Google Home Extension for Visual Studio Code is designed and created for Google Home Platform developers. This extension gives you access to Google Assistant Simulator, Google Cloud Logging, Home Graph Viewer, and other tools to simplify your Matter and smart home development process.

Google Home Extension Features
Google Assistant Simulator
To test whether your smart home devices work properly with the Google Home ecosystem, you can interact with Assistant Simulator at any time without leaving VS Code.
Assistant Simulator enables you to easily control your devices by typing your queries, for example, "Turn on the light." Inside VS Code, Assistant Simulator responds back with text messages based on your commands, for example, "Alright, turning on the light." See Use Google Assistant Simulator for more details.
Batch Utterances
To test your Google Home integration like an automaton, you can send batch utterances to Google Assistant Simulator by running an utterance script. See Run Batch Utterances for more details.
Cloud Logging
Cloud Logging provides debugging information and key metrics to give you insights into your Action's usage. To simplify development, the Google Home Extension shows real-time Google Cloud Logging messages right next to your code during troubleshooting. See View Cloud Logging for more details.
Home Graph Viewer
Home Graph Viewer is now available directly in the Google Home Extension so that you can verify the state of the device in your Home Graph inside VS Code. See View Home Graph and Run Tests for more details.
Install Google Home Extension for VS Code
To install the Google Home Extension, follow these steps from within VS Code:
- Click the Extensions icon on the Activity Bar.
Search for
google home, then click Install.
You can also download the Google Home Extension directly from the VS Code Marketplace.
Download Google Home Extension
Set up Google Home Extension for VS Code
Once you've installed Google Home Extension and reloaded VS Code, you'll need to sign in and select a project before you can use Assistant Simulator and view Cloud Logging.
Sign in with Google and select a cloud project
You can sign in to your developer account from Google Home Extension, authorizing VS Code to communicate with Google services on your behalf.
Click the Google Home icon on the Activity Bar to open Google Home Extension.

Click Sign in with Google to launch the login view in your browser.

Select the account that is linked with your smart home devices.
On the Sign in with Google authorization page, click Allow.
A browser tab will open and an Open Visual Studio Code dialog box is displayed. Click Open Visual Studio Code to proceed.

You will be redirected to VS Code, where your permission is required to allow Google Home Extension to open a URI. Click Open to finish the login process.

After signing-in, Google Home Extension will load your projects. Once done, click Select a project.

In the Search and select a project drop-down window that appears, select your smart home project.
Use Google Home Extension for VS Code
View Developer Resources
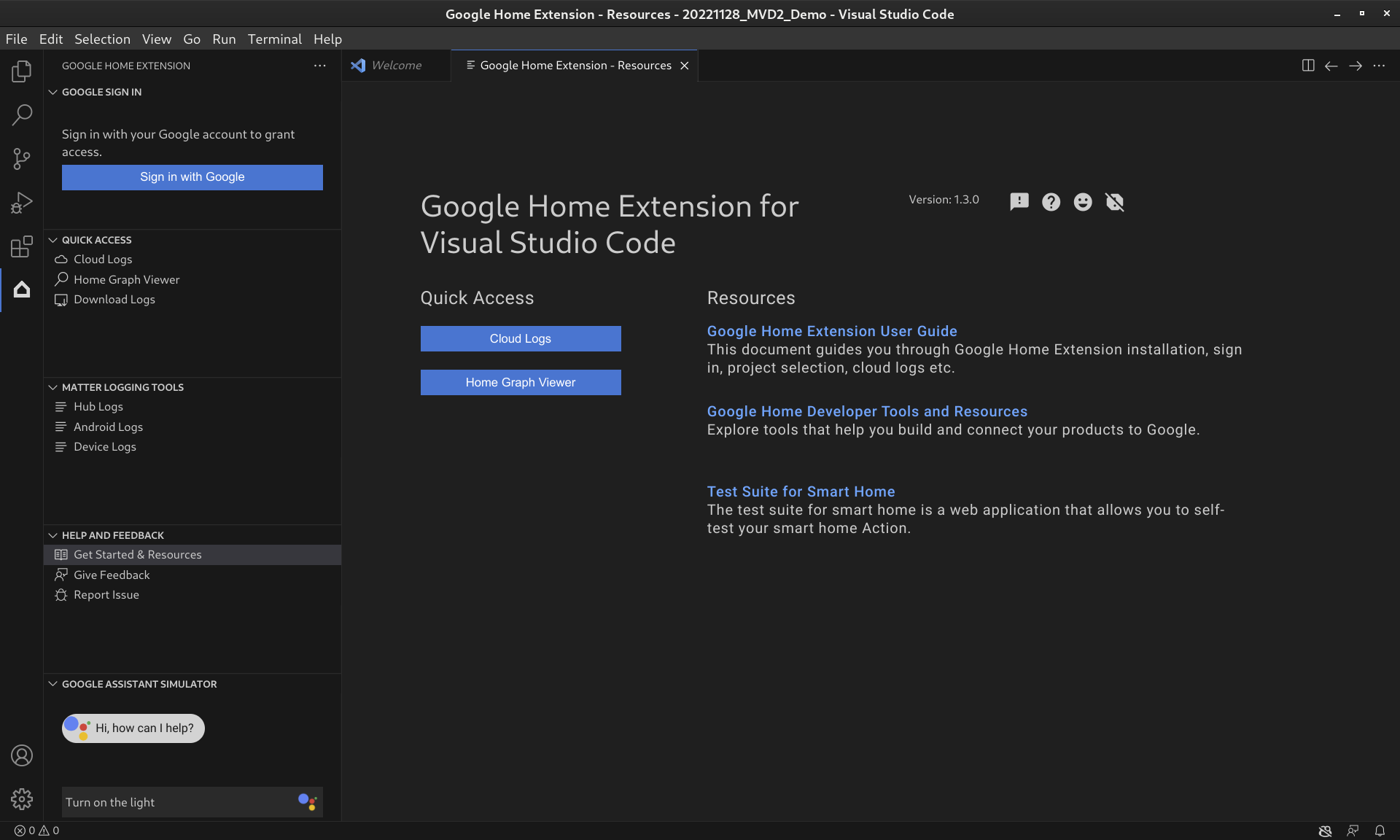
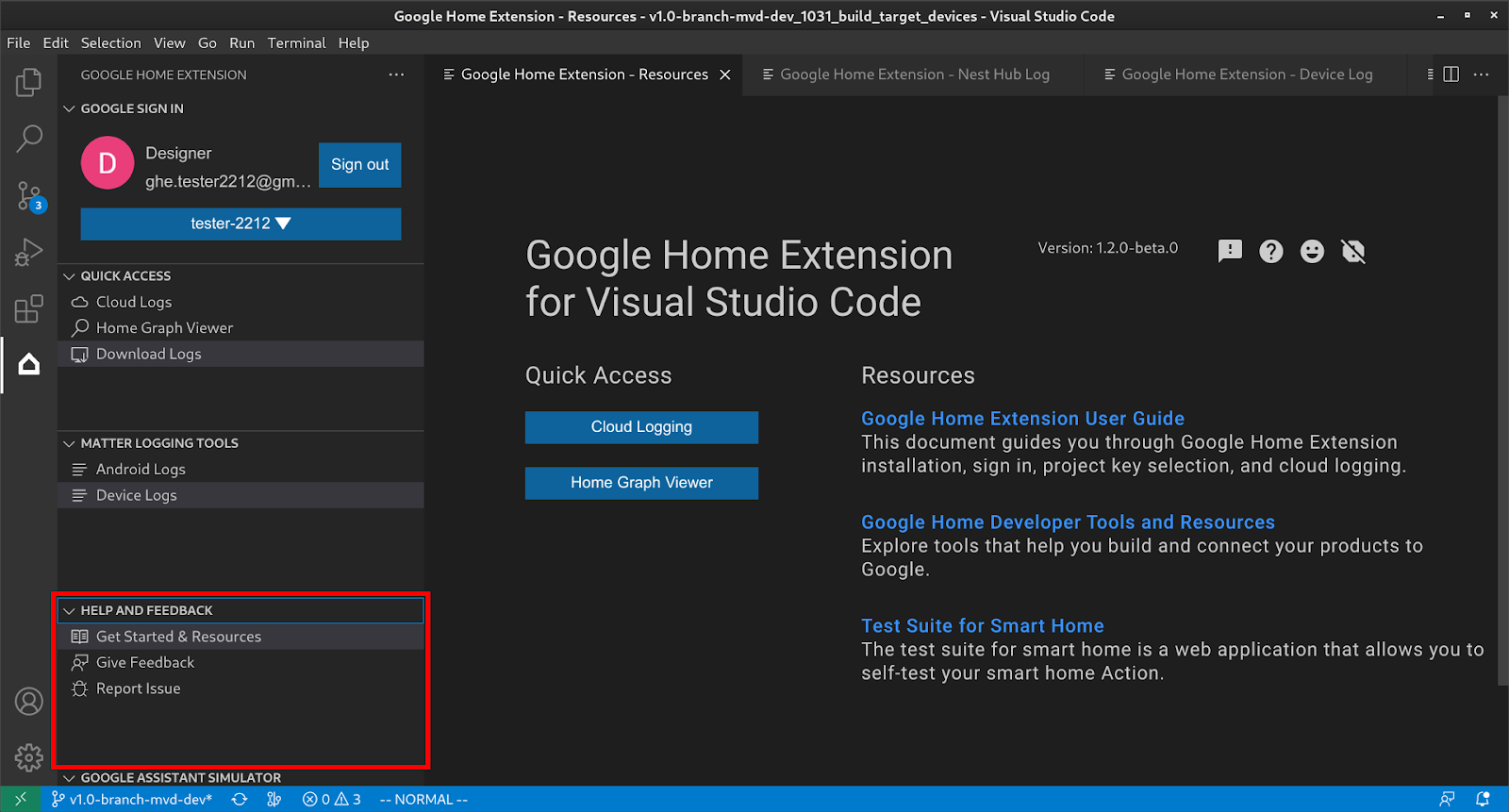
Under HELP AND FEEDBACK, click Get Started & Resources to open the Resources page, where you can find helpful information for your development with Google Home ecosystem.

Use Google Assistant Simulator
To open Assistant Simulator in VS Code, click GOOGLE ASSISTANT
SIMULATOR on the Side Bar. In the Message box, type your query and
press Enter.
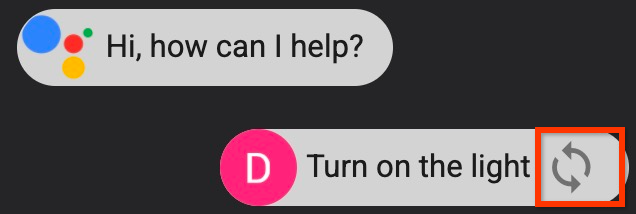
You can view Assistant Simulator responses, and click the button after your query to Resend it.

Run Batch Utterances
Mouse over to GOOGLE ASSISTANT SIMULATOR menu bar, and choose from the following options to set up scripts:
Click to open existing utterance scripts.
Click to save history into a
*.utterancescript.
To start sending batch utterances, choose from the following options:
- Click to select a utterance script from the drop-down window.
Directly open a
*.utterancefile and click .
View Cloud Logging
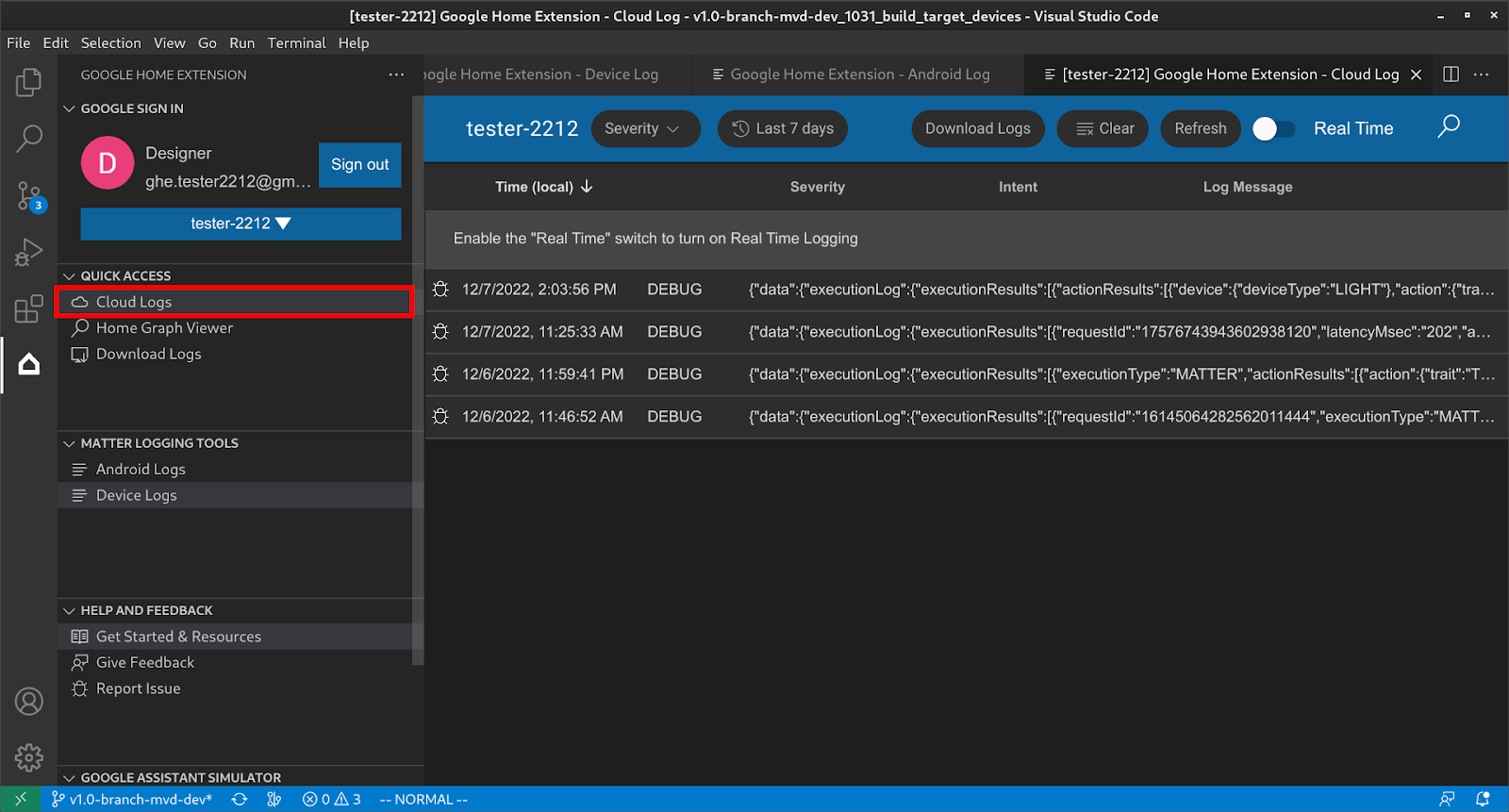
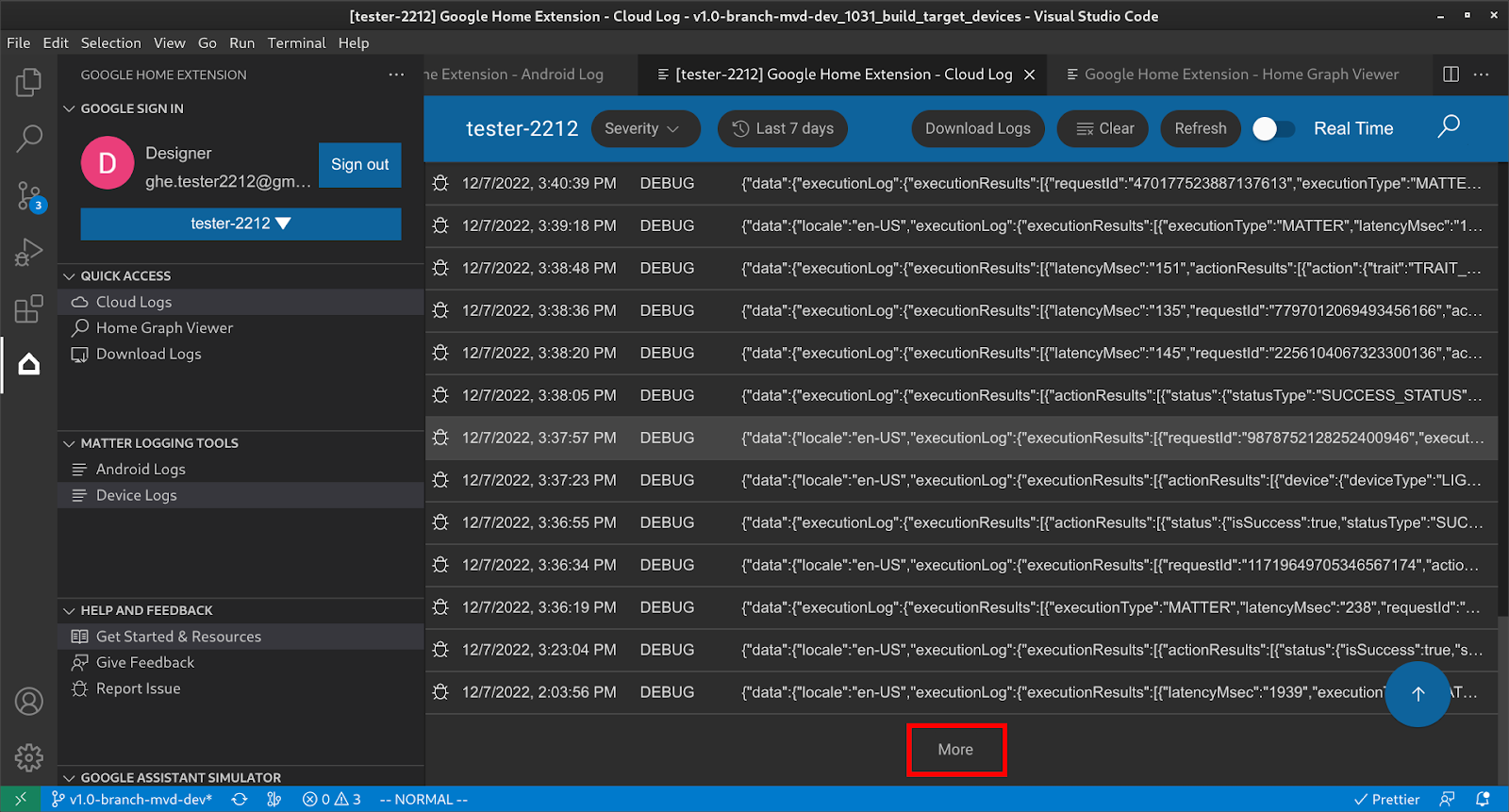
Under QUICK ACCESS, click Cloud Logs to open the Cloud Logs page, where you can find the logs belonging to your selected project.

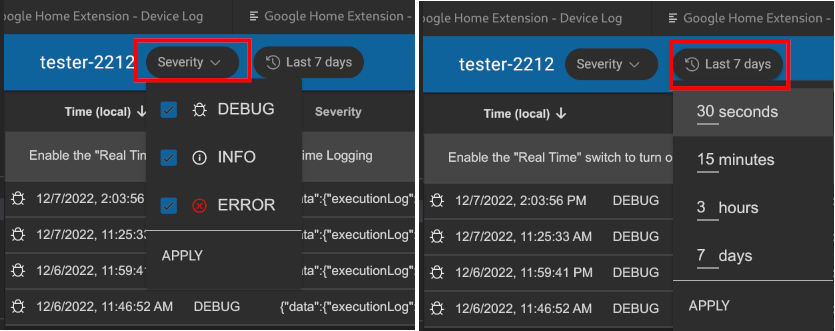
Users can filter logs based on severity and time range.

By default, the logs are limited to 50 rows. If the user would like to view more logs, scroll down to the bottom and click More to view more logs.

View Home Graph and Run Tests
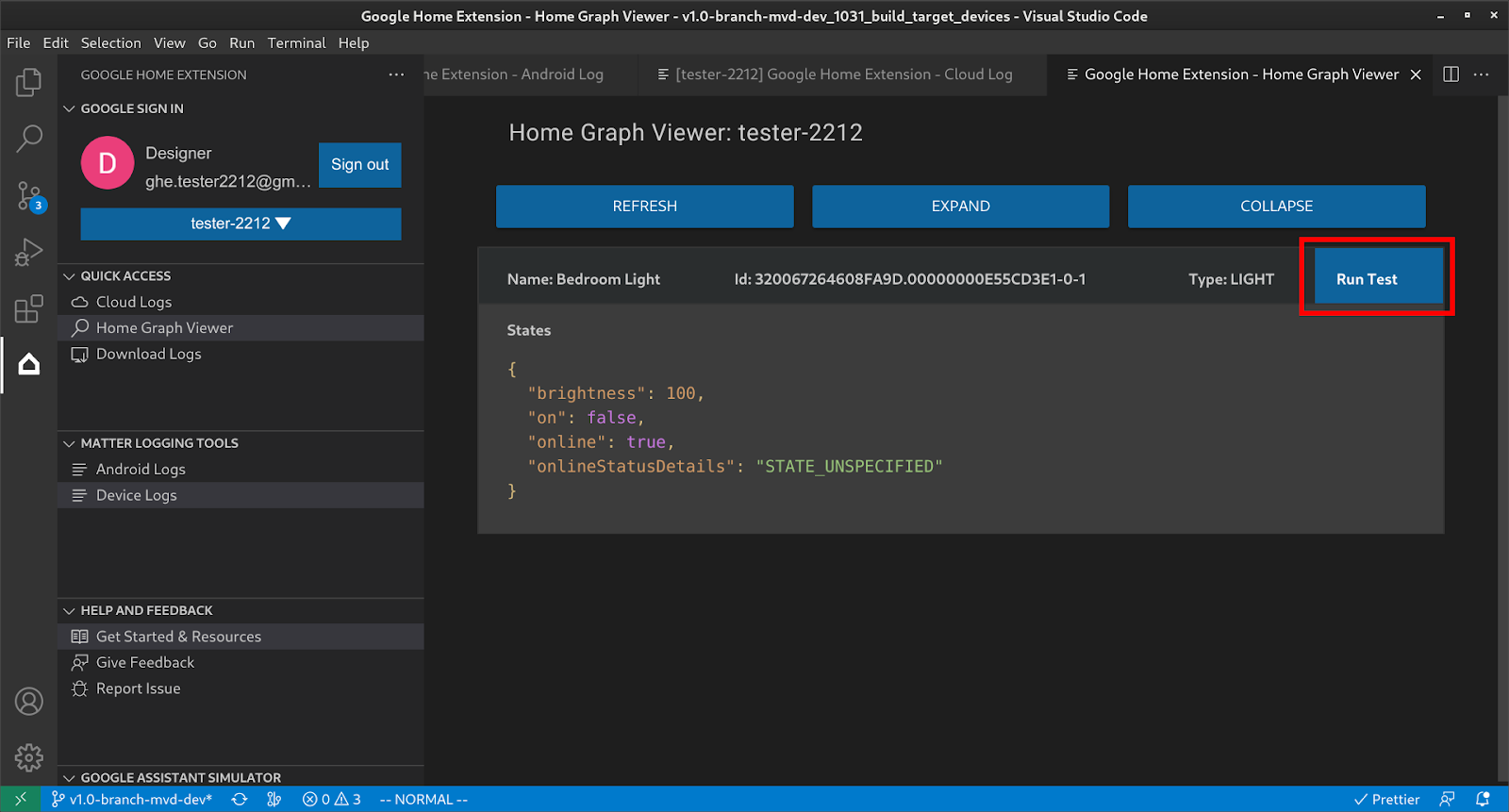
Under QUICK ACCESS click Home Graph Viewer to open the Home Graph Viewer panel, where you can find devices that belong to the selected project. You can also click Run Test to run tests for the device.

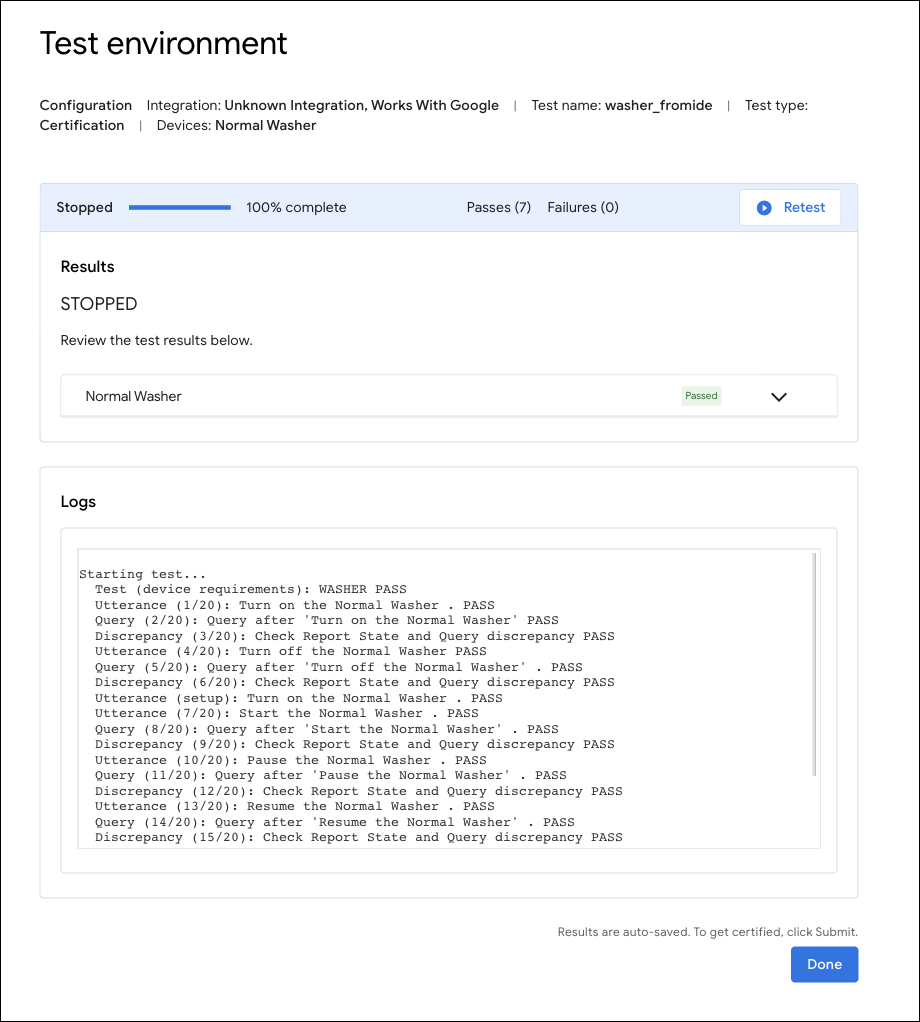
This will launch the test suite in your browser with your device selected and ready to test. Click Start and wait for the test results.

You can check out the test details and view the logs after all the tests are completed.

Send feedback
To submit your thoughts or feedback on how we can improve the development experience with Google Home Extension, choose from the following options:
- On the HELP AND FEEDBACK panel, click Give Feedback to give us suggestions.
- On the HELP AND FEEDBACK panel, click Report Issue to report any problem you've found with Google Home Extension

- We've also provided a feedback icon on the Resources page.
