图片内容分发网络 (CDN) 在针对 。为网站改用图片 CDN 会产生 图片中节省了 40–80% 而且在大多数情况下,它们能更好地优化您的图片 构建时映像优化脚本。
什么是图片 CDN?
图片 CDN 专门用于转换、优化和传送图片。您 也可以将其视为用于访问和操控 。对于从图片 CDN 加载的图片,图片网址表示 以及尺寸、格式和质量等参数 这样,您就可以针对不同的使用情形创建图片的变体。

图片 CDN 与构建时图片优化脚本的不同之处在于,它们 根据需要创建新版本的映像。因此,CDN 更适合制作针对不同用户进行高度定制的图片 会比构建脚本要高得多
图片 CDN 如何使用网址来指示优化选项
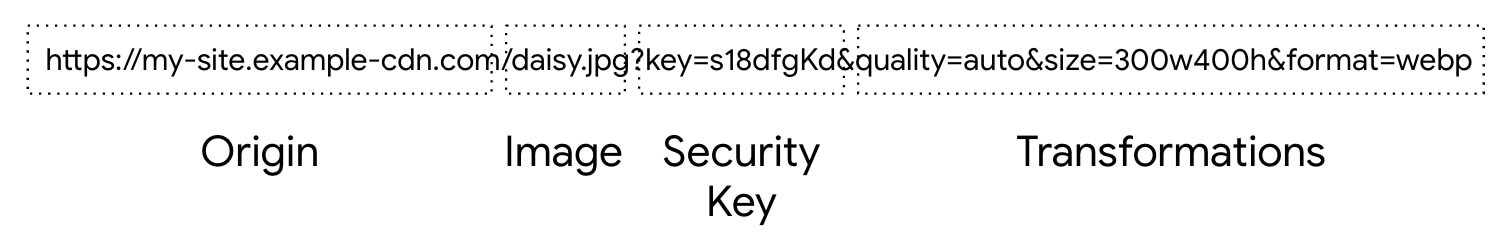
图片 CDN 使用的图片网址传达了关于图片和 应该应用于它的转换和优化。网址格式 因您使用的图片 CDN 而异,但大体上讲,它们都有 类似功能。以下是一些最常见的功能。

来源
图片 CDN 可以位于您自己的网域上,也可以位于您的图片 CDN 的网域中。 第三方图片 CDN 通常提供将自定义网域用于 费用。使用您自己的网域可让您以后更轻松地切换图片 CDN,因为 不需要更改网址。
前面的示例将图片 CDN 的网域(“example-cdn.com”)与 自定义子域名,而不是自定义域名。
映像
图片 CDN 通常可以配置为自动从
现有营业地点。此功能通常由
在图片的网址内包含现有图片的完整网址
由映像 CDN 生成。例如,您可能会看到如下所示的网址:
此内容:https://my-site.example-cdn.com/https://flowers.com/daisy.jpg/quality=auto。
此网址会检索并优化 https://flowers.com/daisy.jpg 中存在的图片。
请求的文件格式(本例中为 JPG)可能与
返回的图像文件格式(在示例中为 WebP)。content-type HTTP
标头会告知浏览器网址的格式,以便它能够处理该网址
。如果该文件保存到磁盘并供其他相关方使用,
另一个要求格式与文件扩展名匹配的程序。
将图片上传到图片 CDN 的另一种广泛支持的方法是,将图片发送到 发送到映像 CDN 的 API 的 HTTP POST 请求中。
安全密钥
安全密钥可防止他人为您的图片创建新版本。 启用此功能后,映像的每个新版本都需要 安全密钥。
如果有人尝试更改图片网址的参数, 未提供有效的安全密钥,他们将无法创建新的 版本。您的图片 CDN 会处理生成和跟踪 安全密钥。
转换
图片 CDN 提供数十种,在某些情况下为数百种不同的图片 转换。这些转换在网址字符串中指定,并且 对同时使用多项转换没有任何限制。 对于网页性能,最重要的图片转换是大小、像素 例如密度、格式和压缩这些转换是导致 切换到图片 CDN 通常会减小您网站的图片文件。
因为通常可以找到客观上的最佳性能设置 某些图片 CDN 支持“自动”转换,模式 转换。例如,您不必指定要转换图像, 支持 WebP 格式,则可以让 CDN 自动选择和提供 最佳格式。图片 CDN 可以确定转换图片的最佳方式 综合考虑以下因素:
- 客户端提示 (例如视口宽度、DPR 和图片宽度)
Save-Data标题- 用户代理 请求标头
- Network Information API
例如,图片 CDN 可能会将 AVIF 投放到 Chrome 浏览器,将 WebP 投放到 Edge 而 JPEG 则使用旧版浏览器。自动设置很受欢迎,因为它们 您可以利用图片 CDN 的 需要在图片 CDN 启动时更改代码以采用新技术 来支持他们。
图片 CDN 的类型
图片 CDN 主要分为两类:自行管理和 由第三方管理
自行管理的图片 CDN
对于有工程人员 维护自己的基础架构。
- Thumbor 是最受欢迎的自行管理 映像 CDN它是开源的,可免费使用,但功能比 大多数商业 CDN,其文档也存在一定限制。 使用缩略图的网站包括:维基百科、 方形、 和 99designs。 如需了解更多详情,请参阅如何安装 Thumbor 映像 CDN 有关设置的说明。
- 假想
- Imagor
第三方图片 CDN
第三方图片 CDN 以服务的形式提供图片 CDN。同样 云服务提供商以收费的形式提供服务器和其他基础设施, 我们提供收费的图片优化和投放服务。由于第三方图片 CDN 会维护底层技术,您通常可以开始使用 CDN 很快就会完成,不过要完整迁移大型网站 。第三方图片 CDN 通常根据用量层级定价, 大多数映像 CDN 都提供免费层级或免费试用选项供您试用 自己的产品。
选择图片 CDN
图片 CDN 有许多不错的选择。其中一些具有比其他更多的功能 但它们都可以帮助您节省图像的字节 加载网页的速度加快。除了特征集之外,选择 映像 CDN 具有成本、支持、文档以及设置或迁移便利性。
对 Largest Contentful Paint (LCP) 的影响
图片是许多网站用户体验的重要组成部分, 是网站的 Largest Contentful Paint 的重要因素。以下是 如果您决定使用图片 CDN,请注意以下几点:
- 从 CDN 提供的图片可能来自跨源服务器 增加您网站的连接设置时间。尽可能使用图片 通过主要源站进行代理的 CDN,因此您无需额外添加源站 访问该文档。这与自托管映像的效果相同 主要来源上。
- 考虑使用
fetchpriority属性值"high",这样浏览器就能立即开始加载相应图片 。 - 如果图片在初始 HTML 中无法立即被发现,请考虑使用
rel=preload提示您的 LCP 候选图片,以便浏览器可以先加载该图片, 。 - 如果您无法通过源使用代理,并且浏览器不知道 直到网页加载完毕后再加载 尽早设置与跨源图片 CDN 的连接 缩短潜在 LCP 候选图片的资源加载阶段。




