skrollr
「skrollr」は、パララックス(視差効果)を簡単に実装できるプラグインです。
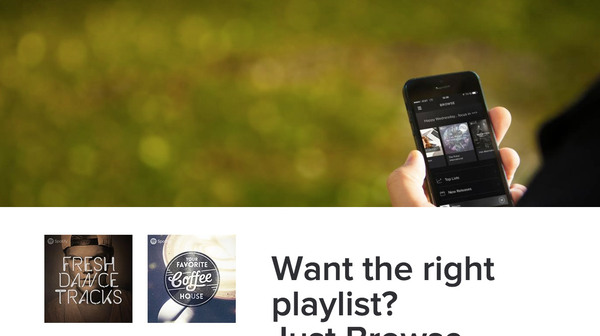
サンプルの動画を見ていただければわかりますが、非常に多彩なエフェクトが用意されており、基本的なパララックスサイトであれば、サクッと作れます。
step1 jQueryプラグインの読み込み
jQuery本体をjQueryの公式サイトから、skrollrを配布ページからダウンロードしましょう。skrollrはGitHubで公開されており、ページ右下の「Download ZIP」というボタンからダウンロードします。
jQuery本体と「dist」フォルダに入っている「skrollr.min.js」を、利用するWebページのbodyの閉じタグ直前で読み込みます。
//(中略)
<script src="jquery.min.js"></script>
<script src="skrollr.min.js"></script>
</body>
</html>
次に、scriptタグで以下のような記述を囲みます。これでプラグインの準備はOKです。
//(中略)
<script src="jquery.min.js"></script>
<script src="skrollr.min.js"></script>
<script type="text/javascript">
var s = skrollr.init();
</script>
</body>
</html>
step2 基本的な使い方
プラグインの使い方を説明します。 skrollrは、HTML5のカスタムデータ属性を利用してスクロールによる変化を定義します。
HTML
//(中略)
<div data-0="background-color:rgb(0,0,255);" data-500="background-color:rgb(255,0,0);">ASCII.jp</div>
//(中略)
具体的には、data-xのxにスクロール量を数字で記述し、属性値に要素の状態を指定します。 カスタムデータ属性の記述だけでパララックスを実装できますので、非常に簡単ですね。
※ カスタムデータ属性とは、HTMLの属性として定義されていない、独自の属性を定義するものです。文字列 "data-"ではじまり、ハイフンのあとに少なくとも1文字続けて記述します。
上記の例では、rgb(0,0,255) (青色)だった要素の背景色が、500pxのスクロールによって、rgb(255,0,0) (赤色)に変化するように指定しています。
0pxから500pxの間の値は突然変わるのではなく、徐々に変化します。そのため、スクロールの途中では紫色に変化します。
今度は背景の変化だけでなく、要素の回転も加えてみましょう。
HTML
//(中略)
<div data-0="background-color:rgb(0,0,255);transform:rotate(0deg);" data-500="background-color:rgb(255,0,0);transform:rotate(360deg);">ASCII.jp</div>
//(中略)
上記のように記述することで、0pxから500pxにスクロールする間に、要素の角度が変わり、一回転します。
easingのファンクションも利用できます。
HTML
//(中略)
<div data-0="background-color:rgb(0,0,255);transform[bounce]:rotate(0deg);" data-500="background-color:rgb(255,0,0);transform[bounce]:rotate(360deg);">ASCII.jp</div>
//(中略)
transformプロパティの後ろに、easingのファンクションを[] で囲んで記述すると、変化の仕方が変わります。上記の場合、バウンドしたように変わります。
これで、skrollr を使ったパララックスの基本的な作り方が分かりました。Skrollrの詳しい利用方法や、サンプルは、GitHubに公開されていますので、使う前に一度目を通してください。
step3 記述サンプル
実際の実装例を紹介します。 先ほど紹介したように、パララックスはdata-を利用して指定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>skrollrのテスト</title>
</head>
<body>
<div data-0="background-color:rgb(0,0,255);transform:rotate(0deg);" data-500="background-color:rgb(255,0,0);transform:rotate(360deg);">test</div>
// スクロール0〜500の指定
<div style="height: 300px;">spacer</div>
// スペースを挿入するためのタグ
<div data-300="background-color:rgb(0,201,13);transform:rotate(0deg);" data-800="background-color:rgb(255,213,0);transform:rotate(360deg);">test</div>
// スクロール300〜800の指定
<div style="height: 300px;">spacer</div>
// スペースを挿入するためのタグ
<div data-600="background-color:rgb(255,0,0);transform:rotate(0deg);" data-1100="background-color:rgb(0,0,255);transform:rotate(360deg);">test</div>
// スクロール600〜1100の指定
<div style="height: 300px;">spacer</div>
// スペースを挿入するためのタグ
<div data-900="background-color:rgb(255,131,0);transform:rotate(0deg);" data-1400="background-color:rgb(195,0,132);transform:rotate(360deg);">test</div>
// スクロール900〜1400の指定
<div style="height: 300px;">spacer</div>
// スペースを挿入するためのタグ
<script src="jquery-1.10.2.min.js"></script>
<script src="js/demo/004/skrollr.min.js"></script>
// プラグインの読み込み
<script type="text/javascript">
// プラグインの実行
var s = skrollr.init();
</script>
</body>
</html>
使用方法で紹介したように、divタグにカスタムデータ属性を使ってパララックス効果を指定しています。例えばHTMLの以下の箇所では、
// 中略
<div data-0="background-color:rgb(0,0,255);transform:rotate(0deg);" data-500="background-color:rgb(255,0,0);transform:rotate(360deg);">test</div>
// 中略
スクロール量が0pxの時から500pxに変わる変化に合わせて、色と角度が変化しています。
似たような記述を後に続けていくつか記述しており、スクロールに合わせてdiv要素が色を変化させながら、いくつも回転している様子がわかると思います。

これを応用すれば、幅広いパララックス処理が実現できそうですね。
このパララックスの例では、背景の変化を指定していますが、JavaScriptが効かない環境の想定も必要です。JavaScriptが効かない環境では、背景色がつかなくなってしまいます。
JavaScriptが有効でないとサイト設計が根本から覆ってしまうケースも中にはあるかもしれませんが、パララックスが無効の場合でも、Webサイトとして見にくくなったり、情報が得にくくなったりしないようにしましょう。
このプラグインを利用する場合には、CSSもきちんと指定しておきましょう。