فایلهای CSS منابع مسدودکننده رندر هستند: قبل از اینکه مرورگر صفحه را رندر کند، باید بارگیری و پردازش شوند. صفحات وب که حاوی شیوه نامه های بزرگ غیرضروری هستند، زمان بیشتری برای ارائه می دهند.
در این راهنما، نحوه به تعویق انداختن CSS غیر بحرانی برای بهینه سازی مسیر رندر بحرانی و بهبود First Contentful Paint (FCP) را خواهید آموخت.
مثال: بارگیری CSS کمتر از حد مطلوب
مثال زیر شامل یک آکاردئون با سه پاراگراف مخفی متن است که هر کدام با کلاس متفاوتی استایلبندی شدهاند:
این صفحه یک فایل CSS با هشت کلاس درخواست می کند، اما همه آنها برای ارائه محتوای "قابل مشاهده" ضروری نیستند.
هدف این راهنما بهینه سازی این صفحه است تا فقط سبک های بحرانی به صورت همزمان بارگذاری شوند، در حالی که بقیه (از جمله سبک های پاراگراف) به صورت غیر مسدود کننده بارگیری می شوند.
اندازه گیری کنید
Lighthouse را در صفحه اجرا کنید و به بخش Performance بروید.
این گزارش متریک First Contentful Paint را با مقدار "1s" و فرصت حذف منابع مسدودکننده رندر را نشان میدهد و به فایل style.css اشاره میکند:

برای تجسم اینکه چگونه این CSS رندر را مسدود می کند:
- صفحه را در کروم باز کنید.
- برای باز کردن DevTools،
Control+Shift+J(یاCommand+Option+Jدر مک) را فشار دهید. - روی تب Performance کلیک کنید.
- در پانل عملکرد، روی بارگذاری مجدد کلیک کنید.
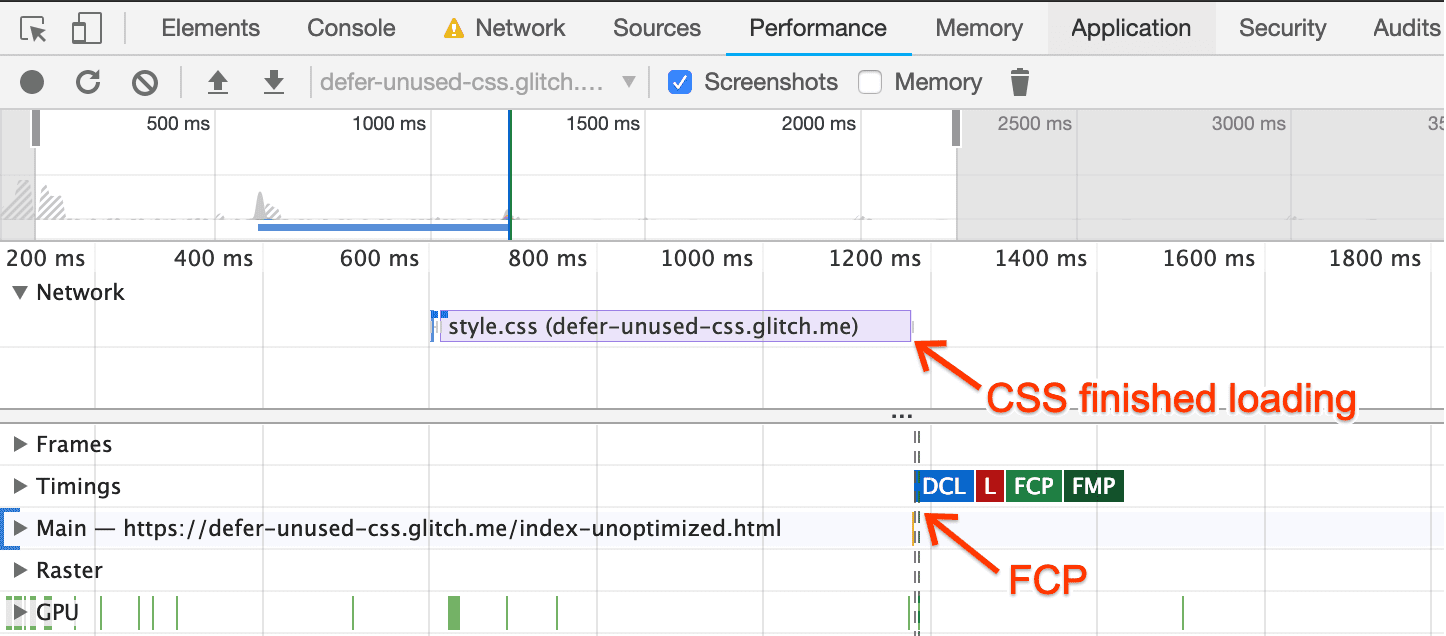
در ردیابی به دست آمده، خواهید دید که نشانگر FCP بلافاصله پس از اتمام بارگیری CSS قرار می گیرد:

این به این معنی است که مرورگر باید منتظر بماند تا تمام CSS بارگیری شود و قبل از نقاشی یک پیکسل روی صفحه، پردازش شود.
بهینه سازی کنید
برای بهینه سازی این صفحه، باید بدانید که کدام کلاس ها حیاتی در نظر گرفته می شوند. برای تعیین این مورد، از ابزار Coverage استفاده کنید:
- در DevTools، منوی فرمان را با فشار دادن
Control+Shift+PیاCommand+Shift+P(Mac) باز کنید. - "Coverage" را تایپ کرده و Show Coverage را انتخاب کنید.
- برای بارگیری مجدد صفحه و شروع به گرفتن پوشش، روی بارگذاری مجدد کلیک کنید.

برای مشاهده جزئیات روی گزارش دوبار کلیک کنید:
- کلاس هایی که با رنگ سبز مشخص شده اند بسیار مهم هستند. مرورگر به آنها نیاز دارد تا محتوای قابل مشاهده، از جمله دکمه های عنوان، زیرنویس و آکاردئون را ارائه دهد.
- کلاسهایی که با قرمز علامتگذاری شدهاند، غیرانتقادی هستند و فقط بر محتوایی تأثیر میگذارند که فوراً قابل مشاهده نیستند، مانند پاراگرافهای پنهان.
با استفاده از این اطلاعات، CSS خود را بهینه کنید تا مرورگر بتواند بلافاصله پس از بارگیری صفحه، پردازش سبک های حیاتی را شروع کند و CSS غیر بحرانی را برای بعد موکول کند:
تعاریف کلاس هایی که در گزارش پوشش با سبز مشخص شده اند را استخراج کنید و آن کلاس ها را در یک بلوک
<style>در بالای صفحه قرار دهید:<style type="text/css"> .accordion-btn {background-color: #ADD8E6;color: #444;cursor: pointer;padding: 18px;width: 100%;border: none;text-align: left;outline: none;font-size: 15px;transition: 0.4s;}.container {padding: 0 18px;display: none;background-color: white;overflow: hidden;}h1 {word-spacing: 5px;color: blue;font-weight: bold;text-align: center;} </style>با اعمال الگوی زیر بقیه کلاس ها را به صورت ناهمزمان بارگذاری کنید:
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
این روش استاندارد بارگیری CSS نیست. در اینجا نحوه کار آن آمده است:
-
link rel="preload" as="style"شیوه نامه را به صورت ناهمزمان درخواست می کند. میتوانید در راهنمای داراییهای حیاتی Preloadpreloadپیشبارگذاری اطلاعات بیشتری کسب کنید. - ویژگی
onloadدرlinkبه مرورگر این امکان را می دهد که CSS را هنگامی که بارگذاری شیت به پایان رسید پردازش کند. - پاک کردن کنترل کننده
onloadپس از استفاده از آن به برخی از مرورگرها کمک می کند از فراخوانی مجدد کنترلر هنگام تغییر ویژگیrelاجتناب کنند. - ارجاع به شیوه نامه در داخل عنصر
noscript، برای مرورگرهایی که جاوا اسکریپت را اجرا نمی کنند، بازگشتی فراهم می کند.
صفحه به دست آمده دقیقاً شبیه نسخه قبلی است، حتی زمانی که اکثر سبک ها به صورت ناهمزمان بارگذاری می شوند. در اینجا استایل های درون خطی و درخواست ناهمزمان به فایل CSS در فایل HTML به نظر می رسد:
نظارت کنید
از DevTools برای اجرای ردیابی عملکرد دیگری در صفحه بهینه شده استفاده کنید.
نشانگر FCP قبل از درخواست صفحه CSS ظاهر می شود، به این معنی که مرورگر قبل از رندر کردن صفحه نیازی به صبر کردن برای بارگیری CSS ندارد:

در مرحله آخر، Lighthouse را در صفحه بهینه شده اجرا کنید.
در گزارش، خواهید دید که صفحه FCP 0.2 ثانیه کاهش یافته است (20٪ بهبود!):

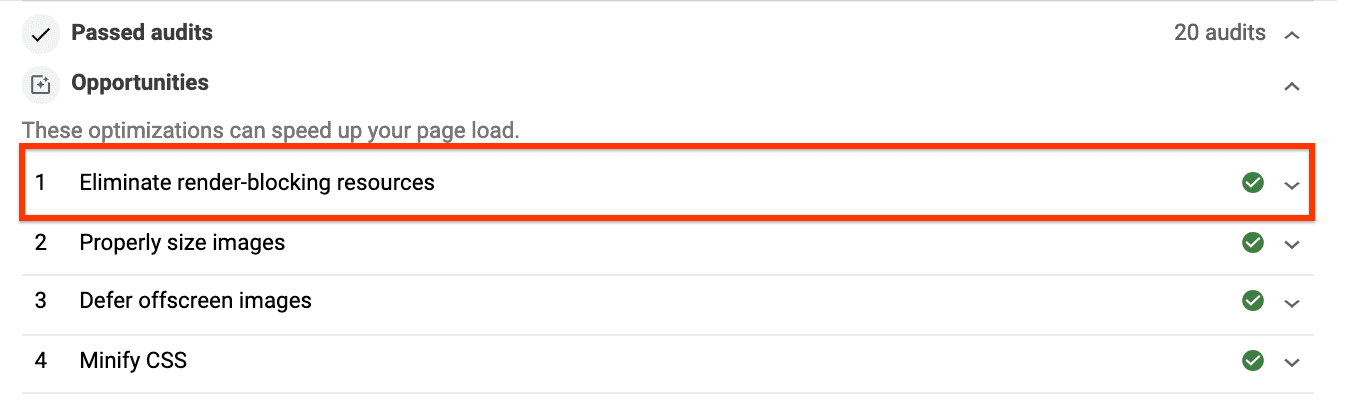
پیشنهاد حذف منابع مسدودکننده رندر دیگر در قسمت فرصتها ظاهر نمیشود و در عوض در بخش بررسیهای پاس شده است:

مراحل بعدی و مراجع
در این راهنما، نحوه به تعویق انداختن CSS غیر بحرانی را با استخراج دستی کدهای استفاده نشده در صفحه یاد گرفتید. برای محیطهای تولید پیچیدهتر، راهنمای استخراج CSS بحرانی برخی از محبوبترین ابزارها برای استخراج CSS حیاتی را پوشش میدهد و شامل یک کد برای مشاهده نحوه عملکرد آنها در عمل میشود.


