Functional testing checks an application, website, or system to ensure that it is doing exactly what it is meant to. Unlike other types of testing that might focus on performance, security, or usability, functional testing is primarily concerned with the correctness of the application’s functionality.
Overview
What is Functional Testing
Functional testing is a type of software testing that verifies that each function of the software application behaves according to the specific requirements and meets expectations in different conditions.
Example of Functional Testing
Consider the example of testing a login feature. When you perform functional testing in this context, you verify that users can log in when the credentials are submitted, see the right error messages upon submitting incorrect credentials and reset their password easily.
Functional Testing Tools
- BrowserStack Automate
- BrowserStack App Automate
- Selenium
- Cypress
- Playwright
- Puppeteer
- Appium
Benefits of Functional Testing
- Helps in ensuring the software fulfills user needs
- Helps identify functional issues early on
- Enhances application quality and user experience
- Ensures application compatibility across different platforms
- Verifies user workflows and interactions
This guide explores functional testing in detail, including its types, techniques, tools, best practices, and examples for a deeper understanding.
What is Functional Testing?
Functional testing is a type of software testing that verifies the functionality of a software system or application by checking that ensuring that the system behaves according to the specified functional requirements and meets the intended business needs.
The goal of functional testing is to validate the system’s features, capabilities, and interactions with different components. It involves testing the software’s input and output, data manipulation, user interactions, and the system’s response to various scenarios and conditions. Functional testing is only concerned with validating if a system works as intended.
Read More: Debunking Myths about Functional Testing
Benefits of Functional Testing
Here are the main benefits of functional testing:
- Identify Bugs Early: Helps identify bugs and errors quite early in the development process.
- Requirement Validation: Helps ensure that the application fulfills user requirements and specifications as expected,
- Better User Experience and Quality: By ensuring seamless functionality, functional tests help improve user experience and software quality and reliability.
- Regulatory Compliance: Ensures that the software complies with industry standards, regulations, and legalities.
- Cross Platform Compatibility: Verifies that the application can function seamlessly across different platforms, environments and user conditions.
Types of Functional Testing
Here are the main types of functional testing:
1. Unit Testing: This is performed by developers who write scripts that test if individual components/units of an application match the requirements. This usually involves writing tests that call the methods in each unit and validate them when they return values that match the requirements.
In unit testing, code coverage is mandatory. Ensure that test cases exist to cover the following:
- Line coverage
- Code path coverage
- Method coverage
2. Smoke Testing: This is done after the release of each build to ensure that software stability is intact and not facing any anomalies.
3. Sanity Testing: Usually done after smoke testing, this is run to verify that every major functionality of an application is working perfectly, both by itself and in combination with other elements.
Read More: Sanity Testing vs Smoke Testing
4. Regression Testing: This test ensures that changes to the codebase (new code, debugging strategies, etc.) do not disrupt the already existing functions or trigger some instability.
5. Integration Testing: If a system requires multiple functional modules to work effectively, integration testing is done to ensure that individual modules work as expected when operating in combination with each other. It validates that the end-to-end outcome of the system meets these necessary standards.
6. Beta/ Usability Testing: In this stage, actual customers test the product in a production environment. This stage is necessary to gauge how comfortable a customer is with the interface. Their feedback is taken for implementing further improvements to the code.
7. White box Testing: In White box testing, the tester validates the internal functioning of a software system.
8. Grey-box Testing: Grey-box testing Integrates aspects of both black-box and white-box testing, where the internal functions of the applications are partially tested. The functionality and security are tested here by utilizing the system’s architecture.
9.Exploratory Testing: In exploratory testing, testers explore the software to detect issues and evaluate user experience without depending on predefined test cases.
10.Blackbox Testing: In Black box testing, the software system’s functionality is validated without examining its internal functions. Testers assess the inputs, outputs, and user interactions to ensure the systems fulfill requirements.
11.Component Testing: Component testing is performed right after unit testing. In this approach, test objects are tested independently as a component without combining with other components.
12.Database Testing: Database testing verifies the accuracy and reliability of data within a database by making sure that database aspects like schema, CRUD (Create, Read, Update, Delete) etc. function as expected under different conditions.
13. Recovery Testing: Recovery testing validates the application’s ability to recover from various types of failures.
14. Static Testing: Static testing is a type of functional testing approach that includes the assessment of the software’s code, design, or documentation without actually executing the program.
Functional Testing Example
To understand the functional tests with the help of an example, here’s a test scenario to different kinds of functional testing techniques.
Test Scenario:
An online HRMS portal on which the user logs in with their user account and password. The login page has two text fields for username and password. It also has two buttons – Login and Cancel.
When successful, the login page directs the user to the HRMS home page. The cancel button cancels the login.
Specifications:
- The user id field requires a minimum of 6 characters, a maximum of 10 characters, numbers(0-9), letters(a-z, A-z), special characters (only underscore, period, hyphen allowed). It cannot be left blank. User id must begin with a number/character. It cannot include special characters.
- The password field requires a minimum of 6 characters, a maximum of 8 characters, numbers (0-9), letters (a-z, A-Z), all special characters. It cannot be blank.
Functional Testing Techniques
Here are the main types of functional testing techniques that are commonly used:
Key Functional testing Techniques
- End-user based/System Tests
- Equivalence Tests
- Boundary Value Tests
- Decision-based Tests
- Ad-hoc Tests
1. End-user based/System Tests
Test the system to gauge if all components are working perfectly in combination.
In the example, this would entail testing the customer journey – HRMS application loading, entering accurate credentials, directing to the home page, performing tasks, logging out of the system. This test ensures that this workflow proceeds and completes without any errors.
2. Equivalence Tests
Test data is segregated into partitions called equivalence data cases. In this test, data in each partition must respond in the same way. Consequently, you only need to test one condition across all partitions. If the condition does not work in one partition, it won’t work in any of the others.
In the example, since the user id field can accommodate a maximum of 10 characters, it should behave the same way anytime data > 10 is entered.
3. Boundary Value Tests
These tests are used to check how the system behaves when data limits are implemented.
In the example, since the user id requires a minimum of 6 characters, this test will be used to check how the system responds when less than 6 characters are entered.
4. Decision-based Tests
These tests are initiated to check for possible system outcomes when a particular condition is met.
In the example, the following decision-based tests can be undertaken:
- If incorrect credentials are entered, the system should inform the user and reload the login page.
- If correct credentials are entered, the system should take the user to the home page UI.
- If correct credentials are entered but the user wants to cancel login, the system should not direct to the home page UI.
Instead, it should reload the login page.
5. Ad-hoc Tests
These tests uncover discrepancies that might not have been identified in any of the other tests. Ad-hoc tests are targeted toward breaking the system and checking its response.
In the example, an ad-hoc test could be conducted to check the following:
While a user is still logged in, the administrator deletes their account – that too while the user is performing tasks. The test would check if the application responded gracefully in such a scenario.
Functional Test Planning
Functional test planning helps define what to test, how to test it, and when to test it. A clear plan aligns the QA team with business goals and sets the foundation for effective test execution.
A good functional test plan should include:
- Scope of testing: Outline the features or user flows to be tested based on requirements.
- Test objectives: Define what the testing is expected to validate.
- Test environment: List the devices, browsers, and configurations to be used.
- Test data: Prepare relevant input values, user profiles, or edge cases needed for test coverage.
- Roles and responsibilities: Assign who writes, executes, and reviews test cases.
- Schedule and timelines: Establish when test activities will start, finish, and how often they repeat.
- Exit criteria: Define conditions under which testing can be considered complete.
Learn More: Test Plan vs Test Case: Core Differences
Process of Functional Testing
Functional testing follows a structured process to validate if the application behaves as expected. It is typically driven by user requirements and use cases.
The standard process includes:
- Review requirements: Understand functional specifications and user expectations for each feature.
- Write test cases: Create test scenarios that cover all use cases, edge cases, and acceptance criteria.
- Set up the test environment: Prepare devices, browsers, and supporting systems needed to execute the tests.
- Execute tests: Run the test cases manually or through automation tools to verify expected outcomes.
- Log defects: Record any deviations from expected behavior with detailed steps and screenshots.
- Re-test and regression: After fixes, re-run failed test cases and check for side effects across other areas.
- Sign-off: Once all critical issues are resolved and criteria are met, conclude the testing cycle.
Functional Testing vs Non-functional Testing: Differences
Functional testing focuses on the application’s operational aspects, ensuring its functions behave as intended as per specified requirements. On the other hand, non-functional testing validates non-functional aspects like the application’s performance, scalability, and reliability.
| Aspect | Functional Testing | Non-Functional Testing |
|---|---|---|
| Function | Validates software functionalities and behavior. | Validates system attributes like performance, stability etc. |
| Objective | Checks if the software meets specific requirements. | Checks if the software performs seamlessly under various conditions. |
| Techniques | Equivalence Tests, Boundary Value Tests, etc. | Performance testing, Load testing, stress testing, etc. |
| Example | Testing form submission | Testing performance under different network conditions |
| Tools Used | BrowserStack, Selenium | Jmeter |
Read More to find out the Differences Between Functional and Non-functional Testing
Why automate Functional Tests?
Automation can certainly reduce time and effort in executing functional tests. Human error can also be lowered, preventing bugs from slipping past the test phase.
However, increased automation means that QAs need to develop test cases for each test. Naturally, formulating the right test case is pivotal, along with identifying the right automation tool for the purpose.
What to Look for in the Right Functional Testing Automation Tool
Choosing the right functional testing tool depends on how well it fits your team’s workflows, tech stack, and test coverage needs. Here are key factors to consider:
- Ease of use: The tool should be simple enough for all QA team members to adopt without steep learning curves.
- Cross-platform compatibility: It should support test creation and execution across different operating systems, browsers, and devices.
- Flexible scripting: The tool should support multiple programming languages or offer script conversion to suit team preferences.
- Custom reporting: Built-in reporting and logging features should help track failures and performance metrics efficiently.
- Reusable test cases: The tool must allow easy maintenance and reuse of test cases even if the application UI changes.
- CI/CD integration: It should integrate with CI/CD pipelines to run automated tests during every build cycle.
- Scalability: The tool must handle parallel testing or high-volume test runs as your product scales.
Top Functional Testing Tools and Frameworks
Here are some of the most reliable tools and frameworks used for functional testing in 2025:
- BrowserStack Automate: Cloud-based platform for running automated functional tests across 3,500+ real browsers and devices.
- BrowserStack App Automate: Enables automated functional testing of mobile apps on real iOS and Android devices.
- Selenium: Widely used open-source tool for automating browser-based apps across different browsers and platforms.
- Cypress: Fast, developer-friendly testing framework for modern web apps. Works directly in the browser.
- Playwright: Framework from Microsoft for reliable, cross-browser end-to-end testing of web applications.
- Puppeteer: Node.js library for automating Chrome and Chromium. Suitable for headless testing and quick functional checks.
- Appium: Open-source framework for automating native, hybrid, and mobile web apps on iOS and Android.
How to Perform Functional Testing with BrowserStack?
Consider scenario of adding an item to the shopping cart in bstackdemo.com using Browserstack Live.
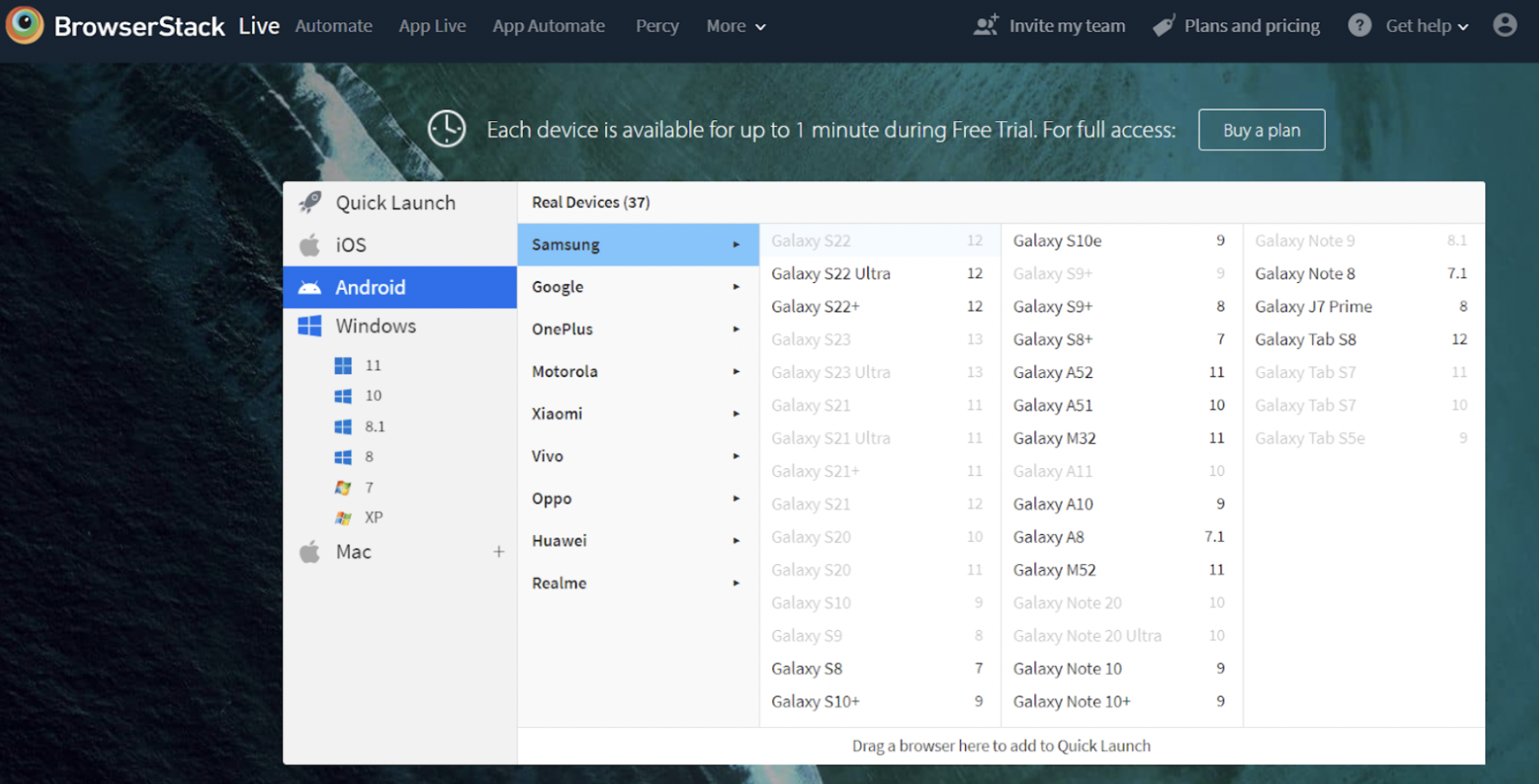
1. Sign in to Browserstack and visit Live.
2. Choose the desired device and browser from the list of available devices on the Live Dashboard.
3. Select the Device and Browser you wish to test and input the Application URL (in this example, bstackdemo.com) on the selected browser.
Now execute the Add to Cart Test Case using the below test steps.
Step 1 – Login to Bstackdemo
Step 2 – Select the item and Click Add to Cart button
Step 3 – Item is added to Cart and Click on Checkout
Step 4 – Enter the mandatory Details and Click on Submit
Step 5 – Verify Item has been shipped successfully and download order receipt has been generated
Limitations of Functional Testing
Functional testing also comes with a few limitations like:
- The entire focus is on functionality and overlooks other major issues like security vulnerabilities and therefore, has limited coverage.
- This approach cannot detect issues like resource usage, response times or system behavior under stress.
- It relies on complete test cases. If the test cases are not created properly or is incomplete, defects can be missed.
- Functional tests don’t address issues related to long-term use (like memory use). The focus lies on current functionality.
Best Practices for Functional Testing
Follow these best practices to ensure reliable and efficient functional testing:
- Define clear test objectives: Establish what each test is intended to verify before designing test cases.
- Test from the user’s perspective: Validate the system’s behavior based on actual user workflows and scenarios.
- Prioritize test coverage: Focus on critical features and edge cases to catch high-impact issues early.
- Maintain reusable test cases: Structure test cases to be modular and reusable across different scenarios.
- Keep test data consistent: Use realistic and stable data to ensure accurate, repeatable test results.
- Automate where possible: Automate repetitive functional tests to save time and reduce human error.
- Review and update test cases regularly: Align your test suite with product updates and UI changes.
- Use real devices for validation: Validate functionality across actual browsers and devices, not just emulators.
Start Functional Testing on BrowserStack
Conclusion
Functional Testing is an integral part of any software testing mechanism. It guarantees that a system operates exactly how it is meant to, in real-time. Given that functional testing occurs from a user’s perspective, it results in the delivery of a high-quality product that meets customers’ requirements and provides highly satisfactory user experiences. Naturally, this makes life easier for developers and business personnel alike.
With BrowserStack, functional tests can be run on more than 3500+ real browsers and devices. Device, browser, or OS fragmentation is no longer a concern, as BrowserStack facilitates testing in real user conditions on both desktop and mobile devices.