Gdy zarejestrujesz aplikację w Sprawdzaniu aplikacji, nie będzie się ona normalnie uruchamiać. w emulatorze lub środowisku ciągłej integracji (CI), ponieważ tego środowiska nie są uznawane za prawidłowe urządzenia. Jeśli chcesz uruchomić aplikację w w środowisku programistycznym i testowym, możesz utworzyć kompilację do debugowania aplikacja, która korzysta z dostawcy debugowania Sprawdzania aplikacji zamiast prawdziwego atestu. dostawcy usług.
Platformy Apple
Korzystanie z dostawcy debugowania podczas interaktywnego uruchamiania aplikacji w symulatorze (np. podczas programowania):
Aktywuj Sprawdzanie aplikacji u dostawcy debugowania tuż po zainicjowaniu aplikację Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Włącz debugowanie w projekcie Xcode (w wersji 11.0 lub nowszej):
- Otwórz Produkt > Schemat > Edytuj schemat.
- W menu po lewej stronie wybierz Uruchom, a potem wybierz kartę Argumenty.
- W sekcji Arguments Passed at Launch (Argumenty przekazane przy uruchomieniu) dodaj parametr
-FIRDebugEnabled.
Otwórz aplikację
ios/Runner.xcworkspaceza pomocą Xcode i uruchom ją w symulatorze. Aplikacja wyświetli lokalny token debugowania w danych wyjściowych debugowania, gdy Firebase próbuje wysłać żądanie do backendu. Przykład:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
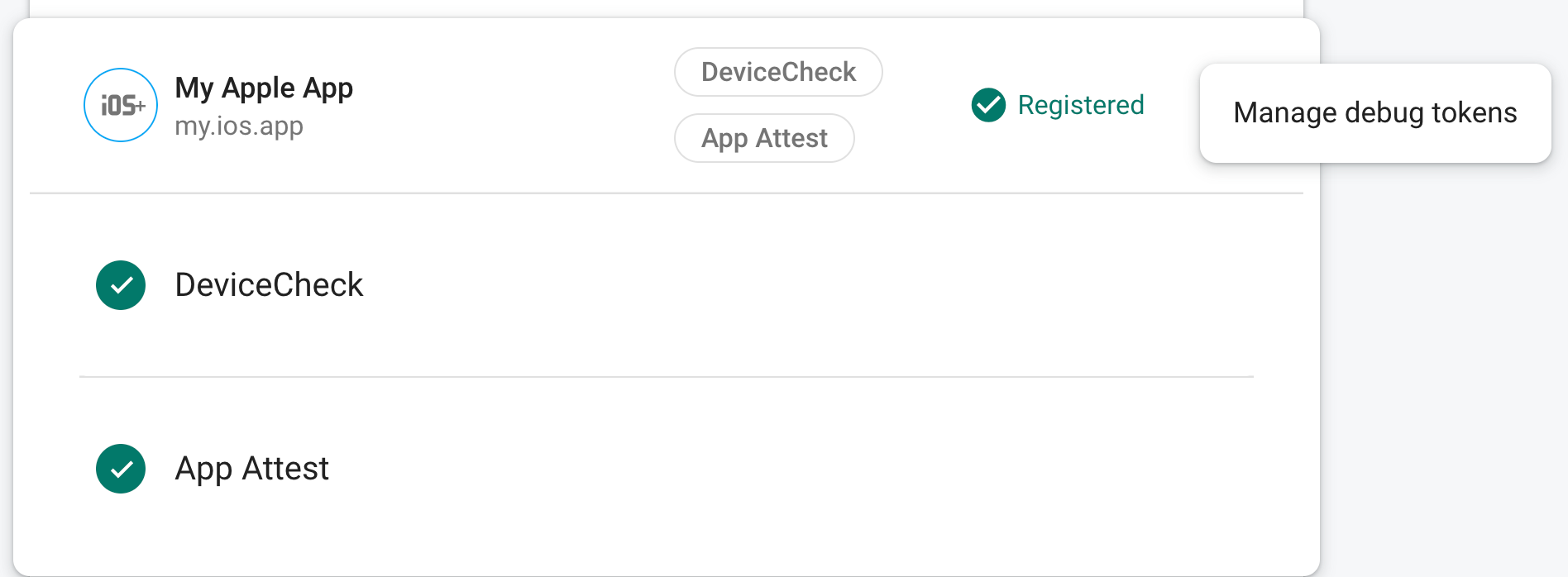
W sekcji App Check w konsoli Firebase wybierz Zarządzaj tokenami debugowania na rozszerzone menu. Następnie zarejestruj token debugowania zapisany w poprzednim krok po kroku.

Po zarejestrowaniu tokena usługi backendowe Firebase uznają go za prawidłowy.
Ponieważ token ten zapewnia dostęp do zasobów Firebase bez urządzenia, należy zadbać o ich prywatność. Nie zlecaj repozytorium publiczne, a jeśli zarejestrowany token zostanie kiedykolwiek naruszony, unieważnij go. od razu w konsoli Firebase.
Android
Aby używać dostawcy debugowania podczas uruchamiania aplikacji Flutter w środowisku Androida, w aplikacji Fluttera zaimplementuj ten kod:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Gdy Firebase spróbuje wysłać żądanie do backendu, aplikacja wypisze lokalny token debugowania w wyjściu debugowania. Przykład:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
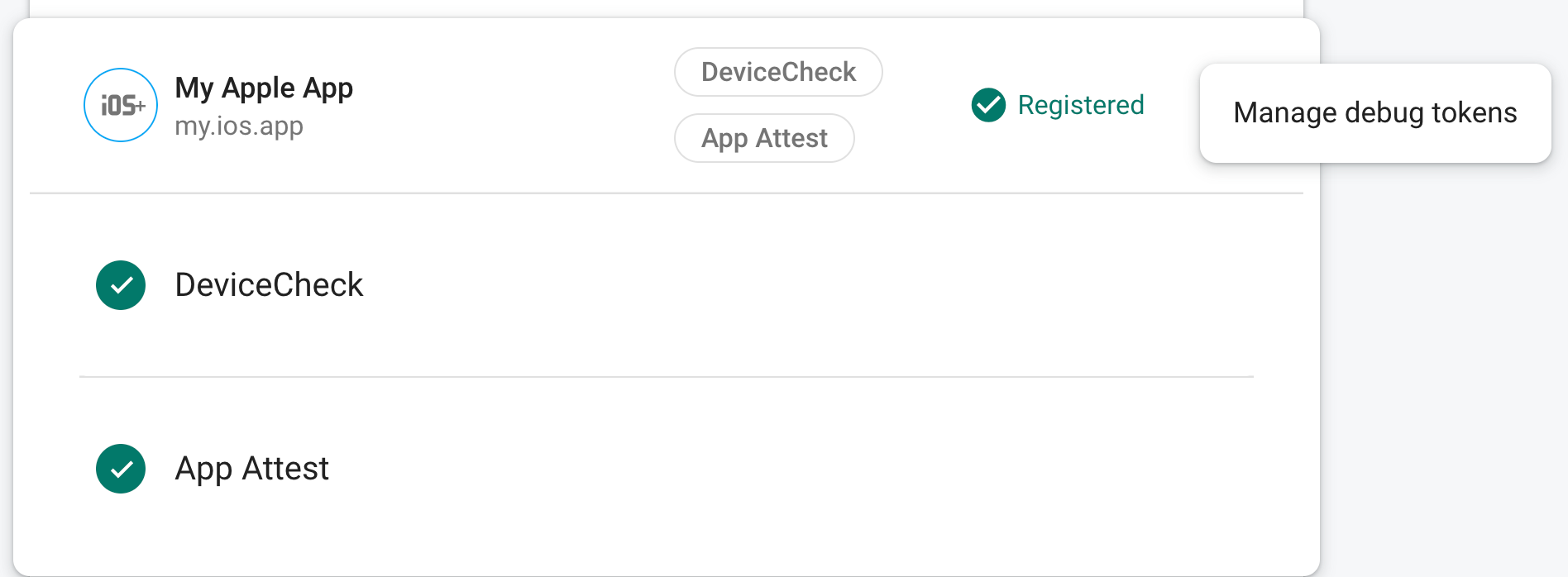
W sekcji App Check w konsoli Firebase wybierz Zarządzaj tokenami debugowania na rozszerzone menu. Następnie zarejestruj token debugowania, który został zarejestrowany w poprzednim kroku.

Po zarejestrowaniu tokena usługi backendowe Firebase uznają go za prawidłowy.
Sieć
Aby korzystać z usługi debugowania podczas uruchamiania aplikacji z localhost (np. podczas tworzenia), wykonaj te czynności:
W pliku
web/index.htmlwłącz tryb debugowania przez ustawienieself.FIREBASE_APPCHECK_DEBUG_TOKENdotrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Uruchom aplikację internetową lokalnie i otwórz w przeglądarce narzędzie dla programistów. W w konsoli debugowania zobaczysz token debugowania:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Ten token jest przechowywany lokalnie w przeglądarce i będzie używany za każdym razem, gdy korzystać z aplikacji w tej samej przeglądarce na tym samym komputerze. Jeśli chcesz używać tokena w innej przeglądarce lub na innym urządzeniu, zamiast ciągu
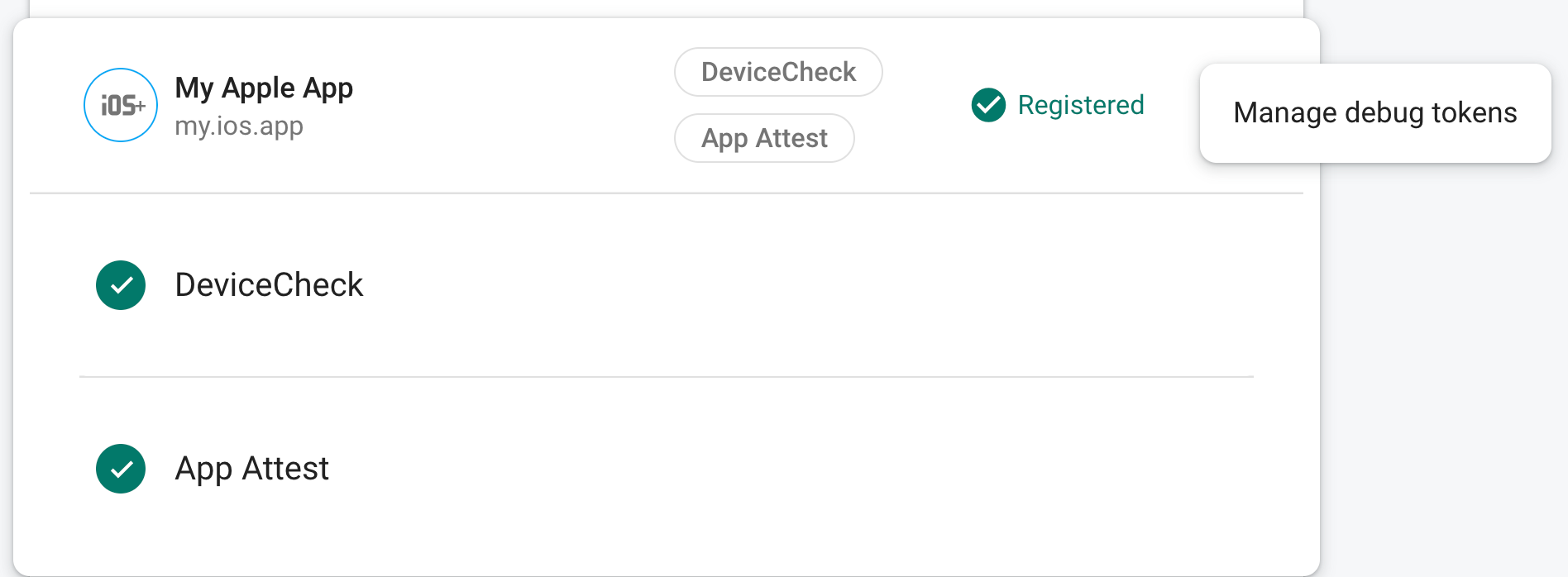
trueustaw wartośćself.FIREBASE_APPCHECK_DEBUG_TOKEN.W sekcji App Check konsoli Firebase kliknij Zarządzaj tokenami debugowania w menu aplikacji. Następnie zarejestruj token debugowania, który został zarejestrowany w poprzednim kroku.

Po zarejestrowaniu tokena usługi backendowe Firebase uznają go za prawidłowy.
Ponieważ ten token umożliwia dostęp do Twoich zasobów Firebase bez korzystania z ważnego urządzenia, musisz zachować go w prywatności. Nie zlecaj repozytorium publiczne, a jeśli zarejestrowany token zostanie kiedykolwiek naruszony, unieważnij go. od razu w konsoli Firebase.

