jQueryMobileプラグインDateBoxをカスタマイズ(v1.4.5対応版)
入力フォームで日付や時刻を入力するためのjQueryMobileプラグインDateBoxが、jQueryMobile の最新版 v1.4.5 に対応しました。
前回、前々回に引き続き、jQueryMobile v1.4.5 対応の DateBox のカスタマイズをしてみます。
カレンダー式入力モードに絞って書いています。
今回のバージョンアップでかなり安定して動くようになりました。
それはとてもありがたいのですが、jQueryMobileが v1.4.0になった時、それまで提供していた5つのテーマ(A, B, C, D, E)が2つ(A, B)に減らされました。
それに連動してDateBoxもデフォルトテーマはAとBのみになってしまいました。
▼jQueryMobile v1.3.2のテーマ(A, B, C, D, E)

▼jQueryMobile v1.4.5のテーマ(A, B)

日本式カレンダーによるDateBox(jQueryMobile v1.4.5)
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>CalBox v1.4.5</title> <meta http-equiv="cache-control" content="no-cache"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"> <link rel="stylesheet" type="text/css" href="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.core.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.mode.calbox.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/i18n/jquery.mobile.datebox.i18n.ja.utf8.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header" data-backbtn="false"> <h1>CalBox v1.4.5</h1> </div> <div role="main" class="ui-content"> <form action=""> <div class="ui-field-contain"> <label for="cal">日付を選択</label> <input name="date" id="cal" type="text" data-role="datebox" data-options='{ "mode":"calbox", "overrideCalHeaderFormat":"%Y年%B", "overrideDateFormat":"%Y-%m-%d" }'> </div> </form> </div> </div> </body> </html>
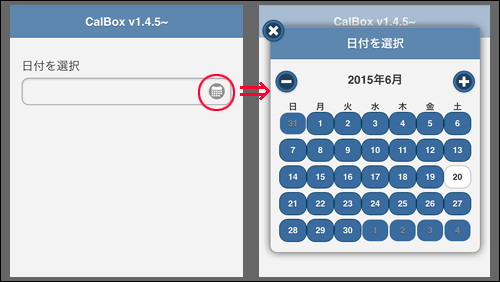
↓上記ソースはスマートフォンでこのように表示されます。

そして、6月20日を選択すると、以下のように入力フィールドに日付が表示されます。

指定しているオプションは、「calHeaderFormat」と「dateFormat」です。
これらは日本語ローカライズファイルの指定項目のため、変更する場合は、「override」を付け、続く1文字を大文字にしなければなりません。
(overrideCalHeaderFormat / overrideDateFormat)
<label for="cal">日付を選択</label>のように、DateBoxを起動させる入力フィールドのIDに連動した<label>タグがあると、それがカレンダーのヘッダーテキストとして使われます。
カレンダーのヘッダーテキストを、<label>のものと別にするには、「for="cal"」の部分を削除するか<label>そのものを削除した上で、「titleDateDialogLabel」オプションで変更します(ローカライズファイル指定項目なので、overrideTitleDateDialogLabel にして指定します)
古いテーマを適用する
私はjQueryMobile v1.3.2で、「B」のテーマを多用していました。
今回も古い「B」のテーマを使いたい場合、どうしたら良いでしょうか?
jQueryMobileには、「ThemeRoller」というテーマをカスタマイズできるサービスがあります。
v1.3.2のA, B, C, D, EテーマをこのThemeRollerで復活させてみます。
- パソコンでThemeRollerへアクセスする
ダイアログが表示されたら「Get Rolling」をクリック。
- 「Import Theme」というダイアログが表示されるので、圧縮されていないCSSファイル(今回は、http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.css)をコピーしてペーストする。
- 先ほどの「Import」ボタンの左側にある「Download」ボタンを押してCSSをダウンロードする。

- 「Download Theme」というダイアログが表示されるので、右上の「Theme Name」に適当な名前(今回は、Kimura-theme)を書き込み、「Download Zip」ボタンを押す。カスタムテーマを使う際の書き方が表示されるが、ダウンロードしたファイルにサンプルが添付されるのでコピーしなくても大丈夫。

- ダウンロードされた圧縮ファイル(Zip)を解凍し、index.htmlを開く。そこに書かれてある通りに読込むCSSファイルを変更する。
今回の場合は、
<link rel="stylesheet" href="themes/Kimura-theme.min.css" /> <link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" />
のように変更せよ、とのことでしたので、冒頭のHTMLを以下のように修正します。
ダウンロードした、themeフォルダをこのHTMLと同じディレクトリにアップロードするのを忘れずに。
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <title>CalBox v1.4.5</title> <meta http-equiv="cache-control" content="no-cache"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="themes/Kimura-theme.min.css" /> <link rel="stylesheet" href="themes/jquery.mobile.icons.min.css" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile.structure-1.4.5.min.css" /> <link rel="stylesheet" type="text/css" href="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.min.css"> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.core.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/1.4.5/jqm-datebox-1.4.5.mode.calbox.min.js"></script> <script type="text/javascript" src="http://cdn.jtsage.com/datebox/i18n/jquery.mobile.datebox.i18n.ja.utf8.min.js"></script> </head> <body> <div data-role="page" class="ui-body-b"> <div data-role="header" data-backbtn="false"> <h1>CalBox v1.4.5</h1> </div> <div role="main" class="ui-content"> <form action=""> <div class="ui-field-contain"> <label for="cal">日付を選択</label> <input name="date" id="cal" type="text" data-role="datebox" data-options='{ "mode":"calbox", "overrideCalHeaderFormat":"%Y年%B", "overrideDateFormat":"%Y-%m-%d", "themeHeader":"b", "themeDateToday":"d", "themeDatePick":"e", "themeDate":"b" }'> </div> </form> </div> </div> </body> </html>
jQueryMobileの公式サイトでは、DatePickerとしてjQuery UIのDatePickerが紹介されています。
まだスマートフォンではカレンダーと同時にIMEが起動したり、変な位置にカレンダーが表示されたりしますが、日本の祝日を反映できたり、豊富なデザインから選択することができるようなので、試してみたいと思います。