Getting started with GUI programming in Java_1
- 1. GETTING STARTED WITH GUI PROGRAMMING By .Muhammad Shebl
- 2. OBJECTIVES 1. To create user interfaces using frames. 2. GUI components 3. Adding Component 4. To understand the role of layout managers 5. Panels 6. Actions 7. Set & Get
- 3. FRAMES Frame is a window that is not contained inside another window. Frame is the basis to contain other user interface components in Java GUI applications. For Swing GUI programs, use JFrame class to create widows.
- 4. CREATING FRAMES import javax.swing.*; public class Main extends JFrame { public Main() { setSize(200, 150); setTitle("MUFIX"); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setLocationRelativeTo(null); setVisible(true); } public static void main(String[] args) { Main m=new Main(); } }
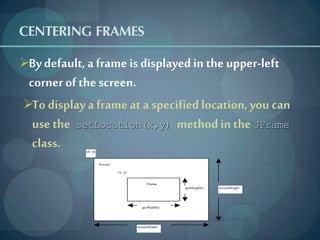
- 5. CENTERING FRAMES By default, a frame is displayed in the upper-left corner of the screen. To display a frame at a specified location, you can use the setLocation(x,y) method in the JFrame class. (0, 0) Screen (x, y) Frame getHeight() screenHeight getWidth() screenWidth
- 6. CREATING GUI OBJECTS Label Text Check Radio field Box Button Button // Create a button with text OK JButton jbtOK = new JButton("OK"); // Create a label with text "Enter your name: " JLabel jlblName = new JLabel("Enter your name: "); // Create a text field with text "Type Name Here" Combo JTextField jtfName = new JTextField("Type Name Here"); Box // Create a check box with text bold JCheckBox jchkBold = new JCheckBox("Bold"); // Create a radio button with text red JRadioButton jrbRed = new JRadioButton("Red"); // Create a combo box with choices red, green, and blue JComboBox jcboColor = new JComboBox(new String[]{"Red", "Green", "Blue"});
- 7. LAYOUT MANAGERS The GUI components are placed in containers. Each container has a layout manager to arrange the GUI components within the container. Layout managers are set in containers using the setLayout(LayoutManager) method in a container. ◦ FlowLayout ◦ GridLayout ◦ BorderLayout
- 8. FlowLayout MANAGER The components are arranged in the container from left to right in the order in which they were added. When one row becomes filled, a new row is started. container.setLayout(newFlowLayout(FlowLayout.LEFT,5,5));
- 9. FlowLayout CONSTRUCTORS public FlowLayout(int align, int hGap, int vGap) Constructs a new FlowLayout with a specified alignment, horizontal gap, and vertical gap. The gaps are the distances in pixel between components. public FlowLayout(int alignment) Constructs a new FlowLayout with a specified alignment and a default gap of five pixels for both horizontal and vertical. public FlowLayout() Constructs a new FlowLayout with a default center alignment and a default gap of five pixels for both horizontal and vertical.
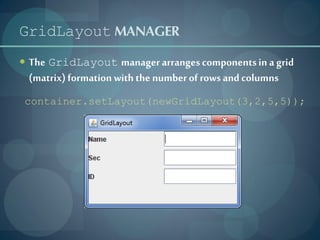
- 10. GridLayout MANAGER The GridLayout manager arranges components in a grid (matrix) formation with the number of rows and columns container.setLayout(newGridLayout(3,2,5,5));
- 11. GridLayout CONSTRUCTORS public GridLayout(int rows,int columns) Constructs a new GridLayout with the specified number of rows and columns. public GridLayout(int rows, int columns, int hGap, int vGap) Constructs a new GridLayout with the specified number of rows and columns, along with specified horizontal and vertical gaps between components.
- 12. BorderLayout MANAGER The BorderLayout manager divides the container into five areas: East, South, West, North, and Center. container.setLayout(new BorderLayout(5,10)); container.add(jbtOK,BorderLayout.NORTH);
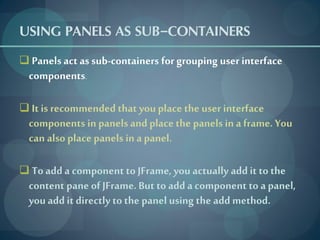
- 13. USING PANELS AS SUB-CONTAINERS Panels act as sub-containers for grouping user interface components. It is recommended that you place the user interface components in panels and place the panels in a frame. You can also place panels in a panel. To add a component to JFrame, you actually add it to the content pane of JFrame. But to add a component to a panel, you add it directly to the panel using the add method.
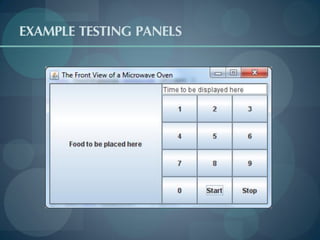
- 14. CREATING A JPanel You can use new JPanel() to create a panel with a default FlowLayout manager new JPanel(LayoutManager) to create a panel with the specified layout manager. Use method add(Component) to add a component to the panel. For example : 1. JPanel p = new JPanel(); 2. p.add(new JButton("OK")); 3. The following statement places panel p into fram add(p);
- 16. EVENT AND EVENT SOURCE When you run Java GUI programs, the program interacts with the user and the events drive its execution. An event can be defined as a signal to the program that something has happened. Events are triggered either by external user actions, such as mouse movements, button clicks, and keystrokes, or by internal program activities, such as a timer. The program can choose to respond to or ignore an event.
- 17. ADDING EVENT JButton jbt = new JButton("OK"); ActionListener listener = new OKListener(); jbt.addActionListener(this );
- 18. SET & GET TEXT : getText() Returns the string from the text field. ex:txt1.getText(); setText(String text) Puts the given string in the text field. ex:txt1.setText(“MUFIX”);
- 19. QUESTIONS ?!!
- 21. Thank You



![CREATING FRAMES
import javax.swing.*;
public class Main extends JFrame {
public Main() {
setSize(200, 150);
setTitle("MUFIX");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setVisible(true);
}
public static void main(String[] args) {
Main m=new Main();
}
}](https://image.slidesharecdn.com/gettingstartedwithguiprogramming1-130201055830-phpapp01/85/Getting-started-with-GUI-programming-in-Java_1-4-320.jpg)

![CREATING GUI OBJECTS
Label Text Check Radio
field Box Button
Button
// Create a button with text OK
JButton jbtOK = new JButton("OK");
// Create a label with text "Enter your name: "
JLabel jlblName = new JLabel("Enter your name: ");
// Create a text field with text "Type Name Here" Combo
JTextField jtfName = new JTextField("Type Name Here"); Box
// Create a check box with text bold
JCheckBox jchkBold = new JCheckBox("Bold");
// Create a radio button with text red
JRadioButton jrbRed = new JRadioButton("Red");
// Create a combo box with choices red, green, and blue
JComboBox jcboColor = new JComboBox(new String[]{"Red", "Green", "Blue"});](https://image.slidesharecdn.com/gettingstartedwithguiprogramming1-130201055830-phpapp01/85/Getting-started-with-GUI-programming-in-Java_1-6-320.jpg)