はやわかりHTML5ハイブリッドアプリ開発事情
- 2. 自己紹介
- 3. 久保田光則 ‣ a.k.a id:anatoo ‣ アシアル株式会社所属 ‣ UI/UXデザイナー兼 ソフトウェアエンジニア ‣ 社内雑用係 3
- 4. 好評発売中!
- 5. 今日話すこと ‣ HTML5ハイブリッドアプリって何? ‣ MonacaとOnsen UIについて 5
- 7. ネイティブアプリ 7 ‣ Objective-CやJavaなど、そのOSの流儀で記述 ‣ いわゆる普通のアプリ Java or Objective-C Java or Objective-C アプリ
- 10. なぜハイブリッドアプリ?
- 13. ネイティブの機能もJSから ‣ フレームワーク(後述)を使えばネイティブの機能も 13 Android / iOS OS API
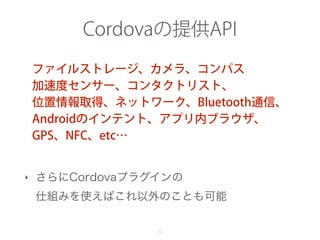
- 17. Cordovaについて
- 19. フレームワークがやってくれる事 19 ‣ HTML5とネイティブ間のブリッジ ‣ HTML5をアプリとして包む アプリ iOS / Android フレームワーク
- 22. 22 × フレームワークを 使わない選択肢 ‣ 自前でWebViewをアプリに組み込む ‣ アプリの一部分のみをHTML5で記述する場合など ‣ 開発するアプリの要件に併せて検討
- 23. 事例
- 24. Wikipedia Mobile 24 ‣ iOS, Android両対応
- 27. FAQ
- 28. 遅くない? 28 ‣ ウェブサイトみたいに作ると遅い ‣ Android2系だと特に遅い ‣ ちゃんとチューニングしましょう ‣ アプリの要件にあった開発方法を選びましょう
- 29. ∼という機能は作れる? 29 ‣ あらかじめ検証しましょう ‣ HTML5ハイブリッドアプリありきにならない ‣ PhoneGapプラグインがあるかどうか試そう ‣ PhoneGapプラグイン自作も検討する ‣ もちろんHTML5を使わない選択肢も
- 30. テクニック・ノウハウ
- 31. テクニック・ノウハウの必要性 31 ‣ 実際作ってみるといろんな問題が ‣ よくある問題 ‣ 反応やレンダリングが遅い ‣ アプリっぽくならなかったりする問題 ‣ チューニング方法を知っておくことが重要
- 34. ツール・ライブラリ サービス
- 37. Weinre ‣ http://people.apache.org/ pmuellr/weinre/docs/ latest/Home.html 37
- 39. 純正ウェブインスペクタ事情 ‣ iOS6からSafariのウェブインスペクタ利用可能 ‣ Android4.4からChromeのインスペクタが利用可能に ‣ weinreとjsHybugerはこれらが使えない時に利用 39
- 43. Monaca 43 ‣ ブラウザでコーディング・開発 ‣ Android, iOSでの実機確認無料 ‣ 2分でアプリ開発開始 ‣ http://monaca.mobi
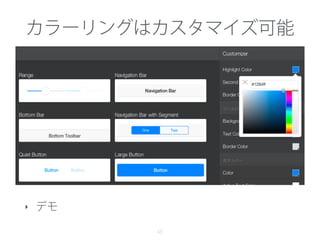
- 45. Onsen UI 45 ‣ Angular.jsを使ったUIフレームワーク ‣ モバイルアプリのUIを簡単に構築 ‣ http://onsenui.io
- 46. Onsen CSS Components 46 ‣ モバイルHTML5で利用できるCSSコンポーネント集 ‣ http://components.onsenui.io
- 48. HTML5 Japan Cupにも応募可能 48 ‣ Monacaを使って作ったアプリで、応募できます! ‣ https://5jcup.org