Java Script Introduction
- 1. JavaScript Introduction Aaron Conran Text: JavaScript The Definitive Guide By David Flannagan
- 2. Case Sensitive Example: myVar myVAr These are not the same variable.
- 3. (Optional) Semicolons JavaScript allows you to omit semicolons at the end of your statements. However this can create nasty bugs and cause difficult to debug problems. Use them at the end of statements and make your life easier.
- 4. Comments JavaScript supports both C and C++ style comments // this is a comment /* this is another comment */
- 5. Comments (JSDoc) Comments which begin with /** Note the 2 stars will be picked up by JSDoc JSDoc allows you to document your JavaScript classes in a formal manner similar to JavaDoc. Allows code and documentation to always be synchronized. For more information: http://jsdoc.sourceforge.net/
- 6. JavaScript Reserved Words Avoid the use of reserved words as variables and function names in your JavaScript. For a full list Flanagan p19-20 Examples: break if switch in class
- 7. JavaScript DataTypes Numbers Strings Booleans Functions Objects Arrays null undefined Date Error
- 8. Numbers Integer (whole) Hexadecimal & Octal Floating-points (decimal) You can add, multiply divide and subtract numbers with their respective operator: +, *, /, & - The Math library of JavaScript also exposes a number of useful methods: Math.abs(num) Math.sin(num) Math.ceil(num) Full reference p 659-669
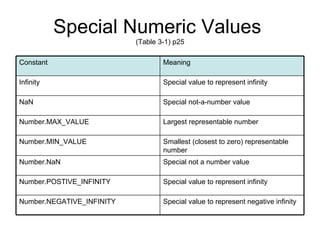
- 9. Special Numeric Values (Table 3-1) p25 Special value to represent negative infinity Number.NEGATIVE_INFINITY Special value to represent infinity Number.POSTIVE_INFINITY Special not a number value Number.NaN Smallest (closest to zero) representable number Number.MIN_VALUE Largest representable number Number.MAX_VALUE Special not-a-number value NaN Special value to represent infinity Infinity Meaning Constant
- 10. Strings “ zero or more Unicode characters enclosed within single or double quotes” Examples: “” ‘ myForm’ “ testing” “ This is a longer string”
- 11. Escape Sequences To encode special values like new lines and ‘s in JavaScript strings you utilize a backslash Example: var menuText = ‘What\’s this?’;
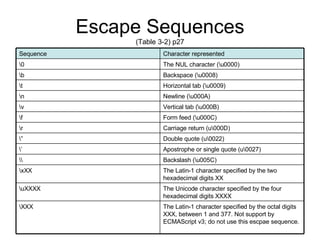
- 12. Escape Sequences (Table 3-2) p27 The Latin-1 character specified by the octal digits XXX, between 1 and 377. Not support by ECMAScript v3; do not use this escpae sequence. \XXX The Unicode character specified by the four hexadecimal digits XXXX \uXXXX The Latin-1 character specified by the two hexadecimal digits XX \xXX Backslash (\u005C) \\ Apostrophe or single quote (u\0027) \’ Double quote (u\0022) \” Carriage return (u\000D) \r Form feed (\u000C) \f Vertical tab (\u000B) \v Newline (\u000A) \n Horizontal tab (\u0009) \t Backspace (\u0008) \b The NUL character (\u0000) \0 Character represented Sequence
- 13. Adding Strings You can also add (or concatenate) strings simply by adding them. Example: var anotherString = ‘new’; var newVariable = ‘Something ‘ + anotherString; When adding numbers they will automatically be converting to strings. Example: var x = 12; var newString = x + ‘ dozen eggs’;
- 14. Converting Strings To Numbers Utilize the parse Number utility functions to extract numbers from strings. parseInt parseFloat Example: var x = “11”; var xNum = parseInt(x);
- 15. Booleans true (Other truthy values) 1 {} ‘ ‘ - space ‘ my String’ false (Other falsey values) undefined null 0 “” – empty string
- 16. Equals vs Strictly Equals There is a strictly equals operator in JavaScript which will also check type as well as value. To show how this relates to boolean values: == Equals Works for Truthy values === Strictly Equals Works for truth only != Not Equals Works for Falsey values !== Strictly Not Equals Works for false only
- 17. Objects JavaScript Objects are similar to ColdFusion Structures. They consist of zero to many key-value pairs. They can be nested infinitely deep. They provide an associative array or hash map. Example: // using the Object constructor var newObj = new Object(); newObj.x = 10; newObj.y = 20; // OR using the Object literal syntax var newObj = {x: 10, y: 20};
- 18. Object Literal Object literal is the preferred way to create objects because it is concise and consistent with JSON-syntax. When utilizing object literal syntax key value pairs are separated by colon’s. Keys are called properties
- 19. Functions Functions are actually a datatype too Example: var myFn = function() {console.log(‘hi’);}; function myFn() {console.log(‘hi’);} These are 2 different ways of defining a similar function. There is also a Function constructor, however it’s use is limited because it can only create functions in the global scope.
- 20. Functions as Properties Properties of Objects can be any data type including Functions. Example: var myObject = {myFun: function() {console.log(‘hi’);}}; myObject.myFun();
- 21. Arrays Arrays can be defined using 2 syntaxes as well. Example: // Utilizing the Array constructor var myArray = new Array(); myArray[0] = 12; myArray[1] = 232; // OR using the Array literal syntax. var myArray = [12,232];
- 22. Arrays (cont.) Arrays can be infinitely nested Arrays can be sparse Arrays can store unlike datatypes Full reference available p 602-611 Arrays provide a number of useful properties and methods such as: length – property which defines how many elements are in the Array push – method which pushes another element on the Array when utilized as a Stack pop – method which pops an element off an Array when utilized as a Stack
- 23. null vs undefined null “ null is a special keyword which indicates no value” undefined “ undefined is returned when you use either a variable that has not been declared but never had a value assigned to it or an object property that does not exist”
- 24. null vs undefined Both of these equate to a falsey value. var myVar; // what is the value of myVar?





















![Arrays Arrays can be defined using 2 syntaxes as well. Example: // Utilizing the Array constructor var myArray = new Array(); myArray[0] = 12; myArray[1] = 232; // OR using the Array literal syntax. var myArray = [12,232];](https://image.slidesharecdn.com/java-script-introduction-119398411577269-3/85/Java-Script-Introduction-21-320.jpg)