Fetch Priority API, ब्राउज़र के लिए संसाधनों की प्राथमिकता के बारे में बताता है. इससे, वेबसाइट को तेज़ी से लोड करने की सुविधा चालू की जा सकती है. साथ ही, वेबसाइट की परफ़ॉर्मेंस की अहम मेट्रिक को बेहतर बनाया जा सकता है.
जब कोई ब्राउज़र किसी वेब पेज को पार्स करता है और इमेज, स्क्रिप्ट या सीएसएस जैसे संसाधनों को खोजना और डाउनलोड करना शुरू करता है, तो उनके लिए फ़ेच priority असाइन किया जाता है, ताकि यह उन्हें सही क्रम में डाउनलोड कर सके. किसी संसाधन की प्राथमिकता आम तौर पर इस बात पर निर्भर करती है कि वह क्या है और दस्तावेज़ में कहां मौजूद है. उदाहरण के लिए, इन-व्यूपोर्ट इमेज की प्राथमिकता High हो सकती है और जल्दी लोड होने वाले, रेंडर रोकने वाले सीएसएस की प्राथमिकता <head> में <link>s का इस्तेमाल करके Very High हो सकती है. ब्राउज़र, प्राथमिकताएं असाइन करने में काफ़ी अच्छे होते हैं. हालांकि, हो सकता है कि वे हर मामले में ऑप्टिमाइज़ न हों.
इस पेज में, Fetch Priority API और fetchpriority एचटीएमएल एट्रिब्यूट के बारे में बताया गया है. इसकी मदद से, यह बताया जा सकता है कि किसी संसाधन (high या low) को प्राथमिकता दी गई है या नहीं. 'फ़ेच प्राथमिकता' का इस्तेमाल करके, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ किया जा सकता है.
खास जानकारी
कुछ अहम चीज़ों के बारे में जानें, जहां 'प्राथमिकता' को प्राथमिकता दी जा सकती है:
- इमेज एलिमेंट पर
fetchpriority="high"तय करके, एलसीपी इमेज की प्राथमिकता को बढ़ाया जा रहा है. इससे एलसीपी जल्द ही हो जाएगी. - मौजूदा सबसे आम हैक के मुकाबले बेहतर सिमेंटिक्स का इस्तेमाल करके,
asyncस्क्रिप्ट की प्राथमिकता को बढ़ाया जा रहा है. साथ ही,asyncस्क्रिप्ट के लिए<link rel="preload">को शामिल किया जा रहा है. - इमेज के साथ बेहतर क्रम में दिखाने के लिए, देर से लोड होने वाली स्क्रिप्ट की प्राथमिकता कम की गई है.

अब तक, प्रीलोड और प्रीकनेक्ट का इस्तेमाल करके, डेवलपर का संसाधन प्राथमिकता पर सीमित असर हुआ था. पेजों को पहले से लोड करने की सुविधा से, ब्राउज़र को उन अहम रिसॉर्स के बारे में बताया जा सकता है जिन्हें आपको जल्दी लोड करना है. ऐसा करने से, ब्राउज़र अपने-आप इन संसाधनों को खोजेगा. यह सुविधा, उन रिसॉर्स के लिए खास तौर पर मददगार है जिन्हें ढूंढना मुश्किल होता है. जैसे, स्टाइलशीट में शामिल फ़ॉन्ट, बैकग्राउंड इमेज या स्क्रिप्ट से लोड किए गए रिसॉर्स. प्रीकनेक्ट की सुविधा से, क्रॉस-ऑरिजिन सर्वर के कनेक्शन को पहले से तैयार करने में मदद मिलती है. साथ ही, इससे टाइम टू फ़र्स्ट बाइट जैसी मेट्रिक को बेहतर बनाने में भी मदद मिलती है. यह तब काम का होता है, जब आपको किसी ऑरिजिन के बारे में पता हो, लेकिन ज़रूरी नहीं है कि आपको उस संसाधन का सटीक यूआरएल पता हो.
फे़च प्राथमिकता इन संसाधन हिंट के साथ काम करती है. यह मार्कअप पर आधारित एक सिग्नल होता है, जिसे fetchpriority एट्रिब्यूट की मदद से उपलब्ध कराया जाता है. इसका इस्तेमाल करके डेवलपर यह बता सकते हैं कि किसी खास संसाधन के लिए, ज़रूरी प्राथमिकता कैसे तय की गई है. डेटा के लिए फ़ेच किए गए संसाधनों की प्राथमिकता पर असर डालने के लिए, JavaScript और priority प्रॉपर्टी के साथ Fetch API के ज़रिए भी इन हिंट का इस्तेमाल किया जा सकता है. फ़ेच करने की प्राथमिकता, प्रीलोड के साथ भी काम कर सकती है. सबसे बड़े कॉन्टेंटफ़ुल पेंट वाली इमेज लें, जिसे पहले से लोड किए जाने पर भी कम प्राथमिकता दी जाएगी. अगर इसे कम प्राथमिकता वाले अन्य शुरुआती संसाधनों से वापस भेजा जाता है, तो 'फ़ेच प्राथमिकता' का इस्तेमाल करने से इमेज लोड होने में मदद मिल सकती है.
संसाधन की प्राथमिकता
संसाधन डाउनलोड करने का क्रम, पेज पर मौजूद हर संसाधन के लिए ब्राउज़र की असाइन की गई प्राथमिकता पर निर्भर करता है. प्राथमिकता तय करने के लॉजिक पर इन बातों का असर पड़ सकता है:
- संसाधन किस तरह का है, जैसे कि सीएसएस, फ़ॉन्ट, स्क्रिप्ट, इमेज, और तीसरे पक्ष के संसाधन.
- वह जगह या ऑर्डर जिसमें दस्तावेज़ में संसाधनों का रेफ़रंस दिया गया है.
- स्क्रिप्ट में
asyncयाdeferएट्रिब्यूट का इस्तेमाल किया जाता है या नहीं.
इस टेबल में बताया गया है कि Chrome, ज़्यादातर संसाधनों को प्राथमिकता कैसे देता है और उन्हें क्रम से कैसे क्रम में लगाता है:
| लेआउट ब्लॉक करने के फ़ेज़ में लोड करें | लेआउट ब्लॉक करने के चरण में, एक बार में एक पेज लोड करें | ||||
|---|---|---|---|---|---|
| ब्लिंक प्राथमिकता |
VeryHigh | ज़्यादा | ठीक-ठाक | कम | VeryLow |
| डेवलपर टूल प्राथमिकता |
सबसे ज़्यादा रेटिंग | ज़्यादा | ठीक-ठाक | कम | सबसे कम |
| मुख्य संसाधन | |||||
| सीएसएस (शुरुआती**) | सीएसएस (लेट**) | सीएसएस (मीडिया मेल नहीं खाता***) | |||
| स्क्रिप्ट (रिलीज़ से पहले** या प्रीलोड स्कैनर से नहीं) | स्क्रिप्ट (देर से**) | स्क्रिप्ट (एक साथ काम नहीं करने वाली प्रोसेस) | |||
| फ़ॉन्ट | फ़ॉन्ट (rel=preload) | ||||
| इंपोर्ट करें | |||||
| इमेज (व्यूपोर्ट में) | इमेज (पहली पांच इमेज का साइज़ 10,000 पिक्सल2 से ज़्यादा होना चाहिए) | इमेज | |||
| मीडिया (वीडियो/ऑडियो) | |||||
| प्रीफ़ेच | |||||
| XSL | |||||
| XHR (सिंक) | XHR/फ़ेच* (एक साथ काम नहीं करने वाली प्रोसेस) | ||||
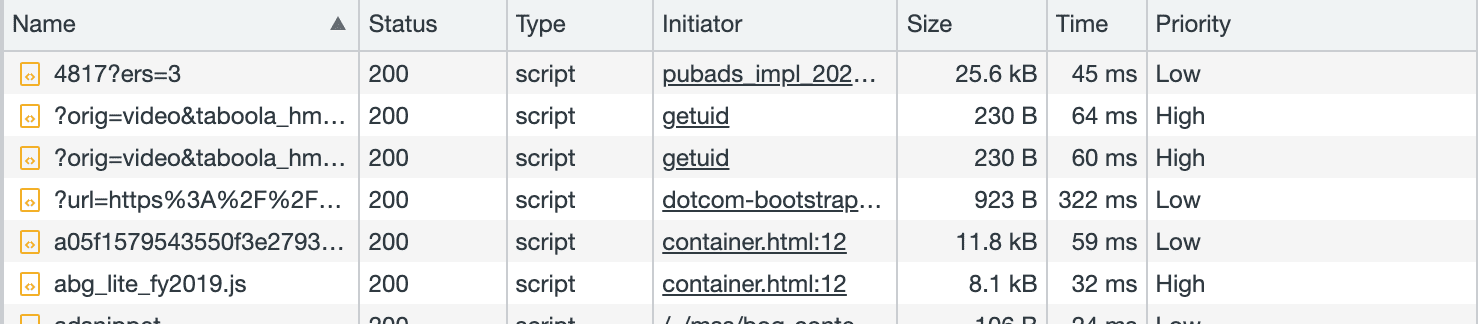
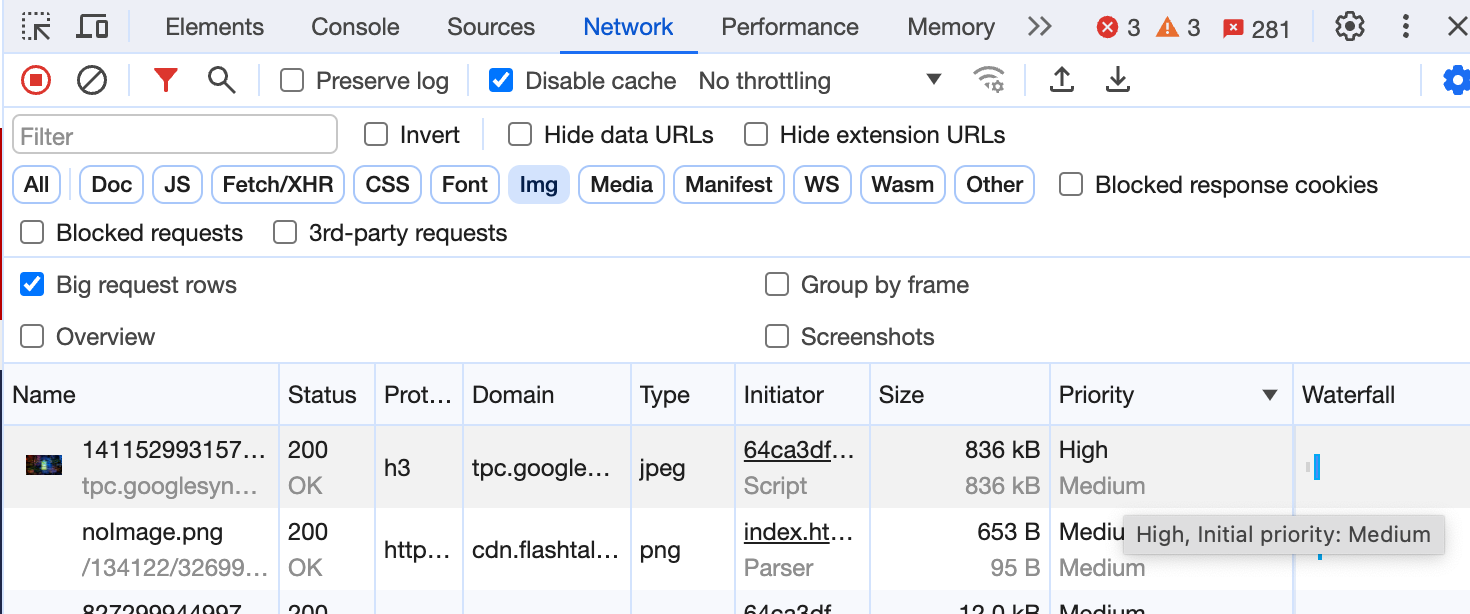
ब्राउज़र, संसाधनों को उसी क्रम में डाउनलोड करता है जिस क्रम में वे खोजे जाते हैं. इसके लिए, उन्हें उसी क्रम में प्राथमिकता दी जाती है जिस क्रम में वे खोजे जाते हैं. Chrome Dev Tools नेटवर्क टैब में किसी पेज को लोड करते समय, अलग-अलग संसाधनों को असाइन की गई प्राथमिकता देखी जा सकती है. (टेबल के हेडिंग पर राइट क्लिक करके और उस पर सही का निशान लगाकर, प्राथमिकता कॉलम शामिल करना न भूलें).

type = "font" के लिए प्राथमिकता
type = "script" के लिए प्राथमिकता.प्राथमिकताएं बदलने पर, बड़े अनुरोध की पंक्तियां सेटिंग या टूलटिप में, शुरुआती और आखिरी प्राथमिकता, दोनों देखी जा सकती हैं.

आपको फ़ेच करने की प्राथमिकता की सुविधा कब चाहिए?
अब आपको ब्राउज़र के कॉन्टेंट को प्राथमिकता देने के लॉजिक के बारे में पता है. इसलिए, अपने पेज की परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए, पेज के कॉन्टेंट को डाउनलोड करने के क्रम में बदलाव किया जा सकता है. यहां कुछ उदाहरण दिए गए हैं, जिनमें बताया गया है कि संसाधनों को डाउनलोड करने की प्राथमिकता तय करने के लिए, इनमें क्या बदलाव किए जा सकते हैं:
<script>और<link>जैसे संसाधन टैग को उस क्रम में रखें जिस क्रम में आपको उन्हें ब्राउज़र से डाउनलोड करना है. एक ही प्राथमिकता वाले संसाधन, आम तौर पर उसी क्रम में लोड किए जाते हैं जिस क्रम में उन्हें खोजा जाता है.- ज़रूरी संसाधनों को पहले से डाउनलोड करने के लिए, रिसॉर्स के लिए
preloadसलाह का इस्तेमाल करें. खास तौर पर, उन संसाधनों के लिए जिनकी जानकारी ब्राउज़र को आसानी से नहीं मिलती. - अन्य संसाधनों को ब्लॉक किए बिना, स्क्रिप्ट डाउनलोड करने के लिए
asyncयाdeferका इस्तेमाल करें. - फ़ोल्ड के नीचे लेज़ी-लोड कॉन्टेंट, ताकि ब्राउज़र, पेज के ऊपरी हिस्से पर मौजूद ज़्यादा अहम संसाधनों के लिए उपलब्ध बैंडविथ का इस्तेमाल कर सके.
ये तकनीकें, ब्राउज़र की प्रायॉरिटी कंप्यूटेशन को कंट्रोल करने में मदद करती हैं. इससे परफ़ॉर्मेंस और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी में सुधार होता है. उदाहरण के लिए, जब किसी अहम बैकग्राउंड इमेज को पहले से लोड किया जाता है, तो उसे बहुत पहले खोजा जा सकता है. इससे सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को बेहतर बनाया जा सकता है.
कभी-कभी हो सकता है कि ये हैंडल, आपके ऐप्लिकेशन के लिए संसाधनों को सही तरीके से प्राथमिकता देने के लिए काफ़ी न हों. यहां कुछ ऐसे उदाहरण दिए गए हैं जिनमें फ़ेच करने की प्राथमिकता से मदद मिल सकती है:
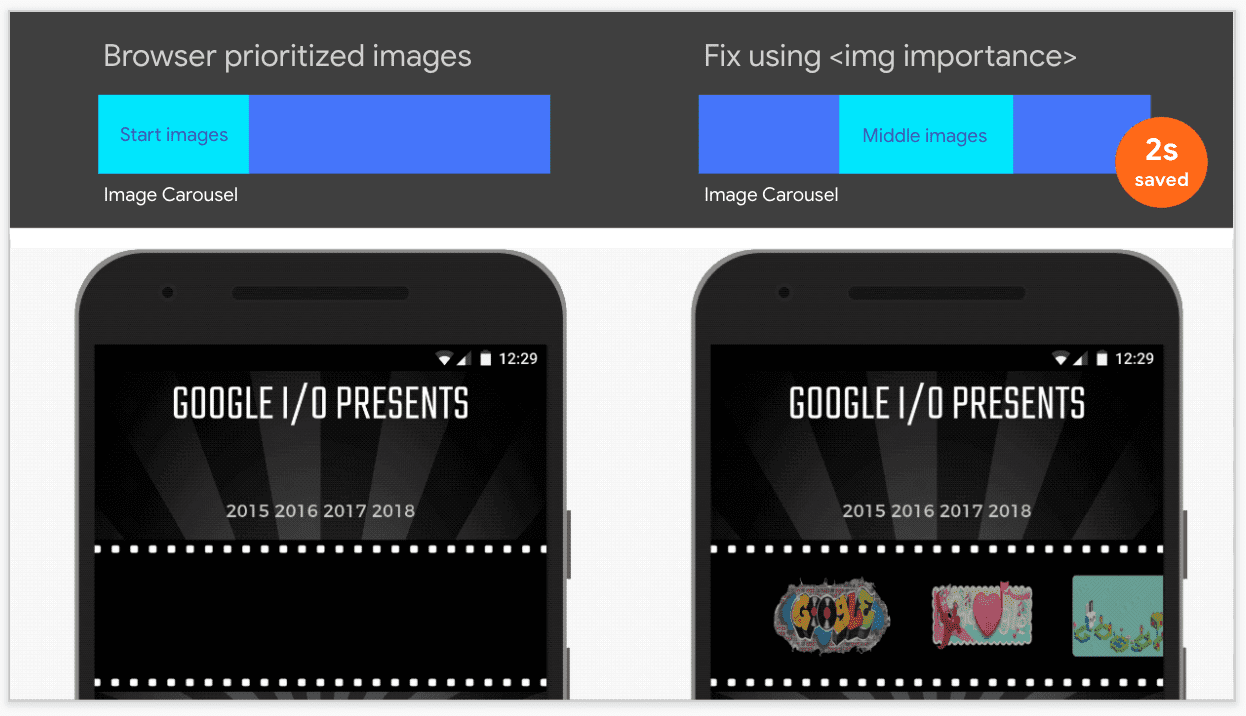
- आपके पास फ़ोल्ड के ऊपर कई इमेज हैं, लेकिन सभी की प्राथमिकता एक जैसी नहीं होनी चाहिए. उदाहरण के लिए, किसी इमेज कैरसेल में, पहली बार दिखने वाली इमेज के लिए ज़्यादा प्राथमिकता की ज़रूरत होती है. वहीं, दूसरी इमेज को आम तौर पर ऑफ़स्क्रीन की प्राथमिकता के लिए सेट किया जा सकता है.
- आम तौर पर, व्यूपोर्ट में मौजूद इमेज
Lowप्राथमिकता से शुरू होती हैं. लेआउट पूरा हो जाने के बाद, Chrome को पता चलता है कि वे व्यूपोर्ट में मौजूद हैं और उनकी प्राथमिकता को बढ़ा देता है. आम तौर पर, इससे हीरो इमेज जैसी ज़रूरी इमेज लोड होने में काफ़ी देरी होती है. मार्कअप में फे़च प्राथमिकता देने से इमेज,Highप्राथमिकता से शुरू हो जाती है और बहुत पहले लोड हो जाती है. इसे कुछ हद तक ऑटोमेट करने के लिए, Chrome में पहली पांच बड़ी इमेज कोMediumप्राथमिकता पर सेट किया जाता है. इससे मदद मिलेगी, लेकिन साफ़ तौर परfetchpriority="high"सेट करना और भी बेहतर होगा.
सीएसएस बैकग्राउंड के तौर पर शामिल एलसीपी इमेज को जल्दी खोजने के लिए, अब भी प्रीलोड करना ज़रूरी है. बैकग्राउंड इमेज की प्राथमिकता बढ़ाने के लिए, प्रीलोड मेंfetchpriority='high'शामिल करें. - स्क्रिप्ट को
asyncयाdeferके तौर पर तय करने पर, ब्राउज़र को उन्हें एसिंक्रोनस रूप से लोड करने के लिए कहा जाता है. हालांकि, जैसा कि प्राथमिकता वाली टेबल में दिखाया गया है, इन स्क्रिप्ट को भी "कम" प्राथमिकता दी जाती है. ऐसा हो सकता है कि आप सिंक किए बिना डाउनलोड करने की सुविधा को पक्का करते हुए, उनकी प्राथमिकता बढ़ाना चाहें. खास तौर पर, उन स्क्रिप्ट के लिए जो उपयोगकर्ता अनुभव के लिए ज़रूरी हैं. - अगर एसिंक्रोनस रूप से संसाधनों या डेटा को फ़ेच करने के लिए, JavaScript
fetch()API का इस्तेमाल किया जाता है, तो ब्राउज़र इसेHighप्राथमिकता असाइन करता है. हो सकता है कि आप कुछ फ़ेच को कम प्राथमिकता के साथ चलाना चाहें. ऐसा तब ज़्यादा ज़रूरी होता है, जब बैकग्राउंड एपीआई कॉल को उन एपीआई कॉल के साथ मिलाया जा रहा हो जो उपयोगकर्ता के इनपुट का जवाब देते हैं. बैकग्राउंड एपीआई कॉल कोLowप्राथमिकता और इंटरैक्टिव एपीआई कॉल कोHighप्राथमिकता के तौर पर मार्क करें. - ब्राउज़र, सीएसएस और फ़ॉन्ट को
Highप्राथमिकता असाइन करता है. हालांकि, उनमें से कुछ रिसॉर्स दूसरों की तुलना में ज़्यादा अहम हो सकते हैं. ज़रूरी नहीं हैं ऐसे संसाधनों की प्राथमिकता कम करने के लिए, फ़ेच की प्राथमिकता का इस्तेमाल किया जा सकता है. ध्यान दें कि शुरुआती सीएसएस, रेंडर ब्लॉकिंग करती है. इसलिए, आम तौर पर इसेHighप्राथमिकता दी जानी चाहिए.
fetchpriority एट्रिब्यूट
link, img या script टैग का इस्तेमाल करके डाउनलोड किए जाने वाले संसाधनों, जैसे कि सीएसएस, फ़ॉन्ट, स्क्रिप्ट, और इमेज के लिए, डाउनलोड की प्राथमिकता तय करने के लिए, fetchpriority एचटीएमएल एट्रिब्यूट का इस्तेमाल करें. इसमें ये वैल्यू हो सकती हैं:
high: संसाधन उच्च प्राथमिकता है और आप चाहते हैं कि ब्राउज़र इसे सामान्य से अधिक प्राथमिकता दे, जब तक कि ब्राउज़र के अपने अनुभव के आधार पर ऐसा न हो.low: रिसॉर्स की प्राथमिकता कम है और आपको ब्राउज़र से उसकी प्राथमिकता कम करनी है. हालांकि, ऐसा तब ही किया जा सकता है, जब ब्राउज़र के हेयुरिस्टिक्स की अनुमति हो.auto: यह डिफ़ॉल्ट वैल्यू होती है, जिसकी मदद से ब्राउज़र उचित प्राथमिकता चुन सकता है.
मार्कअप में fetchpriority एट्रिब्यूट के साथ-साथ, स्क्रिप्ट के बराबर priority प्रॉपर्टी का इस्तेमाल करने के कुछ उदाहरण यहां दिए गए हैं.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/https/web.dev/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/https/web.dev/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
ब्राउज़र की प्राथमिकता और fetchpriority के असर
नीचे दी गई टेबल में दिखाए गए तरीके से, अलग-अलग रिसॉर्स पर fetchpriority एट्रिब्यूट लागू किया जा सकता है. इससे, उनकी कैलकुलेट की गई प्राथमिकता को बढ़ाया या घटाया जा सकता है. हर लाइन में fetchpriority="auto" (◉) उस तरह के संसाधन के लिए डिफ़ॉल्ट प्राथमिकता मार्क करता है. यह Google दस्तावेज़ के तौर पर भी उपलब्ध है.
| लेआउट ब्लॉक करने के फ़ेज़ में लोड करें | लेआउट ब्लॉक करने वाले फ़ेज़ में, एक बार में एक ही विज्ञापन लोड करना | ||||
|---|---|---|---|---|---|
| Blink प्राथमिकता |
VeryHigh | ज़्यादा | ठीक-ठाक | कम | VeryLow |
| डेवलपर टूल प्राथमिकता |
सबसे ज़्यादा रेटिंग | ज़्यादा | ठीक-ठाक | कम | सबसे कम |
| मुख्य संसाधन | ◉ | ||||
| सीएसएस (शुरुआती**) | ⬆◉ | ⬇ | |||
| सीएसएस (देर से**) | ⬆ | ◉ | ⬇ | ||
| सीएसएस (मीडिया मेल नहीं खाता***) | ⬆*** | ◉⬇ | |||
| स्क्रिप्ट (शुरुआती** या प्रीलोड स्कैनर से नहीं) | ⬆◉ | ⬇ | |||
| स्क्रिप्ट (देर से**) | ⬆ | ◉ | ⬇ | ||
| स्क्रिप्ट (एक साथ काम नहीं करने वाली प्रोसेस/देर से चलने वाली प्रोसेस) | ⬆ | ◉⬇ | |||
| फ़ॉन्ट | ◉ | ||||
| फ़ॉन्ट (rel=preload) | ⬆◉ | ⬇ | |||
| इंपोर्ट करें | ◉ | ||||
| इमेज (व्यूपोर्ट में - लेआउट के बाद) | ⬆◉ | ⬇ | |||
| इमेज (पहली पांच इमेज का साइज़ 10,000 पिक्सल2 से ज़्यादा होना चाहिए) | ⬆ | ◉ | ⬇ | ||
| इमेज | ⬆ | ◉⬇ | |||
| मीडिया (वीडियो/ऑडियो) | ◉ | ||||
| XHR (सिंक करें) - अब काम नहीं करता | ◉ | ||||
| XHR/फ़ेच* (एक साथ काम नहीं करने वाली प्रोसेस) | ⬆◉ | ⬇ | |||
| प्रीफ़ेच करें | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority रिलेटिव प्राथमिकता सेट करता है. इसका मतलब है कि यह प्राथमिकता को High या Low पर सेट करने के बजाय, डिफ़ॉल्ट प्राथमिकता को सही रकम से बढ़ाता या घटाता है. आम तौर पर, इससे High या Low प्राथमिकता मिलती है, लेकिन ऐसा हमेशा नहीं होता. उदाहरण के लिए, fetchpriority="high" वाली ज़रूरी सीएसएस की प्राथमिकता "बहुत ज़्यादा"/"सबसे ज़्यादा" पर सेट रहती है और इन एलिमेंट पर fetchpriority="low" का इस्तेमाल करने पर, "सबसे ज़्यादा" प्राथमिकता बनी रहती है. इनमें से किसी भी मामले में, High या Low को साफ़ तौर पर प्राथमिकता नहीं दी गई है.
उपयोग के उदाहरण
fetchpriority एट्रिब्यूट का इस्तेमाल तब करें, जब आपको ब्राउज़र को यह बताना हो कि किसी संसाधन को किस प्राथमिकता के साथ फ़ेच करना है.
एलसीपी इमेज की प्राथमिकता बढ़ाएं
एलसीपी या दूसरी ज़रूरी इमेज की प्राथमिकता को बढ़ाने के लिए, fetchpriority="high" तय किया जा सकता है.
<img src="lcp-image.jpg" fetchpriority="high">
नीचे दी गई तुलना में, Google Flights के पेज पर एक एलसीपी बैकग्राउंड इमेज दिखाई गई है, जो 'फ़ेच प्राथमिकता' के साथ और उसके बिना लोड की गई है. प्राथमिकता को 'ज़्यादा' पर सेट करने के बाद, एलसीपी का तापमान 2.6 से बढ़कर 1.9 हो गया.
पेज के ऊपरी हिस्से की इमेज की प्राथमिकता कम करें
fetchpriority="low" का इस्तेमाल करके, पेज के ऊपरी हिस्से पर मौजूद ऐसी इमेज की प्राथमिकता कम करें जो तुरंत ज़रूरी नहीं हैं. उदाहरण के लिए, किसी इमेज कैरसेल में मौजूद ऑफ़स्क्रीन इमेज.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
इमेज 2-4, व्यूपोर्ट से बाहर होंगी, लेकिन उन्हें high तक बूस्ट करने और load=lazy एट्रिब्यूट जोड़े जाने पर भी लोड होने के लिए "काफ़ी करीब" माना जा सकता है. इसलिए, इसके लिए fetchpriority="low" सही हल है.
Oodle ऐप्लिकेशन के साथ किए गए पिछले एक्सपेरिमेंट में, हमने इस सुविधा का इस्तेमाल करके उन इमेज की प्राथमिकता कम की थी जो लोड होने पर नहीं दिखती हैं. इससे पेज लोड होने में लगने वाला समय दो सेकंड कम हो गया.

पहले से लोड किए गए संसाधनों की प्राथमिकता कम करना
पहले से लोड किए गए संसाधनों को अन्य अहम संसाधनों के साथ मुकाबला करने से रोकने के लिए, उनकी प्राथमिकता कम की जा सकती है. इमेज, स्क्रिप्ट, और सीएसएस के साथ इस तकनीक का इस्तेमाल करें.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
स्क्रिप्ट को फिर से प्राथमिकता दें
आपके पेज को इंटरैक्टिव बनाने के लिए ज़रूरी स्क्रिप्ट को तुरंत लोड होना चाहिए. हालांकि, इन स्क्रिप्ट को रेंडर करने में रोक लगाने वाले दूसरे ज़्यादा ज़रूरी रिसॉर्स को ब्लॉक नहीं करना चाहिए. इन्हें async के तौर पर, ज़्यादा प्राथमिकता के साथ मार्क किया जा सकता है.
<script src="async_but_important.js" async fetchpriority="high"></script>
अगर कोई स्क्रिप्ट, डीओएम की खास स्थितियों पर निर्भर करती है, तो उसे async के तौर पर मार्क नहीं किया जा सकता. हालांकि, अगर वे बाद में पेज पर चलते हैं, तो उन्हें कम प्राथमिकता के साथ लोड किया जा सकता है:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
ऐसा करने से, इस स्क्रिप्ट तक पहुंचने पर पार्सर अब भी ब्लॉक हो जाएगा. हालांकि, कॉन्टेंट को प्राथमिकता देने से पहले, उसे ब्लॉक कर दिया जाएगा.
अगर पूरे किए गए डीओएम की ज़रूरत है, तो दूसरा विकल्प यह है कि आप defer एट्रिब्यूट का इस्तेमाल करें. यह एट्रिब्यूट, DOMContentLoaded के बाद चलता है या पेज के सबसे नीचे मौजूद async एट्रिब्यूट का इस्तेमाल करता है.
ज़रूरी नहीं डेटा फ़ेच करने की प्राथमिकता कम करना
ब्राउज़र, fetch को सबसे ज़्यादा प्राथमिकता के साथ लागू करता है. अगर आपके पास एक साथ कई ऐसे फ़ेच हैं जो एक साथ ट्रिगर हो सकते हैं, तो ज़्यादा ज़रूरी डेटा को फ़ेच करने के लिए, सबसे ज़्यादा डिफ़ॉल्ट प्राथमिकता का इस्तेमाल किया जा सकता है. साथ ही, कम ज़रूरी डेटा की प्राथमिकता को कम किया जा सकता है.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
'प्राथमिकता' लागू करने की ज़रूरी जानकारी
फ़ेच करने की प्राथमिकता से, कुछ खास इस्तेमाल के उदाहरणों में परफ़ॉर्मेंस को बेहतर बनाया जा सकता है. हालांकि, फ़ेच करने की प्राथमिकता का इस्तेमाल करते समय इन बातों का ध्यान रखें:
fetchpriorityएट्रिब्यूट एक निर्देश नहीं, बल्कि एक संकेत है. ब्राउज़र, डेवलपर की प्राथमिकता का सम्मान करने की कोशिश करता है. हालांकि, वह संसाधन की प्राथमिकता के लिए, संसाधन की प्राथमिकता की अपनी सेटिंग भी लागू कर सकता है, ताकि विरोधों को हल किया जा सके.फ़ेच करने की प्राथमिकता को प्रीलोड करने से न जोड़ें:
- पहले से लोड करना ज़रूरी है, न कि संकेत.
- प्रीलोड की मदद से, ब्राउज़र किसी संसाधन को पहले से खोज सकता है. हालांकि, वह संसाधन को डिफ़ॉल्ट प्राथमिकता के साथ ही फ़ेच करता है. वहीं, 'प्राथमिकता' से खोज करने में मदद नहीं मिलती, लेकिन इसकी मदद से फ़ेच करने की प्राथमिकता बढ़ाई या घटाई जा सकती है.
- प्राथमिकता में किए गए बदलाव के असर की तुलना में, पहले से लोड किए गए डेटा के असर को देखना और उसे मापना आसान होता है.
फ़ेच करने की प्राथमिकता, प्रीलोड के साथ काम कर सकती है. ऐसा, प्राथमिकता तय करने के तरीके को बेहतर बनाकर किया जा सकता है. अगर आपने किसी एलसीपी इमेज के लिए,
<head>में पहले आइटम को पहले ही लोड कर लिया है, तो हो सकता है किhighकी फ़ेच प्राथमिकता से, एलसीपी में ज़्यादा सुधार न हो. हालांकि, अगर दूसरे संसाधन लोड होने के बाद पहले से लोड होता है, तोhighफ़ेच प्राथमिकता से एलसीपी को और बेहतर बनाया जा सकता है. अगर कोई ज़रूरी इमेज, सीएसएस बैकग्राउंड इमेज है, तो उसेfetchpriority = "high"के साथ प्रीलोड करें.प्राथमिकता तय करने से, लोड होने में लगने वाले समय में होने वाली सुधार, ऐसे एनवायरमेंट में ज़्यादा काम के होते हैं जहां उपलब्ध नेटवर्क बैंडविड्थ के लिए ज़्यादा संसाधनों की होड़ होती है. यह समस्या, एचटीटीपी/1.x कनेक्शन के लिए आम तौर पर तब होती है, जब एक साथ कई फ़ाइलें डाउनलोड नहीं की जा सकतीं. इसके अलावा, यह समस्या कम बैंडविड्थ वाले एचटीटीपी/2 या एचटीटीपी/3 कनेक्शन के लिए भी हो सकती है. ऐसे मामलों में, प्राथमिकता तय करने से अड़चनों को दूर करने में मदद मिल सकती है.
सीडीएन समान रूप से एचटीटीपी/2 प्राथमिकता लागू नहीं करते हैं. इसी तरह एचटीटीपी/3 के लिए भी यही सुविधा लागू नहीं होती है. ब्राउज़र, फे़च प्राथमिकता से प्राथमिकता के बारे में बता देता हो, लेकिन हो सकता है कि सीडीएन, बताए गए क्रम में रिसॉर्स को फिर से प्राथमिकता न दे. इससे 'फ़ेच प्राथमिकता' को जांचना मुश्किल हो जाता है. प्राथमिकताएं, ब्राउज़र में अंदरूनी तौर पर और प्राथमिकता तय करने की सुविधा देने वाले प्रोटोकॉल (एचटीटीपी/2 और एचटीटीपी/3) के साथ लागू की जाती हैं. फ़ेच करने की प्राथमिकता का इस्तेमाल, अब भी ब्राउज़र के लिए रिसॉर्स की प्राथमिकता तय करने के लिए किया जा सकता है. इस प्राथमिकता पर सीडीएन या ऑरिजिन सपोर्ट का कोई असर नहीं पड़ता. ऐसा इसलिए, क्योंकि ब्राउज़र के रिसॉर्स का अनुरोध करने पर, प्राथमिकताएं अक्सर बदल जाती हैं. उदाहरण के लिए, जब ब्राउज़र ज़रूरी
<head>आइटम को प्रोसेस करता है, तब अक्सर इमेज जैसे कम प्राथमिकता वाले संसाधनों को अनुरोध नहीं किया जाता.हो सकता है कि आप अपने शुरुआती डिज़ाइन में, फ़ेच करने की प्राथमिकता को सबसे सही तरीके के तौर पर शामिल न कर पाएं. बाद में, अपने डेवलपमेंट साइकल में, पेज पर अलग-अलग संसाधनों को असाइन की जा रही प्राथमिकताएं लागू की जा सकती हैं. अगर वे आपकी उम्मीदों के मुताबिक नहीं हैं, तो बेहतर बनाने के लिए 'फ़ेच प्राथमिकता' शामिल की जा सकती है.
डेवलपर को प्रीलोड का इस्तेमाल, इसके मकसद के लिए करना चाहिए. इसका मकसद, ऐसे संसाधनों को पहले से लोड करना है जिन्हें पार्सर (फ़ॉन्ट, इंपोर्ट, बैकग्राउंड एलसीपी इमेज) ने नहीं ढूंढा है. preload हिंट की जगह से यह तय होगा कि संसाधन को पहले से कब लोड किया जाए.
फ़ेच करने की प्राथमिकता से यह तय होता है कि रिसॉर्स को फ़ेच करते समय उसे कैसे फ़ेच किया जाना चाहिए.
पहले से लोड किए गए डेटा को इस्तेमाल करने से जुड़ी सलाह
पहले से लोड किए गए डेटा का इस्तेमाल करते समय इन बातों का ध्यान रखें:
- एचटीटीपी हेडर में पहले से लोड की गई वैल्यू शामिल करने पर, वह बाकी सभी पेजों के पहले लोड हो जाती है.
- आम तौर पर, प्रीलोड उसी क्रम में लोड होते हैं जिस क्रम में पार्स करने वाला टूल उन्हें
Mediumया उससे ज़्यादा प्राथमिकता वाली किसी भी चीज़ के लिए पाता है. अगर एचटीएमएल की शुरुआत में प्रीलोड शामिल किए जा रहे हैं, तो सावधानी बरतें. - फ़ॉन्ट प्रीलोड, हेड के आखिर में या बॉडी की शुरुआत में सबसे अच्छा काम करते हैं.
- इंपोर्ट प्रीलोड (डाइनैमिक
import()याmodulepreload), उस स्क्रिप्ट टैग के बाद चलने चाहिए जिसे इंपोर्ट करने की ज़रूरत है. इसलिए, पक्का करें कि स्क्रिप्ट पहले लोड या पार्स हो जाए, ताकि उसकी डिपेंडेंसी लोड होने के दौरान उसका आकलन किया जा सके. - इमेज प्रीलोड की प्राथमिकता डिफ़ॉल्ट रूप से
LowयाMediumहोती है. उन्हें एसिंक स्क्रिप्ट और अन्य कम या सबसे कम प्राथमिकता वाले टैग के हिसाब से क्रम में लगाएं.
इतिहास
सबसे पहले, फ़ेच प्राथमिकता को 2018 में ऑरिजिन ट्रायल के तौर पर Chrome में आज़माया गया था. इसके बाद, 2021 में इसे importance एट्रिब्यूट का इस्तेमाल करके भी आज़माया गया था. उस समय, इसे प्रायॉरिटी हिंट कहा जाता था. उसके बाद से, वेब मानकों से जुड़ी प्रोसेस के हिस्से के तौर पर, इंटरफ़ेस को एचटीएमएल के लिए fetchpriority और JavaScript के 'फ़ेच एपीआई' के लिए priority में बदल दिया गया. भ्रम की स्थिति को कम करने के लिए, अब हम इस एपीआई को फ़ेच करने की प्राथमिकता कहते हैं.
नतीजा
इस बात की संभावना ज़्यादा है कि डेवलपर, 'फ़ेच की प्राथमिकता' में शामिल हों. इसके लिए, वे पहले से लोड किए जाने वाले डेटा को ठीक कर सकते हैं. साथ ही, वे वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी और एलसीपी पर हाल ही में फ़ोकस कर सकते हैं. अब उनके पास, लोड करने के अपने पसंदीदा क्रम को पाने के लिए अतिरिक्त नॉब उपलब्ध हैं.





