15分でわかるモバイルアクセシビリティ
- 2. 2 W3C:MobileAccessibility https://www.w3.org/TR/mobile-accessibility-mapping/
- 4. 1. はじめに 4
- 6. 回答:やることは同じ 現実にはカテゴリ間の絶対的な差はない デスクトップにタッチスクリーン搭載 モバイルにキーボードやマウスが繋がる レスポンシブ、PC上でもモバイル幅にできる モバイルOSがラップトップでも使われる デスクトップのUIはモバイルでも活用: テキスト、リンク、表、ボタン、メニューなど 6
- 10. 2.1小さな画面サイズ 一度に見わたせる情報量に制限があるので モバイル版を作る、レスポンシブにする 要素の大きさを適切にする(後述) リンクを表示幅いっぱいに広げる フォームのラベルは入力欄の上に置く 10
- 11. 2.2ズーム/拡大 11
- 12. 2.2ズーム/拡大 小さい画面は拡大したいので ピンチズームを殺さない、 user-scalableとmaximum-scaleは封印 文字サイズ拡大でのリフローのほうがベター、 文字サイズ変更ボタンを置く……? OSで設定したシステムフォントを反映する 12
- 14. 2.3コントラスト まぶしい環境で使ったりもするので WCAG2.0達成基準のコントラスト比に対応する デフォルトサイズ: 4.5:1(7:1) 120%bold/ 150%: 3:1(4.5:1) 14
- 17. 3.1タッチデバイス用のキーボードコントロール 物理キーボードを使いたい人もいるので キーボードで操作可能にする 2.1.1キーボード(レベルA) 2.1.2キーボードトラップなし(レベルA) 2.4.3フォーカス順序(レベルA) 2.4.7フォーカスの可視化(レベルAA) 17
- 21. 3.3タッチスクリーンジェスチャー 正確なジェスチャーが難しい場合があるので 可能な限り簡単なジェスチャーにする 単純なタップやスワイプでも代替可能にする mouseupかtouchendで発火させる 21
- 24. 3.5ボタンにアクセスしやすい配置 24 https://itunes.apple.com/jp/app/path/id403639508?mt=8
- 27. 4.1画面の向きの変更(縦/横) 27 http://www.cycling-ex.com/2014/07/ingress_toptube_bag.html
- 28. 4.1画面の向きの変更(縦/横) デバイスの向きが固定の場合があるので 両方の向きをサポートする 向きを変えてから該当画面に戻れるようにする 向きをプログラムで検出可能にする 28
- 30. 4.2レイアウトの一貫性 アクセシビリティ文脈での「一貫性」 特定の画面サイズ✕向きにおける 一連の画面・ページ間で一貫しているべき 異なるデバイス、画面サイズ、向きの ビュー同士の一貫性の話ではない それはマルチデバイスエクスペリエンスとか コンテンツパリティの話 30
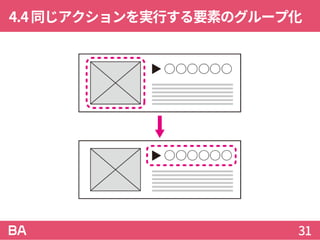
- 32. 4.4同じアクションを実行する要素のグループ化 タップエリアは大きい方がいいので リンクラベルやアイコンは同じグループにまとめる 冗長なフォーカスターゲットが減る スクリーンリーダー、キーボード、 スイッチのユーザーにもメリット 32
- 35. 4.5アクション要素であることを明示 見た目に明らかにするには (慣例的な)形、アイコン、色、スタイル、配置 複数の視覚的な特徴を用いる プログラムから明らかにするには アクセシブルネームを検出可能にする Web:ちゃんとマークアップ+WAI-ARIA ネイティブ:UIにテキスト情報を付与する 35
- 38. 4.6ジェスチャーのインストラクションの提供 ジェスチャーは発見/実行/記憶が難しいので オーバーレイ、ツールチップ、チュートリアル などでのインストラクションを用意する 初回起動などのツアー時だけでなく、 後から呼び出し可能にする それ自体を簡単に発見でき、アクセス可能にする 38
- 39. 5.「原則4:堅牢」関連 39
- 46. ありがとうございました 46