Photoshopユーザが今すぐFireworksに乗り換えるべき10の理由
Webデザインにおけるメインのデザインツールとして多く使われているPhotoshopとFireworks。我々の業界内において、どちらの方がデザインツールとして便利か、という議論がよく行われますが、いずれか一つしか使いこなしていないユーザによる比較論ではあまり意味がないでしょう。日頃から使いなれているツールの方が使いやすい、と感じるに決まっているからです。ここで参考になるのは、両方のツールを同等に使った経験を持ち、かついずれにも過剰なこだわりや愛着を持ってないデザイナーの声なのではないでしょうか。
実は私自身はもともとPhotoshopでWebサイトのデザインを作っていました。しかし以前勤めていた会社でFireworksを使っていた人が多かったため、あるプロジェクトで一時的にFireworksを使ってみたところ、色々な面でFireworksの方が優れていると感じ、Fireworksに乗り換えた経緯があります。もちろんFireworksも完璧なツールではないので欠点は色々あるのですが、ワークフローを高速化・効率化するFireworks独自の機能に、その欠点を補って余りあるメリットを感じたためです。
ただ私のその経験は、Photoshop6の時代のものです。確かFireworksはMXだったでしょうか。もちろんMacromediaの時代です。随分と古い思い出ですし、AdobeによるMacromedia買収以降に発売されたPhotoshopを詳しくは知りません。Photoshopもそれ以降にWebデザインツールとして大きく飛躍している可能性も高いでしょう。なので現時点では一概にFireworksの方がいい、とは断言できないかな、とも思っておりました。
さて、そんな感じで今のPhotoshopはいいのかもしれないけど、やっぱり使い慣れたFireworksから乗り換える強い動機もないしなぁ、という思いがすっかり定着したときに当社に加わったのが、デザイナーの荒砂です。当社に来る今年の4月まで、彼は約10年近くPhotoshopでデザインを行ってきました。一方のFireworksはほとんど使ったことがないという、まさに生粋のPhotoshop派のデザイナーです。そこで、当社ではFireworksを標準的なデザインツールとしていることから、まずは彼にFireworksを3ヶ月ほど集中的に使ってもらい、その結果、PhotoshopとFireworks、Webデザインにより適したデザインツールはどちらか、判断してもらうことにしました。もちろん、その結論がPhotoshopであれば、当社の標準デザインツールをPhotoshopに変更するつもりでもいました。
結果、荒砂が軍配を上げたのはFireworksでした。3ヶ月に渡ってFireworksを使いこんだ結果、Webデザインのワークフローには、PhotoshopよりもFireworksの方に多くのメリットがあると感じたようです。以下に、荒砂がレポートしてくれた、WebデザインにおいてPhotoshopよりもFireworksが優れていると感じた10のポイントをご紹介させていただきます。
※検証環境:Windows7、バージョンはFireworks CS5.0とPhotoshop CS5.0での比較です。
Fireworksの方が優れているポイントその1:複数ページが一括管理できるページ機能
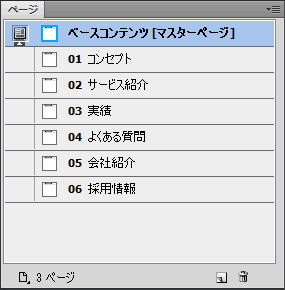
共通モジュールを「マスターページ」として登録し、複数ページを一元管理できる機能です。Photoshopならレイヤーカンプという機能が近しい機能として存在しますが、ページ機能ではさらに柔軟に複数のページ管理をすることができます。ヘッダやフッタなど、全ページ共通のパーツをマスターレイヤーとして設定すれば、そのレイヤーを更新するだけで全ページの同じパーツが一括更新されます。共通パーツに修正が入った際に、一方のデータは更新したけどもう一方のデータは古いままだった、といったヒューマンエラーの確率も下がることでしょう。また、ページ毎にそれぞれ違ったカンバスサイズを持つことができるので、極端な話、1つのpngデータの中にサイト全てのデザインを納めることも可能です。大規模なコーポレートサイトやECサイトなど、何百ページにも渡るデザインデータを作成する必要がある場合には、特に大きな力を発揮する機能です。

マスターページで共通テンプレートを一元管理し、各ページで固有のデザインを適応する、というような作成方法が可能。
Fireworksの方が優れているポイントその2:ピクセルに最適化されたレイアウト
Photoshopでベクターデータを扱う際、パスの位置によってピクセルのにじみが発生します。これはカーソル・マウス共に拡大時のパス調整はピクセルにスナップしないのが原因です。高精細な印刷データも扱わなければならないPhotoshopならではの特性といえるかもしれません。一方、Webでの用途に特化したFireworksは拡大時・縮小時と関係なく、常にピクセル単位での作業となり、オブジェクトが自動的にピクセルにフィットするため、パスのにじみやラインのズレなどがあまり発生しません。CS5から搭載されたCtrl+Kでパスをピクセルに最適化する機能も便利です。
Fireworksの方が優れているポイントその3:数値入力によるサイズと座標の指定
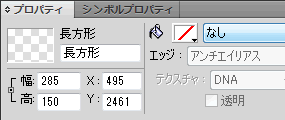
Fireworksはオブジェクトの幅、高さ、X座標、Y座標を数値入力によってコントロールすることができます。縦横比を維持したままWebのグリッドに合わせたサイズ調整も簡単にできます。また、配置すべきグリッドさえ決まっていれば、オブジェクトをドラッグやカーソルで移動させるのではなく、数値入力だけでレイアウトさせていくこともできます。FlashやDreamweaverなどのオーサリングツールで必要となってくる座標値の抽出も簡単です。

幅、高さ、X座標、Y座標が、パネル上ですぐに変更できるので、細かなマウスコントロールをすることなく、グリッドに合わせたレイアウトが実現できる。
Fireworksの方が優れているポイントその4:レスポンスの軽快さと直感的な操作性
扱っているデータの構造によって条件は変わるとは思いますが、当社の環境では平均的に、PhotoshopよりもFireworksの方が軽く、サクサクと作業ができる印象があります。また、操作の直感性もFireworksに分があります。今はPhotoshopも移動ツールの自動選択機能でオブジェクトを直接選択できますが、それでも沢山のオブジェクトの中から任意のオブジェクトをドラッグする作業は、Fireworksの方が素早く操作ミスも少ないです。特にFireworksにおける複数オブジェクトの選択や整列、コピー&ペーストなどは、PhotoshopよりはIllustratorに近い印象があり、レスポンスの軽快さも相まって、非常に使いやすく感じます。
Fireworksの方が優れているポイントその5:パス調整の容易さ
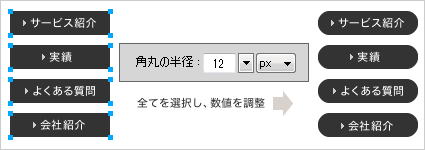
Fireworksを説明するときにしばしば「PhotoshopとIllustratorがくっついた感じ」という表現がされますが、それはFireworksが画像処理ソフトでありながら、Illustrator並みに柔軟にパスを扱えるからではないでしょうか。Illustratorほどのマニアックな機能は搭載されていませんが、Photoshopよりははるかに充実しています。よほど特殊なパスを扱わない限り、Illustratorを立ち上げずに、Fireworksだけで作業が完結します。例えばWeb上でよく作成する表現、角丸オブジェクトの管理もFireworksなら簡単です。Photoshopでは一旦作成した角丸は、新しく作り直す以外調整はできませんが、Fireworksならプロパティの数値設定で、高さや幅から角丸のサイズまで簡単に変更できます。また複数のオブジェクトを選択すれば同時に再調整することが可能です。多くの共通パーツを持つサイトを制作する際に、非常に便利な機能です。

複数のオブジェクトをドラッグして、角丸を一気に適応することが可能。角丸の半径もピクセル単位で指定・変更ができる。

星形のパスも、ポイントのドラッグで角の数、角の高さ、切り込みの深さなどを簡単に調整できる。
Fireworksの方が優れているポイントその6:精緻に調整可能なテキストレンダリング
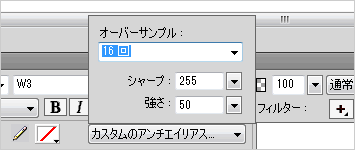
Fireworksは小さな文字の描画の際に特に力を発揮します。Photoshopの文字のアンチエイリアス設定はシャープ、鮮明、強く、滑らかに、の4段階だけですが、Fireworksでは、オーバーサンプル、シャープ、強さを細かく数値で設定できる、カスタムのアンチエイリアスという機能があります。Photoshopでは8ptまで小さくすると多くの書体では文字がつぶれてしまいますが、Fireworksならその小ささでも鮮明に美しく表示するよう調整することが可能です。また、カーニングを使って文字の縦ラインを鮮明にすることができ、さらに(これは裏技的な発想ですが)フォントサイズを小数点単位で調整することで、文字の横ラインを鮮明することもできます。特に16pt以下の小さな文字を扱う際に、Fireworksにおけるアンチエイリアスの精緻な調整は非常に便利です。

カスタムのアンチエイリアスの設定はテキストブロックのプロパティで行う。テキストブロックごとに異なる設定をすることも当然できる。

カーニングと文字サイズの小数点設定(例えば13.5ptに設定する)を併用すれば、文字の縦・横ラインを鮮明に調整することができる。
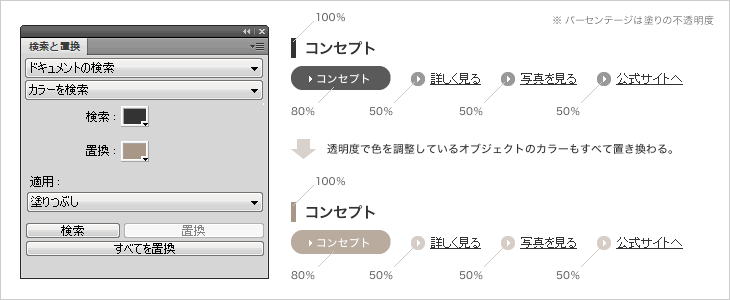
Fireworksの方が優れているポイントその7:検索と置き換え
Photoshopでもテキストの検索・置換は可能ですが、Fireworksはテキストはもちろんのこと、矩形オブジェクトのカラーを拾って置換したり、書体を入れ替えたりすることも可能です。これにより、デザイン上で使っているメインカラーやキーカラー、サブカラーといった特定の色群、あるいは特定の書体をあっという間に一括変更させることができます。

Fireworksの方が優れているポイントその8:Fireworksならではの表現
優れたポイントというと語弊がある気がしますが、PhotoshopよりもFireworksで実現しやすい表現というものも存在します。もちろんPhotoshopにも多くの画像編集機能がありますが、それとは違ったアプローチで描画するFireworksでのデザイン表現は、Photoshopしか使ったことのないユーザにとっては新鮮にうつることでしょう。例えばPhotoshopで矩形をぼかす場合には、まずスマートオブジェクトに変換してガウスフィルタをかけることが一般的ですが、Fireworksはデフォルトでエッジをぼかすプロパティを設定できます。逆に、矩形のアンチエイリアスをオフにすることもできるため、gif画像で透過させたいような細かなパーツも作りやすいです。またこれらをマスクとして用いることでエッジのぼやけた矩形を持つ画像イメージを、パスを調整しながら作り上げることもできます。Photoshopユーザーからは画像加工に弱いと言われがちなFireworksですが、よほど複雑な加工をしない限り、Fireworksで事足りることがほとんどです。例えば当社の制作実績であるWatershinyやBeauty! Beauty!、あるいは自社サイトといった、一見Photoshopで作ったように見える背景のグラフィック表現も、全てFireworksだけで制作されています。



Fireworksの方が優れているポイントその9:スピーディーかつ柔軟なスライス機能
Webに特化したFireworksであれば、書き出しに必要な画像のスライス機能もかゆいところに手が届く作りになっています。Fireworksではスライスを、スライス用のレイヤー上でオブジェクトと同等に扱うことができるので、直感的かつ簡便です。例えばオブジェクトとスライスを一緒に選択し、整列機能で位置を揃えるなどということもできます。スライスしたいオブジェクトを選択してAlt+Shift+Uで影などを含めたオブジェクトに沿ったスライスを作成できるところも、細かなところですが作業効率を上げてくれる魅力的な機能です。またPhotoshopは1つのデータ内に1セットのスライスデータしか保持できませんが、Fireworksならポイントその1で紹介したページ機能を使って、1つのpngデータ内で複数のページを作成し、それぞれのページで異なるスライスデータを持つことができます。このようにスピーディーかつ柔軟に扱えるFireworksのスライス機能を一度使ってしまうと、Photoshopでのスライス作業が億劫に感じることでしょう。
Fireworksの方が優れているポイントその10:コストパフォーマンス
Photoshopは非常に多機能で、Webデザインに限らず幅広い用途で使用できる究極の画像編集ソフトですが、その分高価(税込で99,750円)で、使わない機能が多いことを考えるとコストパフォーマンスが高いとは言い難い価格です。一方のFireworksは半額以下(税込で39,900円)。Webデザインに特化したツールとしては不足ない機能を有し、上記のようなPhotoshopを凌駕する面を多数持ち合わせていることを考えると、圧倒的なコストパフォーマンスです。アップグレードのことも考えると、その価格優位性はより大きなものとなるでしょう。
まとめ
というわけで、PhotoshopからFireworksに乗り換えた荒砂ならではの比較レポートはいかがだったでしょうか。もちろん、印刷データからWebサイトを制作することが多い、社内の制作環境が完全にPhotoshopベースである、など、Fireworksが最適なツールにはなりえない状況もあるとは思いますが、総合的に見て、PhotoshopよりもFireworksの方が制作効率が良い(効率が良い=クリエイティブに割く時間がより多く作れる)と判断しています。もちろんある特定の機能や用途だけを取り上げるとPhotoshopの方が有利な点もありますし、また正直なところFireworksには痛い不具合もチラホラ見受けられるのですが(それはまた別の機会にでも・・・)、それでもトータルの使い勝手ではFireworksの方がかなり有利なのではないかと考えています。現在Photoshopをメインに使っているデザイナーさんには、慣れるまで一時的にパフォーマンスが落ちたとしても、長期的なメリットを考えて、Fireworksを使ったワークフローを標準にすることを強くおすすめしたいところです。
