無料ながら万能、多用途型のWPテーマ「Attitude」。魅力と使い方を徹底解説です。

- テーマタイトル:Attitude ver 1.2.5
- 作者名:Theme Horse
- 言語:英語
- 用途:ブログ・マガジン, ビジネス, レスポンシブ
- 価格:無料
- 配布元最終確認日:2013年11月16日
WordPressテーマ情報
デザイン
機能・簡単カスタマイズ
SEO対策
総合評価
思わず無料なのが疑わしくなるオールマイティ(万能)なWordPressテーマ「Attitude(アティテュード)」、ビジネスサイトから個人ブログまで様々なWebサイトを作ることができる多用途型の無料テーマです。
高いカスタマイズ性に加え柔軟なレイアウト、まことに使い勝手がよくユーザー側の創意工夫が求められます。
とはいえ高機能なWordPressテーマにありがちな「複雑すぎてよくわからない、使いこなせない」というほどでもありません。そこがまた良いところです。
レスポンシブ仕様なのでモバイル対応もOK、WordPress公式サイトで配布されているテーマなので安心できるところもポイントです。
ちなみに「Attitude」とは「態度, 姿勢, 考え方, 性格」といった意味合いですが、テーマの持つ「柔軟な姿勢」を意味しているのかなと思います。
そして今回はいつにもましてしっかりとテーマの使い方を解説してみました。
かつての私がそうだったのですが、、、せっかく良いテーマを手に入れたのに使い方がわからないという方はよくいらっしゃいます。
そういった方にこの記事を読んでいただき「Attitude」を使いこなせるようになると同時に、「なんとなくWordPressというものがわかってきたぞ」となることがゴールイメージです(笑)
通常のブログサイトとして使う場合、ビジネスサイトとして会社のホームページや商品、サービス紹介サイトとして使う場合、両方書いてあります。参考になれば幸いです。
今回試作したサイトはコチラ >>> Attitude 試作サイト
目次
- テーマの特徴
- テーマの外観(デザイン・レイアウト)
- テーマの導入方法
- テーマの外観など全般的な設定(初期設定)
- 基本的な投稿方法
- ブログサイトとして活用する方法
- ビジネスサイトとして活用する方法
- まとめ
1. テーマの特徴
1)デザイン・仕様 ・・・・・・・
- 柔軟に変更できるレイアウト。テーマ全体 2種 × 個別ベージ 5種
- モバイル端末対応レスポンシブデザイン:スマホ、タブレットもOK
- スライドショー:複雑な設定なしの簡単スライダー
- ソーシャルメディア連携:ソーシャルアイコンも簡単設置
- クロスブラウザ:主要ブラウザに対応
- 日本語化ファイル内蔵:テーマをインストール後、すぐに使用可!
2)カスタマイズ・オプションメニュー ・・・・・
- テーマ独自のオプションメニュー
- ロゴ・アップロード機能:サイトロゴも設置簡単
- バックグラウンド・カスタマイズ機能:背景画像、背景色を設定
- ファビコンのアップロード機能:こだわり派にうれしい機能
- メニュー・カスタマイズ機能
- ウィジェット・カスタマイズ機能
- 独自ウィジェットパーツ:ビジネスサイト用に独自パーツあり
- CSSカスタマイズ:オプションメニューが
- アイキャッチ画像サポート
- カスタムレイアウト:サイドバー、レイアウトを柔軟に
- ビジネスホームページ用テンプレート:使い方自由!
- 全幅(横幅フル)ページ用テンプレート:こちらも使い方自由!
3)その他 ・・・・・・・・・・
- 英文マニュアル:Googleサイト翻訳を使えば日本語でバッチリ!
- 英語サポート:WordPress公式サイトのテーマサポート欄から質問可能
- テーマ・アップデート:バグ修正、WPアップデート対応、セキュリティ向上に
- WordPress公式サイト配布テーマ:安心ですね
2. テーマの外観(デザイン・レイアウト)
1)トップページのデザイン・レイアウト
ビジネスサイト
まずビジネスサイトから確認していきましょう。
上部は「ヘッダー、ナビゲーションメニュー、スライダー、スローガン(キャッチコピー)」、その下は順に「サービス紹介部分、事例紹介部分、お客様の声、フッター」という構成です。
下部は3カラムのフッター、クレジット表記となります。各エリアの使い方を工夫すれば、さまざまな種類のWebサイトが出来そうですね。
ブログサイト
次いでブログサイトですが、上部はビジネスサイトと共通です。
メインエリアにブログ一覧とサイドバーが入りますが、レイアウト設定でサイドバーを外すこともできます。柔軟なレイアウトを組むことができるのが万能テーマ「Attitude」の特徴です。
2)ブログ一覧(カテゴリ・アーカイブ)ページ
ブログ一覧ページのレイアウトも思い通りに設定することができます。サイドバーなしにすることもできますが、サイドバーありの場合には以下の3通りの表示ができます。それぞれの違いは下記の通り。
- Blog Full Content Display:アイキャッチ画像なしで全文表示
- Blog Image Large:アイキャッチ画像サイズ – 大
- Blog Image Medium:アイキャッチサイズ – 中
コンテンツに応じて使い分けられるのはうれしいですね。
3)個別ページ
個別ページも柔軟で5通りのレイアウトから選ぶことができます。(※ 投稿ページでも固定ページでも、両方とも5種類のレイアウトを設定できます)
実際の表示イメージを並べてみましょう。(画像クリックで拡大表示)
4)モバイル端末対応 レスポンシブ Web デザイン
レスポンシブ仕様なので、スマホで見てもこの通りキレイです。
3. テーマの導入方法
1)テーマのダウンロード〜インストール
ではここからはテーマの導入方法、使い方をご紹介していきます。まずはテーマのインストールからです。
- 「Attitude」のWordPressテーマ配布ページにアクセス
- 【Download Version X(Xは数字)】ボタンをクリック
- WordPress テーマファイルを保存
- WordPress ダッシュボードに移動
- 外観 > テーマ > テーマのインストール > アップロード
- 【いますぐインストール】をクリック
- 【有効化】をクリック
以上でテーマの導入完了、サイトを表示してみます。

まだデモサイトの影も形もありません。さぁサイトを作り込んでいきましょう。
4. テーマの外観など全般的な設定(初期設定)
1)ヘッダーのカスタマイズ
ダッシュボード > 外観 > Theme Options > Design Options > Custom Header
全ページ共通のヘッダー部分のカスタマイズです。ロゴ、ヘッダー画像、検索窓の表示 / 非表示設定を行います。

【Click here】ボタンを押すとカスタムヘッダーメニューが出ます。試しに画像をアップロードし設定します。

サイトタイトルの下に画像が表示されました。
ダッシュボード > 外観 > Theme Options > Social Links
ヘッダー右側のソーシャルリンクアイコンの設定をします。必要な箇所にURLを記入すれば、アイコンが表示されます。
2)ファビコンの設定
ダッシュボード > 外観 > Theme Options > Design Options > Fav Icon Options
ファビコンを使用する場合はコチラから画像をアップロードします。
![]()
3)サイト全体の幅の設定
ダッシュボード > 外観 > Theme Options > Design Options > Site Layout Options
サイト全体の幅を狭くするか?広くするか?選択します。

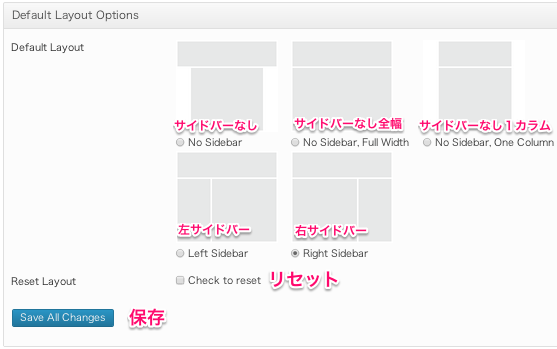
4)各ページ共通、基本のページレイアウト設定
ダッシュボード > 外観 > Theme Options > Design Options > Site Layout Options
サイト全体で使われる基本となるページレイアウトを決めます。ただしあくまで「基本レイアウト」です。ページを作る際、個別に設定することもできます。

5)背景のカスタマイズ
ダッシュボード > 外観 > Theme Options > Design Options > Custom Back Ground
デフォルトのままでも問題ないのですが、背景を変更してみましょう。【Click here】ボタンをクリック。

カスタム背景画面に移ります。
- 「ファイルを選択」もしくは「画像の選択」をクリック
- ファイルを決定し「背景として設定」をクリック
- 「変更を保存」をクリック

背景の変更完了です。

6)カスタム CSS
ダッシュボード > 外観 > Theme Options > Design Options > Custom CSS
CSS をカスタマイズしたい方はこちらに記入します。
7)ヘッダー、フッターへのコード追記
ダッシュボード > 外観 > Theme Options > Webmaster Tools
ヘッダー、フッターにコードを追記する場合はコチラ。Googleアナリティクスのコードも簡単に貼り付けられます。
5. 基本的な投稿方法
全体的な設定が済んだところで「Attitude」の投稿方法(ページ作成方法)について触れておきます。といっても基本的には通常のWordPressサイトと同じです。
- 投稿ページを作る場合は「投稿 > 新規追加」
- 固定ページを作る場合は「固定ページ > 新規追加」
ただし本テーマは「ページレイアウト」を自由に選ぶことができるというメリットがあります。
【4−4. 各ページ共通、基本レイアウトの設定】でサイト全体の基本レイアウトを決めましたが、各ページごとに個別設定することができます。
ページのレイアウトを変える場合は、新規作成画面で個別に設定します。

※ 投稿ページの新規作成画面には「テンプレート」選択欄はありません。
「ページレイアウト」を切り替えられるので、様々なタイプのWebサイトを作ることができますね。
6. ブログサイトとして活用する方法
さぁここからは本格的にWebサイトを構築するという段階です。この章ではまず「ブログサイト」作成方法を取り上げますが、出来上がりとしては下図のようになります。1から5まで順に説明していきます。
1)ブログサイト用トップページ – スライダーの作成
ダッシュボード > 外観 > Theme Options > Featured Post / Page Slider > Slider Options
こちらのオプションではスライダーの各種設定として、「表示 / 非表示、スライド枚数、画像切り換え効果、スライド時間、切り換え時間」を決めます。
そしてスライドそのものの準備ですが、「Attitude」では投稿ページ、もしくは固定ページを新規追加し、そのページを1つのスライドとします。
アイキャッチ画像にスライド画像を設定します。最適なサイズはレイアウトが「Narrow(狭い)」の場合には横幅 1038 ピクセル以上、「Wide(広い)」の場合には横幅 1400 ピクセル以上とします。
画像の高さは特に決まりがありませんが、スライド画像全ての高さを揃えると見映えが良くなります。
必要なスライド枚数分、今の作業を繰り返します。
次に作成したページの「ID」番号を確認します。投稿一覧(もしくは固定ページ一覧)画面に「ID」という項目が表示されているので、そちらを確認します。
ダッシュボード > 外観 > Theme Options > Featured Post / Page Slider > Featured Post/Page Slider Options
「ID」を空欄に記入します。また、スライド用のページをブログ一覧部分に表示しない場合、一番上のチェックボックスに印をつけます。(重複表示されるのを防ぐ)
スライダーの設定は以上で完了です。
2)ブログサイト用トップページ – スローガン
ダッシュボード > 外観 > Theme Options > Advance Options > Home Slogan Options
スローガン(キャッチコピー)が必要ない場合は、一番上のチェックボックスを選択します。
その他、スローガンの表示位置、内容、ボタンテキストの各種設定をして保存ボタンを押します。
3)ブログサイト用トップページ – ブログカテゴリの選択
ダッシュボード > 外観 > Theme Options > Advance Options > Homepage / Frontpage Category Setting
トップページで表示するブログカテゴリを選択します。
4)サイトバーのカスタマイズ
ダッシュボード > 外観 > ウィジェット
ウィジェット編集画面にてサイドバー、フッターを編集します。基本レイアウトで右サイドバー、左サイドバーを決めてあるはずですので、必要なほうを編集しましょう。
5)メニューのカスタマイズ
ダッシュボード > 外観 > メニュー
最後にトップメニューを設定すればブログサイトができ上がります。もちろん必要な固定ページがある場合には作らないといけませんが。
というわけでトップページが出来ました。
7. ビジネスサイトとして活用する方法
さて、次はビジネスサイトの作成方法です。
スライダー / スローガン、メニュー、サイドバーについてはブログサイトと同じですので、上の【6. ブログサイトとして活用する方法】をご参照ください。ここでは下図の3つについて説明します。
1)ビジネスサイト用トップページ – ページ作成
ダッシュボード > 固定ページ > 新規追加
まずはトップページのコンテンツを入れるための箱(ページ)を作ります。
記事タイトルを記入、テンプレート欄で「Business Template」を選択、本文は空白にしたままで【公開】ボタンを押します。
ダッシュボード > 設定 > 表示設定
今作った固定ページをトップページ(フロントページ)にするための設定を行います。フロントページの右側にあるリスト内から指定し設定を保存します。
トップページが切り替わりました。
2)ビジネスサイト用トップページ – サービス紹介
ダッシュボード > 固定ページ > 新規追加
サービス紹介部分は6つまで表示することができます。レイアウト的には3つか6つが良いですね。
1つのコンテンツにつき固定ページを1つ作ります。タイトル、本文、アイキャッチ画像を設定しましょう。
アイキャッチ画像はなくても大丈夫ですが、設定する場合は「80 × 80 ピクセル」程度の画像が最適です。
必要な分だけこちらの作業を繰り返します。
ダッシュボード > 外観 > ウィジェット
「カスタムウィジェット画面」に移り、「ウィジェットパーツ – Theme Horse:Services」を「Business Page Sidebar」に挿入。ウィジェットの詳細編集(▼ボタンで開きます)で固定ページを選択し保存ボタンをクリック。
トップページに「サービス紹介」が追加されました。
3)ビジネスサイト用トップページ – 事例紹介
ダッシュボード > 固定ページ > 新規追加
事例紹介もサービス紹介と同じやり方です。固定ページを作って、タイトル、本文、アイキャッチ画像を設定。4つ分の表示スペースがありますので4ページ作りましょう。
ダッシュボード > 外観 > ウィジェット
「ウィジェット編集画面」に移り、「ウィジェットパーツ – Theme Horse:Featured Widget」を「Business Page Sidebar」に挿入。ウィジェットの詳細編集(▼ボタンで開きます)でタイトル、説明文を記入した後、固定ページを選択し保存ボタンをクリックします。
事例紹介も反映されました。着々とでき上がっていきます。
4)ビジネスサイト用トップページ – お客様の声
ダッシュボード > 外観 > ウィジェット
最後の「お客様の声」はカスタムウィジェット画面で登録します。
「ウィジェットパーツ – Theme Horse:Testimonial」を「Business Page Sidebar」に挿入。ウィジェットの詳細編集(▼ボタンで開きます)の空欄に必要事項を記入、保存ボタンをクリックします。
お客様の声も反映されました。複数名分挿入したい場合は、ウィジェットパーツを増やします。
5)ビジネスサイト用トップページの完成
これでトップページが完成しました。テーマ作者のデモサイトと同じレイアウトにしていますが、ウィジェットパーツの順序を変えれば表示順序も変わりますので、目的にあわせて入れ替えてみても良いでしょう。
6)ビジネスサイトでブログページも作りたい場合
ダッシュボード > 固定ページ > 新規追加
サイトの中にブログページを作りたい場合は、ブログを一覧表示させるページを用意します。トップページ用の「箱」を作ったのと同じイメージですね。
固定ページを新規作成し、タイトルを記入、本文空欄のままページテンプレートを選択します。
- Blog Full Content Display:アイキャッチ画像なしで全文表示
- Blog Image Large:アイキャッチ画像サイズ – 大
- Blog Image Medium:アイキャッチサイズ – 中
ダッシュボード > 外観 > メニュー
次いで、メニュー編集画面から「ブログ」ページへのリンクを作りましょう。せっかくページを作ったのにトップページから遷移することができなければ意味がありませんね。
トップページ、ブログページができ上がりました。他にも必要な固定ページを追加してビジネスサイトを完成させましょう。
8. まとめ
さて、「Attitude」はいかがだったでしょうか?テーマの使い方を解説していたら随分長くなってしまいましたね(笑)
試作サイトはコチラからご確認いただけます。
「Attitude」には有料のアップグレードバージョンがあります。スライダー、ギャラリー機能、ページテンプレート、カスタマイズオプションがさらに充実しています。
とはいえこの無料バージョンでも十分すぎるほどの内容になっています。この無料テーマを試して、さらにもう一歩という場合に検討しても良いかと思います。
これまでにも多機能なテーマは多数ありましたが、その中でも「Attitude」はトップレベルの使いやすさで多用途向きなおすすめテーマです。
最初無料で配布していたのに、いつの間にか有料販売に切り替わる場合もありますので、使わないとしてもダウンロードしておくと良いかもしれません(笑)
本テーマにおすすめのプラグインなどを挙げてみます。「無料テーマ × 無料プラグイン」の組合わせで、さらにパワフルなサイトにされて下さい。
記事編集に役立つ便利なWPショートコードプラグイン「Arconix Shortcode」
サイドバーを自在に簡単カスタマイズ。WPプラグイン「WooSidebars」
比較表や一覧表を簡単に。テーブル作成用WPプラグイン「TablePress」
写真・ギャラリー用にLightbox風のWPプラグイン「Easy FancyBox」
カルーセルスライダーで写真をサムネイル表示。WPプラグイン「WP Image Carousel」
タイルギャラリー、スマホサイト作成など便利ツール11個を搭載「Slim Jetpack」
■ おすすめ&類似テーマ
無料なのが謎!簡単・超高機能なブログ用テーマ「Travelify」
ビジネス・ポートフォリオに最適!おしゃれなWordPress無料テーマ「CudaziMono」
シンプルな個人ブログから写真・ビジネス用途もOK!「Simple Catch」

















































Pingback: wordpress テーマ使い方 | pecekame
テーマタンク様のサイトを見ながらWPでサイトをつくっている初心者です。
大変初歩的な事で恥ずかしいのですが、伺いたい事があります。。。
使用テンプレート Attitude
メニューの部分なのですが、テーマタンク様の試作サイトでご使用されている「各種ページレイアウト」というメニューのように親部分のメニューはテキストのみで、つり下げで固定ページを作るにはどうしたらいいのでしょうか・・・?
すごく初歩的な質問で申し訳ないのですが、教えてくださいましたら大変助かります。
どうぞ宜しくお願い申し上げます。
すみこ さま
当サイトへのご訪問、コメントありがとうございます。「Attitude」はいいテーマですよね。わたしもお気に入りです。ご質問についてですが
ダッシュボード > 外観 > メニュー
のメニューカスタマイズ画面にて、「各種ページレイアウト」というメニューを作ります。この時、リンク先URLを何でも良いので記入しないと作れません。
一旦作った後で、各種ページレイアウトの詳細設定ボタン「▼」を押してURLを削除すればOKです。サイト上にメニューは表示されますが、リンクはついていません。
つり下げでサブメニューを登録するのは、下のURL先の画像のようにサブアイテムとして登録します。
http://goo.gl/Z4x2bs
文章にするとちょっとわかりづらいかと思いますが・・・お役に立ちましたら幸いです。
早々のお返事有り難うございます!!!
おかげさまでMENUボタンが出来ました!
これからもテーマタンク様のサイトを拝見させて頂き、WPについて勉強していきます。
本当にありがとうございました!!!!
はじめまして。
とても分かりやすく作られていて、参考にさせていただいております。
初心者なのですが、なんとなくはじめて見ました。
さてattitudeでつくっているのですが、メニューの位置がスライダーとスローガンの間に来てしまいます。本サイトですとスライダーの上にメニューが来ていますよね?
どこかでメニューの位置を変更できるのでしょうか?
お忙しいところ大変恐縮ですが、教えていただけるとありがたいです。
よろしくお願いします。
せいや さま
当サイトへのご訪問ありがとうございます。テーマを活用すると、それほど専門的な知識を持たずともWEBサイトを作ることができます、すごいことですよね。
さて、メニューの位置についてですが、メニューの位置は基本的にヘッダーのタイトルのすぐ下に来るはずです。ここは特に設定しておりません。スローガンはスライダーの上か下に位置を設定することができますが。
テーマファイルをいじったなどのことはございませんか?あとは実際のサイトを見てみないとここではなんとも言えませんので、もし差し支えなければ「問合せ」からURLを送っていただければと思います。
上手く直ることを願っております。
こんにちは。痒いところに手が届くような貴重なサイトを作って頂きありがとうございました。
ずっと二の足を踏んでいたのですが、はじめてテンプレートを使ってみようと思いました!
当方、本をみながらワードプレスの自社サイトを1回作ったことが
ある程度の知識量です。現在、ローカルでattitudeをさわっています。
2点質問がございます。お手すきの時にでもご回答頂ければ幸いです
1.All in One SEO Packをプラグインしても問題はないのでしょうか?
2.コメント欄を非表示にしたい場合はどうすればよいですか??
通常、php comments_templateを削除すればよいと思うのですがどこにも見当たりません・・。
どうぞよろしくお願い致します!!
コージさま、こんにちは。当サイトへご訪問いただき、ありがとうございます。すでに1サイト作っているのですね、素晴らしい。テーマタンクも多少なりともお役に立てているようで嬉しく思います。
>1.All in One SEO Packをプラグインしても問題はないのでしょうか?
多分、問題ないと思うのですが、絶対ということはありませんので・・・あくまで自己責任で使ってみてください。他にSEO系のプラグインは入れていませんよね??
>2.コメント欄を非表示にしたい場合はどうすればよいですか??
投稿ページ、固定ページ、それぞれの編集ページで下のほうにある「ディスカッション」という欄でコメントの表示/非表示を設定することができます。あるいは、「ダッシュボード > 設定 > ディスカッション」ページでも設定することができますので、ご覧になってみて下さい。
また何かございましたら、ご質問ください。
テーマタンクさま
こんばんは。回答をどうもありがとうございます
自己責任でいれます!
それから、各編集ページで非表示設定できました。
大変助かりました・・。重ねてありがとうございます。
わざわざご連絡ありがとございます。うまく行くよう、願っております^^
こんにちは!!
こちらのサイトを拝見させて頂いて、当テーマで自社ホームページを構築中です。
すいません、フッターのこちらの削除方法をもしよろしければお教え頂けないでしょうか?
→Theme by: Theme Horse Powered by: WordPress
ずっと色々調べて悪戦苦闘中で・・・。気づいたら5時間以上経過してました。
よろしくお願い致します。
こんにちは。attitudeは、シンプルで高機能のとってもよいテーマだと思います。
ひとつ質問があります。
トップページ – スライダーの作成部分で、ページタイトル部分の帯の色(ブルー部分)を変更したいのですが、変更できるのでしょうか?
また、その場合どこを変更するのでしょうか?
お忙しいところ申し訳ありませんが、教えていただけるとありがたいです。
よろしくお願いします。
こばさま、お返事が遅くなりまして失礼いたしました。ダッシュボードからテーマのオプションメニューでいじれないとするとfooter.phpファイルを直接いじる必要があるかもしれません。特段難しいことではないですが・・・テーマファイルの改変は自己責任でお願いいたします!
pipoさん、こんにちは。「Attitude」、ほんとにいいテーマですよね。
色はcssファイルを直接いじれば変更できるかと思いますが、多少の知識が必要になります。それができず、それでもどうしても変更したい場合は、「Attitude」有料版にアップグレードすればカラーオプションが(おそらく)あると思いますので、そちらを購入するのが良いかもしれません。どうぞよろしくお願いします。
はじめまして。
他で解説がないようなオシャレなテーマや優秀なプラグインを丁寧に解説いただき、本当に感動してます!それで、自分的には大きなチャレンジですがはじめてwordpressでHPをつくっています。
「Attitude」にひとめぼれしてます!
スライダーでも3日もかかった超初心者ですが、フッターの「Theme by: Theme Horse Powered by: WordPress」を消すことができればいいな〜と、試行錯誤中です。
でも、無料テーマだから消すのはライセンス的にNGなのでしょうか?単純にどこかを書き換えて消せるような仕掛けではないようだし・・・
もし、NGでなくて、初心者でもカスタマイズできるようでしたら、
ご解説いただけましたら、本当に幸いです。
大変勝手なお願いで申し訳ありません。
急ぎとかではありません。
これをきっかけに、WORDPRESSを勉強していこうと思います。
きっかけを、本当にありがとうございます。
ふたたび、こんにちは。
私の質問は、すでに、ご回答済みのないようだったのですね。
こば様のご質問と同じの質問でした。
すみませんでした。
以下のurlにあるとおりに子テーマをつくって、解決できました。
phpの記述の意味などはわからなかったですが、とりあえすコピペでうまくいきました。
フォーラムでも一年前くらいで話題になっていたのですね(驚)
http://wordpress.org/support/topic/remove-or-edit-info-in-footer
いまは、ナビゲーションバーのデザインをなんとかしたいと思っています。
テキストだけではなくて
こちらのナビゲーションバーのように、ボタンらしくできたら、と。
cssでつくることができるのでしょうか?
いろいろ質問ばかりして恐縮です。
もし、お教えいただけましたら、幸いです。
いつも、丁寧なご解説をありがとうございます。
プラグインのご紹介も本当に助かっています!
Pingback: [mouti;f]のサイト、リニューアルしました。~Wordpressカスタマイズメモ。 | [mouti:f]~モチーフ
はじめまして。
attitudeで自身のビジネスサイトを構築中なのですが、テーマタンク様のサイトはとてもわかりやすく勉強になります。参考にさせていただいております。
質問なのですが、attitudeのテーマだと自動的に投稿、固定ページともに「Read more」の機能が働いて文章は抜粋になっていると思うのですが、、、こちらの製作見本ですと100文字以上表示されているようなのですが、自身で作っているサイトはどういうわけか抜粋文字数がさらに短く、日本語文字で40文字程度で切れてしまいます。
スライダーも同様です。
文字数の調整をする方法はあるのでしょうか。PHP各ファイルから探して見てもexerptの設定などが見つけられず困っております。
環境としては最新のworpressにattitudeのみを入れた状態ですのでどこかをいじってしまったということもありません。
もしよろしければアドバイス頂ければと思います。
よろしくお願いいたします。
はじめまして!
いつも丁寧な解説ありがとうございます!
「Attitude」のフッターを消すカンタンな方法をyoutubeで見つけました。
子テーマ作ってうまくいかなかったのですが、下記の方法で解決しました。
参考に貼っておきますね!
http://www.youtube.com/watch?v=U9ScN5ZpgaI
Pingback: Alice,イチバンボシ »PV動画無料視聴+歌詞! | ミリオンハイスクール | ネットビジネス | WordPress
こんにちは。いつもWeb構築の参考に色々と勉強させて頂いています。
早速、質問させてください。
当初親テーマで作ったヘッダーメニュー内のサブアイテムが親テーマではドロップダウン表示されるのですが、子テーマに変えた途端にサブアイテムとして配置した個別ページがサブアイテムとして認識されずに全てヘッダーメニューに表示されてしまう問題に直面しています。
親テーマと同じようにドロップダウンさせるにはどうしたらよいのでしょうか。
教えて頂けましたら幸いです。
Pingback: wordpressのテーマ レスポンシブルで!お願いしますっ | wordpress~おおざっぱ・初心者の備忘録
当サイトは、とても参考になりました。設定が殆どこのサイトで完結しました。ありがとうございます。
投稿の一覧画面に表示される 「Read more」を続きはこちらより に変更したいのですが、方法が分かりません。教えていただく事は可能でしょうか?
はじめまして。
各種のテーマで検索してこちらにたどり着きました。
見やすく、分かりやすく、テーマ採用の判断がすぐでき、助かりました。
googleの検索で「wordpress コーポレートサイト テーマ」キーワードでランキング1位でした。
SEO対策がしっかりしていますね。
ありがとうございました。
はじめまして。
とてもわかりやすく、参考にさせて頂きました。
助かりました。
一つ質問があります。
私はビジネス仕様で作成させて頂いたのですが、
“お客様の声”の下に、更にブログを設定したいのですが、、、
ここで紹介されている方法では、ブログのリンクの表示だけになってしまうので、
そうではなく、“お客様の声”の下に、普通のブログのように記事が表示されたらいいなと
思っているのですが、方法がわからず困っています。
そもそも無理なのかもしれませんが、、、
もし、解決法があれば教えて頂けないでしょうか。
よろしくお願いします。
Pingback: Attitude
Pingback: WP無料テーマ『Attitude』使用 | 37の秘密
Pingback: テーマはAttitudeを使用 | wordpressでのファンサイトの作り方
Pingback: テーマの機能利用して | Eternal*Avenue
これって…カテゴリは階層表示できないのかしら?
Attitude素敵なテーマですね。
早速ですが、せいやさんと同様に、メニューの位置が画像とスローガンの間になってしまいます。
特にテーマのソースをカスタマイズはしていません。
どこかで編集はできるのでしょうか。
お手数ですがご教示願います。
このような貴重なサイトを作っていただきありがとうございます。
このサイトが無かったらAttitude全く使うことできなかったと思います。
お時間をいただいて答えていただくのは非常に恐縮です。
もし可能でございましたらコメントいただけましたら幸いです。
スライダーについて
ご説明いただいた通りやってみたのですが、
http://test.konahouse.info/ になってしまいまいた
私の理解では、上の肉まんの写真が入れ替わるのがスライダーなのかと思っていたのですが、
実際はスライダーで設定
(ダッシュボード > 外観 > Theme Options > Featured Post / Page Slider > Featured Post/Page Slider Options)
したらスローガンの下にきてしまい。何が間違っていたのかと困っています。
かれこれ2日いろいろいじっていますが、行き詰まっております。
もし回答いただけましたら幸いです。
トップページにWhat’s New Generatorを使って新着情報を載せたいんですが、トップページのテンプレート欄で「Business Template」を選択してWhat’s New Generatorのショートコードを張り付けても、新着情報が表示されませんでした。
何かいい方法はありますか?
初めまして。
コチラのサイトを拝見しつつ「Attitude」の作業を進めさせて頂いておりますが、大変参考になり重宝してます!
一つ質問ですが、ビジネスサイトを作っているのですが、どうしても【サービス紹介】【事例紹介】部分の横幅が狭くなってしまい、左右にかなりアキが空いてしまいます。
ダッシュボード内でもそのあたりの設定をする部分がないのですが、その場合、何か修正方法があるのでしょうか?
お忙しいところ申し訳ありませんが、教えていただけるとありがたいです。
初めまして、こちらのサイトを拝見しながらビジネス用ホームページを作成しております。
詳しく書かれており、大変助かっております。
一点、どうしても設定できないことがあり、私の理解不足でしたら大変申し訳御座いません。
2)ビジネスサイト用トップページ – サービス紹介
固定ページを作成すると、上のリンクカテゴリ(タイトル下)に表示されてしまうのと、筆者様が記載されているサービス紹介の2つに表示されてしまう事象が発生しております。
筆者様のデモサイトのようにサービス紹介のみに表示させる場合には、どのように対処すれば宜しいのでしょうか。
Pingback: 使用しているテーマは無料版Attitude。無料版とは思えないクオリティに驚き。 | megane412factory
こんにちは!もがきながら設定しています(笑)
スライダーの中の文字が表示されないのですが、何か設定があるのでしょうか?
よろしくお願いいたします。
Pingback: 無料ながら万能、多用途型のWPテーマ「Attitude」
Pingback: 十日町きもの女王ブログを新たに設置 | ほっこりと湯の山ブログ
いつも参考にさせていただいております。
わかりやすく解説してあり、本当に頭が下がります。ありがとうございます。
せいやさんのコメントに
「メニューの位置がスライダーとスローガンの間に来てしまいます。」とありますが、
解決したでしょうか?
これ、自分もハマったのですが、
「ヘッダー画像」はメニューバーの上に、「スライダー」はメニューバーの下に表示されます。
おそらく両者を混同しているのだと思います。
というのも、自分もヘッダー画像を設定すれば、同じようにメニューの下に表示されると思ったらメニューバーの上にメインのイメージ画像が出てしまい、かなり悩みました。
「ヘッダー画像」と「スライダー」は別物なんですね。
両方設定すると、両方別々に表示されます。
もう解決しているかもしれませんが、これからも悩む人が出てくるかもしれないのでコメントしました。
Attitude のテンプレートを使用させて頂いております。お世話になっております。
どうしても自分では解決ができずご連絡いたしました。
メニューバーを画像で作成したいのですがどちらで変更したら良いのかわかりません。
header へもみあたりませんし、php系を編集しないといけないのでしょうか?
もし宜しければご回答宜しくお願い致します。
見出しをかっこ良くしようと、CSSで吹き出しやリボンの装飾をしても反映されません。
色やシャドウ、角丸はできるので、「before」「after」がダメなようです。
自分の環境では他のテーマであれば、同じソースコードを貼付けてもきちんと形が変わるのですが。
なにか対策はあるのでしょうか?
FULLSIZEさん、こんにちは。うーん、多分できるだろうとは思うのですが、なんででしょうかね。。。申し訳ないのですが、個別のテーマ・カスタマイズまで追いかけきれないのでアドバイスできないのですが、ご理解ください。
こんにちは。
Attitudeのテンプレートでビジネスサイトを作成しております。
作成したサイトにトップページにフッターが表示されていないのですが
なにか設定など必要なのでしょうか?
サンプルページのようにフッターを表示したいと思っております。
またトップページはウィジェットを利用した「サービスの紹介」「事例」「お客さまの声」のほかに写真や記事を挿入したりもっと編集して作りこみたいのですが、そのようなことは可能なのでしょうか?
宜しくお願い致します。
いつの間にかテーマタンクが更新されている!
復活嬉しいです!
カスタマイズは頑張ってみます。
更新楽しみにしています。