Comparing Hot JavaScript Frameworks: AngularJS, Ember.js and React.js - SpringOne 2GX 2015
- 1. Photos by Comparing Hot JavaScript Frameworks Matt Raible • http://raibledesigns.com
- 2. Blogger on raibledesigns.com Web Developer and UI Architect Montanan, Father, Husband, Skier, Mountain Biker, Whitewater Rafter Open Source Connoisseur Who is Matt Raible? Bus Lover
- 3. What about You? How long have you been programming in JavaScript? Do you remember IE6? Are you a Java Developer? Do you run and test your apps in Chrome? What JavaScript Frameworks do you use?
- 4. So where’s the Spring MVC in all of this?
- 5. What’s the best framework in JavaScript Land?
- 6. Let’s look at the last time I talked about web frameworks… Feb 2014
- 7. Early 2013
- 9. Too many web frameworks?
- 10. Remember SOFEA?
- 11. SOFEA became a Reality
- 13. traditional web frameworks are still relevant
- 14. traditional web frameworks are still relevant
- 15. server-side rendering is still relevant
- 16. server-side rendering is still relevant
- 17. server-side rendering is still relevant
- 18. The Paradox of Choice
- 19. Good Decisions Involve 1. Figure out your goal or goals 2. Evaluate the importance of each goal 3. Array the options 4. Evaluate how likely each of the options is to meet your goals 5. Pick the winning option 6. Modify goals
- 20. Maximizer vs. Satisficer ‣ maximizer - tries to make best possible choice ‣ satisficer - tries to find first suitable choice (Photo: Tori Cat at Flickr)
- 21. There’s only three choices here!
- 22. The Real Problem
- 23. ‣ 2006: Choose based on the type of app you’re developing ‣ 2010: Choose based on 20 different criteria (the Matrix) ‣ 2013: Narrowed it to 6 - Community / Support - HTML5 - REST - Mobile - Performance - Page Speed How to Constrain Choices
- 24. 2015: Why would you limit your choices?
- 25. Learn as much as you can, everyday.
- 26. Why should you care?
- 30. “If I have seen further than others, it is by standing upon the shoulders of giants.” Sir Isaac Newton
- 31. www.hello-startup.net twitter.com/brikis98 Node vs. Play Framework
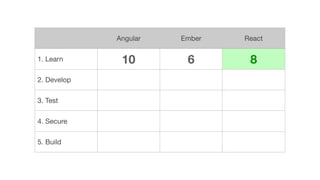
- 32. The Framework Scorecard Angular Ember React 1. Learn 2. Develop 3. Test 4. Secure 5. Build 6. Deploy 7. Debug 8. Scale 9. Maintain 10. Share
- 33. For each feature, we’ll discuss… 1 Much worse than most frameworks 5 About the same as most frameworks 10 Much better than most frameworks
- 34. The History of AngularJS Started by Miško Hevery in 2009 GWT = 3 developers, 6 months AngularJS = 1 developer, 3 weeks Learn more: https://www.youtube.com/watch?v=X0VsStcCCM8
- 36. The History of Ember.js SproutCore was initially created in 2007 by Sproutit In June 2010, the creator of SproutCore, Charles Jolley, left Apple to start Strobe Strobe acquired by Facebook in November 2011 In December 2011, the SproutCore 2.0 framework was renamed to Ember.js Founded by Yehuda Katz
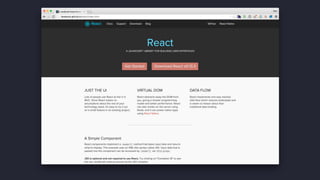
- 37. The History of React React was created by Jordan Walke Inspired by XHP, an HTML components framework for PHP Open sourced in May 2013 Within one year, had large sites Khan Academy, New York Times, Airbnb + Facebook and Instagram
- 39. Angular Ember React 1. Learn 2. Develop 3. Test 4. Secure 5. Build
- 47. Learning Angular: API Docs
- 51. Learning Angular: ng-book www.ng-book.com Book and source: $39 Book, source and videos: $79 Team License: $299
- 52. Learning Angular: Stack Overflow
- 53. Angular Ember React 1. Learn 10 2. Develop 3. Test 4. Secure 5. Build
- 54. Angular Ember React 1. Learn 10 2. Develop 3. Test 4. Secure 5. Build
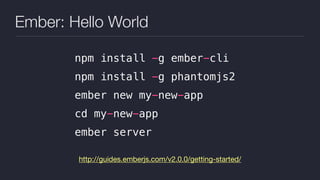
- 55. Ember: Hello World http://guides.emberjs.com/v2.0.0/getting-started/ npm install -g ember-cli npm install -g phantomjs2 ember new my-new-app cd my-new-app ember server
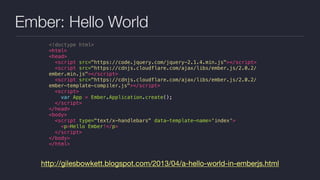
- 56. Ember: Hello World http://gilesbowkett.blogspot.com/2013/04/a-hello-world-in-emberjs.html <!doctype html> <html> <head> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/2.0.2/ ember.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/ember.js/2.0.2/ ember-template-compiler.js"></script> <script> var App = Ember.Application.create(); </script> </head> <body> <script type="text/x-handlebars" data-template-name='index'> <p>Hello Ember!</p> </script> </body> </html>
- 58. <div> <label>Name:</label> {{input type="text" value=name placeholder="Enter your name"}} </div> <div class="text"> <h3>My name is {{name}} and I want to learn Ember!</h3> </div>
- 60. Learning Ember: API Docs
- 62. Learning Ember: Videos No lessons on Egghead.io www.emberscreencasts.com emberwatch.com Talks, Screencasts, Podcasts, Tutorials, Books, Cookbook
- 64. Learning Ember: Stack Overflow
- 65. Angular Ember React 1. Learn 10 6 2. Develop 3. Test 4. Secure 5. Build
- 66. React: Hello World <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Hello React!</title> <script src="build/react.js"></script> <script src="build/JSXTransformer.js"></script> </head> <body> <div id="example"></div> <script type="text/jsx"> React.render( <h1>Hello, world!</h1>, document.getElementById('example') ); </script> </body> </html>
- 68. React: Hello {name} without JSX
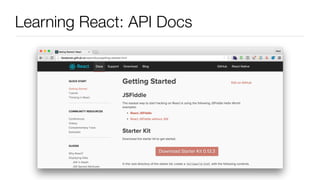
- 70. Learning React: API Docs
- 75. Learning React: Books (Coming Soon)
- 76. Learning React: Stack Overflow
- 77. Angular Ember React 1. Learn 10 6 8 2. Develop 3. Test 4. Secure 5. Build
- 78. Interesting: Stack Overflow Top Questions
- 79. Angular Ember React 1. Learn 10 6 8 2. Develop 3. Test 4. Secure 5. Build
- 80. Routing RESTful routing Extracts query and path params ngRoute by default De-facto: ui-router Nested Routes RESTful routing Extracts query and path params Uses conventions Nested routes Wildcards No routing, only V Director used in TodoMVC example React Router 2x more popular Inspired by Ember
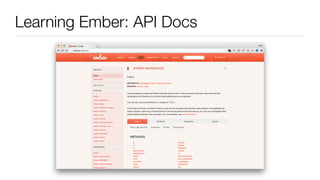
- 81. Routing with ngRoute angular.module('todomvc', ['ngRoute']) .config(function ($routeProvider) { 'use strict'; var routeConfig = { controller: 'TodoCtrl', templateUrl: 'todomvc-index.html', resolve: { store: function (todoStorage) { // Get the correct module (API or localStorage) } } }; $routeProvider .when('/', routeConfig) .when('/:status', routeConfig) .otherwise({ redirectTo: '/' }); });
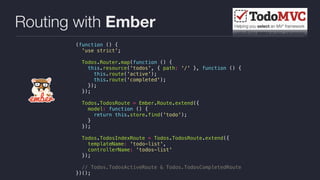
- 82. Routing with Ember (function () { 'use strict'; Todos.Router.map(function () { this.resource('todos', { path: '/' }, function () { this.route('active'); this.route('completed'); }); }); Todos.TodosRoute = Ember.Route.extend({ model: function () { return this.store.find('todo'); } }); Todos.TodosIndexRoute = Todos.TodosRoute.extend({ templateName: 'todo-list', controllerName: 'todos-list' }); // Todos.TodosActiveRoute & Todos.TodosCompletedRoute })();
- 83. Routing with Director var TodoApp = React.createClass({ getInitialState: function () { return { nowShowing: app.ALL_TODOS, editing: null }; }, componentDidMount: function () { var setState = this.setState; var router = Router({ '/': setState.bind(this, {nowShowing: app.ALL_TODOS}), '/active': setState.bind(this, {nowShowing: app.ACTIVE_TODOS}), '/completed': setState.bind(this, {nowShowing: app.COMPLETED_TODOS}) }); router.init('/'); }, // lots of event handlers and render() });
- 84. Templates HTML5 Templates Angular-specific elements and attributes Directives, EL, filters and forms Handlebars HTML-like DSL Defined in <script> tags Helpers JSX or JS JSX: Similar to E4X Namespaced Components JavaScript Expressions
- 85. Templates <body ng-app="todomvc"> <ng-view /> <script type="text/ng-template" id="todomvc-index.html"> <section id="todoapp"> <header id="header"> <h1>todos</h1> <form id="todo-form" ng-submit="addTodo()"> <input id="new-todo" placeholder="What needs to be done?" ng-model="newTodo" ng-disabled="saving" autofocus> </form> </header> <section id="main" ng-show="todos.length" ng-cloak> <input id="toggle-all" type="checkbox" ng-model="allChecked" ng-click="markAll(allChecked)"> <label for="toggle-all">Mark all as complete</label> <ul id="todo-list"> <li ng-repeat="todo in todos | filter:statusFilter track by $index" ng-class="{completed: todo.completed, editing: todo == editedTodo}">
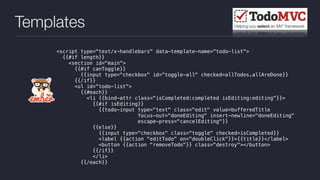
- 86. Templates <script type="text/x-handlebars" data-template-name="todo-list"> {{#if length}} <section id="main"> {{#if canToggle}} {{input type="checkbox" id="toggle-all" checked=allTodos.allAreDone}} {{/if}} <ul id="todo-list"> {{#each}} <li {{bind-attr class="isCompleted:completed isEditing:editing"}}> {{#if isEditing}} {{todo-input type="text" class="edit" value=bufferedTitle focus-out="doneEditing" insert-newline="doneEditing" escape-press="cancelEditing"}} {{else}} {{input type="checkbox" class="toggle" checked=isCompleted}} <label {{action "editTodo" on="doubleClick"}}>{{title}}</label> <button {{action "removeTodo"}} class="destroy"></button> {{/if}} </li> {{/each}}
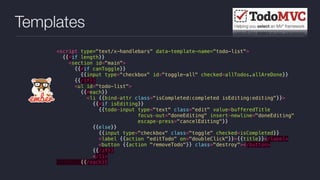
- 87. Templates <script type="text/x-handlebars" data-template-name="todo-list"> {{#if length}} <section id="main"> {{#if canToggle}} {{input type="checkbox" id="toggle-all" checked=allTodos.allAreDone}} {{/if}} <ul id="todo-list"> {{#each}} <li {{bind-attr class="isCompleted:completed isEditing:editing"}}> {{#if isEditing}} {{todo-input type="text" class="edit" value=bufferedTitle focus-out="doneEditing" insert-newline="doneEditing" escape-press="cancelEditing"}} {{else}} {{input type="checkbox" class="toggle" checked=isCompleted}} <label {{action "editTodo" on="doubleClick"}}>{{title}}</label> <button {{action "removeTodo"}} class="destroy"></button> {{/if}} </li> {{/each}}
- 88. Templates if (todos.length) { main = ( <section className="main"> <input className="toggle-all" type="checkbox" onChange={this.toggleAll} checked={activeTodoCount === 0} /> <ul className="todo-list"> {todoItems} </ul> </section> ); }
- 89. Templates if (todos.length) { main = (...); } return ( <div> <header className="header"> <h1>todos</h1> <input ref="newField" className="new-todo" placeholder="What needs to be done?" onKeyDown={this.handleNewTodoKeyDown} autoFocus={true} /> </header> {main} {footer} </div> );
- 90. i18n i18n/l10n for date, number and currency filters angular-translate No built-in i18n i18n-js ember-i18n No built-in i18n react-intl Format.js Components, MixIns, Relative Times
- 91. i18n i18n/l10n for date, number and currency filters angular-translate No built-in i18n i18n-js ember-i18n ember-intl No built-in i18n react-intl Format.js Components, MixIns, Relative Times
- 92. Form Binding and Validation 2-way data-binding with ngModel Validation services provided CSS classes for invalid, required, touched, dirty, etc. 1 or 2-way binding DS.Errors No UI Validation ember-validations Ember EasyForm Ember Forms Form Components and Events propTypes in dev react-validation- mixin formsy-react
- 93. LOC in examples/angularjs ------------------------------------------------------------------------------- Language files blank comment code ------------------------------------------------------------------------------- Javascript 11 2715 15432 12005 CSS 2 75 5 439 HTML 1 1 0 74 JSON 1 0 0 16 ------------------------------------------------------------------------------- SUM: 15 2791 15437 12534 -------------------------------------------------------------------------------
- 94. LOC in examples/emberjs ------------------------------------------------------------------------------- Language files blank comment code ------------------------------------------------------------------------------- Javascript 14 14574 26513 43031 CSS 2 75 5 439 HTML 1 0 0 88 JSON 1 0 0 11 ------------------------------------------------------------------------------- SUM: 18 14649 26518 43569 -------------------------------------------------------------------------------
- 95. LOC in examples/react ------------------------------------------------------------------------------- Language files blank comment code ------------------------------------------------------------------------------- Javascript 6 4783 9359 24530 CSS 2 75 5 439 HTML 1 2 3 26 JSON 1 0 0 9 ------------------------------------------------------------------------------- SUM: 10 4860 9367 25004 -------------------------------------------------------------------------------
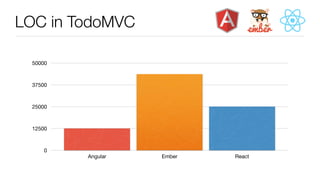
- 96. LOC in TodoMVC 0 12500 25000 37500 50000 Angular Ember React
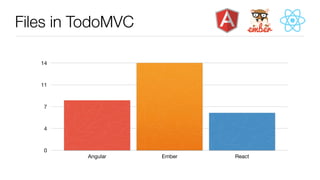
- 97. Files in TodoMVC 0 4 7 11 14 Angular Ember React
- 98. Files in TodoMVC 0 4 7 11 14 Angular Ember React
- 99. Starter Kits 150K 77K 225K
- 100. Angular Ember React 1. Learn 10 6 8 2. Develop 9 6 5 3. Test 4. Secure 5. Build
- 101. Angular Ember React 1. Learn 10 6 8 2. Develop 10 8 9 3. Test 4. Secure 5. Build
- 102. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 4. Secure 5. Build -1 Experience Bias
- 103. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 4. Secure 5. Build
- 104. R.addons.TestUtils Jest Shallow Rendering Mocha + Chai + JSDOM react-testing Testing Karma Jasmine angular-mocks Protractor QUnit Testem ember test Acceptance Tests ember generate acceptance-test <name>
- 105. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 5. Build
- 106. What tool do you use to test JavaScript? http://ashleynolan.co.uk/blog/frontend-tooling-survey-2015-results 0% 15% 30% 45% 60% Don'tuse one M ocha Jasm ine Q U nit Tape Jest Karm a Intern O ther 2%0.77%0.92%1.54%2.16%3.54% 15.56%16.64% 56.86%
- 107. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 5. Build
- 112. Node Advisories
- 113. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build
- 115. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build
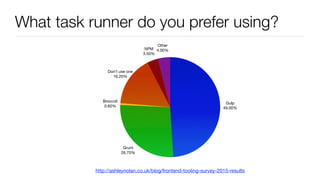
- 116. What task runner do you prefer using? http://ashleynolan.co.uk/blog/frontend-tooling-survey-2015-results Other 4.00%NPM 3.50% Don't use one 16.20% Broccoli 0.60% Grunt 26.70% Gulp 49.00%
- 117. Building Grunt / Gulp Browserify Webpack Bower and NPM Ember CLI Broccoli-powered asset pipeline Addon System Bower and NPM React Starter Kit react-tools Browserify Webpack
- 118. Building Grunt / Gulp Browserify Webpack Bower and NPM Ember CLI Broccoli-powered asset pipeline Addon System Bower and NPM React Starter Kit react-tools Babel Browserify Webpack
- 119. Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build 9 10 9
- 120. Angular Ember React 6. Deploy 7. Debug 8. Scale 9. Maintain 10. Share
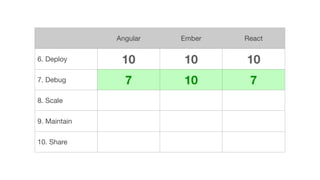
- 121. Angular Ember React 6. Deploy 10 10 10 7. Debug 8. Scale 9. Maintain 10. Share
- 122. Angular Ember React 6. Deploy 10 10 10 7. Debug 8. Scale 9. Maintain 10. Share
- 123. Debugging Debug from the DOM $log service Chrome and debugger Angular Batarang LOG_TRANSITIONS LOG_* Handlebar Helpers Ember Inspector React Dev Tools Pretty Diff react-debug
- 124. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9. Maintain 10. Share
- 125. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9. Maintain 10. Share
- 127. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 9 9. Maintain 10. Share
- 128. apple.com/music
- 129. What about Isomorphic JavaScript?
- 130. What about Isomorphic JavaScript?
- 131. What about Universal JavaScript?
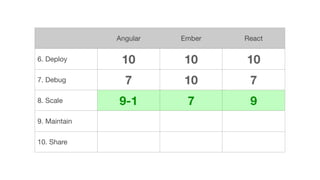
- 133. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 9 9. Maintain 10. Share
- 134. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9-1 7 9 9. Maintain 10. Share
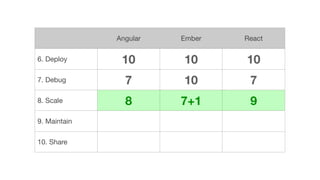
- 135. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 8 7+1 9 9. Maintain 10. Share
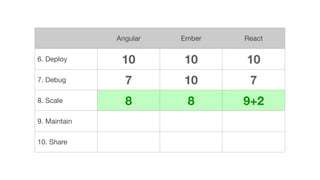
- 136. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 8 8 9+2 9. Maintain 10. Share
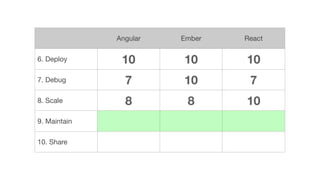
- 137. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 8 8 10 9. Maintain 10. Share
- 138. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 8 8 10 9. Maintain 10. Share
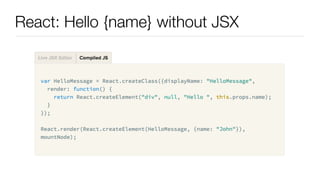
- 140. var foo = ["10", "10", "10"]; foo.map(parseInt); // Returns [ 10, NaN, 2 ] [] + [] // "" [] + {} // {} {} + [] // 0 {} + {} // NaN var a = {}; a[[]] = 2; alert(a[""]); // alerts 2 alert(Array(16).join("wat" - 1) + " Batman!"); https://www.destroyallsoftware.com/talks/wat
- 141. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share
- 142. JS Error Monitoring Track:js New Relic Browser Raygun Bugsnag JS Monitor Qbaka
- 143. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share
- 144. GitHub: ContributorsContributors 0 350 700 1050 1400 Angular Ember React September 9, 2015
- 145. GitHub: WatchersWatchers 0 1000 2000 3000 4000 Angular Ember React September 9, 2015
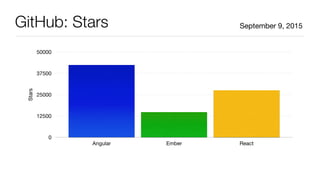
- 146. GitHub: StarsStars 0 12500 25000 37500 50000 Angular Ember React September 9, 2015
- 147. GitHub: ForksForks 0 5000 10000 15000 20000 Angular Ember React September 9, 2015
- 148. GitHub: Pull Requests PullRequests 0 100 200 300 400 Angular Ember React September 9, 2015
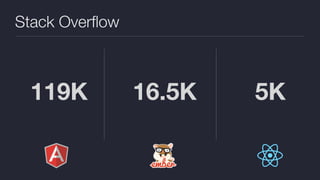
- 149. Stack Overflow 119K 16.5K 5K
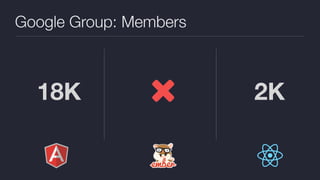
- 150. Google Group: Members 18K 2K
- 151. Addons, according to npmjs.org 4085 52992249
- 152. Commercial Support
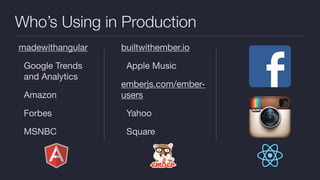
- 153. Who’s Using in Production madewithangular Google Trends and Analytics Amazon Forbes MSNBC builtwithember.io Apple Music emberjs.com/ember- users Yahoo Square
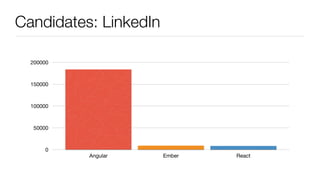
- 156. Jobs: Career Builder 0 150 300 450 600 Angular Ember React
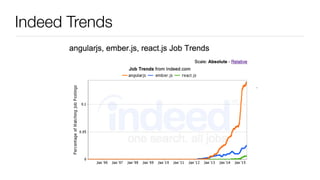
- 157. Indeed Trends
- 158. Angular Ember React 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share 10 10 10
- 159. The Framework Scorecard Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build 9 10 9 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share 10 10 10
- 160. The Framework Scorecard Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build 9 10 9 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share 10 10 10 Total 82 83 79
- 161. The Framework Scorecard Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build 9 10 9 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share 10 10 10 Total 82 83 79
- 162. The Framework Scorecard Angular Ember React 1. Learn 10 6 8 2. Develop 9 8 9 3. Test 8 9 8 4. Secure 7 8 4 5. Build 9 10 9 6. Deploy 10 10 10 7. Debug 7 10 7 8. Scale 9 7 10 9. Maintain 3 5 4 10. Share 10 10 10 Total 82 83 79
- 163. These are just my opinions!
- 164. And you know what they say about opinions!
- 165. Discuss: when should you use x?
- 166. Discuss: when should you not use x?
- 169. Action! Don’t be afraid to try new things Learn JavaScript Try one of these frameworks Form your own opinions Or just wait a few months…

















































































![Routing with ngRoute
angular.module('todomvc', ['ngRoute'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage)
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});](https://image.slidesharecdn.com/comparinghotjavascriptframeworks-springone2gx2015-150917142907-lva1-app6892/85/Comparing-Hot-JavaScript-Frameworks-AngularJS-Ember-js-and-React-js-SpringOne-2GX-2015-81-320.jpg)


























































![var foo = ["10", "10", "10"];
foo.map(parseInt);
// Returns [ 10, NaN, 2 ]
[] + [] // ""
[] + {} // {}
{} + [] // 0
{} + {} // NaN
var a = {};
a[[]] = 2;
alert(a[""]); // alerts 2
alert(Array(16).join("wat" - 1) + " Batman!");
https://www.destroyallsoftware.com/talks/wat](https://image.slidesharecdn.com/comparinghotjavascriptframeworks-springone2gx2015-150917142907-lva1-app6892/85/Comparing-Hot-JavaScript-Frameworks-AngularJS-Ember-js-and-React-js-SpringOne-2GX-2015-140-320.jpg)