
Hotwireかんたん入門
こんにちは。万葉でエンジニアをしている金山です。
前回の記事「万葉は Hotwire を推していきます!」では、Rails7 の標準となった Hotwire(HTML OVER THE WIRE)を万葉も推進していきたい、ということをCEO & CTOが書きました。続く本記事では、 Hotwire についてはまだ詳しく知らないという方に向けて、概要をわかりやすく説明してみたいと思います。
Hotwireとは?
近年、モダンなWebアプリケーションは、React や Vue.js などを用いたSPA(Single Page Application) として開発されることが多くなっています。このアプローチでは、アプリケーションをクライアントサイドとサーバサイドの2つに分け、サーバサイドはクライアントから利用できる API を用意し、レスポンスとして JSON を返します。クライアントサイドは、JavaScript で構築されます。

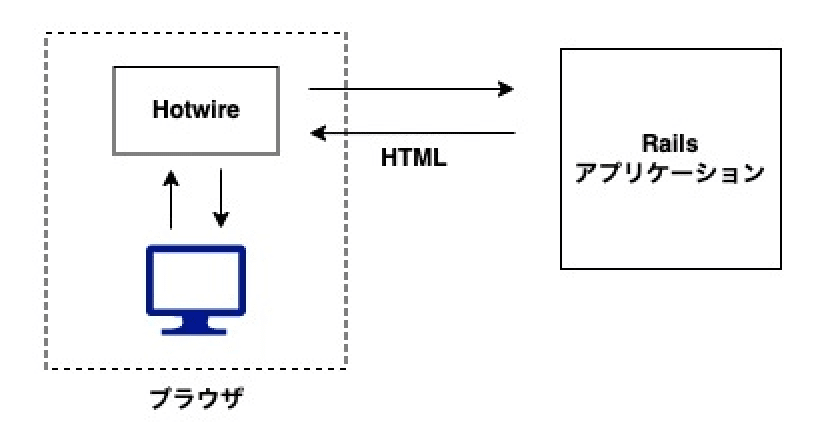
これに対して、Hotwire は、サーバサイドのアプリケーションのみで、SPA風のアプリケーションを開発することができる仕組みです。SPAのようにサーバから JSON を返したり、JavaScript を駆使してクライアントアプリケーションを構築しなくとも、サーバからブラウザに HTML を返すだけで、Hotwire がうまくSPA風にしてくれます。

Hotwire の構成要素
Hotwire は Turbo、Stimulus、Strada という3つの技術によって構成されます。ただし、Strada はまだ詳細な情報は公開されていないネイティブアプリ向けのコンポーネントなので、ここでは Turbo、Stimulus の2つの技術について説明します。
Turbo
Turbo は、クライアントサイドで画面のロードや DOM の変更を賢く行ってくれます。そのおかげで、サーバサイドではシンプルに HTML を返すだけで、SPA風のアプリケーションを実現できます。Rails では turbo-rails gem を通じて、より手軽に Turbo を利用できます。
Turbo は以下の4つの技術から構成されています。(これらの詳しい使い方や、使い分けについては、今後の記事にてご紹介していければと思っています。)
Turbo Drive
リンクのクリックやフォームの送信を監視し、ページ全体をリロードすることなく画面を更新できるようにします。Turbolinks というライブラリが元となっています。Turbo Frames
画面内で指定した特定のエリアの部分更新・遅延読み込みを行うことができます。Turbo Streams
サーバサイドから DOM 更新の指示を含んだ HTML を送出することで、画面の変更を実現できます。要素の追加、置換、更新、削除など7つのアクションを指定することができます。Turbo Native(iOS、Android)
Turbo 対応のWebアプリケーションをラップしたネイティブアプリを開発するためのツールを提供します。
Stimulus
Stimulus は、JavaScript を HTML と適切に切り離し、整理して書くことのできる枠組みです。
Railsでは、stimulus-rails gemを通じて Stimulus を手軽に利用できます。たとえば、Stimulus ではまとまった機能のかたまりを controller として作っていきますが、その際に、Railsエンジニアにはお馴染みの rails generate コマンドでひな形を作成することができます。
$ bin/rails generate stimulus controllerName使ってみた所感
Hotwire を使ってみて、率直に「便利!」と感じました。特に開発体験において以下のようなメリットから、Hotwire を使った開発は、個人的におすすめできると感じています。
シンプルな統一されたやり方で、Railsのおすすめに沿って、モダンなアプリケーションを構築することができる
Railsに慣れた開発者がサーバサイドに集中できる
JavaScript が書きやすく、管理しやすい
React や Vue.js などのフロントエンドライブラリ/フレームワークを導入するのに比べて学習コストが低い
クライアントサイドとサーバーサイドで分業する必要がなくトータルの開発コストが低い
おすすめの学習方法
最後に、もっと詳しく知りたい・実際に動かしてみたい方向けに、学習方法や参考情報を紹介します。
デモからチュートリアルへ
デモでイメージを掴み、チュートリアルで手を動かしてみるのがおすすめです。筆者の場合は大まかに以下の流れで Hotwire について学びました。
Hotwire: The Demo を視聴して Hotwire でできることのイメージをつかむ
チュートリアル Hotrails - Learn modern Ruby on Rails with Hotwire で手を動かす
2 と並行して Rails7 × Hotwire で自作アプリを開発する
チュートリアル Hotrails - Learn modern Ruby on Rails with Hotwire は、Hotwire について Turbo、Stimulus、リアルタイム配信などのポイントをしっかりおさえており、各機能の解説も丁寧です。Hotwire でできることを一通り体験するのにとても便利でした。
おすすめの参考情報
このほかにも、いろいろな素晴らしい参考情報があるので、以下に紹介しておきます。目的に応じて活用していただければと思います。
猫でもわかるHotwire入門 Turbo編
基本的なポイントから Tips までコンテンツが充実しています。日本語で Hotwire の扱い方のノウハウを学びたい人、実践的なコツを読み込んでいきたい人に特におすすめです。【Hotwire】HTMLだけで分かる Turbo 🚜 - Qiita
とにかく手早く Turbo Frames を動かしてみたい人に特におすすめです。Hotwire for Rails Developers | The Pragmatic Studio(有料)
有料の英語コンテンツです。やや難易度が高いですが、図解や資料でしっかり理解しながら Hotwire を習得したい人におすすめです。Ruby on Rails — Rails 7.0: Fulfilling a vision
Rails7.0 のリリースノートです。Hotwire について紹介されています。HTML Over The Wire | Hotwire
Hotwire の公式ドキュメントです。特に Turbo Handbook と Stimulus Handbook はサンプルコードと解説が充実しています。
なお、より深く理解するには、Hotwireの(たとえばTurboの)コードを読んでみることも役に立ちます。本記事では深くは触れませんが、今後、万葉noteでおすすめの読み方なども紹介していければと思っています。
株式会社万葉ではエンジニアの採用を行っています!https://everyleaf.com/we-are-hiring
開発依頼に関するお問い合わせはこちらから
https://everyleaf.com/contact-about-dev
