Accelerated Adoption: HTML5 and CSS3 for ASP.NET Developers
- 1. Accelerated Adoption: HTML5 and CSS3 for ASP.NET Developers Todd Anglin, Chief EvangelistTelerikE: [email protected] | T: @toddanglin
- 2. IntroductionsTodd AnglinChief Evangelist, TelerikMicrosoft MVPASP InsiderPresident NHDNUG & O’Reilly AuthorTelerikWatch.com@toddanglin
- 4. the “plan”
- 5. “Perhaps Adobe should focus more on creating great HTML5 tools for the future, and less on criticizing Apple for leaving the past behind.”-Steve Jobs April, 2010
- 6. <HTML5 ?>
- 7. what do these *platforms* have in common?
- 8. the rich webNew!Web 3D
- 9. HTML5
- 10. famously dead* proprietary platformsColdFusionPowerBuilderWinFormsFoxProOS/2VB6OS 9BeOS
- 11. when will HTML5 be “official?”
- 12. 2022
- 13. <HTML5>
- 14. the basics<!DOCTYPE html>9 new “structure” tags16 new HTML elements13 new <input> types
- 15. compatible
- 18. [browsers]
- 19. which browsers matter?99%of internet browses withIE, FF, Safari, Chrome, or Opera
- 20. browser supportBetter, but not perfectKnow your users. Know your browsers.
- 22. fixing IEThree options:Shiv itKill itTarget it
- 23. Because some browsers run on many different operating systems, there can be a tendency to use a 'least common denominator' approach to implementing HTML5. By using more of the underlying operating system, and taking advantage of the power of the whole PC, IE9 enables developers to do more with HTML5.“”-Dean HachamovitchGeneral Manager, IE Team
- 25. in the future, browsers compete on speed, not on features
- 26. HTML5 Test + IE9Testing old browsers
- 27. using ittoday
- 28. how do you use HTML5 today?
- 29. modernizer
- 30. ModernizrShiv’r + InspectorSimple way to check feature supportConditional JS and CSS.multiplebgs div p { /* properties for browsers that support multiple backgrounds */}.no-multiplebgs div p { /* optional fallback properties for browsers that don't */}if (Modernizr.canvas) { //Canvas supported}if (Modernizer.cssColumns){ //Columns supported}//Etc...*Don’t use with IE HTML5shiv. One or the other.
- 34. stuff you can do todaystuff you can do tomorrow
- 35. semantic tagstag: <header> <footer> <nav> <article> <hgroup><header> <hgroup> <h1>My Site</h1> <h2>My site tag line</h2> </hgroup></header><article> <header> <h1>An article title</h1> <header></article><footer><p>Copyright 1987</p></footer>support: IE9, FF3.5, Safari, Chrome, Opera
- 36. enriching VS ExperienceAdd Intellisense & Schema Validation to Visual Studio editorhttp://bit.ly/vsHTML5http://bit.ly/vsSVG
- 37. fixing IE<head> <meta charset="utf-8" /> <title>My Weblog</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--></head>
- 38. semantic datadata-*Valid approach to storing data in HTML<!--Store values in data-* attributes--><div id="mydiv" data-key="26" data-name="My product name">This product is an extremely popular choice.</div><!--Access values with JavaScript-->//Using DOM's getAttribute() propertyvarkey = mydiv.getAttribute("data-key") //returns "26" //OR Using JavaScript's dataset property**var key = mydiv.dataset.key //returns "26"support: IE9, FF3.5, Safari, Chrome, Opera
- 39. videotag: <video /><!-- Single video --><video src="mymovie.mp4" width="320" height="240"></video><!-- Multiple encoded versions --><video width="320" height="240" controls> <source src="mymovie.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="mymovie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'></video>support: IE9, FF3.6, Safari, Chrome, Opera
- 40. video for all browsersMultiple encodingsGraceful degradation<video width="320" height="240" controls> <source src="mymovie.ogv"> <source src="mymovie.mp4"> <object data="videoplayer.swf"> <param name="flashvars" value="mymovie.mp4"> HTML5 and Flash video not supported </object></video>
- 41. WebMRoyalty FreeVP8/Vorbissupport: IE9*, FF3.5, Safari*, Chrome, Opera
- 42. input types*tag: time, date, search, email, etc.Web Forms 2.0 HTML5 Forms<form> <input type="email" autofocus="autofocus" placeholder="Enter your email" /></form>support: Safari, FF4*, Chrome, Opera
- 43. browser autofocusImproved usabilitySupported in Safari, Chrome, Opera (so far)<form name="f"> <input id="q" autofocus> <!--Technique to support older browsers--> <script> if (!("autofocus" in document.createElement("input"))) {document.getElementById("q").focus(); } </script> <input type="submit" value="Go"></form>
- 44. geolocationopt-in user feature to share physical positionnavigator.geolocation.getCurrentPosition(callback);function callback(position){varlat = position.coords.latitude;varlng = position.coords.longitude;varacc = position.coords.accuracy;}support: IE9, Safari, FF3.5, Chrome, Opera
- 45. local storagesessionStorage = per windowlocalStorage = per browser<script>sessionStorage.setItem('value', this.value);localStorage.setItem('value', this.value);sessionStorage.getItem(‘value’);sessionStorage.clear();localStorage.clear();</script>5 MB limitsupport: IE9, FF3.5, Safari, Chrome, Opera
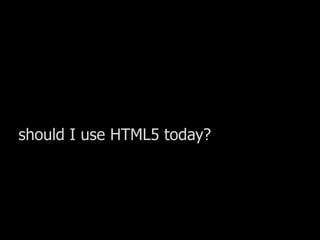
- 46. messagingsend cross-document (and domain) local messages//Sender (http://example.com)varo = $('iframe')[0];o.contentWindow.postMessage('Hello world','http://b.example.org/');//Receiver (http://b.example.org)window.addEventListener('message', receiver, false);function receiver(e) { if (e.origin == 'http://example.com') alert(e.data);}support: IE8, FF3.5, Safari, Chrome, Opera
- 47. canvastag: <canvas /><canvas id=“b" width="300" height="225"></canvas>function draw_b() {varb_canvas = document.getElementById("b");varb_context = b_canvas.getContext("2d");b_context.fillRect(50, 25, 150, 100);}support: IE*, FF3, Safari, Chrome, Opera
- 48. fixing IE<head> <!--[if IE]> <script src="excanvas.js"></script> <![endif]--></head>Explorercanvas
- 49. svgvs canvas
- 50. stuff you can do todaystuff you can do tomorrow
- 51. offlinetag: <html manifest="html5demo.manifest">MIME type: text/cache-manifestCACHE MANIFEST# Files you want cached for your app to work offlinemyLogo.jpg//Interacting with cachewindow.applicationCache.update();alert(window.applicationCache.status);support: FF3.5, Safari, Chrome,Opera 10.6
- 52. web socketsapi: WebSocketws = new WebSocket("ws://localhost:8282/test”);ws.onopen = WSonOpen;ws.onmessage = WSonMessage;ws.onclose = WSonClose;ws.onerror = WSonError;function WSonMessage(event) { $(“#myDiv”).html(event.data);};support: IE9**, Safari 5, Chrome, FF4*, Opera 11*
- 53. web sqlapi: openDatabasedb= openDatabase("html5demos", "1.0", "HTML 5 Database API example", 200000);if (db) {db.transaction(function(tx) {tx.executeSql("CREATE TABLE IF NOT EXISTS tweets (id REAL UNIQUE, text TEXT, created_atTEXT, screen_name TEXT, mention BOOLEAN)", [], callback); });}db.transaction(function (tx) {tx.executeSql('SELECT * FROM tweets WHERE mention = ? AND id > ? ORDER BY id DESC', [mention, latest], callbackFunc);});“This specification has reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need multiple independent implementations to proceed along a standardisation path.” –W3Csupport: Safari, Chrome, Opera
- 54. indexedDBJavaScript API for indexed local storagevar request = window.indexedDB.open("CandyDB", "My candy store database");request.onsuccess= function(event) {vardb = event.result; if (db.version != "1") { // User's first visit, initialize database. ... }}support: IE9*, FF4, (Chrome)
- 55. web workersbackground threads for JavaScriptvar worker = new Worker('worker.js');worker.onmessage= function (event) {$('#result').innerHTML= event.data;};//Worker communicates viapostMessage([value]);support: FF3.5, Safari, Chrome,Opera
- 56. CSS3
- 57. CSS HistoryCSS3Improve consistency & power of styling languageCSS: Plagued by implementation bugs & inconsistencies
- 58. What’s CSS3?Extensions for CSS2.1Add functionality, refine definitions
- 59. leveling the playing fieldCSS ResetBrowsers ship with built-in styles – zero them out!Enable newer features in older browsershttp://html5reset.orghttp://html5boilerplate.com
- 60. Browser Prefixes-webkit-moz-o-ms“standard” way browsers implement custom features.
- 61. custom fontsBiggest Problem?Licensing!@font-face { font-family: Delicious; src: url('Delicious-Roman.otf') format(“opentype”); } //Usageh3 { font-family: Delicious, sans-serif; }
- 62. Web Font ProvidersSolve the licensing problemHost the TTF/OTF font filesProvide easy-to-use codehttp://code.google.com/webfontshttp://webfonts.fonts.comhttp://typekit.com/libraries
- 63. rounded cornersEasy corner controlExpect GD for older browsers (IE)-moz-border-radius: 5px 5px 5px 5px; //Optionally ”explicit”-webkit-border-radius: 5px;border-radius: 5px;//Can also control specific cornersborder-bottom-left-radius:0px;border-bottom-right-radius:0px;
- 64. drop shadowsExactly like it soundsbox-shadow: <hShift> <vShift> <size> <color>;-moz-box-shadow: 2px 2px2px #333;-webkit-box-shadow: 2px 2px2px #333;box-shadow: 2px 2px2px #333;
- 65. text shadowsUniform across supported browsers!text-shadow: <h offest> <v offset> <blur size> <color>;text-shadow: 2px 2px2px #333;//You can apply multiple shadowstext-shadow: 2px 2px2px #333, 2px 2px 3px #CCC;
- 66. BackgroundsMore options, more powermultiple backgroundsresize backgroundsbackground clipping/*Background size*/-webkit-background-size: 137px 50px;-o-background-size: 137px 50px;background-size: 137px 50px;/*Multiple Backgrounds*/background: url(top.gif) top left no-repeat,url(bottom.gif) bottom left no-repeat,url(middle.gif) left repeat-y;/*Background origin*/background-origin: border;/*Other options: padding or content*/
- 67. GradientsNot CSS3!But useful and desirableCan be “shived” to support all browsers
- 68. LESS for CSSUse LESS to write less CSSVariables, operations, mix-ins, nested rules/*Variables*/@primaryColor: #383939;background-color: @primaryColor;/*Mix-ins!!*/.roundedCorners (@radius: 12px) { -moz-border-radius: @radius; -webkit-border-radius: @radius; border-radius: @radius;}#page { background-color: @primaryColor; .roundedCorners; }
- 69. animating with CSSAnimate by setting CSS propertiesWorks when JS is disabled#id_of_element { -webkit-transition: all 1s ease-in-out; -moz-transition: all 1s ease-in-out; -o-transition: all 1s ease-in-out; transition: all 1s ease-in-out; }
- 70. the One-OffsFeatures waiting for friends
- 71. CSS3 Demos
- 72. mobile
- 74. 320px980px
- 75. <meta>Rendering hints for mobile browsers<meta name="viewport" content="width=device-width, initial-scale=1.0">Optional: user-scalable=notarget-densitydpi=device-dpi (Android Only)<!--iOS specific--><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black" /><link rel="apple-touch-icon" href="./apple-touch-icon.png" />
- 76. media queriesTarget styles to specific devices…And features!/*These two rules do the same thing*/@media all and (min-width:500px) { … } @media (min-width:500px) { … }/*Multiple conditions*/@media screen and (min-width: 600px) and (max-width: 900px) { .class { background: #333; }}
- 77. frameworks
- 78. javascriptjQuery
- 81. jQueryAvailable from numerous CDNSGoogle, Microsoft, TelerikjQuery APIBrowser VersionsJavaScriptEnginesJägerMonkeyV8NitroChakraEMCAScript “Standard”
- 82. HTML5 + JavaScriptAware & Dependent
- 83. should I use HTML5 today?
- 84. The consumer should be able to decide which technologies they want to use, but a multi-platform world is definitely where the world is headed.-ShantanuNarayen April, 2010
- 85. The future of the web is HTML5.-Dean Hachamovitch April, 2010
- 86. Your Feedback is ImportantPlease fill out a session evaluation form drop it off at the conference registration desk.Thank you!telerikwatch.com@[email protected]
- 87. ResourcesQuoteshttp://www.apple.com/hotnews/thoughts-on-flash/http://www.dailytech.com/Adobes+CEO+Responds+to+Steve+Jobs+Rant+about+Flash/article18267.htmhttp://blogs.msdn.com/ie/archive/2010/04/29/html5-video.aspxHTML5 Resourceshttp://www.w3.org/TR/html5-diff/#backwards-compatiblehttp://html5demos.com/http://ishtml5ready.comhttp://caniuse.comhttp://html5readiness.comhttp://html5test.comhttp://www.browserscope.org/http://www.html5rocks.com/HTML5 Demoshttp://9elements.com/io/projects/html5/canvas/http://html5demos.com/http://www.chromeexperiments.com/CSS3 Demoshttp://www.zachstronaut.com/lab/text-shadow-box/text-shadow-box.htmlhttp://anthonycalzadilla.com/css3-ATAT/index.htmlIE9 Downloadhttp://ie.microsoft.com/testdrive/
- 88. CSS3 ResourcesLESS CSS “framework” + tutorialhttp://designshack.co.uk/articles/css/using-less-js-to-simplify-your-css3LESS T4 Template from Phil Haackhttp://haacked.com/archive/2009/12/02/t4-template-for-less-css.aspxLESS VS CSS code highlightinghttp://visualstudiogallery.msdn.microsoft.com/en-us/dd5635b0-3c70-484f-abcb-cbdcabaa9923
- 89. Slide TitlePlease use this template for your slidesPlease DO NOT change the format of this templatePlease DO NOT use special formatting such as shadowing for code or images, or shadows behind boxes, etc. Please DO NOT use layers or slides because the text is unreadable when printed as handouts for students. Please send completed slides to [email protected] for slides should be: lastname_conference_sessionnum_sessiontitle.ppt Please zip all files before sending them. Include sample code for the attendee disk in a subfolder.
Editor's Notes
- #4: Going off-template for better instructional effectiveness
- #6: http://www.apple.com/hotnews/thoughts-on-flash/
- #7: Talk about the major “platforms” for the web. Introduce the players.
- #8: Looking for people to identify that Flash, Silverlight, and HTML5 are all competing to deliver the rich web
- #13: Ian Hickson of Google, Inc. is the editor of HTML5Fun facts:- It takes about 10 years to build a nuclear power plant (http://wiki.answers.com/Q/How_long_does_it_take_to_build_a_Nuclear_Power_Station)- Deposit $10/day for 12 years @ 8% = $73,000 (http://calcnexus.com/savings-calculator.php)
- #14: he HTML5 specification will not be considered finished before there are at least two complete implementations of the specification.http://www.w3.org/TR/html5-diff/#backwards-compatibleThe Living Standard: http://www.whatwg.org/specs/web-apps/current-work/multipage/
- #18: http://html5demos.com/
- #20: http://marketshare.hitslink.com/browser-market-share.aspx?qprid=1
- #22: Mozilla’s take on IE9: http://people.mozilla.com/~prouget/ie9/ie9_vs_fx4.htmlTesting older IE: http://spoon.net/ie6(News on MSFT take down of testable browsers: http://blog.thomascsherman.com/2010/11/spoon-net-forced-to-pull-internet-explorer/)Another old IE option: http://www.my-debugbar.com/wiki/IETester/HomePageOfficial MSFT option for testing old IE: http://www.microsoft.com/downloads/en/details.aspx?FamilyID=21eabb90-958f-4b64-b5f1-73d0a413c8ef&displaylang=en
- #23: http://code.google.com/p/ie7-js/Testing IE:http://spoon.net/browsers/Three choices: Hack it – Force features with JS shivsSupport it – Provide gracefully degraded experienceKill it – Provide message indicating no or limited support
- #25: http://caniuse.com/http://en.wikipedia.org/wiki/Comparison_of_layout_engines_(HTML5)http://html5test.com/
- #26: Sun Spider benchmark test:http://www.webkit.org/perf/sunspider/sunspider.html
- #30: http://www.modernizr.com/
- #31: http://www.modernizr.comhttp://www.alistapart.com/articles/taking-advantage-of-html5-and-css3-with-modernizr/
- #36: http://www.w3.org/TR/html5/text-level-semantics.htmlhttp://media.smashingmagazine.com/cdn_smash/wp-content/uploads/images/html5-cheat-sheet/html5-cheat-sheet.pdfhttp://gsnedders.html5.org/outlinerhttp://diveintohtml5.org/examples/blog-original.htmlhttp://visualstudiogallery.msdn.microsoft.com/en-us/d771cbc8-d60a-40b0-a1d8-f19fc393127d
- #39: http://www.javascriptkit.com/dhtmltutors/customattributes.shtmlhttp://html5doctor.com/html5-custom-data-attributes/Two methods of access:- Via Attributes (http://api.jquery.com/category/attributes/)Via “dataset” (plug-in required today: http://www.orangesoda.net/jquery.dataset.html)
- #40: http://diveintohtml5.org/video.html
- #41: Chrome H.264 from MSFT:http://arstechnica.com/microsoft/news/2011/02/microsoft-offers-h264-plugin-for-chrome-queries-google-on-webm.arshttp://blogs.msdn.com/b/ie/archive/2011/02/01/html5-and-web-video-questions-for-the-industry-from-the-community.aspxChrome’s pull of H.264: http://arstechnica.com/web/news/2011/01/googles-dropping-h264-from-chrome-a-step-backward-for-openness.ars/
- #42: WebM support via a plug-in: http://tools.google.com/dlpage/webmmfTechCrunch on WebM: http://techcrunch.com/2011/01/14/webm-plugins/
- #43: http://www.whatwg.org/specs/web-apps/current-work/multipage/states-of-the-type-attribute.html#states-of-the-type-attributehttp://www.html5laboratory.com/s/simple-html5-contact-form.htmlWeb Forms 2 (old spec – now Forms in HTML5): http://dev.w3.org/html5/web-forms-2/http://www.whatwg.org/specs/web-apps/current-work/multipage/forms.html#formsDefined input types: http://www.whatwg.org/specs/web-apps/current-work/multipage/the-input-element.html#the-input-elementCross browser input types: http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-forms/Cross browser forms 2.0: https://github.com/westonruter/webforms2
- #44: http://diveintohtml5.org/forms.html
- #45: http://diveintohtml5.org/geolocation.htmlSpec: http://dev.w3.org/geo/api/spec-source.htmlOnly lat, long, acc are guranteed. Other values might be available, including altitude, altitudeAccuracy, heading, speedCan force maximum age for cached geolocation objectsCan handle errors and make repeat location calls using navigatior.geolocation.watchPosition(successCallback, errorCallback, {maximumAge:time})Google Maps API v3 Reference: http://code.google.com/apis/maps/documentation/javascript/basics.html(Free to use on all apps that are free to consumers – no API keys needed)
- #46: http://html5demos.com/storageTutorial:http://html5tutorial.net/tutorials/working-with-html5-localstorage.html
- #47: http://dev.w3.org/html5/postmsg/http://ajaxian.com/archives/cross-window-messaging-with-html-5-postmessageAvailability: http://caniuse.com/#search=messaging
- #48: http://blog.nihilogic.dk/2009/02/html5-canvas-cheat-sheet.html
- #49: http://code.google.com/p/explorercanvas/
- #50: http://upload.wikimedia.org/wikipedia/en/d/d0/Chrome_Logo.svgComparison articles:Great comparison: http://dev.opera.com/articles/view/svg-or-canvas-choosing-between-the-two/http://blogs.sitepoint.com/2010/07/06/canvas-vs-svg-how-to-choose/ (IDEA: progressive enhancement techniques — for example, IE8 and earlier versions show a table of data whereas supported browsers show an animated pie chart.)SVG Bridge for all browsers:http://raphaeljs.com/CANVAS Bridge for IE: http://code.google.com/p/explorercanvas/(Pointless canvas example: http://paulirish.com/2010/high-res-browser-icons/)SVG is DOM-based. All elements exist in DOM. Thus, you can attach event handlers. CON: Many objects can hurt perf.CANVAS is PIXEL-based. All elements rendered quickly, but not part of DOM. CON: Harder to interact.
- #52: http://html5demos.com/offlineapphttp://diveintohtml5.org/offline.htmlhttp://html5doctor.com/go-offline-with-application-cache/ (Good practical tips)Inspect appcache in Chrome: chrome://appcache-internals/Stephen Walther on using ASP.NET to serve Cache manifest: http://stephenwalther.com/blog/archive/2011/01/26/creating-html5-offline-web-applications-with-asp-net.aspxFix IIS Express manifest type: http://www.danielroot.info/2010/07/how-microsofty-writes-ipad-apps.htmlC:\\Users\\{YOU}\\Documents\\IISExpress\\config\\applicationHost.configComment out the .manifest mime type (sorry ClickOnce!)Add the following line: <mimeMapfileExtension=".manifest" mimeType="text/cache-manifest" />Can also override in IIS7+ config (integrated pipeline):<system.webServer> <staticContent> <mimeMapfileExtension=".manifest" mimeType="text/cache-manifest" /> </staticContent> </system.webServer>Application Cache API: http://www.w3.org/TR/html5/offline.html#application-cache-api
- #53: Example code for .NET WebSockets:http://www.undisciplinedbytes.com/2010/06/html-5-c-web-sockets-server-and-asp-net-client-implementation/Online demo: http://websocket.org/echo.htmlOpera on Sockets:http://my.opera.com/core/blog/websocketsSockets disabled by default in FF and Opera: http://annevankesteren.nl/2010/12/websocket-protocol-vulnerabilityEnabling sockets in Opera 11: opera:config#UserPrefs|EnableWebSocketsEnabling sockets in FF4: about:config -> network.websocket.override-security-block;trueIE9 can do WebSockets via a prototype Silverlight hack: http://html5labs.interoperabilitybridges.com/prototypes/available-for-download/websocketsLimits: http://html5labs.interoperabilitybridges.com/media/2311/readme.htmSockets vs. traditional polling performance: http://soa.sys-con.com/node/13154733rd party sockets solution for older browsers:
- #54: WebSql is not proceeding: http://dev.w3.org/html5/webdatabase/State of web local storage: http://rethink.unspace.ca/2010/5/10/the-state-of-html5-local-data-storageReplacement Tech is IndexedDB:http://dvcs.w3.org/hg/IndexedDB/raw-file/tip/Overview.htmlSyncing back to a server database: http://stackoverflow.com/questions/1744522/best-way-to-synchronize-local-html5-db-storage-with-a-serverPersistenceJS:https://github.com/zefhemel/persistencejsGoogle Web Stroage Portability Layer: http://google-opensource.blogspot.com/2009/05/web-storage-portability-layer-common.html
- #55: Kills Google Gearshttp://www.w3.org/TR/IndexedDB/https://developer.mozilla.org/en/IndexedDBhttp://www.html5rocks.com/tutorials/indexeddb/todo/Good comparison by Mozilla to formerWebDatabase approach: http://hacks.mozilla.org/2010/06/comparing-indexeddb-and-webdatabase/
- #56: http://en.wikipedia.org/wiki/Web_Workershttp://www.whatwg.org/specs/web-workers/current-work/http://caniuse.com/#search=web worker
- #58: http://en.wikipedia.org/wiki/Cascading_Style_SheetsIE Mac: Shipped in March 20009 style sheet languages proposed in early 90sLanguages:1996:JavaScript Style Sheets (JSSS) – Netscape1994: Cascading HTML Style Sheets (CHSS)1994: Stream-based Style Sheet Proposal (SSP)
- #59: New CSS3 featuresCSS3 principlesShow example of CSS3 in actionList of all CSS properties:http://meiert.com/en/indices/css-properties/http://www.w3.org/Style/CSS/current-workhttp://www.w3.org/TR/2010/WD-css-2010-20101202/#css3
- #60: http://html5reset.org/http://meyerweb.com/eric/tools/css/reset/http://html5doctor.com/html-5-reset-stylesheet/http://html5boilerplate.com/
- #61: Microsoft Extensions: http://blogs.msdn.com/b/ie/archive/2008/09/08/microsoft-css-vendor-extensions.aspxVendor specific prefixes: http://reference.sitepoint.com/css/vendorspecific
- #62: @font-face was first proposed for CSS2 and has been implemented in Internet Explorer since version 5IE relied on proprietary Embedded Open Type (.eot)Old school solutions involved things like sIFR (http://www.mikeindustries.com/blog/sifr/)Modern browsers finally support TTF and OTFResources:http://www.css3.info/preview/web-fonts-with-font-face/http://www.alistapart.com/articles/cssatten
- #63: Making fonts compatible with IE requires some work-around:http://randsco.com/index.php/2009/07/04/p680
- #64: Fix “bleeding” in Webkit with: -webkit-background-clip: padding-box;http://tumble.sneak.co.nz/post/928998513/fixing-the-background-bleed
- #67: http://designshack.co.uk/articles/introduction-to-css3-part-6-backgroundshttp://www.css3.info/preview/background-origin-and-background-clip/
- #68: IMAGES FROM: http://www.webdesignerwall.com/tutorials/cross-browser-css-gradient/Great visual CSS gradient generator: http://www.display-inline.fr/projects/css-gradient/#startType=hex&startValue=aaeeff&endType=hex&endValue=3399ccSimple Visual gradient creator: http://gradients.glrzad.com/Good explanation:http://www.dynamicdrive.com/style/csslibrary/item/css3_linear_gradients/background: black;background: -moz-linear-gradient(top, black, white);background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(black), to(white)); /*You can also make gradient stops*/-moz-linear-gradient( top,rgb(214,24,166) 0%,rgb(255,51,200) 50%,rgb(255,77,240) 87%)
- #69: Great tutorial:http://designshack.co.uk/articles/css/using-less-js-to-simplify-your-css3LESS site: http://lesscss.org/Enable .less with IIS Express:C:\\Program Files (x86)\\IIS Express>appcmd set config /section:staticContent /+[fileExtension='.less',mimeType='text/css']
- #70: CSS3 Animation Examples:http://webdeveloperjuice.com/demos/css/css3effects.html#secondhttp://anthonycalzadilla.com/css3-ATAT/index.htmlhttp://www.optimum7.com/css3-man/animation.html
- #71: Full list of -moz extensions: https://developer.mozilla.org/en/CSS_Reference/Mozilla_Extensions
- #72: http://www.zachstronaut.com/lab/text-shadow-box/text-shadow-box.htmlhttp://paulbakaus.com/lab/js/coverflow/http://www.cssplay.co.uk/menu/css3-animation.htmlhttp://anthonycalzadilla.com/css3-ATAT/index.html
- #73: General discussion of best practices: http://dev.opera.com/articles/view/designing-and-developing-mobile-web-site/ (a bit old, from 2007, but some good concepts)
- #75: http://www.quirksmode.org/mobile/viewports2.htmlhttp://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.htmlhttps://developer.mozilla.org/en/Mobile/Viewport_meta_tag
- #76: http://matt.might.net/articles/how-to-native-iphone-ipad-apps-in-javascript/http://html5boilerplate.com/docs/#the-markuphttp://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html#//apple_ref/doc/uid/TP40008193Discussion of viewport and older mobile meta tags: http://davidbcalhoun.com/tag/handheldfriendly
- #77: http://www.webdesignerwall.com/tutorials/css3-media-queries/http://www.w3.org/TR/css3-mediaqueries/Code for targeting iPhone: http://perishablepress.com/press/2010/10/20/target-iphone-and-ipad-with-css3-media-queries/
- #78: http://www.the-m-project.org/http://www.appcelerator.com/products/titanium-mobile-application-development/http://jquerymobile.com/http://jqtouch.com/http://www.sencha.com/products/touch/Good comparison:http://stackoverflow.com/questions/5063117/choosing-mobile-web-html5-framework
- #79: Good presentation: http://www.slideshare.net/remy.sharp/html5-javascript-apis
- #81: http://stackoverflow.com/questions/394601/which-javascript-framework-jquery-vs-dojo-vshttp://www.google.com/trends?q=jquery%2Cdojo%2Cmootools%2Cyui%2Cextjs
- #82: http://stackoverflow.com/questions/1447184/microsoft-cdn-for-jquery-or-google-cdnhttp://en.wikipedia.org/wiki/JavaScript_engine#JavaScript_engines
- #85: http://www.dailytech.com/Adobes+CEO+Responds+to+Steve+Jobs+Rant+about+Flash/article18267.htm
- #86: http://blogs.msdn.com/ie/archive/2010/04/29/html5-video.aspx


















![[browsers]](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-18-320.jpg)


















![fixing IE<head> <meta charset="utf-8" /> <title>My Weblog</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--></head>](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-37-320.jpg)








![messagingsend cross-document (and domain) local messages//Sender (http://example.com)varo = $('iframe')[0];o.contentWindow.postMessage('Hello world','http://b.example.org/');//Receiver (http://b.example.org)window.addEventListener('message', receiver, false);function receiver(e) { if (e.origin == 'http://example.com') alert(e.data);}support: IE8, FF3.5, Safari, Chrome, Opera](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-46-320.jpg)

![fixing IE<head> <!--[if IE]> <script src="excanvas.js"></script> <![endif]--></head>Explorercanvas](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-48-320.jpg)




![web sqlapi: openDatabasedb= openDatabase("html5demos", "1.0", "HTML 5 Database API example", 200000);if (db) {db.transaction(function(tx) {tx.executeSql("CREATE TABLE IF NOT EXISTS tweets (id REAL UNIQUE, text TEXT, created_atTEXT, screen_name TEXT, mention BOOLEAN)", [], callback); });}db.transaction(function (tx) {tx.executeSql('SELECT * FROM tweets WHERE mention = ? AND id > ? ORDER BY id DESC', [mention, latest], callbackFunc);});“This specification has reached an impasse: all interested implementors have used the same SQL backend (Sqlite), but we need multiple independent implementations to proceed along a standardisation path.” –W3Csupport: Safari, Chrome, Opera](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-53-320.jpg)

![web workersbackground threads for JavaScriptvar worker = new Worker('worker.js');worker.onmessage= function (event) {$('#result').innerHTML= event.data;};//Worker communicates viapostMessage([value]);support: FF3.5, Safari, Chrome,Opera](https://image.slidesharecdn.com/apr02acceleratedadoptionhtml5andcss3forasp-netdevelopers-110405011316-phpapp01/85/Accelerated-Adoption-HTML5-and-CSS3-for-ASP-NET-Developers-55-320.jpg)