先日、個人でやっているサイトをリニューアルしていたのですが、想像以上に色の組み合わせについて悩んでしまいました。
デザインの知識が皆無の私にはハードルが高すぎたようで、文字、リンク、バナー、背景などの色をベタベタ触っていたら、数時間後にはヘドロのような色彩美のサイトが誕生しました。絶望です。
そこで今回は、私のような素人でも参考になる配色見本サイトについて、用途別にまとめてみました。
「わからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーがマンツーマンで指導します!
目次
ベースとなるカラーを設定したい
1. 原色大辞典

https://www.colordic.org/
いつも参考にしている原色大辞典には、原色以外にも「和色大辞典」、「ビビットカラー」などがあり、大変役立ちます。また、色を選択してから明度と彩度を上げたり下げたり細かい調整も可能です。
「カラーピッカー」ではHEX・RGB・HSBに数値を入力し、ほしい色を探すこともできます。
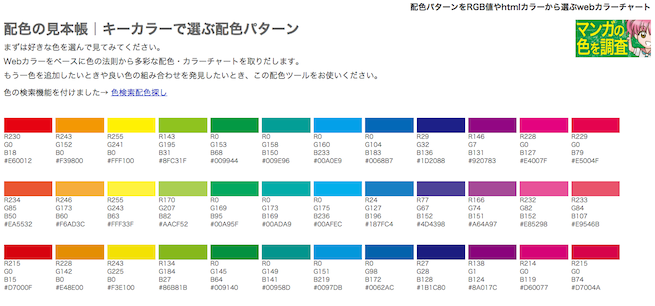
2. 配色の見本帳|キーカラーで選ぶ配色パターン

https://ironodata.info/
色相の中から色をクリックすると、カラーコードや色に関する詳細な情報が確認できます。HEX・RGB・CMYKだけではなく、すごい量の組み合わせをアドバイスしてくれるので、見ているだけでも楽しいサイトです。こちらのサイトにも「色検索」というカラーピッカーがついています。
さまざまな色を探したい
3. NIPPON COLORS

https://nipponcolors.com/
日本の伝統色をHEX・CMYK・RGBで表示してくれます。和風の表現にしたいときは大変重宝します。
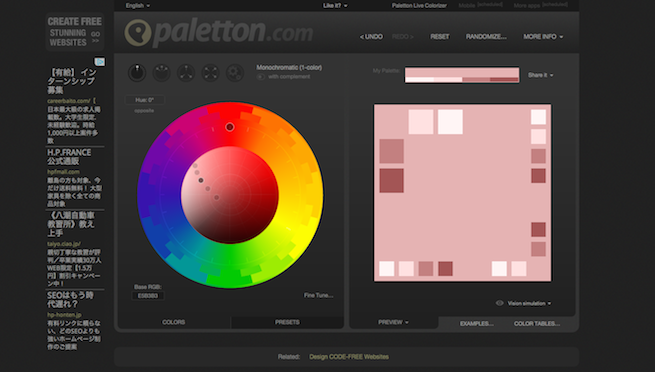
4. paletton

https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
パレット上でWebサイトを作ったときの色サンプルを確認できます。指定した色の仮想ページの表示や、HTML・CSS・LESS・XML・TEXTなどでの出力だけでなく、色覚障害の見え方、汚れたLEDディスプレイの見え方などを知ることもできます。カラーホイールの真ん中にある円を動かすとで、明度や彩度が調整が可能です。
詳細は以下の記事をご参照ください。
グラデーションを探したい
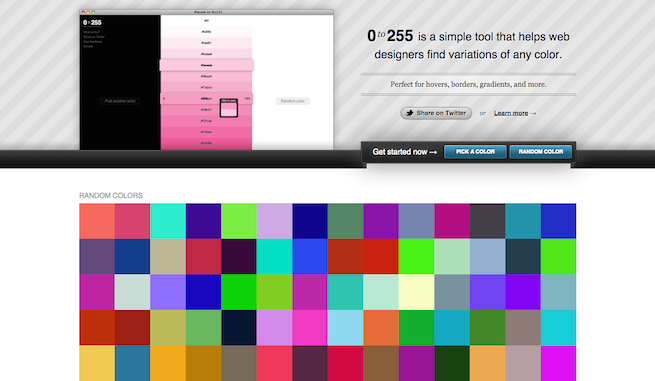
5. 0 to 255

https://www.0to255.com/
指定した色の彩度を確認できます。「この色のもうちょっと薄いのが欲しい」という場面で活躍します。
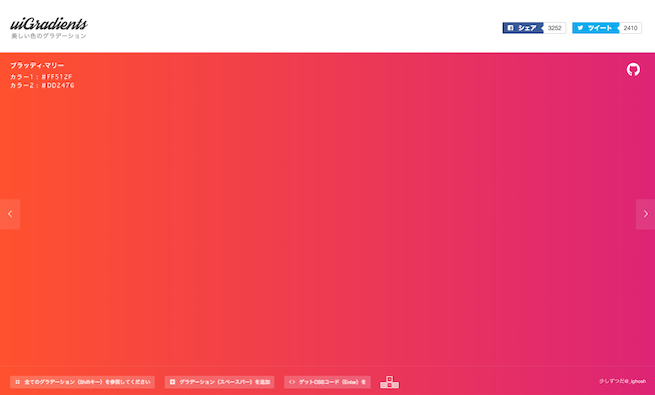
6. uiGradients

https://uigradients.com/
通常の配色サイトでは、カラーコードの情報だけを得られることが多いですが、こちらはCSSなどの情報も表示してくれるので便利です。
配色パターンを考えたい
7. HUE/360

http://hue360.herokuapp.com/
色相環から、選択した色と相性のいい色を教えてくれるサイトです。配色で悩むことが多い方は、最初にこのサイトでチェックするといいかもしれません。
なお、詳しい使い方については過去の記事「Webデザインの配色で迷ったときに役立つツールとその使用方法まとめ」で紹介しているので参考にしてください。
他のサイトや雑誌の配色パターンを参考にしたい
8. Stylify Me

http://stylifyme.com/
URLを打ち込むと「そのサイトの配色+タイポグラフィの情報」を表示してくれます。表示された内容はPDFでダウンロードすることもできます。
配色に役立つiPhone/Androidアプリ
9. カラーガイド

「DIC カラーガイド」のアプリ版です。イメージに近い色を探すだけでなく、撮影した写真やライブラリのなかに入っている写真から色のコードを探せます。
10. Color Picker

AndroidのDLはこちら。
配色のアプリと少し違いますが、気になる色の情報を調べられるカラーピッカー系アプリです。
+α(すごくわかりやすい配色講座)
最後に+αとして、配色について学びたいときに参考になるスライドを3つ紹介させていただきます。
色彩センスのいらない配色講座
色彩センスのいらない配色講座 from Mariko Yamaguchi
ノンデザイナーのための配色理論
ノンデザイナーのための配色理論 from tsukasa obara
見やすいプレゼン資料の作り方 – リニューアル増量版
見やすいプレゼン資料の作り方 – リニューアル増量版 from スマートキャンプ株式会社
(配色についての説明はP.48からです)
まとめ
私は一度悩んでしまうとなかなか抜け出せないタイプの人間なので、こういうサイトの存在に助けられています。開発者の皆さま、本当にありがとうございます。
また、以下の記事も参考になるかと思われますので、ぜひご覧ください。
配色難民と化した新人デザイナーに捧ぐ。本当に役立つ配色サイトまとめ 色選びに迷ったら、私のカラーパレットを使ってみませんか?配色見本・イラスト付 Webデザインの色の組み合わせで迷ったときに役立つツールまとめ バナーデザインのコツ11選!初心者が気をつけるべきポイント、ビフォーアフターも紹介



ではでは、失礼します。
デザイン初心者にオススメしたい記事はこちら
WEBデザインの配色で迷ったときに役立つツールとその使用方法まとめ
ノンデザイナーのための無料ビジュアルコンテンツ作成ツール9選
ノンデザイナーも必見!Twitter BootStrapの特徴と導入前に確認すべき事
デザイナーを目指す人必見!デザインのはじめかた〜8つの心構え〜
はじめてのschoo!「Webデザインの基礎と実習」を受けてみた!
「デジタルハリウッドSTUDIO 上野 by LIG」
個別相談会に参加する!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。













