TL;DR:2022にフロントエンド開発で最も考慮すべきユーザー環境は、パフォーマンスでは低スペックのAndroid端末、標準仕様では2年前のSafari、そしてネットワークでは4Gです。それに対してはJSへの過剰依存などが原因で主にパフォーマンスの面でのウェブ全体の対応がよくありません。
こんにちは!LINEフロントエンド開発室のダバロス アランです。この記事のタイトルを見て「釣りタイトルですね〜」と考えている方がいると思いますが今回に限ってはそれを大目に見てください。それはなぜかと言いますと、2021年から2022年にかけて私たちフロントエンドエンジニアが全体的に考え方を改める必要が出るほど大きな変化がありました。
その変化とそれに対して私たちフロントエンドエンジニアがちゃんと応えられているかを色々なデータを見て分析したいと思います。
2021年にあった最大の変化 ~ Internet Explorerのリタイア
2021年には色々な変化はありましたがInternet Explorer(以下 IE)がついにリタイアされることになりました。それは2021年5月にMicrosoftが正式に発表し、8月にはMicrosoft 365を始め複数のMicrosoftのプロダクトが正式にIEのサポートを切りました。予定では、正式リタイアは2022年6月となっていますが、今となってはIEがすでにリタイアも同然になっている理由は他にあります。
Webの巨大サイトがIEのサポートを切る
Microsoftの発表の後に様々なプロダクトがIEのサポートを切ることを発表しました。その中にはWebのユーザーがほぼ全員が使うほど大きなサイトが含まれています。
例えば、Google検索が2021年10月にはIEをサポートしなくなりました。

日本で言えば、Yahoo! JAPANが2021年9月からIEを非推奨ブラウザーにしました。

さらに、Webの33%以上のサイトに使われているWordPressまでも2021年7月にリリースされた WordPress 5.8からIEのサポートを切りました。

IEの現在のシェア率
上記の発表をIEの正式リタイア日まで待たなかったのには理由があります。IEのシェア率が2021年中に大きく減少しました。
グローバルで言えばIEの現在のシェア率はすでに0.5%以下になっています。そして、世界に比べてずっとIEのシェア率が高めだった日本でもIEのシェア率が2%近くになっていて、減少傾向が続いています。
フロントエンド開発の新しいベースライン
今まではシェア率が高めだったためサポートし続けていたIEは、すでにサポートする理由が皆無になっています。しかし、ここで一つ問題が生じます。今までは多くのツールのサポートのベースラインがまさにIEでした。IEは長い間開発がほぼ止まっていたため、モダンと呼ばれるようなブラウザーに比べて対応しているWebの標準仕様の差が大きいです。
IEがなくなったことで、ツールのためのベースラインが少々ボヤけてしまいます。なので、現在のユーザーが使っている端末の状況を様々な目線から見て、自分なりに新しいベースラインを定義します。
ユーザーの端末とブラウザーについて
ブラウザーやOSのシェア率
まずは先ほどのブラウザーシェア率のデータを違う形式で見てみましょう。
ここで見てもらいたい傾向は二つあります:
- 対応すべきブラウザーのエンジンは3つです:ChromeとEdgeとSamsungとOperaの元であるChromium、Firefoxの元であるGecko、そしてSafariの元であるWebkit。
- 日本でのSafariの比率はグローバルに比べて高いです。
先ほどの2点目の理由はこちらのデータを見ればすぐに分かります。
ご覧の通り、グローバルではモバイルOSで言えばAndroidは70%ほどのシェア率を持っていてiOSは28%ほどを持っています。しかし、日本で言えばシェア率はほぼ真逆です。Androidは33%ほどを持っているのに対してiOSは66%ほどを持っています。
CPUパフォーマンスの違い
OSの違いはソフトウェアの面だけでなく、ハードウェアの面でも様々な影響があります。 その一番の違いと言っていいのはCPUパフォーマンス。


上記のグラフの通りiOS端末は毎年CPUの一番いいパフォーマンスを出しています。それに反して、高スペックのAndroid端末ならなんとか近い数字を出していますが、中スペックや低スペックの端末となりますと桁違いにCPUのパフォーマンスが劣ります。 グラフの情報源である記事の作者Alex Russellさんの言葉を借りますと:
2020年の高スペックAndroid端末は2017年リリースのiPhone 8と同等のシングルコアパフォーマンスを有しています。
中スペックのAndroid端末は2014年のiPhone 6より若干早いです。
低スペックのAndroid端末はやっと2012年のiPhone 5に追いつきました。
ブラウザーの標準仕様の対応
ブラウザーの違いが一番フロントエンド開発に影響する部分は、なんと言ってもWebの標準仕様に対する対応の有無。先ほど話した通り、現在気にするべきブラウザーエンジンは3つあります。そのエンジンが対応している標準仕様にどれほど違いがあるかを見てみましょう。それを一番分かりやすく見れるのは次のWeb Platform Testのデータとなります。
このグラフはWeb Platform Testを1つのブラウザーだけが対応していないかを見るためのものです。つまり、他のブラウザーが全員すでに対応しているものに対応していないということです。
ここで明らかになることが一つあります。Safariが対応していない仕様の数はFirefoxやChromeより数倍高いです。具体的にはFirefoxの約2.4倍、そしてChromeの約4.7倍です。
さらに、SafariはiOSと密接な関係を持っていることを考慮するべきです。主にこの2つの点です:
- SafariのリリースはiOSのリリースに依存している:他のモバイルブラウザーはOSとは別にアップデートされますが、SafariはiOSのリリースに依存しています。そして、iOSのアップデートがすでに終了している端末ではSafariだけをアップデートすることはできません。
- iOSのブラウザーは全てWebkitベース:iOS版のChromeやFirefoxなどが存在しますが内部的にはSafariと同じエンジンを使っています。これは Appleのルール上 iOSにある全てのブラウザーがWebkitを使用しなければなりません。
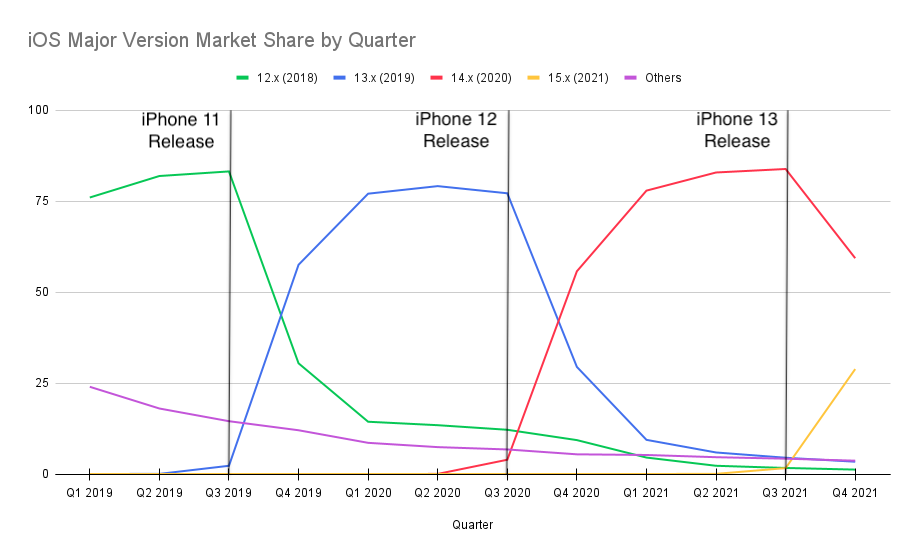
このiOSとSafariの関係性があるので、iOSのメジャーバージョンがリリースされる際にiOSのバージョンのシェア率がどう変動するか見る必要があります。

iOSの変動の傾向を分かりやすく説明するために、上記のグラフでのiOSバージョン12系のシェア率の動きを見てみましょう:
- 2019年にQ1からQ3までは徐々に伸びますが、Q3の終わりにiPhone 11とiOS 13が出る途端、その数字が一気に減ります。
- そこからさらに、一年をかけて20%未満にまで下がります。
- そして、2020年Q3にiPhone 12とiOS 14が出ますと、その数字がまた一気に減少し2021年Q2にはシェア率はほぼないものとなります。
- 12系にあった傾向は13系と14系にも見られます。
よって、iOSのシェア率の90%以上は常に2年以内にリリースした最新の3つのメジャーバージョンとなっています。すなわちSafariのバージョンも2年以内にリリースされたものに対応する必要があります。
モバイルネットワークについて
今までは散々端末やブラウザーについて話しましたが、WebのUX影響する開発者としてどうしようもできない要素はもう1つあります。それはネットワークへの接続。Wi-Fiに接続している時はこれはある程度安定していますが、モバイルネットワークではそうは行きません。このモバイルネットワークは今どうなっているかを見てみたいと思います。
3Gと4Gについて
Lighthouseなどのラボ系パフォーマンスツールではいつもネットワークは3Gになっていると思いますが、実際のユーザーの状況はすでに大きく変わっています。 Opensignalの2020年5月のレポートによりますと、世界の平均的な4Gの使用率(4Gネットワークに接続していた時間の割合)は86.8%です。つまり、グローバルで見てもほとんどのユーザーが少なくとも4Gのネットワークに接続できます。そして、その中でも日本の4Gの使用率は世界最大の98.5%となっています。
5Gについて
しかし、その反面5Gはまだこれからです。 Opensignalの2021年11月のレポートによりますと、世界最大の5Gの使用率の韓国はまだ29.1%しかありません。
新しいベースラインとは
上記全てのデータを元に新しいベースラインを作り出すと:
- 標準仕様に関しては Safari はベースライン:自分たちが開発するサイトは少なくとも2年前のSafariで動作できないといけません。
- パフォーマンスに関しては低スペックのAndroid端末がベースライン:低スペックのAndroid端末は近年あまり進歩していないので、パフォーマンスを強く意識する必要があります。
- ネットワークに関しては4Gがベースライン:日本だけでなくグローバルでもネットワークの速度と安定性が増してきています。
ベースラインに対してどこまで応えられているか?
ベースラインとなる3つの要素を定義できましたが、それだけでは足りません。現在どこまでそれに応えられているかを見る必要があります。ただし、具体的な分析はそれぞれのプロジェクトでは違います。ここで弊社の1つのプロジェクトの話をしても、それが役に立つプロジェクトは限られて来ます。
なので、大胆に行ってWeb全体を分析します。幸い、これをするに当たってうってつけの情報源があります、それは Web Almanac 2021。これはHTTP Archiveが毎年出すレポートです。8,200,000以上のサイトのデータを元に様々な観点から24章を作り上げていきます。今回はこの24章の一部のデータを元に、Web全体が上記にベースラインに応えられているかを確認します。
2021年のサイトサイズの中央値
2021年のサイトサイズの中央値は全体で1,923kBほどです。それをファイルのタイプごとに分けてみますと、画像とJavaScript(以下 JS)がそのほとんどだと見られます。
このデータを見て一番重い部分の画像に目が行きがちですが、一番注意すべき点はJSのサイズです。これの主な理由は、画像はJSより処理が簡単ということです。画像はダウンロードしてほぼそのまま表示できますが、JSはダウンロードしてから解析して実行する必要もあります。なので、処理にかかるリソースは画像より多いです。
さらに、上記に取り上げたAlex Russellさんの記事の低スペックのAndroid端末と4Gのネットワークを想定した分析では、高パフォーマンスを持つためには100kBのHTMLとCSSと350kBのJSが限界という結論が出ています。つまり、現在の中央値サイトはHTMLとCSSの面ではパフォーマンスは良さそうに見えますが、JSの面では限界を大きく超えています。
HTMLとCSSの利用について
Web Almanacの中にはマークアップと CSS についての章がありますが、その中で取り上げている情報がたくさんあります。その中からいくつかのキーポイントを見るだけでも、今どういう風にHTMLとCSSを利用しているか分かります。
HTML
まずはHTMLについてですが、現在deprecatedになっていない HTMLのタグは112 があります。その中から使われている要素の数の中央値は31です。HTMLのタグを全て使う必要はもちろんありませんが、この31のタグの中に <html> や <body> や <script>などといったタグが含まれています。なので、実際にコンテンツを見せるために使っているタグの種類はそこまで多くないです。
そのタグの中では、一番よく使わられることのあるタグのリストには <div>が1位、<span>が3位、そして <p>が7位という結果になりました。しかも、<div>をとあるサイトが使っている確率も98.9%ということで、コンテンツを表示するためには一番使っているタグと言えます。
それに反して、<main>タグが使われている確率は27.9%止まりです。 <main>の存在はなぜ大事かと言いますと、<main>は<aside>や<header>などとともに特別な表示などはないがセマンティックな意味を持つタグの1つだからです。つまり、<main>タグの利用確率を見ることで、セマンティックな要素を積極的に使っているページの数をある程度確認することができます。なので、この27.9%という数字はより重いものとなります。
CSS
CSSに関してはたった1つの数字で今のCSSの使い方をまとめられます。それはモダンなレイアウト方法であるFlexとGridの採用率です。
見ての通り、Flexは71%のページに使われているのに比べてGridはたったの8%のページにしか使われていません。この差の理由はおそらくIEのサポートにあります。 IEでは古いGridの仕様にしか対応していないので、IEのサポートが必要なページで使う際にはそれを考慮しなければなりません。CSSの機能はJSの機能に比べてPolyfillが作りにくいなどということもあって、おそらくGridの利用を諦めている開発者が多いです。しかし、IEのサポートを切れる今では、Gridをはじめ多くのモダンなCSS機能が使えるようになりました。
パフォーマンスについて
ページのパフォーマンスを計算するために最近一番よく使われる方法は Core Web Vitals (以下 CWV)です。理由は様々ありますが、Google検索での表示順番の判断材料として使われていることは大きいと思います。このCWVから見て、今のWebのパフォーマンスはどれぐらいなのか見てみましょう。
全体的に言えばパフォーマンスはあまり良くない印象です。全体のページの半数以上がCWVでいい結果を出せていません。モバイル向けのサイトではいい結果を出せているページがパソコン向けより12%以下になっているのも、パソコンとスマホのCPUの違いを考えれば妥当でしょう。そして、この結果自体も上記に話したJSのサイズがパフォーマンスの限界を超えていることとも一致しています。
パフォーマンスの影響がユーザー数にも直接影響することも、次のグラフから見ることができます。
CWVはGoogle検索の判断材料になっているということもあって、パフォーマンスの良さとView数には関連性が見受けられます。View数でのトップ1,000のサイトのCWVのスコアは37%に足しているのに比べて、全体のスコアは32%です。そして、トップ10,000や100,000などを見ても、上にいればいるほどいいパフォーマンスを有しているページが固まっています。パフォーマンスをより意識することでプロジェクトの利益に直接影響できる要素の一つと言えるでしょう。
JSのライブラリーとフレームワークについて
JSファイルのサイズが大きいせいでページのパフォーマンスに影響していることが十分に確認できたと思います。JSを多めに使うプロジェクトはなんらかの形でライブラリーかフレームワークを使用することが多いので、その選択の違いがもたらす影響をメインに分析します。
ライブラリーとフレームワークの採用率
Web AlmanacのJSの章によりますと、一番よく使用されているライブラリーは84%のページに使われているjQueryです。上記に話した、WordPressの33%の採用率の影響は大きいと言えます。
それに比べてフレームワークの中で一番よく使用されているReactは8%となっています。他のフレームワークは4%も満たないことを考えるとフレームワークはまだまだ少数派と言えます。
フレームワークのパフォーマンスの比較
フレームワークを使うページが少数派であっても、人気なフレームワークの実際のサイトのパフォーマンスを比べるぐらいのデータはあります。このセクションで確認するデータは 2020年にTim Kadlecが執筆した記事から取ったものです。このデータに見覚えのある方の中に去年の UIT Inside LIVEを見た人がいるかもしれません。

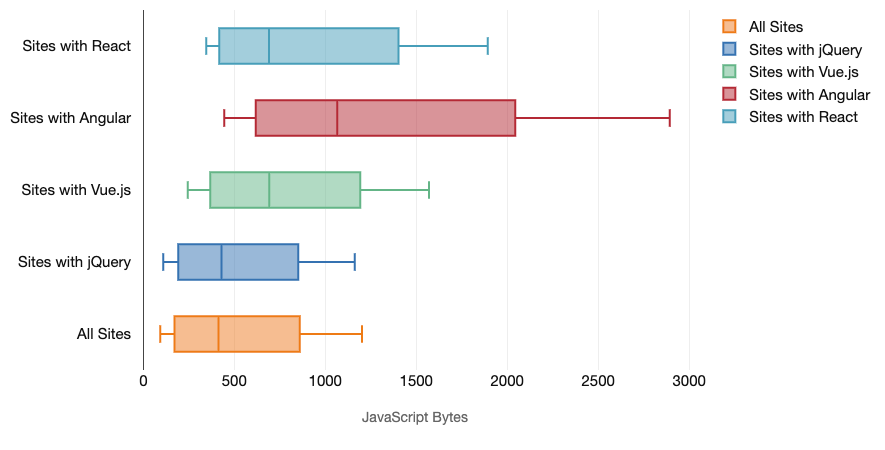
まずは、ReactとAngularとVueとjQueryを利用するサイトをJSのサイズの観点で全体のページと比べてみましょう:
- 全体とjQueryの中央値を見ると、それぞれ414kBと430kBになっていて2020年のデータではありますが2021年の中央値と大差はありません。
- しかし、VueとReactの中央値を見ると、両方とも690kBちょっとで全体の中央値を大きく上回ります。
- Angularはそれのさらに上へ行って1,066kBとなって、初めての1MB超えとなります。
- 10パーセンタイルのデータの比較でも全体が93kB、jQueryが110kB、Vueが245kB、Reactが348kB、そしてAngularが445kBとなっています。
- つまり、フレームワークを使うサイトの中で一番少なめのJSを使用しているサイトでも、ギリギリパフォーマンスのベースラインに達していることが多い。
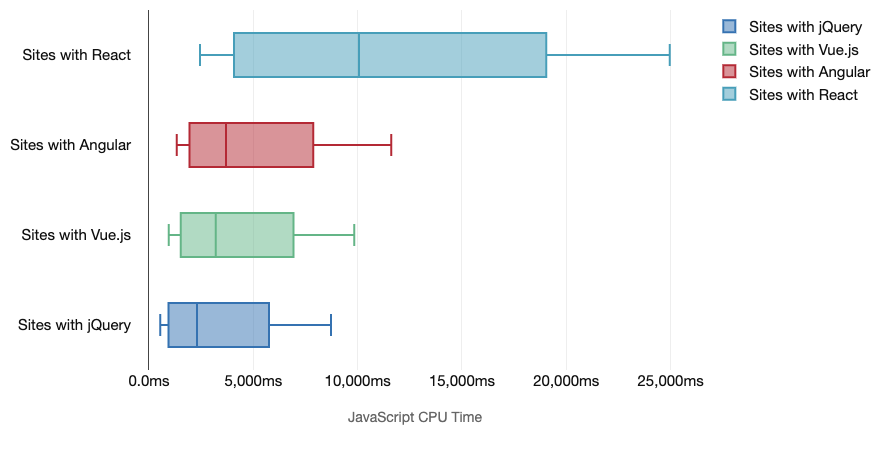
もちろん、サイズはJSのパフォーマンスの大きな要因ではありますが、それは全てではないです。ここで、同じデータを元に実際に端末が処理をする時間を見比べてみましょう。

- ここでは公正を期すために複数のフレームワークが利用されているページを除外した分析のデータです。
- jQueryとVueの中央値データだけをみますと、それぞれ2.3秒と3.2秒となっています。単純計算で、サイズの違いの率と処理速度の率は大体同じものです。
- しかし、ReactとAngularは大きく異なります。Angularが3.7秒という数字で3位ですが、Reactは数秒遅れて10.1秒になります。
- JSのライブラリーを比較する際ではサイズ以外の部分も比べないといけないことがこれではっきり見えます。
静的サイトでのフレームワークのパフォーマンスの比較
フレームワークはSingle Page Application(以下 SPA)で採用されることが多いですが、静的サイトでも採用されるケースが多いです。フレームワークを利用する静的サイトジェネレーター(以下 SSG)と、フレームワークを利用しないものとのパフォーマンスの違いを見てみましょう。この比較では、検知可能なSSGの中から一番人気の高い5つを比べてみます。
このグラフではそれぞれのSSGの中央値のJSのサイズを比較しました。
- ReactベースのGatsbyとNext.jsそしてVueベースのNuxt.jsのJSのサイズはReact・Vueのそれぞれの全体の中央値と大差がない700kB前後。
- それに比べてGoベースのHugoとRubyベースのJekyllはそれぞれ177kBと129kB。
- JSフレームワークベースのSSGとそうでないものでは500kB以上もの差があります。
また、以前でもJSのサイズだけはパフォーマンスの全てではないと話しましたが、モバイルサイトのCWVのスコアでも違いがあります。
- Next.jsとNuxt.jsのページの中でいいスコアをもっているページは15%未満。
- Gatsbyは同じReactベースでもNext.jsより上の21.9%。
- フレームワークベースではないHugoとJekyllは31.8%と34.3%。
- フレームワークベースではないSSGだけはWeb全体のCWVでのいいスコアの割合を上回る結果になりました。
フレームワークのラボパフォーマンスの比較
今までは一番人気のある3つのフレームワークの採用データを見て、それぞれのパフォーマンスを見てきました。しかし、この3つの他にもフレームワークはたくさんあります。なので、Web Almanacに記載されるぐらいの人気こそないにせよ、人気の高いいくつかのフレームワークと今まで取り上げてきた3つと比較してみましょう。
注意事項
- 今回の比較は主にラボのデータの比較になりますので、実際のサイトでは結果が違うことがあります。
- 比較対象として選んだフレームワークは筆者が勢いのあるフレームワークだと感じているものです。それ以外のフレームワークとの比較もソースのリンクで確認できます。

上記のテーブルは、フレームワークをDOMの操作とページ起動とメモリーの使い方という3つの分野で、Vanila JSのコード(フレームワークが含まれない純粋なJS)とそれぞれのフレームワークを比較するものです。ここで確認できるのは:
- ReactとAngularは平均的にはVanilla JSのコードの2倍ほど劣ります。
- それに反してVueはPreactとStencilと並んで1.5倍ほどとなります。ここで上記のWeb Almanacのデータとの違いが大きいのはVueが3.0になった際にパフォーマンスが大きく向上したのが大きいでしょう。
- そしてSolidとLitとSvelteは1.2倍前後と、Vanilla JSのコードとかなり近いパフォーマンスを有しています。
ここでまた明らかになるのはIEの影響です。なぜIEと関係があるかと言いますと、それはこれらのフレームワークの歴史とJS自体の歴史にあります。
IEの開発がある意味止まったのもEdgeがリリースされたのも2015年。その年では、今までのJSの最大の革命とも言えるES 2015(ES 6とも呼ぶ)の標準が出ました。ES 2015にはPromiseやArrow Functionなどという機能が追加されました。それ以降のバージョンではJSでできることが段々増えてそれをするために必要なコードが段々減りました。つまり、それより前と後に開発されたものでは根本的な違いがあります。
上記のテーブルで一番パフォーマンスが劣るのはAngularとReactでした。この2つはVueと一緒でこのリストの中で唯一2015年より前に初期リリースを迎えたものです。つまり、このパフォーマンスの差はある意味作られた時代の差とも言えます。Vueにはそれが当てはまらないと言えますが、Vue 3.0での内部の書き換えを考えますとそれは以前のバージョンとは別物と考えてもいいかもしれません。
この差をさらに痛感できるものはもう一つあります。SolidとPreactはReactに深く影響されています。Preactに至ってReactのコードをほぼそのまま利用できる方法があるぐらいです。ただ、上記のグラフを見ますと、SolidとPreactはReactよりパフォーマンスが良いです。つまり、Reactの理念やコードの書き方というよりReactの内部にこの差の理由があると言えます。ではそれはどこかと言いますと、ReactはIEの時代に作られたからこその仮想DOMや独自のイベントシステムがあります。PreactやSolidは代わりにモダンブラウザーにあるAPIをそのまま利用することが多いです。この違いはパフォーマンスの差の大きな理由の1つと言えるでしょう。
最後にもう1つのグラフを見て見ましょう。
このグラフには上記のテーブルにあるフレームワークについてのもう1つの比較があります。それは1つのライブラリーで30個のコンポーネントを作る際の最終的のバンドルの違いです。この比較では、実際にアプリを作る場合と似たような状況でサイズの差を確認できます。
- ここでもReactが一番サイズの大きい45.45kBものとなりますが、実際の開発者のコードでは一番サイズが小さい9.26kBです。ただ、ライブラリーのサイズは他と比べて大きいです。
- Vueは3.0で色々改善したものの、まだ他に比べておよそ2倍ほどの大きさの32.65kBです。
- それ意外の全てのライブラリーはライブラリーのコードと開発者のコードの割合こそ違いますが、ほとんど同じサイズの14kBから18kBほどとなります。
アクセシビリティ
今まではユーザーの端末の状況について話してきましたが、今度はユーザー自身のニーズについての話となります。世界保健機関によりますと世界中には何かの障害を持つ人が10億人以上います。障害の種類は色々ありますが端末の操作に影響するものが多いです。一般的に言えば障害者がそうでないものと同じ体験ができることをアクセシビリティ(以下 a11y)と呼びます。
しかし、a11yは障害者だけのためのものではありません。a11yの対応をちゃんとすれば全てのユーザーがその恩恵を受けられます。それはなぜかと言いますと、全ての人は状況的な障害を持つことがあります。例えば、飲み物や食べ物を片手に持ちながらスマホを操作する時や端末の設定で安眠できるためにある時間が過ぎると画面が全てモノクロになることなど、様々な状況があります。こういった時では障害者ではないユーザーでも、a11yをちゃんと意識して作られたページを普段通りに操作できます。
さらに、a11yの対応は場合によっては法律の面でも問題になる場合があります。国によっては、a11yの対応を正しく行なっていないサイトを訴えることができます。実際、歌姫のビヨンセやドミノ・ピザですら視覚障害者のための対応を怠っていた原因で訴えられたことがあります。なので、ビジネスの意味でも、a11yの対応が高くつくことがあります。
アクセシビリティの対応状況
それでは、開発者としてそのa11yの対応をどこまでできているか確認しましょう。そのために Web Almanac 2021のa11y章からいくつかの代表的なデータを以下に紹介していますが、それ以外にももっと詳しい情報があります。
- 77.8% のサイトは不十分の背景と文字の色のコントラスト率を持っています。つまり、視覚障害者や上記に話たフィルターをかけている人は操作できないページがウェブの8割ほどあるということです。
- 29.4% のサイトがズームをブロックしようとしています。最近のブラウザーはこれを無視するケースが多いですが、それでもかなり高い数字です。
- 42% のサイトがヘッディングの順番を間違っています。つまり、
h1もなしにh2を使うなどというケースです。これは特に支援技術を使う人にとってはこれは混乱を招いてしまいます。 - 29% のサイトは
role="button"を使用しています。これとクリックに対応すればいいと思う人がいるかもしれませんが、ボタンはその他にもキーボードでの操作や正しいフォーカスの掛け方も重要です。これは実際にJSなどでできますが、普通のbutton要素を使用すればその必要性がありません。 - 32.7% のサイトにはラベルがついていない
input要素があります。つまり、label要素やaria-label属性などが付いていません。例えば、これがクレジットカードの入力画面で起きたら、商品を買いたいけどどこに情報を入力すればいいかわからないユーザーが出てしまう可能性は高いです。
まとめ
では、最終的な結果発表の時間となります。
- ユーザーのニーズに応えられていません:特にパフォーマンスとa11yの観点で。
- JSを使い過ぎています:使っているライブラリーのサイズでも自分たちのコードでも。
- HTMLとCSSを正しく使えていません:IEの対応を意識したせいもありますが、それがなくなると使えるようになる機能がたくさんあります。
これを実際に改善したいと思っている人には、こういったアドバイスがいいスタート地点になると思います。
- CSS でできることをCSSですること:今までJSが必須だった機能の中には、今ではCSSだけで対応できるものがたくさんあります。それをするだけでJSの量を少しずつ減らせます。
- ツールを慎重に選ぶこと:最新のツールの中には、以前のものに比べてもっといいパフォーマンスのベースを持っているものがあります。そして、全てのプロジェクトをSPA設計にする必要がありません、静的サイト用のツールの中にはJSを一切必要としないものが色々あります、HugoやJekyllや11tyはいい例です。
- モダンブラウザーのためにビルドをすること:IEのサポートを切ってES 2017か2018にビルドの設定を変えるだけで、最終的なコードのサイズを20%まで減らせることができます。
- a11y を最初から意識すること:a11yの対応は企画やデザインから意識することなので組織的に行う方がベスト。コントラスト率やフォントサイズ、セマンティックHTML、キーボードの操作を意識するだけでも大きな違いがあります。
