最近知ったBootstrapの注意点
- 1. 最近知った BOOTSTRAPの 注意点 川路正樹 from トリックスタジオ 2015/05/20
- 2. 自己紹介 川路 正樹(かわじ まさき) ●株式会社トリックスタジオ ●デザイナー/アートディレクター <経歴> ・建築設計 3年 ・個人事務所や制作会社でDTP・印刷物 ・ジョブダイレクトなどでWEBデザイン ・現在に至る
- 6. 印刷時にリンクURLが表示される bootstrap.css(v3.3.2)では、192行目付近に@media print 設定があります。 a[href]:after { content: " (" attr(href) ")"; } abbr[title]:after { content: " (" attr(title) ")"; } これを打ち消す設定(もしくは削除)をすれば、URLは表示されません。 a[href]:after { content: " " !important; } abbr[title]:after { content: " " !important; } <before> <after>
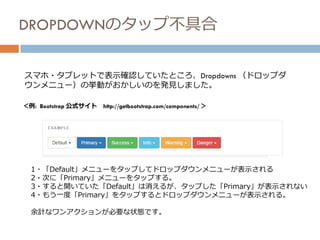
- 7. DROPDOWNのタップ不具合 スマホ・タブレットで表示確認していたところ、Dropdowns (ドロップダ ウンメニュー)の挙動がおかしいのを発見しました。 <例: Bootstrap 公式サイト http://getbootstrap.com/components/ > 1・「Default」メニューをタップしてドロップダウンメニューが表示される 2・次に「Primary」メニューをタップする。 3・すると開いていた「Default」は消えるが、タップした「Primary」が表示されない 4・もう一度「Primary」をタップするとドロップダウンメニューが表示される。 余計なワンアクションが必要な状態です。
- 8. DROPDOWNのタップ不具合 次のCSSを一行追加するだけで問題解決! .dropdown-backdrop { position: static; } スマホ・タブレットでドロップダウンメニューを表示している場合は 注意しましょう!
- 10. bootstrap-ie7.cssとboxsizing.htc Bootstrap 3 for IE7 https://github.com/coliff/bootstrap-ie7 上段は、bootstrap 3をIE7対応させるCSS、見つけました。 下段は、IE7で boxsizingを有効化します。 A CSS box-sizing: border-box polyfill for IE 6/7 https://github.com/Schepp/box-sizing-polyfill
- 11. IE7は非レスポンシブ <!--[if lt IE 8]> <link href=“/css/ie7.css" rel="stylesheet"> <![endif]--> IE7専用CSSを用意して、bootstrapのcssを上書きします。 PCブラウザなので、レスポンシブ表示である必要ありません、よね。 .container { width : 980px !important; } .container に数値指定すれば、固定レイアウトに。 【参照】http://getbootstrap.com/getting-started/#disable-responsive
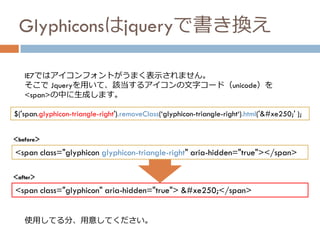
- 12. Glyphiconsはjqueryで書き換え <span class="glyphicon glyphicon-triangle-right" aria-hidden="true"></span> IE7ではアイコンフォントがうまく表示されません。 そこで Jqueryを用いて、該当するアイコンの文字コード(unicode)を <span>の中に生成します。 $('span.glyphicon-triangle-right').removeClass(‘glyphicon-triangle-right‘).html('' ); <span class="glyphicon" aria-hidden="true"> </span> <before> <after> 使用してる分、用意してください。
- 13. 補足 Glyphicons の文字コード(unicode)は http://glyphicons.com/ で確認することが できます。Bootstrapで利用しているのは、“halflings”です。
- 15. ご清聴ありがとうございました






![印刷時にリンクURLが表示される
bootstrap.css(v3.3.2)では、192行目付近に@media print 設定があります。
a[href]:after {
content: " (" attr(href) ")";
}
abbr[title]:after {
content: " (" attr(title) ")";
}
これを打ち消す設定(もしくは削除)をすれば、URLは表示されません。
a[href]:after {
content: " " !important;
}
abbr[title]:after {
content: " " !important;
}
<before> <after>](https://image.slidesharecdn.com/20150520matsudowp-150521020848-lva1-app6892/85/Bootstrap-6-320.jpg)




![IE7は非レスポンシブ
<!--[if lt IE 8]>
<link href=“/css/ie7.css" rel="stylesheet">
<![endif]-->
IE7専用CSSを用意して、bootstrapのcssを上書きします。
PCブラウザなので、レスポンシブ表示である必要ありません、よね。
.container {
width : 980px !important;
}
.container に数値指定すれば、固定レイアウトに。
【参照】http://getbootstrap.com/getting-started/#disable-responsive](https://image.slidesharecdn.com/20150520matsudowp-150521020848-lva1-app6892/85/Bootstrap-11-320.jpg)