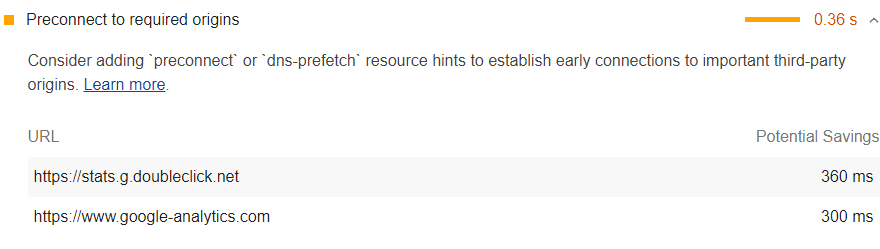
Bagian Peluang dalam laporan Lighthouse mencantumkan semua permintaan utama
yang belum memprioritaskan permintaan pengambilan dengan <link rel=preconnect>:

Kompatibilitas browser
<link rel=preconnect> didukung di sebagian besar browser. Lihat
Kompatibilitas browser.
Meningkatkan kecepatan pemuatan halaman dengan preconnect
Sebaiknya tambahkan petunjuk resource preconnect atau dns-prefetch
untuk membuat koneksi awal ke origin pihak ketiga yang penting.
<link rel="preconnect"> memberi tahu browser bahwa halaman Anda bermaksud
membangun koneksi ke origin lain,
dan Anda ingin proses tersebut dimulai sesegera mungkin.
Membangun koneksi seringkali membutuhkan banyak waktu dalam jaringan yang lambat, terutama saat berhubungan dengan koneksi yang aman, karena hal ini mungkin melibatkan pencarian DNS, pengalihan, serta beberapa round trip ke server akhir yang menangani permintaan pengguna.
Memperhatikan semua hal ini sebelumnya dapat menjadikan aplikasi Anda terasa jauh lebih cepat bagi pengguna tanpa berdampak negatif terhadap penggunaan bandwidth. Sebagian besar waktu dalam membangun koneksi dihabiskan untuk menunggu, bukan melakukan pertukaran data.
Memberi tahu maksud Anda ke browser itu semudah menambahkan tag link ke halaman:
<link rel="preconnect" href="https://example.com">
Tindakan ini memungkinkan browser mengetahui bahwa halaman bermaksud
terhubung ke example.com dan mengambil konten dari sana.
Perlu diingat bahwa meskipun <link rel="preconnect"> cukup murah,
tindakan ini masih dapat menghabiskan waktu CPU yang berharga, terutama pada koneksi yang aman.
Hal ini sangat buruk jika koneksi tidak digunakan dalam 10 detik,
karena browser menutupnya, sehingga menyia-nyiakan semua hasil kerja koneksi pada awal waktu tersebut.
Secara umum,
coba gunakan <link rel="preload">,
karena ini adalah tweak performa yang lebih komprehensif,
tetapi tetap simpan <link rel="preconnect"> di alat Anda untuk kasus ekstrem seperti:
- Kasus penggunaan: Mengetahui Dari Mana, tetapi tidak Mengetahui Apa yang Anda Ambil
- Kasus penggunaan: Streaming Media
<link rel="dns-prefetch"> adalah jenis <link> lain yang terkait dengan koneksi.
Koneksi ini hanya menangani pencarian DNS,
tetapi mendapatkan dukungan browser yang lebih luas, sehingga dapat berfungsi sebagai pengganti yang bagus.
Anda menggunakannya dengan cara yang sama persis:
<link rel="dns-prefetch" href="https://example.com" />.
Panduan khusus stack
Drupal
Petunjuk resource Preconnect atau dns-prefetch dapat ditambahkan dengan menginstal dan mengonfigurasi modul yang menyediakan fasilitas untuk petunjuk resource agen pengguna.
Magento
Ubah tata letak tema dan tambahkan petunjuk resource preconnect atau DNS prefetch.

