
Request your first API in Shortcuts
To request your first API, you create the URL that points at the API “endpoint” that you want to talk to, and then pass that URL to the Get Contents of URL action. When the shortcut is run, this action makes the API request.

Build the API request
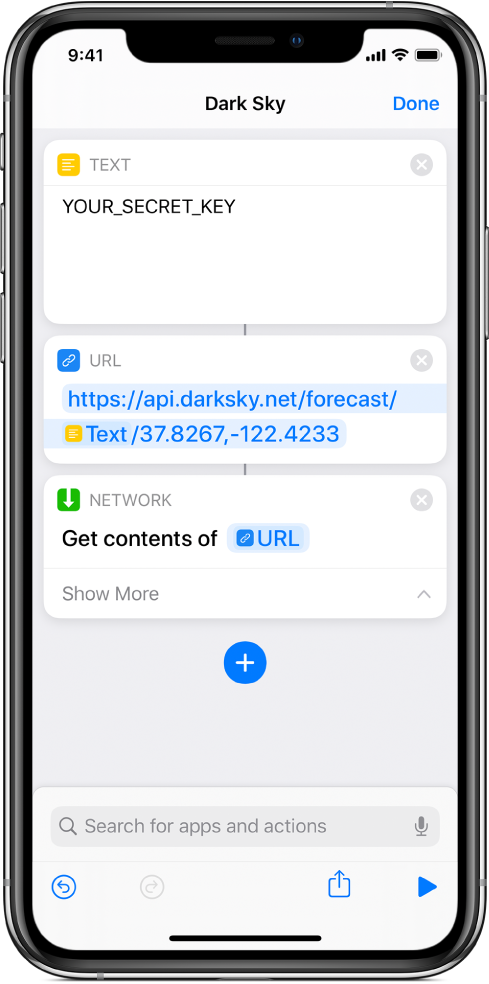
Dark Sky’s Forecast endpoint requires a URL request to be formatted as such:
https://api.darksky.net/forecast/[YOUR_SECRET_KEY]/[LAT],[LONG]
The text in brackets will be filled out with an API key and the location you want forecast data for.
In the Shortcuts app, place your API key from Dark Sky in the first Text action, which is passed to the URL action as a variable. The
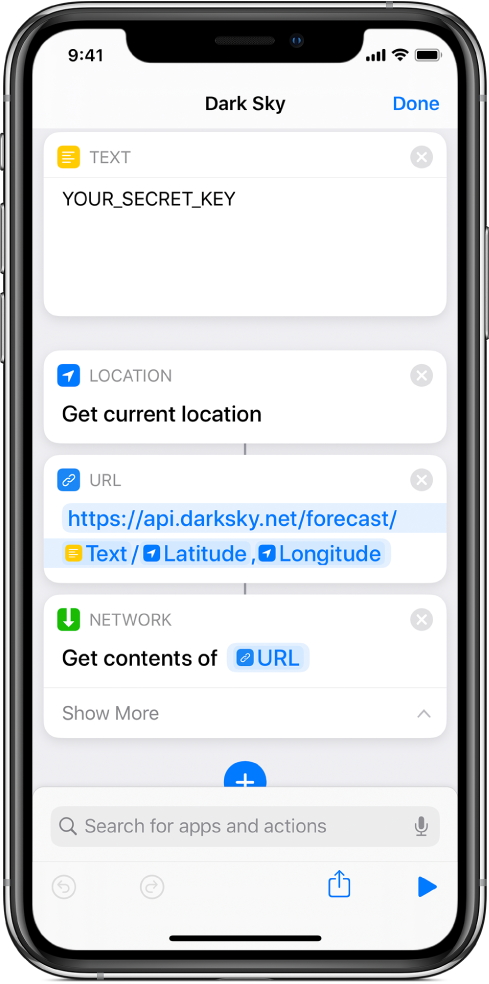
LATandLONGvalues are already set to37.8267and-122.4233, which are the coordinates for Alcatraz Island in San Francisco. (You can change those values to a different location.)Try using the Get Current Location action and placing it as a Magic Variable set to Latitude and Longitude in the URL action to get local weather data whenever you run the shortcut.

Perform the API request with the Get Contents of URL action
In the shortcut editor of the Shortcuts app, set Get Contents of URL to Advanced.
The following options for the types of API requests you can make become available:
GETallows you to retrieve data.POSTallows you to create new data.PUTallows you to update data by replacing it.PATCHallows you to update data by modifying it.DELETEallows you to remove an object specified in the URL request.
For this example, use a
GETrequest to retrieve data from the Dark Sky API.Now that the URL action has your request and the Get Contents of URL action is set up to
GETdata, you’re ready to make the API request.Note: When the Get Contents of URL action is switched to
POST,PUT, orPATCH, a new parameter called Request Body is added. Request Body allows you to send JSON, a Form, or a File to the API as part of your request. This lets you enter new data manually or by using variables so you can send the data to the API for creating, replacing, or modifying an entry.Tap
 to test the shortcut (the Quick Look action in the shortcut allows you to preview the data that the API returns).
to test the shortcut (the Quick Look action in the shortcut allows you to preview the data that the API returns).
Upon first look, the API appears to return a mess of text. This weather data is encoded in JSON, which stands for JavaScript Object Notation.
To learn about working with JSON and to continue with the Dark Sky API example, see Intro to using JSON in Shortcuts.