Intro to JavaScript
- 1. Introduction to JavaScript Learn how to program your computer!
- 2. 0 You can and must understand computers NOW
- 3. “ Everything is deeply intertwingled. In an important sense there are no “subjects” at all; there is only all knowledge, since the cross- connections among the myriad topics of this world simply cannot be divided up neatly.” —Ted Nelson, Computer Lib/Dream Machines
- 4. “ When human beings acquired language, we learned not just how to listen but how to speak. When we gained literacy, we learned not just how to read but how to write. And as we move into an increasingly digital reality, we must learn not just how to use programs but how to make them.” —Douglas Rushkoff, Program or Be Programmed
- 5. “ The single most significant change in the politics of cyberspace is the coming of age of this simple idea: The code is law. The architectures of cyberspace are as important as the law in defining and defeating the liberties of the Net.” —Lawrence Lessig, The Code Is the Law
- 6. 1 Learning a new language
- 7. Code is text
- 8. Programming is typing
- 9. Programming is very careful typing
- 10. Programming is fast typing
- 11. Programming is figuring out why it broke
- 12. Programming in general • A series of text files that get compiled and executed • Code is “digested,” going from human- readable to a hardware-ready form • Ultimately programs run as assembly, low-level instructions for your CPU
- 13. JavaScript in particular • Increasingly the web page scripting language • Most likely the widest deployed runtime • JavaScript has nothing to do with Java, except some syntax similarities
- 14. Lines of code • A line of code is a basic unit of programming • Tells the computer to do something • Sometimes a “line” of code can span more than one line
- 15. A simple line of code alert("Hello, world!");
- 16. Let’s try this using Firebug
- 17. 2 Writing code
- 18. Compilers are unforgiving • The computer cuts you no slack • All code is subject to bugs • The error console is your friend • Debugging is about identifying, characterizing, and resolving problems
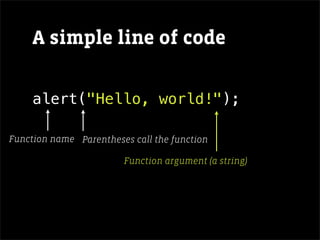
- 22. A simple line of code alert("Hello, world!"); Function name
- 23. A simple line of code alert("Hello, world!"); Function name Parentheses call the function
- 24. A simple line of code alert("Hello, world!"); Function name Parentheses call the function Function argument (a string)
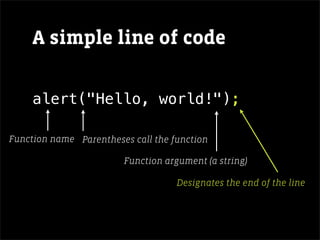
- 25. A simple line of code alert("Hello, world!"); Function name Parentheses call the function Function argument (a string) Designates the end of the line
- 26. 3 Variables
- 27. The variable metaphor “Variables are like a box you can put data into.”
- 30. Variables • Variables store data for future use • var x = y; is how you assign a new variable in JavaScript • We can now refer to x in future lines of code, and know it means y
- 31. Variables (boolean type) • Variables store data for future use • var x = true; is how you assign a new variable in JavaScript • We can now refer to x in future lines of code, and know it means true
- 32. Variables (boolean type) • Variables store data for future use • var x = false; is how you assign a new variable in JavaScript • We can now refer to x in future lines of code, and know it means false
- 33. Variables (numeric type) • Variables store data for future use • var x = 47; is how you assign a new variable in JavaScript • We can now refer to x in future lines of code, and know it means 47
- 34. Variables (string type) • Variables store data for future use • var x = "pony"; is how you assign a new variable in JavaScript • We can now refer to x in future lines of code, and know it means pony.
- 35. Variable logic // What is the value of z? var x = 3; var y = x + 1; var z = y;
- 36. 4 Functions
- 37. Multiple lines of code var msg = "Hello, world!"; var func = alert; func(msg); Designate the ends of the lines
- 38. Multiple lines of code var msg = "Hello, world!"; var func = alert; func(msg); The first line stores a string
- 39. Multiple lines of code var msg = "Hello, world!"; var func = alert; func(msg); The second line stores a function
- 40. Multiple lines of code var msg = "Hello, world!"; var func = alert; func(msg); The third line executes the stored function with the string
- 41. Commenting code // First we store the message var msg = "Hello, world!"; // Next, we choose a function to call var func = alert; // Finally, we combine the two func(msg);
- 42. Commenting code /* This code demonstrates the standard Hello World program, over three lines instead of just one. */ var msg = "Hello, world!"; var func = alert; func(msg);
- 43. Creating a new function // Outputs a simple message function output_message() { var msg = "Hello, world!"; var func = alert; func(msg); }
- 44. Calling our function // Outputs a simple message function output_message() { var msg = "Hello, world!"; var func = alert; func(msg); } output_message();
- 45. Arguments // Outputs a simple message function output_message(msg) { var func = alert; func(msg); } output_message("Hello, world!"); output_message("¡Hola, mundo!");
- 46. 5 Libraries
- 47. JavaScript on the web <script> // JavaScript code is typically embedded in HTML // <script> tags </script>
- 48. HTML + JavaScript <html> <head> <title>HTML + JavaScript</title> </head> <body> <p>Stuff *on* the page goes up here.</p> <script> // JavaScript code that modifies the page should // go below everything else in the <body>. </script> </body> </html>
- 49. Hide content <html> <head> <title>Hide content</title> </head> <body> <p id="hide">Click to hide me!</p> <script src="mootools.js"></script> <script> $('hide').addEvent('click', function() { $('hide').fade('out'); }); </script> </body> </html>
- 50. HTML + CSS + JavaScript <html> <head> <title>HTML + CSS + JavaScript</title> <style> #content { background: #000; } </style> </head> <body> <p id="content">Hello, world!</p> <script> var content = document.getElementById('content'); content.style.color = '#fff'; </script> </body> </html>
- 51. HTML + CSS + JavaScript <html> <head> <title>HTML + CSS + JavaScript</title> <link rel="stylesheet" href="styles.css" /> </head> <body> <p> Separating code into .js and .css files is a good way to keep things tidy. </p> <script src="scripts.js"></script> </body> </html>
- 52. 6 Slide show
- 54. Slide show HTML <html> <head> <title>Slide show</title> <link rel="stylesheet" href="styles.css" /> </head> <body> <div id="slides"> <div id="inner"> <img src="images/1.jpg" /> <img src="images/2.jpg" /> <img src="images/3.jpg" /> <img src="images/4.jpg" /> </div> </div> <script src="mootools.js"></script> <script src="script.js"></script> </body> </html>
- 55. Slide show CSS #slides { width: 991px; height: 671px; margin: 0 auto; overflow: hidden; position: relative; } #inner { position: absolute; left: 0; top: 0; } #slides img { float: left; }
- 56. Slide show JavaScript var width = 991; var n = 0; var count = $$('#slides img').length; $('slides').addEvent('click', function() { n = (n + 1) % count; // Increment $('inner').tween('left', n * -width); });
- 57. 7 What next?
- 58. Come up with a project
- 59. Try to build it yourself
- 60. Take your time, it won’t come quickly
- 61. Resources • Eloquent JavaScript • _why’s poignant guide to Ruby • MooTorial • Dive into Python • w3schools.com • Visual Quickstart • Mozilla devmo Guide • WebMonkey • Lynda tutorials • The Rhino Book