welcome messages will be given:
- 8. Functions do not run automatically. When the page loads, each function waits quietly until it is told to run. To run a function you must call it. This means sending an instruction to the function telling it to run. There are two common ways to call a function: From an event handler and from another function.
- 9. An event handler is a command which calls a function when an event happens, such as the user clicking a button. The command is written in the format onEvent, where Event is the name for a specific action
- 10. It's not that hard to write a function in JavaScript. Here's an example of a JavaScript function. Write the function The first thing you need to do is write the function: <script> function displayMessage(firstName) { alert("Hello " + firstName + ", hope you like JavaScript functions!") } </script>
- 11. Call the function Once you have written your function, you can "call" that function from within your HTML code. Here, when the user clicks the button, it runs the function. In this case, we use the onclick event handler to call the function. <form> First name: <input type="input" name="yourName" /> <input type="button" onclick="displayMessage(form.yourName.value)" value="Display Message" /> </form>
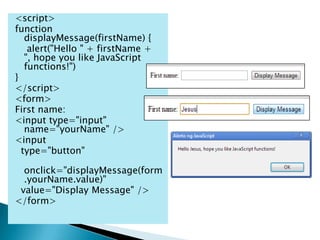
- 12. <script> function displayMessage(firstName) { alert("Hello " + firstName + ", hope you like JavaScript functions!") } </script> <form> First name: <input type="input" name="yourName" /> <input type="button" onclick="displayMessage(form .yourName.value)" value="Display Message" /> </form>
- 13. Writing the function: We started by using the function keyword. This tells the browser that a function is about to be defined Then we gave the function a name, so we made up our own name called "displayMessage". We specified the name of an argument ("firstName") that will be passed into this function. After the function name came a curly bracket {. This opens the function. There is also a closing bracket later, to close the function. In between the curly brackets we write all our code for the function. In this case, we use JavaScript's built in alert() function to pop up a message for the user.
- 14. Calling the function: We created an HTML form with an input field and submit button We assigned a name ("yourName") to the input field We added the onclick event handler to the button. This event handler is called when the user clicks on the button (more about event handlers later). This is where we call our JavaScript function from. We pass it the value from the form's input field. We can reference this value by using "form.yourName.value".
- 15. Write the JavaScript source code using function and switch statements. Favorite movie Statement case 1 = Titanic Not a bad choice case 2= Water World No comment case 3= Scream 2 It has its moments default statement I’m sure it was great