Données structurées du carrousel (ItemList)
Un carrousel est un résultat enrichi qui s'apparente à une liste et que les internautes peuvent parcourir sur un appareil mobile. Il présente plusieurs fiches provenant du même site et peut également s'appeler "carrousel hôte". Pour bénéficier d'un résultat enrichi de carrousel hôte pour votre site, ajoutez les données structurées ItemList avec l'un des types de contenu compatibles suivants :
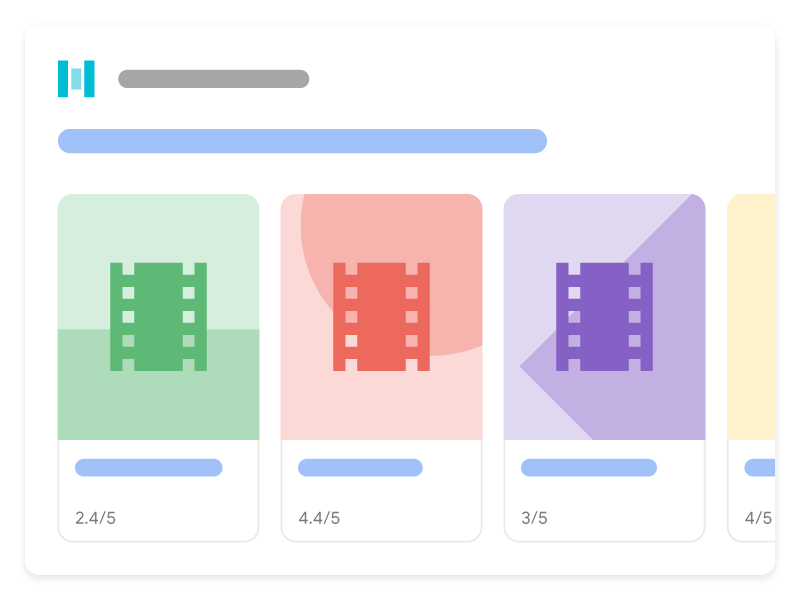
Voici comment les carrousels peuvent apparaître dans la recherche Google lorsque vous ajoutez le balisage ItemList dans un type de contenu compatible :


Ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici comment ajouter des données structurées à votre site. Pour consulter un guide détaillé sur l'ajout de données structurées à une page Web, accédez à cet atelier de programmation.
- Identifiez la page à laquelle vous souhaitez ajouter des données structurées de type Carrousel. Deux options s'offrent à vous :
- Page récapitulative et pages d'informations : la page récapitulative contient une brève description de chaque élément de la liste, tandis que chaque description renvoie à une page d'informations distincte qui se rapporte entièrement à un seul élément. Par exemple, si une page récapitulative répertorie de délicieuses recettes de biscuits, chaque description renvoie à la recette complète de chaque type de biscuit.
- Page tout-en-un : page unique contenant toutes les informations sous forme de liste, y compris le texte intégral de chaque élément (liste des meilleurs films de l'année 2020, par exemple).
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Ajoutez les propriétés obligatoires et recommandées pour le type de contenu spécifique sur lequel porte le carrousel :
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Page récapitulative et pages d'informations
La page récapitulative contient une brève description de chaque élément de la liste, tandis que chaque description renvoie à une page d'informations distincte qui se rapporte entièrement à un seul élément.
Page récapitulative
La page récapitulative définit une liste ItemList, où chaque élément ListItem ne possède que trois propriétés : @type (défini sur ListItem), position (position dans la liste) et url (URL d'une page contenant des informations complètes sur cet élément).
Voici un exemple de page récapitulative :
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Page d'informations
La page d'informations définit le type de données structurées spécifique sur lequel porte le carrousel. Par exemple, si la page récapitulative répertorie de délicieuses recettes de biscuits, chaque page d'informations contient des données structurées Recipe pour chaque recette.
Voici un exemple de page d'informations :
Biscuits au beurre de cacahuète
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Biscuits aux pépites de chocolat
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Biscuits à la cannelle
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Liste unique où tout est affiché sur une seule page
Une liste tout-en-un contient toutes les informations du carrousel, y compris le texte intégral de chaque élément (liste des meilleurs films de l'année 2020, par exemple). Cette page ne renvoie pas vers d'autres pages d'informations.
Voici un exemple de page tout-en-un :
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Consignes
Outre les consignes générales relatives aux données structurées, les directives suivantes s'appliquent aux données structurées spécifiques aux carrousels :
- Tous les éléments de la liste doivent être de même type. Par exemple, si une liste concerne des recettes, n'incluez que des éléments
Recipe. Ne mélangez pas différents types. - Assurez-vous que les données structurées du carrousel sont complètes et qu'elles contiennent tous les éléments répertoriés sur la page.
- Le texte visible par l'utilisateur doit être semblable aux informations fournies dans les données structurées de la page.
- Les éléments affichés sous forme de liste seront présentés dans l'ordre spécifié par la propriété
position.
Valider et déployer les données structurées
- Validez votre code à l'aide de l'outil de test des résultats enrichis.
Pour une page récapitulative, vous devez effectuer les vérifications suivantes :
- Vérifiez que
itemListElementcontient au moins deux élémentsListItem. - Assurez-vous que tous les éléments
ListItemsont de même type (qu'ils correspondent tous à des recettes, par exemple). - Validez chaque URL mentionnée dans la liste à l'aide de l'outil de test des résultats enrichis. Chaque page de la liste doit contenir des données structurées valides, conformément à la documentation relative au type de contenu compatible : Recette, Cours, Restaurant, Film.
- Vérifiez que
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Définitions des types de données structurées
Pour spécifier une liste, définissez une propriété ItemList contenant au moins deux éléments ListItems. Vous devez également inclure les propriétés obligatoires pour que votre contenu puisse être affiché sous forme de résultat enrichi.
ItemList
ItemList est l'élément qui contient tous les éléments de la liste. En cas d'utilisation sur une page récapitulative, toutes les URL de la liste doivent renvoyer vers des pages différentes sur le même domaine. En revanche, en cas d'utilisation sur une page tout-en-un, toutes les URL doivent renvoyer vers la page qui héberge les données structurées de la liste.
La définition complète de l'élément ItemList est disponible sur schema.org/ItemList.
Les propriétés prises en charge par Google sont les suivantes :
| Propriétés obligatoires | |
|---|---|
itemListElement |
Liste des éléments. Tous les éléments doivent être du même type. Voir |
ListItem
ListItem contient les détails d'un élément individuel de la liste.
- S'il s'agit d'une page récapitulative, incluez uniquement les propriétés
type,positioneturldans l'élémentListItem. - S'il s'agit d'une page tout-en-un, incluez toutes les propriétés schema.org supplémentaires pour le type de données décrit. Voici les types de données acceptés :
La définition complète de ListItem est disponible sur schema.org/ListItem.
Pages récapitulatives
Les propriétés suivantes s'appliquent aux pages récapitulatives :
| Propriétés obligatoires | |
|---|---|
position
|
Position de l'élément dans le carrousel, illustrée par un nombre en code unaire. |
url
|
URL canonique de la page d'informations de l'élément. Toutes les URL de la liste doivent être uniques, mais doivent appartenir au même domaine (même domaine ou sous-domaine/domaine de niveau supérieur que la page actuelle). |
Pages tout-en-un
Les propriétés suivantes s'appliquent aux pages tout-en-un :
| Propriétés obligatoires | |
|---|---|
item
|
Élément individuel d'une liste. Renseignez cet objet avec les valeurs suivantes, ainsi que toutes les propriétés du type de données structurées spécifique décrit : |
item.name
|
Nom de chaîne de l'élément. |
item.url
|
URL complète et ancrage vers cet élément de la page. L'URL doit correspondre à la page actuelle, et vous devez inclure un ancrage HTML (balise |
position
|
Position de l'élément dans le carrousel, illustrée par un nombre en code unaire. |
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les FAQ sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
