HTML5 JavaScript APIs
- 2. 2022
- 4. CSS 2.1
- 5. HTML5
- 6. Web Forms Audio/Video Canvas Offline Drag & Drop Editable History API Undo X-Domain Messaging HTML5
- 7. “HTML5”
- 8. “HTML5” •Web Forms 2.0 •Audio & Video •Canvas •Offline •Storage •Geolocation •Workers
- 9. “HTML5” •Web Forms 2.0 •Audio & Video •Canvas •Offline •Storage •Geolocation •Workers
- 10. “HTML5” •Web Forms 2.0 •Audio & Video •Canvas •Offline •Storage •Geolocation •Workers
- 11. Web Forms 2.0 Actual search for "web forms", wtf? http://tr.im/webforms_pic ➙
- 12. "JavaScript is only good for image roll overs & form validation"
- 13. "JavaScript is only good for image roll overs & form validation" :hover
- 14. "JavaScript is only good for image roll overs & form validation" .hasFeature('WebForms', '2.0')
- 15. "JavaScript is only good for image roll overs & form validation" awesome shit" .hasFeature('WebForms', '2.0')
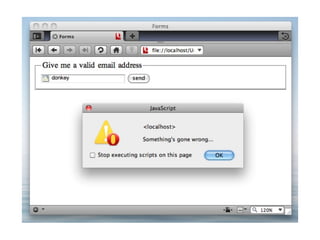
- 17. var f = document.querySelector('form'); f.onsubmit = function () { if ( this.checkValidity() ) { alert("It's all okay"); } else { alert("Something's gone wrong..."); return false; } };
- 18. Less JavaScript on donkey work == more JavaScript on awesome work.
- 22. <object classid="clsid:d27cdb6e-a height="344" codebase="http://dow flash/swflash.cab#version=6,0,40, <param name="allowFullScreen" val <param name="allowscriptaccess" v <param name="src" value="http://w <param name="allowfullscreen" val <embed type="application/x-shockw src="http://www.youtube.com/v/oHg allowscriptaccess="always" allowf </embed> </object>
- 25. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
- 26. ?
- 27. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
- 28. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> <!-- QuickTime support --> <object><param></object> </video>
- 29. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> <!-- QuickTime support --> <object><param></object> <!-- down to flash --> <object><param></object> </video>
- 30. <video> <source src="dizzy.ogv" /> <source src="dizzy.mp4" /> </video>
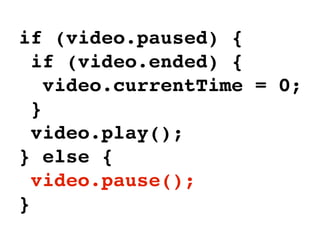
- 32. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); }
- 33. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); }
- 34. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); }
- 35. if (video.paused) { if (video.ended) { video.currentTime = 0; } video.play(); } else { video.pause(); }
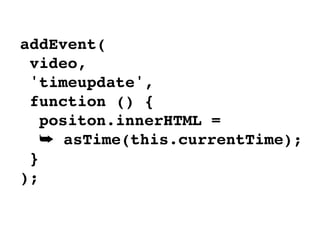
- 36. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } );
- 37. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } );
- 38. addEvent( video, 'timeupdate', function () { positon.innerHTML = ➥ asTime(this.currentTime); } );
- 39. •play(), pause() •paused, ended, currentTime •canplay, timeupdate, ended •and a bunch more.
- 40. •Bugs tend to be rather quiet...shhh... •Firefox needs the right content-type •Safari will plough ahead
- 41. Accessibility?
- 46. <!DOCTYPE html> <html> <head> <title>Canvas</title> </head> <body> <canvas></canvas> </body> </html>
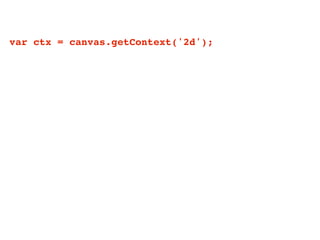
- 47. var ctx = canvas.getContext('2d');
- 48. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600);
- 49. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000');
- 50. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000'); // assign gradients to fill ctx.fillStyle = grad;
- 51. var ctx = canvas.getContext('2d'); // Create radial gradient var grad = ctx.createRadialGradient(0,0,0,0,0,600); grad.addColorStop(0, '#E4E4E4'); grad.addColorStop(1, '#000'); // assign gradients to fill ctx.fillStyle = grad; // draw 600x600 fill ctx.fillRect(0,0,600,600);
- 60. frame = ctx.getImageData(0, 0, w, h); i = 0; // or via loop r = frame.data[i + 0]; g = frame.data[i + 1]; b = frame.data[i + 2];
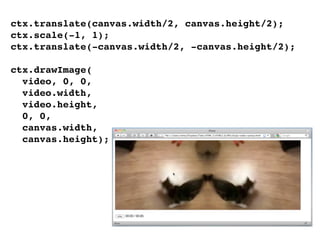
- 61. ctx.translate(canvas.width/2, canvas.height/2); ctx.scale(-1, 1); ctx.translate(-canvas.width/2, -canvas.height/2); ctx.drawImage( video, 0, 0, video.width, video.height, 0, 0, canvas.width, canvas.height);
- 62. Don't use for evil
- 65. Offline Apps •Application cache •Events: offline, online •navigator.onLine property
- 67. Enable <!DOCTYPE html> <html manifest="my.manifest"> <body> <!-- my page --> </body> </html>
- 69. Cache •First line: CACHE MANIFEST •Requires text/cache-manifest •Recommend using versioning •window.applicationCache •Add it last!
- 70. The process
- 71. Browser: request Server: serve all Browser: I have a manifest, cache assets Server: serve manifest assets Browser: applicationCache updated Browser: reload Browser: only request manifest file Server: 304 Not Modified Browser: serve locally
- 73. SQLite key/val
- 75. key/value sessionStorage localStorage .setItem(key, value); .getItem(key); window based domain based
- 77. SQLite "User agents must implement the SQL dialect supported by Sqlite 3.6.19" Another one that fails super silently :(
- 78. db = openDatabase("demo", "1.0", "sample", 200000); db.transaction(function (tx) { tx.executeSql('SELECT * FROM tweets WHERE mention = ?', [mention], function (tx, results) { // do something with results }); });
- 79. db = openDatabase("demo", "1.0", "sample", 200000); db.transaction(function (tx) { tx.executeSql('SELECT * FROM tweets WHERE mention = ?', [mention], function (tx, results) { // do something with results }); });
- 80. db = openDatabase("demo", "1.0", "sample", 200000); db.transaction(function (tx) { tx.executeSql('SELECT * FROM tweets WHERE mention = ?', [mention], function (tx, results) { // do something with results }); });
- 81. db = openDatabase("demo", "1.0", "sample", 200000); db.transaction(function (tx) { tx.executeSql('SELECT * FROM tweets WHERE mention = ?', [mention], function (tx, results) { // do something with results }); });
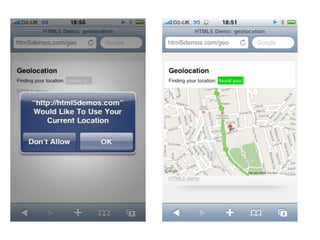
- 83. Geolocation
- 84. Geolocation
- 89. Web Workers
- 90. •"Threads" •Native or via Gears (or setTimeout hack?) •Sandboxed •Debugging?
- 94. var w = new Worker('worker.js'); w.onmessage = function (event) { alert("msg: " + event.data); }; w.postMessage('run'); app.html
- 95. importScripts('xhr.js', 'db.js'); onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); } worker.js
- 96. importScripts('xhr.js', 'db.js'); onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); } worker.js
- 97. importScripts('xhr.js', 'db.js'); onmessage = function (event) { if (event.data == 'run') { run(); } }; function run() { var data = doCrazyNumberCrunch(); postMessage(data); } worker.js
- 99. Attributes: data-*, itemProp, sandbox (on iframes) Microdata API, datagrid, XHR2 & upload progress Drag & Drop, History manager ARIA overlap querySelector <progress> <meter> <datalist> <ruby>




























































![frame = ctx.getImageData(0, 0, w, h);
i = 0; // or via loop
r = frame.data[i + 0];
g = frame.data[i + 1];
b = frame.data[i + 2];](https://image.slidesharecdn.com/html5-js-apis-091109003913-phpapp02/85/HTML5-JavaScript-APIs-60-320.jpg)

















![db = openDatabase("demo", "1.0",
"sample", 200000);
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM tweets
WHERE mention = ?', [mention], function
(tx, results) {
// do something with results
});
});](https://image.slidesharecdn.com/html5-js-apis-091109003913-phpapp02/85/HTML5-JavaScript-APIs-78-320.jpg)
![db = openDatabase("demo", "1.0",
"sample", 200000);
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM tweets
WHERE mention = ?', [mention], function
(tx, results) {
// do something with results
});
});](https://image.slidesharecdn.com/html5-js-apis-091109003913-phpapp02/85/HTML5-JavaScript-APIs-79-320.jpg)
![db = openDatabase("demo", "1.0",
"sample", 200000);
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM tweets
WHERE mention = ?', [mention], function
(tx, results) {
// do something with results
});
});](https://image.slidesharecdn.com/html5-js-apis-091109003913-phpapp02/85/HTML5-JavaScript-APIs-80-320.jpg)
![db = openDatabase("demo", "1.0",
"sample", 200000);
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM tweets
WHERE mention = ?', [mention], function
(tx, results) {
// do something with results
});
});](https://image.slidesharecdn.com/html5-js-apis-091109003913-phpapp02/85/HTML5-JavaScript-APIs-81-320.jpg)