Problem
I have tested and found this issue using Wikipedia on the mobile web (i.e. MobileFrontend) and the Wikipedia app for iOS. (Apologies if I've filed this under the wrong tags.) On the English Wikipedia, it is policy for administrators, upon blocking a user, to provide certain information about the block. See WP:EXPLAINBLOCK. Using the standard desktop site, whenever a user attempts to edit a page using a blocked account, they are presented with a host of information, including:
- The reason for the block
- The name of the administrator that place the block
- The expiration date for the block
- Links to pages that explain what blocks are used for and how to appeal them
It is essential that all four of the aforementioned pieces of information are supplied to a user when they are blocked. Especially for users editing from shared IP addresses, blocks can affect innocent users, and for users contributing in good faith, a block intended to be temporary (e.g. for edit warring) can turn the blocked user away from the project in bitterness if the block is not explained and if avenues for appeal are not provided.
I created a test account and blocked the account with the reason "Testing what a block looks like on mobile" and with an expiration date of 1 week. This was the notice I saw on my desktop when I tried to edit the sandbox:
This notice is supplied by the English Wikipedia's interface page MediaWiki:Blockedtext.
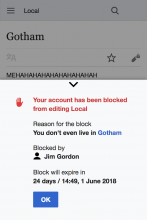
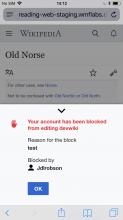
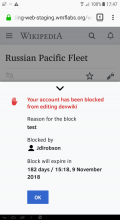
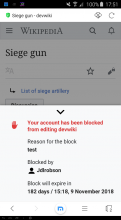
On a mobile device, however, we have a different story. I used Safari on my iPhone 6s, running iOS 10.2, to access Wikipedia using the MobileFrontend and attempted to edit the sandbox using my blocked test account. (This is the same block from when I tried it on my desktop computer.) When I clicked the pencil icon to edit the page, here is what I saw.
The notice does mention the administrator that placed the block (me in this case) as well as the reason for the block, but as you can see, the block reason fails to display a hyperlink properly, displaying the raw HTML code for a link instead. Furthermore, the notice says nothing about the expiration date for the block or how the block can be appealed.
Replication steps (Testing criteria)
- Visit https://reading-web-staging.wmflabs.org and login as BlockedUser (ask @Jdlrobson for the password)
- Click edit icon on any page
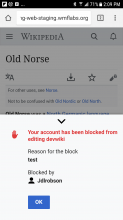
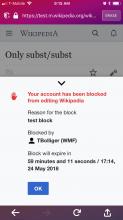
- A drawer should show at the bottom of the screen informing the user they've been blocked and by whom.
- Check that other users who are not blocked can still edit wiki pages
Acceptance criteria
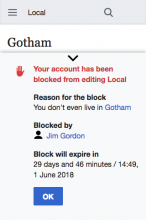
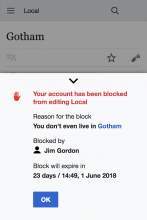
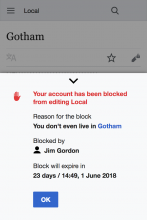
- When a person is blocked from editing on the mobile web skip taps an edit pencil, display the block in a drawer (as per the mockup below)
- The UI messages and icons should match the design
- 'Got it' should be 'OK'
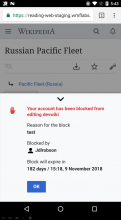
- The blocking user and expiration date should accurately display
- If the expiration is set to 'indefinite' the expiration info should not display
- Tapping the down arrow or 'Got it' button should close the drawer
- The block reason should display as plaintext, except for links.
- Links should display as blue links and on tap open in the same tab.
- Templates should render as plaintext, e.g. {{anonblock}}
- If there is no reason, the reason info should not display
- Test for long usernames, block reasons, and in long languages (e.g. German translations)
Mockup
Additional notes
- Linking to this page may help users: https://en.m.wikipedia.org/w/index.php?title=Help:I_have_been_blocked
- Related: T169013
Patches
- Use a Drawer for Block Notices
- Update Drawer appearance to bring better focus and spacing to drawers
Additional sign off steps
- Hygiene patch https://gerrit.wikimedia.org/r/#/c/431783/ has been merged or follow up task created