スマホ向けCanvasゲームの作り方
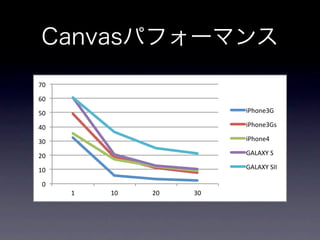
- 22. )!" (!" '!" *+,-./%0" &!" *+,-./%01" %!" *+,-./&" $!" 023245"6" #!" 023245"677" !" #" #!" $!" %!"
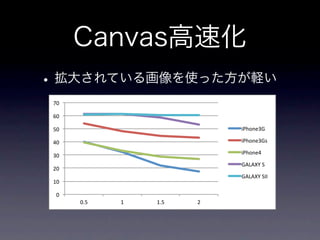
- 29. )!" (!" '!" +,-./0%1" &!" +,-./0%12" +,-./0&" %!" 134356"7" $!" 134356"788" #!" !" !*'" #" #*'" $"
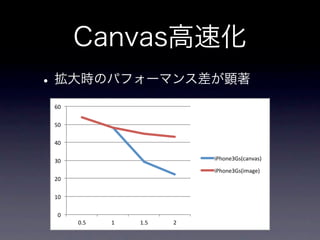
- 30. )!" (!" '!" +,-./0%1" &!" +,-./0%12" %!" +,-./0&" 134356"7" $!" 134356"788" #!" !" !*'" #" #*'" $"
- 31. (!" '!" &!" %!" *+,-./%01234.5416" *+,-./%012*748/6" $!" #!" !" !)'" #" #)'" $"
- 43. var dist = 30; var id; function run(){ this.x += (dist - this.x) / 3; if(dist - this.x < 0.01){ clearInterval(id); } } id = setInterval(run, 100);
- 47. var startTime = Date.now(); // var startX = this.x; // var distX = 30; // var duration = 1500; // var id; function run(){ var currentTime = Date.now(); // var progress = (currentTime - startTime) / duration; // this.x = (distX - startX) * progress + startX; // if(this.x >= distX){ // clearInterval(id); } } id = setInterval(run, 10);
Editor's Notes
- #2: \n
- #3: \n
- #4: \n
- #5: \n
- #6: \n
- #7: \n
- #8: \n
- #9: \n
- #10: \n
- #11: \n
- #12: \n
- #13: \n
- #14: \n
- #15: \n
- #16: \n
- #17: \n
- #18: \n
- #19: \n
- #20: \n
- #21: \n
- #22: \n
- #23: \n
- #24: \n
- #25: \n
- #26: \n
- #27: \n
- #28: \n
- #29: \n
- #30: \n
- #31: \n
- #32: \n
- #33: \n
- #34: \n
- #35: \n
- #36: \n
- #37: \n
- #38: \n
- #39: \n
- #40: \n
- #41: \n
- #42: \n
- #43: \n
- #44: \n
- #45: \n
- #46: \n
- #47: \n
- #48: \n
- #49: \n
- #50: \n
- #51: \n
- #52: \n