O Facebook Customer Chat Plugin é um incrível plugin de chat ao vivo gratuito que coloca o Facebook Messenger diretamente no seu sítio Web. Tal como os fornecedores tradicionais de chat ao vivo, o Facebook fornece um back end chamado Facebook Inbox, onde o seu pessoal de apoio pode conversar com visitantes, utilizadores e clientes. No entanto, ao contrário de outros chats em direto, o Facebook permite-lhe enviar mensagens aos seus contactos, mesmo depois de estes terem saído do seu sítio Web, pois receberão as suas mensagens na aplicação Facebook Messenger . O problema é que não pode instalar o Facebook Web Chat com o Google Tag Manager, ou pode?

Por que o código do Web Chat do Facebook não funciona com o GTM
Se pretender gerir os seus códigos de incorporação utilizando o Google Tag Manager ou através de um suplemento do Wordpress, verá que tal não é possível com o código do plug-in do chat do cliente do Facebook fornecido pelo Facebook.
The code provided is an HTML snippet, a <div> that must be pasted on every site page individually. This is a problem if you have 100 pages. The obvious option is add to the Facebook Customer Chat script to Google Tag Manager (GTM).

Como o código do Bate-papo do cliente do Facebook exige que você cole o SDK do Facebook e o código do bate-papo do cliente, não há uma maneira real de instalar o Bate-papo da Web do Facebook com o Gerenciador de tags do Google (GTM). Como o SDK do Facebook Customer Chat não pode funcionar com o Google Tag Manger (GTM).

É necessária uma forma de transformar este código incorporado num script que possa ser utilizado com o google tag manager.
Como instalar o Facebook Web Chat com o Google Tag Manager
Para instalar o plug-in de chat de clientes do Facebook no Google Tag Manager (GTM), são necessários os seguintes elementos
- Uma página no Facebook
- Uma conta Rocketbots
- Acesso ao Google Tag Manager para a sua página Web
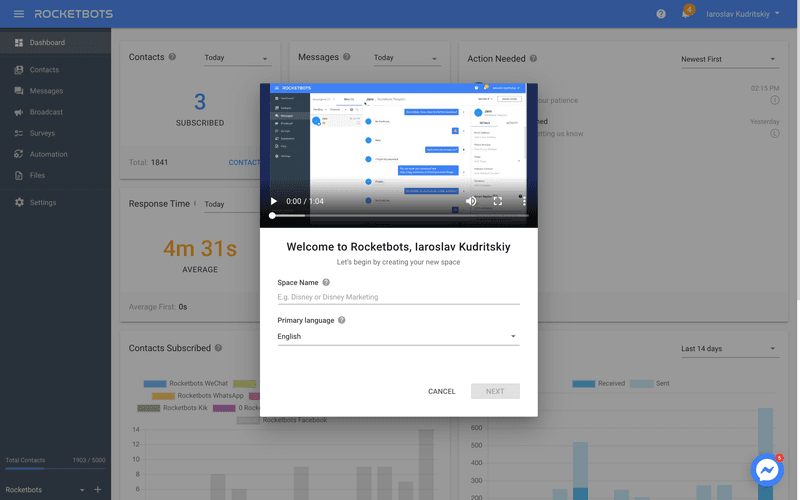
1 Inicie sessão na plataforma Rocketbots e crie um espaço. Necessitará de um espaço para ligar a(s) sua(s) página(s) do Facebook.

2 Seleccione Facebook Messenger, prima Seguinte e, em seguida, escolha a página do Facebook que pretende ligar.

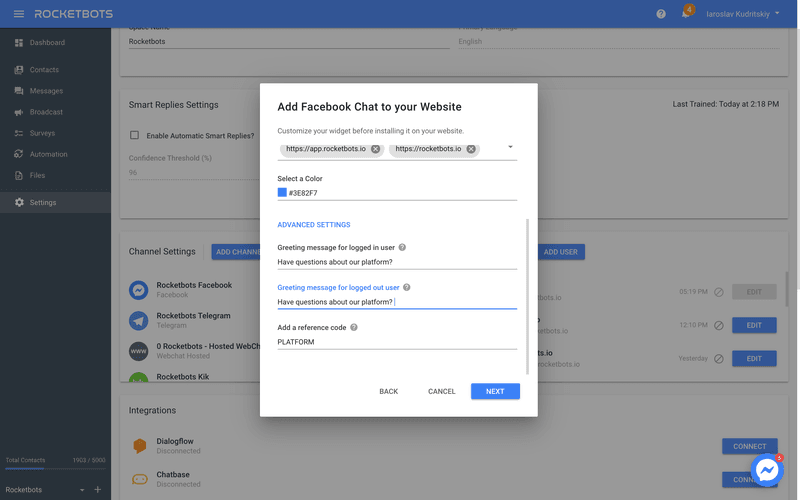
3 Preencha os detalhes do seu canal e verifique se adiciona o widget de chat do cliente do Facebook ao seu sítio Web?

4. Lista branca dos seus domínios, escolha uma cor e preencha as suas definições avançadas.

O código de referência permite-lhe iniciar uma automatização de integração única, se o contacto vier do plug-in de chat do cliente do Facebook.

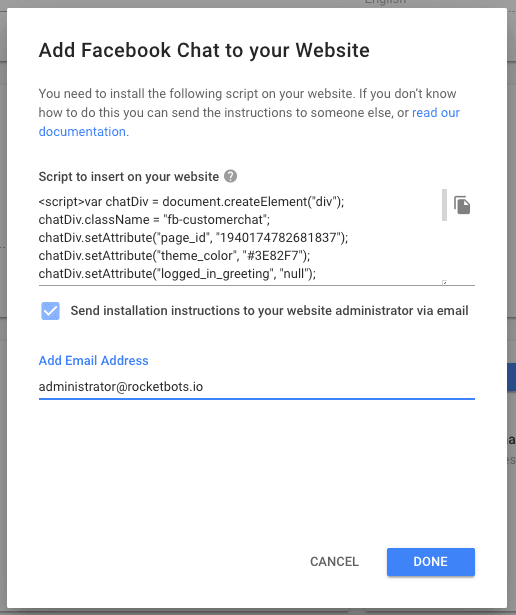
5. Copiar o guião.

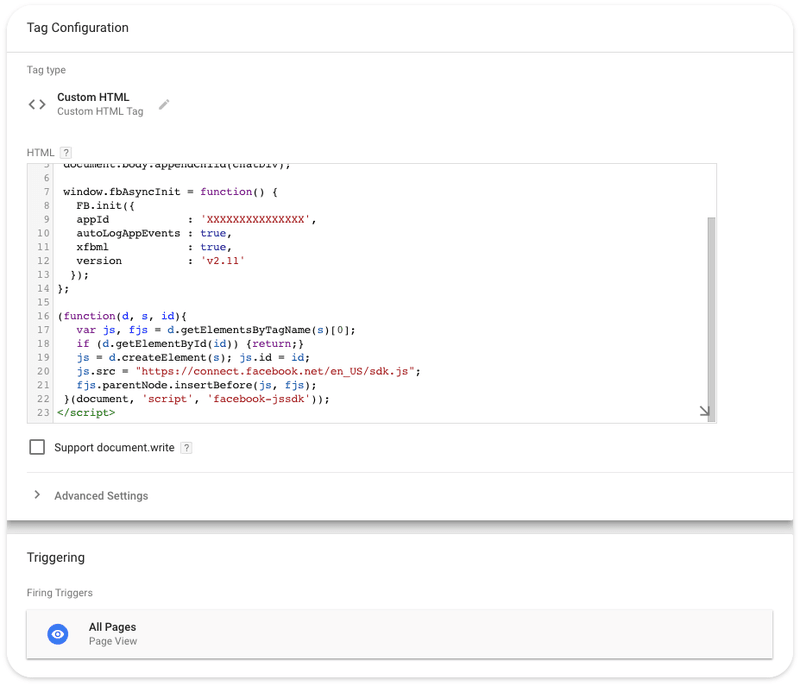
6. Insira o script no GTM como uma tag HTML personalizada.

7. Clique em Concluído em Rocketbots e verifique as suas páginas.

Bem, isso não foi tão difícil, pois não? Usando a plataforma Rocketbots, será muito mais fácil e indolor gerar um novo código de Chat do Cliente do Facebook que realmente funciona com GTM e add-ons do Wordpress como um Script.
Juntamente com o plug-in do Facebook Customer Chat, também será mais fácil gerir os seus contactos na plataforma Rocketbots. Com o Rocketbots, a IA aprende com as suas conversas no Facebook Customer Chat e, quanto mais aprende, mais fornece respostas inteligentes úteis, respostas com um clique baseadas nas suas respostas anteriores a perguntas semelhantes. Deixe-a continuar a aprender e, em breve, a IA poderá começar a automatizar as suas respostas.




