Web Standards
The Delaware Department of Technology and Information (DTI) Opens in new window develops, promotes and enforces a collection of policies and standards that govern information technology projects in state government. The GIC works closely with DTI to help state agencies meet these standard. Below is a list of the standards that apply to the GIC’s web-publishing activities.

Definitions of Current Standards
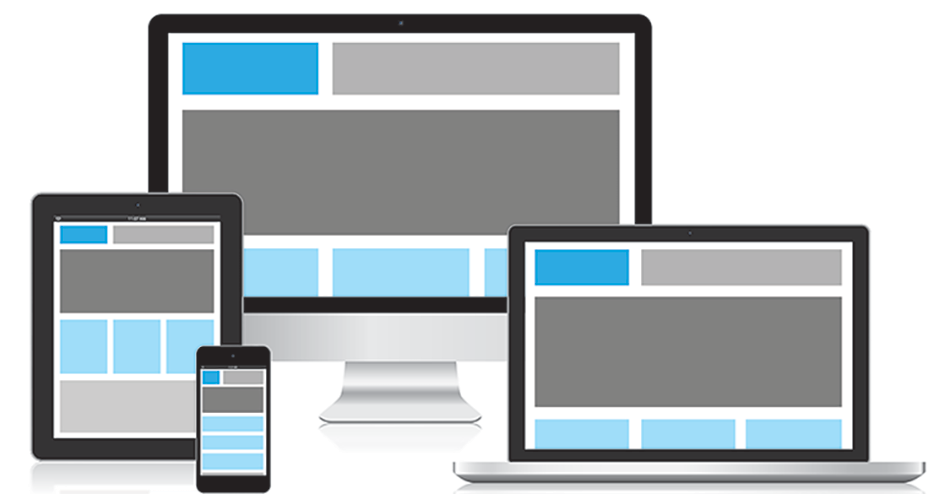
Responsive Website Design (RWD)
An approach to web design aimed at building websites to provide an optimal viewing and interaction experience. Responsive websites are easy to read and navigate with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones).
A site designed with RWD adapts the layout to the viewing environment by using fluid, proportion-based grids, flexible images, and CSS3 media queries, an extension of the @media rule. Media queries allow the page to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.

Responsive web design is becoming more important as the amount of mobile traffic now accounts for more than half of total internet traffic. This trend is so prevalent that Google has begun to boost the ratings of sites that are mobile friendly if the search was made from a mobile device. This has the net effect of penalizing sites that are not mobile friendly.
HTML5
A markup language and standard used for structuring and presenting content on the Internet. It is the fifth and current version of the HTML standard, hence the number 5 in the title. It was published in October 2014 by the World Wide Web Consortium (W3C) to improve the language with support for the latest multimedia, while keeping it easily readable by humans and consistently understood by computers and devices such as web browsers, parsers, etc.
HTML5 is intended to subsume not only HTML 4, but also XHTML 1 and DOM Level 2 HTML. HTML5 includes detailed processing models to encourage more interoperable implementations; it extends, improves and rationalizes the markup available for documents, and introduces markup and application programming interfaces (APIs) for complex web applications. For the same reasons, HTML5 is also a candidate for cross-platform mobile applications, because it includes features designed with low-powered devices such as smartphones and tablets.

Many new syntactic features are included. To natively include and handle multimedia and graphical content, the new <video>, <audio> and <canvas> elements were added, and support for scalable vector graphics (SVG) content and MathML for mathematical formulas. To enrich the semantic content of documents, new page structure elements such as <main>, <section>, <article>, <header>, <footer>, <aside>, <nav> and <figure>, are added. New attributes are introduced, some elements and attributes have been removed, and others such as <a>, <cite> and <menu> have been changed, redefined or standardized.
CSS3
The latest evolution of the Cascading Style Sheets language standard, which aims at extending CSS2.1. It brings a lot of long-awaited novelties, like rounded corners, shadows, gradients, transitions or animations, as well as new layouts like multi-columns, flexible box or grid layouts.

Bootstrap
A free and open-source front-end library and framework for creating websites and web applications. It contains HTML and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. It aims to ease the development of dynamic websites and web applications. Bootstrap is an interface for the user, unlike the server-side code which resides on the “back-end” or server. Bootstrap is the second most-starred project on GitHub, with over 95K stars and more than 40K forks.

Content Management System (CMS)
A content management system is a computer application that supports the creation and modification of digital content using a common user interface and thus usually supporting multiple users working in a collaborative environment. CMS’s have been available since the late 1990s. CMS features vary widely. Most include web-based publishing, format management, edit history and version control, indexing, search, and retrieval. By their nature, content management systems support the separation of content and presentation.

Web content includes text and embedded graphics, photos, video, audio, and code (e.g., for applications) that displays content or interacts with the user. Such a content management system (CMS) typically has two major components:
- A content management application (CMA) is the front-end user interface that allows a user, even with limited expertise, to add, modify and remove content from a website without the intervention of a webmaster.
- A content delivery application (CDA) compiles that information and updates the website.
Related Topics: CLF, Common Look and Feel, Department of Technology and Information, DTI, State Agency Websites, State of Delaware, Web Publishing Standards, Web Standards





