記事でリンクを使う際、エディターの「link」ボタンやコード(<a href="URL"></a>)で作成しますよね。特にリンクにclass指定して装飾をつける場合もあるかと思います。
そんな時、リンクを何十個も多用する記事の場合だと、大変手間がかかってしまいます。より簡単に早くリンクをつくるには、Chromeエクステンション(拡張機能)の「Create Link」が便利です。
- よく使用するclass付きのリンクを記憶しておける
- WebページのタイトルとURLが入ったリンクも生成できる
- MarkdownやmediaWikiにも対応
例えば、当ブログでリンクを使う際よくこういうコードを書きます。ただ、このコードを毎回書くのはなかなか骨が折れます。
<p class="align1"><a href="URL" class="button">ページタイトル</a></p>それが「Create Link」によって、「URL」と「ページタイトル」が挿入された状態でコードが生成されるので非常に便利です。
本記事では「Create Link」で具体的にどういうことができるのか解説していきます。
「Create Link」の機能概要
「Create Link」を使うと、Webページのテキストリンクをワンタッチで作成できます。
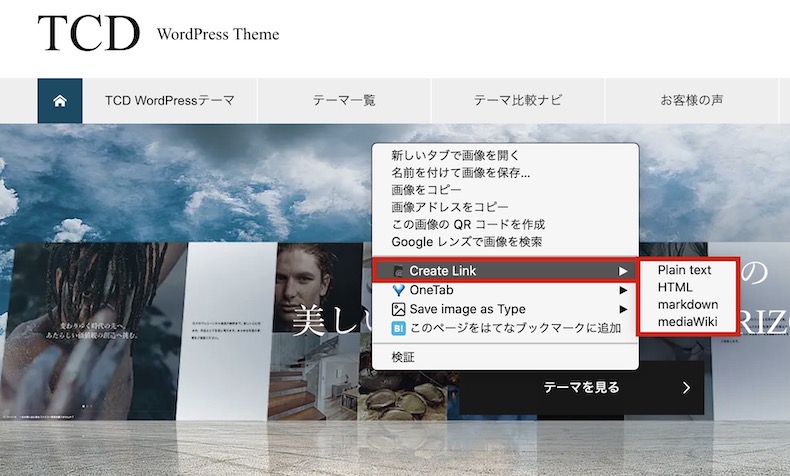
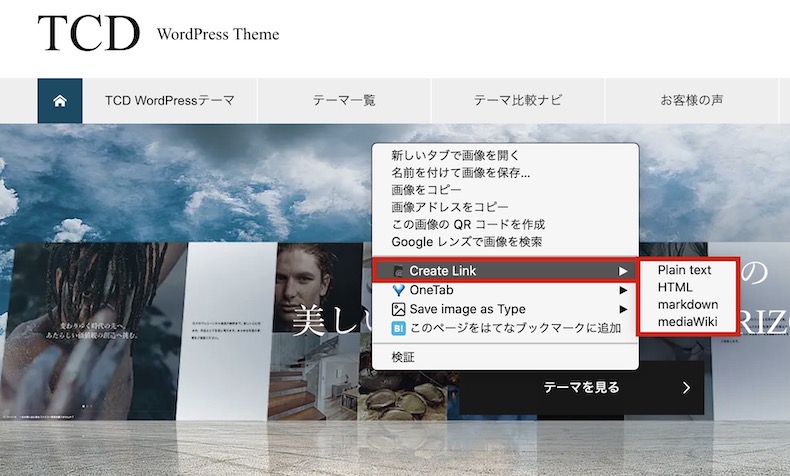
見ているページを右クリックすると下記のようなメニューが表示され、ページタイトルとURLのコピーはもちろん、登録した形式でクリップボードにコピーできます。

主な機能は下記の通りです。
- ページのタイトルとURLをそのままコピーできる
- リンクタグ(<a href="URL"></a>)形式でコピーできる
- ページURLをコピーして任意のリンク文字を入れてペーストできる
- Markdown形式でコピーできる
- mediaWiki形式(Wikipedia用に開発されたソフト)でコピーできる
- 登録しておいたオリジナルの形式でコピーできる
シンプルにページのタイトルとURLをコピペして共有することはもちろん、ワンタッチでHTMLのリンクタグ(<a href="URL"></a>)としてペーストできるので、ブログやサイトにそのまま貼り付けて使えるわけです。
さらにオリジナルのコピー形式を登録できるので、ペーストした際にリンクボタンとして表示されるように、ボタンのclassを含んだHTMLタグごと登録しておくことなども可能です。
「Create Link」の使い方
基本的な使い方と、オリジナルのコピー形式を設定する方法をご紹介いたします。「Create Link」は下記の公式ページからインストールいただけます。

基本的な使い方
任意のページで右クリックすると、お好みの形式でクリップボードにコピーできます。
ちなみにページだけでなく、ページ内に設置してあるリンクにも有効です。リンク箇所にカーソルを合わせて右クリックすると、ページを開かずともリンク先ページのタイトルやURLを取得できます。

デフォルトでは下記のコピー形式(フォーマット)が設定されています。ページのタイトルやURLをコピーしたり、リンクタグ(<a href="URL"></a>)としてコピーするだけなら十分使えます。
| オプション名 | フォーマット |
|---|---|
| Plain text | %text% %url% |
| HTML | <a href="%url%">%htmlEscapedText%</a> |
| markdown | [%text_md%](%url%) |
| mediaWiki | [%url% %text%] |
オリジナルのコピー形式の設定方法
オリジナルのコピー形式はオプションから登録できます。おすすめの形式もいくつか用意しましたので、参考にご覧ください。
まずは、右上の拡張機能の箇所から「オプション」をクリックします。

オプションをクリックすると下記画面が開きますので、ここで任意のコピー形式を設定していきます。

不要なものは「−」ボタンで削除可能で、「+」ボタンで、オプション名とオリジナルのフォーマットを登録できます。
対応している変数
オプション画面に英語で書いてある通り、対応している変数は下記の通りになります。各変数やテキスト、HTMLを組み合わせてオリジナルのフォーマットを追加できます。
| 変数 | コピーされる対象や挙動 |
|---|---|
| %url% | ページのURLか選択したリンク先のURL |
| %text% | ページタイトルか選択したテキスト |
| %text_n% | ページタイトルか選択したテキスト(改行はそのままコピーされます) |
| %text_br% | ページタイトルか選択したテキスト(改行は<br />に変換されます) |
| %text_md% | ページタイトルか選択したテキスト(markdown向けにエスケープされます) |
| %title% | ページタイトル |
| %htmlEscapedText% | ページタイトルか選択したテキスト(HTMLエスケープ) |
| %input% | 都度テキストを入力するためのダイアログが表示されます |
おすすめのコピー形式
おすすめのコピー形式(フォーマット)をいくつかご紹介いたします。筆者がよく使うものの一例ですので、お好みで変更して登録してみてください。下の2つ以外はそのままコピーしてお使いいただけます。
| オプション名 | フォーマット |
|---|---|
| シンプルなリンクタグ | <a href="%url%">%htmlEscapedText%</a> |
| 別タブで開くリンクタグ | <a href="%url%" target="_blank" rel="noopener noreferrer">%htmlEscapedText%</a> |
| リンク文字列入力可能なタグ | <a href="%url%" target="_blank" rel="noopener noreferrer">%input%</a> |
| 当ブログ(TCD公式)ボタン用タグ | <p style="text-align: center;"><a href="%url%" class="button" target="_blank" rel="noopener noreferrer">%title%</a></p> |
| 「サイトを見る」ボタン用タグ | <p style="text-align: center;"><a href="%url%" class="button" target="_blank&" rel="noopener noreferrer">サイトを見る</a></p> |
シンプルなものと別タブで開くリンクタグ以外に、リンク名を都度入力できるものや、当ブログ(TCD公式)専用のボタンのクラスを付与したものを登録してみました。
また、「サイトを見る」というリンク文字列を常に表示してくれるフォーマットも追加しました。例えば、下記のような外部リンクをまとめたページなどで、各ページに移動できる「サイトを見る」というボタンをワンタッチで設置できるようになります。

Webサイトのデザインは次々に新しいものが出てきます。日進月歩の業界のトレンドや技術面の進歩から常に影響を受けるからですね。 参考にしたくなる美しいデザインのサイトは世界中にたくさんありますが、今回はその中でも横スクロールデザインのWebサイトだけを厳選して集めてみました。 異なる言語圏...
よく使うボタンのクラスなどを含んだHTMLを登録しておけば、デザインされたボタンなどもワンタッチ設置できるわけです。
試しに下記ページをそれぞれのフォーマットでコピペすると、このようになります。
https://tcd-theme.com/wp-tcd
<シンプルなリンクタグ>
WordPressテーマの一覧 | ワードプレステーマTCD
<別タブで開くリンクタグ>
WordPressテーマの一覧 | ワードプレステーマTCD
<リンク文字列入力可能なタグ>
任意の文字列
<ページタイトルがペーストされるボタン用タグ>
WordPressテーマの一覧 | ワードプレステーマTCD
<リンク文字列決め打ちボタン用タグ>
一度登録すれば、ページタイトルやURL、HTMLを書く必要はありません。それぞれ登録したフォーマット通りにペーストされるので、任意のページで右クリックするだけです。
まとめ
Webページを瞬時にテキストリンク化できるChromeの拡張機能「Create Link」についてご紹介しました。
テキストリンクの作成作業を簡略化でき、よく使うオリジナルの形式まで登録しておけるので、ブロガーやサイト運営者にとって便利な拡張機能かと思います。ぜひチェックしてみてください。
















































コメント